百度 酷狗,反正使用搜索功能时,都会看到类似于图一这种自动补全的功能,灰常的方便,今天做一个项目,刚好要加这个功能,于是一通百度之后,总算做出来,源代码在文章末尾会提供下载。还有,我这个是参考了网上的一篇文章写出来的,比较简单,可以先看一下这个网址:jquery.autocomplete.js的简单用法,这个基本看完都会的了,会了的话,就不必看下去了.
图一
如果上面的链接挂了打不开的话,可以接着往下看.
准备工作:
1、要下载一个jquery.autocomplete.js(网上多得很,可以自己上网上下载),下载完以后,把它引到需要使用自动补全功能的页面当中.
2、它是基于jquery的,随便引入一个jquey.js文件即可,这棵大白菜我就不提供了.
做完上面两步之后,可以正式开始了.
1.新建一个页面 AutoComplete.aspx,然后在<head></head>标签中加入如下代码(其中txtUserName为需增加自动补分功能的textbox控件ID,而AutoComplete.ashx为后台ajax调用的处理页面):
<script type="text/javascript"> $(function() { $("#txtUserName").autocomplete("Ajax/AutoComplete.ashx"); //由ashx取得资料 }); </script>
2.这样,上面的页面就会在每次输入了文字后自动把轮入框的内容以get的方式传至AutoComplete.ashx页面进行处理,具体的请求URL为:Ajax/AutoComplete.ashx?q=[你所入的内容];这是默认的方式,而且只能传一个值,当你需要传其它值时,上面的写法就不能满足你的需要了.多参数的可以这样子写(我原文复制了过来,只看红色的就可以了,其它的可以自己发挥).
<script type="text/javascript"> $(document).ready(function() { $("#<%=txtUserName.ClientID %>").autocomplete("Ajax/AutoComplete.ashx", { 155, selectFirst: true, autoFill: true, minChars: 0, scroll: true, mustMatch: true, extraParams: { a: "1", b: "2", c: "3"} //此处实际请求的URL为"Ajax/AutoComplete.ashx?q='[你在txtUserName中输入的值]'&a=1&b=2&c=3" //BUG ---begin //此处报错,灰常的无语,日后有时间再验证. //formatItem: function (row, i, max) { // return "<td align='left'>{0}</td><td align='right'>{1}</td>".format(row[0], row[1]); //} //BUG ---end } ); }); String.prototype.format = function() { //String 格式化 var arg = arguments; return this.replace(/{(d+)}/g, function(i, m) { return arg[m]; }); } </script>
像上面这样子,就能够传其它值了,你可以用$("#[ID]").val()来选取你需要的控件的值.这样子,基本上的需求都足够了.
3.用户界面做完了以后,在数据库中新增一张表格,随你的便,可以参考下图(表名为:test):
图二
4.表建完以后,新建一个后台处理的页面:AutoComplete.ashx ,我直接把完整的代码片断贴出来好了,老规矩,看红字.
<%@ WebHandler Language="C#" class="AutoComplete" %> using System; using System.Web; using System.Data; public class AutoComplete : IHttpHandler { public void ProcessRequest (HttpContext context) { context.Response.ContentType = "text/plain"; //这是新建的时候默认就在的,好像是指定Response的什么类型之类的,不管它. GetAutoComplete(context); //调用方法 } private void GetAutoComplete(HttpContext context) { OraDbHelper helper = new OraDbHelper(); //实例化数据操作类 string a = context.Request.QueryString["a"].ToString(); string b = context.Request.QueryString["b"].ToString(); string c = context.Request.QueryString["c"].ToString(); string q = context.Request.QueryString["q"].ToString(); string sql = "Select * From test Where userName like '" + q + "%'"; DataSet ds = helper.getDS(sql); int i, j; j = ds.Tables[0].Rows.Count; for (i = 0; i < j; i++) { DataRow dr = ds.Tables[0].Rows[i]; context.Response.Write(string.Format("{0} ", dr["userName"])); //这个就是我们输入文字后,界面自动带出来的选择列表信息,你可以绑数据库,也可以自定义 } } //下面这些是系统自带的,不用理也不能删掉它们,否则报错. public bool IsReusable { get { return false; } } }
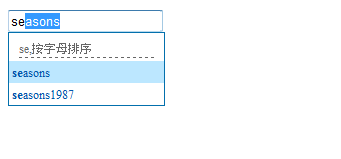
5.好了,做完这一步之后,直接按F5看一下页面的效果吧,如图三,那些下自动补全的CSS样式可以自己修改(路径:css/jquery.autocomplete.css),文件网上面也有,我这个是公司里面改好的,看起来还不错,我直接用了.呵呵.
图三
6.资源下载(数据库我就不上传了,记得修改一下SqlConnectionString这个鸟就可以了,随便新建个数据库,添加一张表,这个木有问题吧...)