
前言
有朋友问了我关于博客系统搭建相关的问题,由于是做开发相关的工作,我给他推荐的是使用github的gh-pages服务搭建个人博客。
推荐理由:
- 免费:github提供gh-pages服务是免费的,有300MB空间;
- 开源:由于github开源的原因,有很多人参与其中,自然技术支持很好。
- 便捷:博客完全托管在github上,基本上不需要花时间去管理,博客使用Markdown语法,上手很容易。
需要了解的内容(能掌握更好):
- html+css+javascript
- git基本语法
- markdown语法
- nodejs
目前,在github上搭建博客系统使用最多就是Hexo和Jekyll。
Hexo是基于Nodejs开发的,Jekyll是基于Ruby开发的。
通过两个系统使用的比较,个人习惯喜欢Hexo,所以本文介绍的是Hexo搭建博客,如果你对Jekyll也有兴趣,可自行学习。
安装Git客户端
已安装过的用户略过
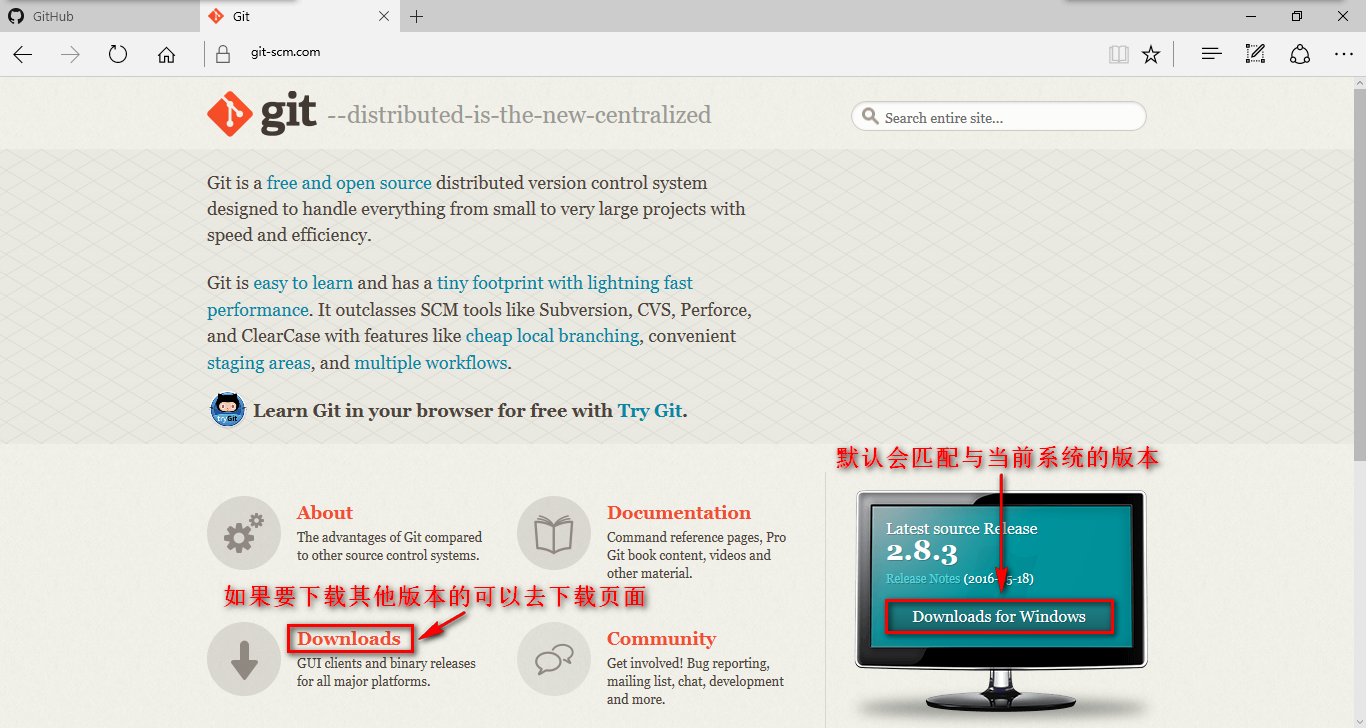
- 下载Git客户端:下载地址

- 安装Git客户端:Windows用户直接Next就可以了。Mac和Linxu系统的用户可通过命令方式安装,这里不详细介绍了。
注册GitHub
老手和已注册过的用户略过
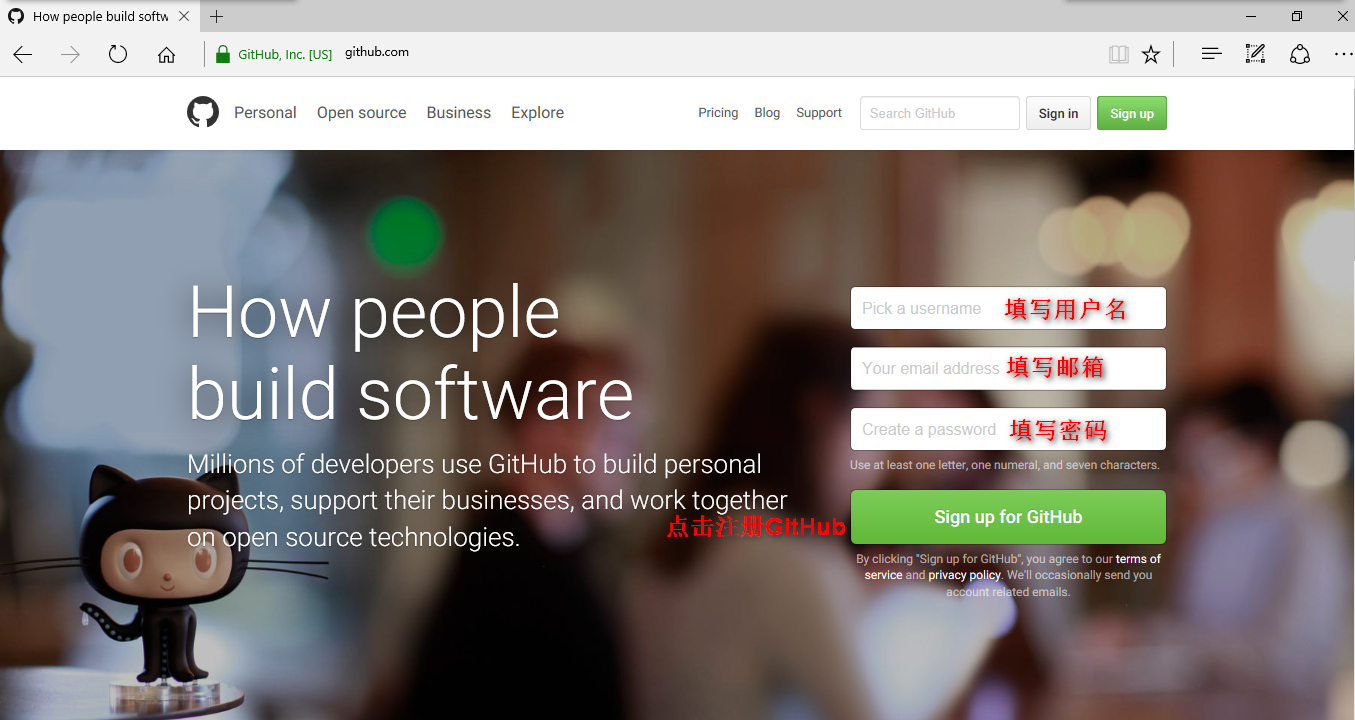
- 打开GitHub官网:https://github.com/
- 填写注册信息进行注册操作:没有登录的用户打开网站首页就会显示注册的操作(如图所示),或者是点击Sign up按钮进入注册详情页。

- 填写好注册信息,点击Sign up for GitHub(注册)按钮后,接下来是选择协议部分。根据自己的情况选择相关的协议,一般人选的都是免费的那一项。
创建仓库
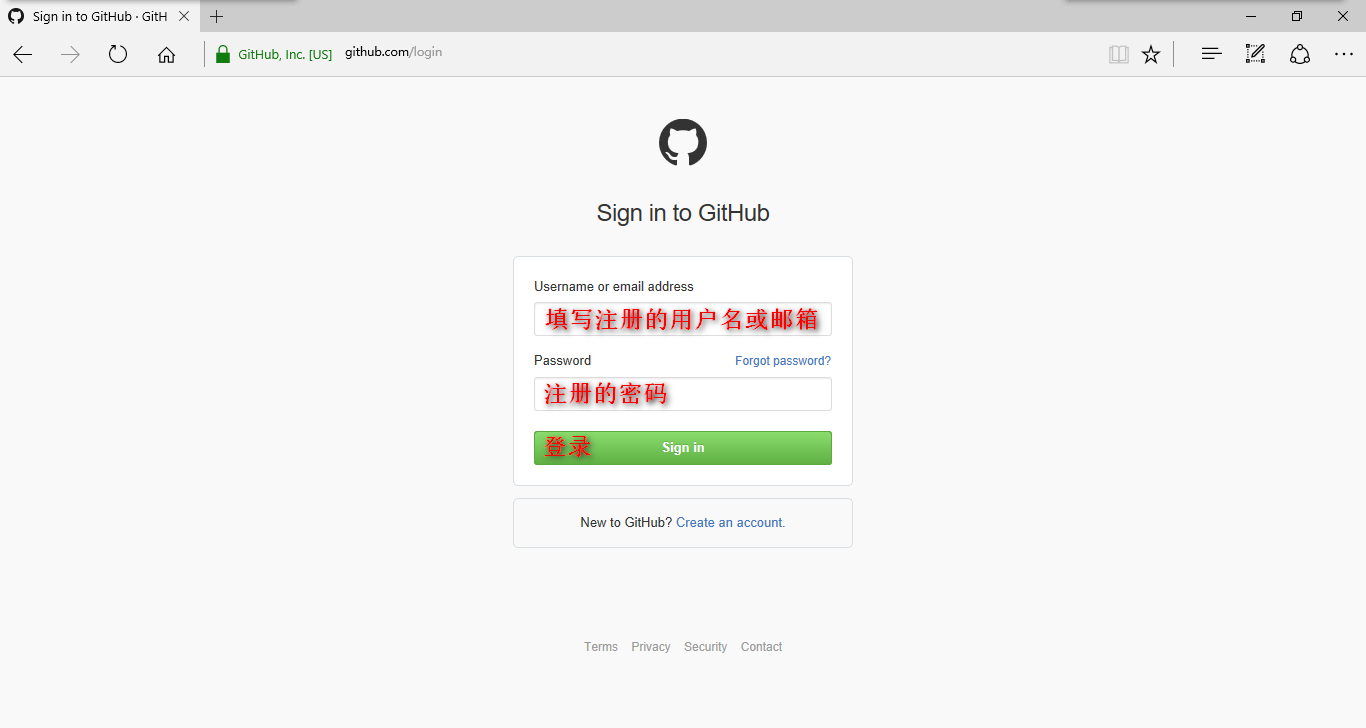
- 登录github账号:在github首页点击Sign in按钮进入登录页面。填写用户名或邮箱和密码,点击Sign in按钮登录。

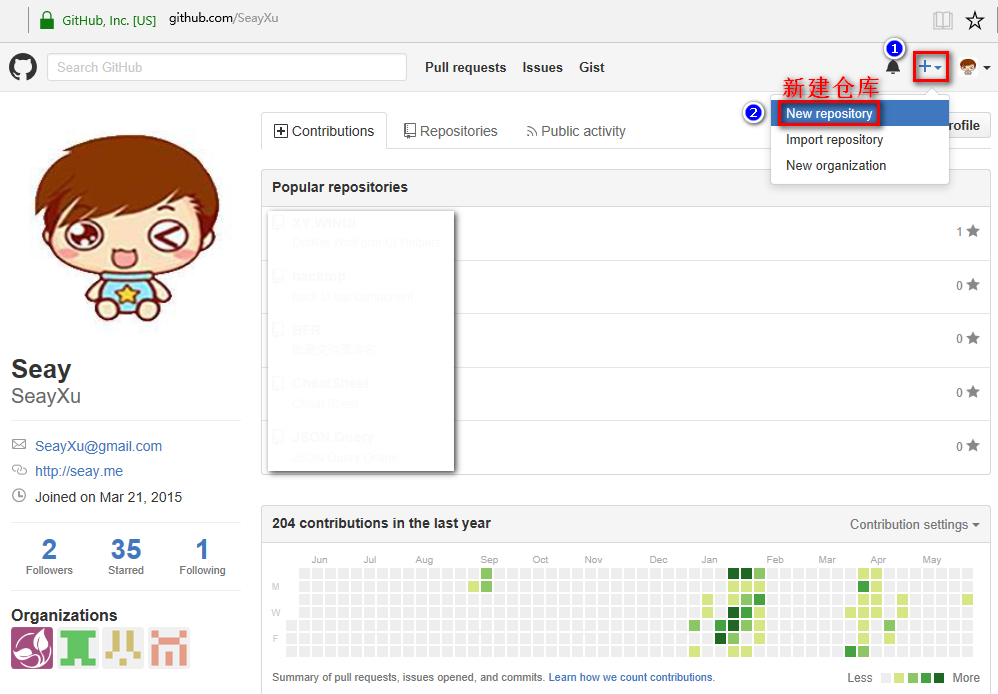
- 点击创建仓库:点击在登录的用户图像左边的+号和下三角符号按钮。

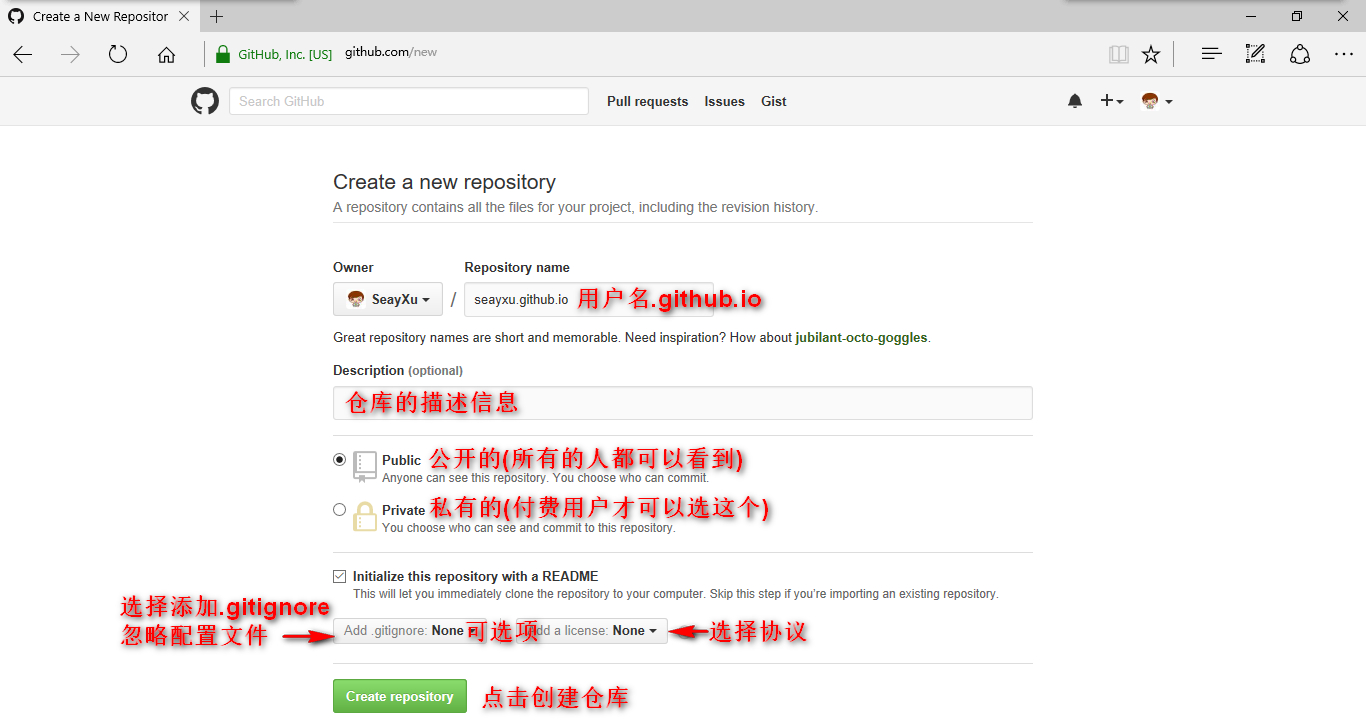
- 填写创建仓库信息:
仓库名称必须是用户名.github.io(别问我为什么,人家就是这样规定的),比如我的用户名是SeayXu,就是SeayXu.github.io。

- 填写好相关信息,点击Create repository(创建仓库)按钮。
配置SSH
老手和已配置过的用户略过
- 打开Git Bash终端:在桌面右键,会出现"Git Bash here"的选项,点击即可。
- 设置user name和email:
$ git config --global user.name "你的GitHub用户名"
$ git config --global user.email "你的GitHub注册邮箱"
- 生成ssh密钥:输入下面命令
$ ssh-keygen -t rsa -C "你的GitHub注册邮箱"
一般情况下是不需要密码的,所以,接下来直接回车就好。
此时,在用户文件夹下就会有一个新的文件夹.ssh,里面有刚刚创建的ssh密钥文件id_rsa和id_rsa.pub。
注:id_rsa文件是私钥,要妥善保管,id_rsa.pub是公钥文件。
4. 添加公钥到github:
点击用户头像,然后点击显示的Settings(设置)选项;

在用户设置栏,点击SSH and GPG keys选项,然后点击New SSH key(新建SSH)按钮;

将id_rsa.pub中的内容复制到Key文本框中,然后点击Add SSH key(添加SSH)按钮;

5. 测试SSH:
$ ssh -T git@github.com
接下来会出来下面的确认信息:
The authenticity of host 'github.com (207.97.227.239)' can't be established.
RSA key fingerprint is 17:24:ac:a5:76:28:24:36:62:1b:36:4d:eb:df:a6:45.
Are you sure you want to continue connecting (yes/no)?
输入yes后回车。
然后显示如下信息则OK(其中的SeayXu是用户名)。
Hi SeayXu! You've successfully authenticated,
but GitHub does not provide shell access.
以上是准备工作。
创建本地仓库
打开Git Bash终端,等待执行命令。
- 新建仓库文件夹:这里就取名为blog。
$ mkdir blog
- 进入到blog文件夹:
$ cd blog # 切换到blog目录
初探Hexo
如果没有安装Nodejs,请先安装Nodejs,Nodejs官网;
以下操作是在blog文件夹中。
- 安装Hexo
$ npm install hexo-cli -g
hexo全局安装一次就够了,后面可以直接使用hexo相关的操作。
- 初始化Hexo
$ hexo init
- 安装依赖
$ npm install
- 启动Hexo
$ hexo server
启动之后,打开浏览器,在地址栏输入:http://localhost:4000,你会看到Hexo的示例页面。
注:此时可以初始化git本地仓库了,或者是等本地博客搭建好之后也可以。
再探Hexo
- 新建文章:
$ hexo new <title>
此时在source_posts文件夹中便会多出一个文档"title.md".
如果要删除,直接在此文件夹下删除对应的文件即可。
2. 生成静态页面
$ hexo generate
生成的静态内容在public文件夹内。
3. 清除生成内容
$ hexo clean
执行此操作会删除public文件夹中的内容。
4. 部署Hexo
$ hexo deploy
该操作会将hexo生成的静态内容部署到配置的仓库中,请看下面介绍。
部署Hexo
- 编辑配置文件,关联远程仓库:
在编辑器中打开Hexo配置文件_config.yml,找到下面内容:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type:
添加github仓库信息:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: git@github.com:SeayXu/seayxu.github.io.git #github仓库地址
branch: master # github分支
注意:type、repo、branch的前面有两个空格,后面的:后面有一个空格
- 安装git插件
npm install hexo-deployer-git --save
如果没有安装git插件,会有错误提示,安装后重新部署就可以了。
- 部署
$ hexo deploy
如果没有意外,部署就成功了,可以打开 http://<用户名>.github.io 查看。
hexo命令缩写
- hexo g:hexo generate
- hexo c:hexo clean
- hexo s:hexo server
- hexo d:hexo deploy
hexo命令组合
hexo clean && hexo g -s,就是清除、生成、启动
hexo clean && hexo g -d,就是清除、生成、部署
本文简单介绍Hexo的部署,接下来的文章会介绍Hexo的相关配置。
【Hexo博客交流群】
群号:582271078
