工作需求,开发钉钉微应用和小程序,之前有接触过支付宝小程序和生活号的开发,流程没有很大的差别,这里记录下我用ASP.NET MVC实现钉钉微应用的开发,并实现获取用户的userid。小弟我技术有限,本文中的一些命名或方法写的不好的,还请指点。
钉钉开发者平台上有各个平台的SDK,我也有下载对应的.NET版本的SDK,但是还没有全搞懂,我先用最土的办法:直接发起http请求,来获取我需要的数据,后面如果有时间我会把.NET的也补上。
1、注册钉钉微应用:

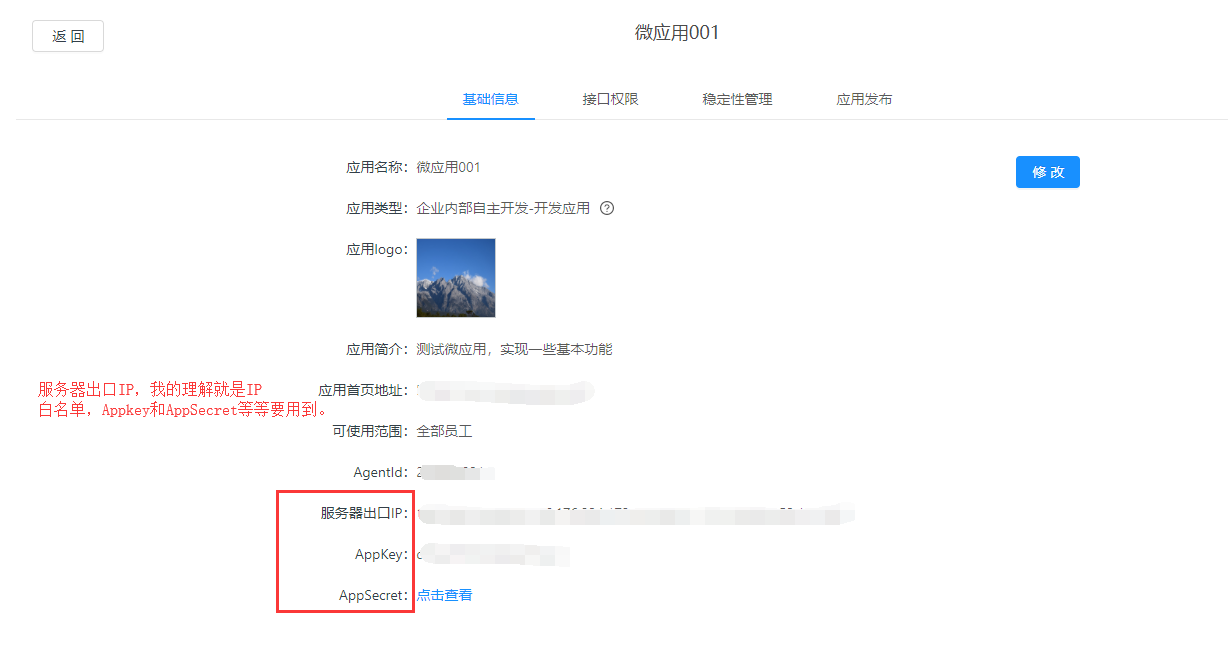
注册完成之后,继续完善下应用配置,如IP白名单等。

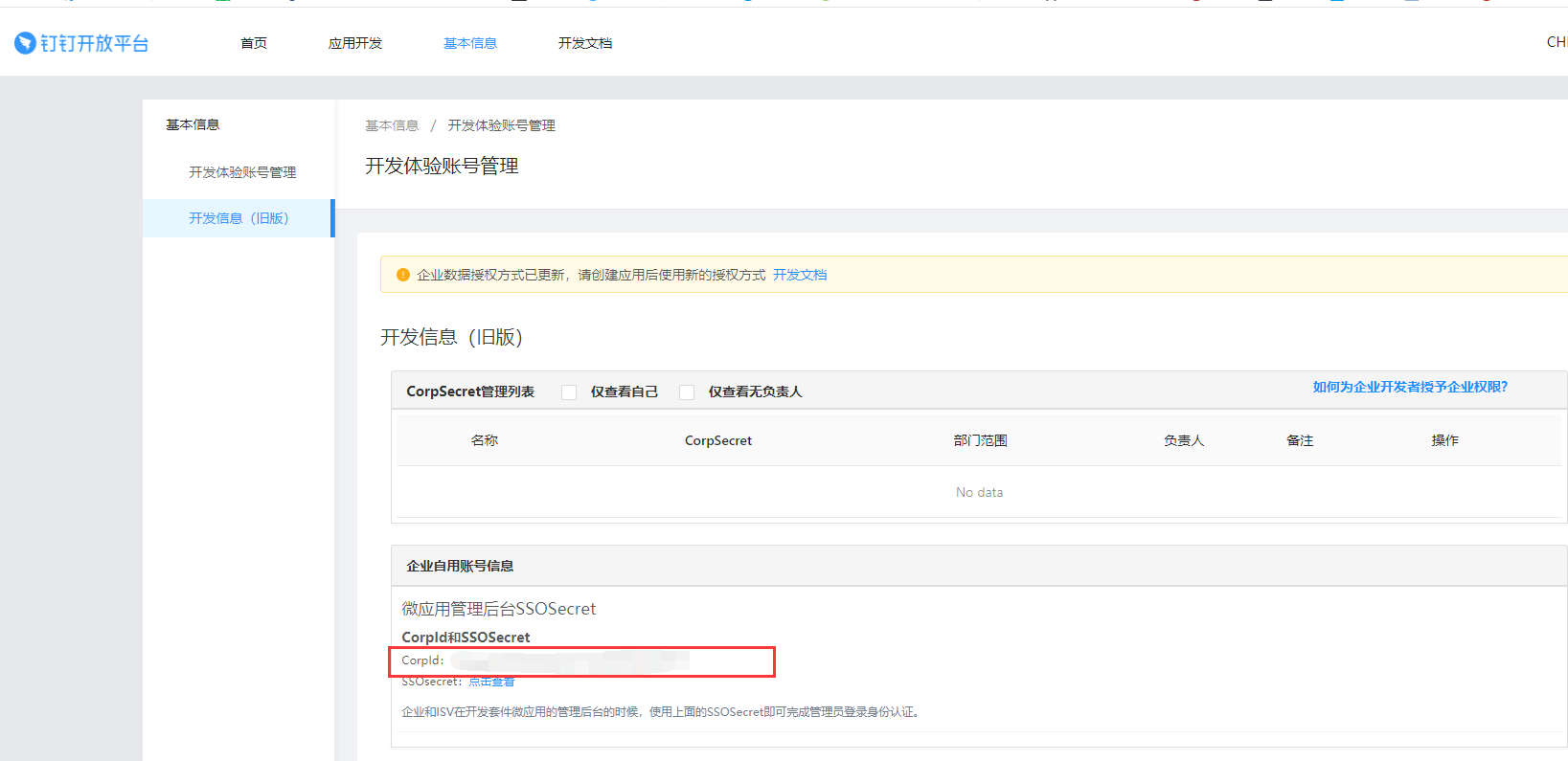
在基本信息>开发信息(旧版)中,可以看到有一个Corpid,官方文档中“获取微应用免登授权码”,就是需要这个ID。


2、获取Code:
首先需要根据corpid获取免登授权码。按照官方文档中的写法,这个步骤很简单,我直接写在按钮事件中,返回的result中就带有我需要的code了。
1 //获取免登授权码
2 $("#getAuthorCode").click(function () {
3 dd.ready(function () {
4 // dd.ready参数为回调函数,在环境准备就绪时触发,jsapi的调用需要保证在该回调函数触发后调用,否则无效。
5 dd.runtime.permission.requestAuthCode({
6 corpId: "这里填写corpid",
7 onSuccess: function (result) {
8 alert("succeed");
9 alert(result.code);
10 },
11 onFail: function (err) {
12 alert("fail");
13 }
14 });
15 });
16 var arr = [];
17 arr.push({ "AuthorCode": authorCode });
18 ajax("/Home/GetAuthorCode", arr, "text", false);
19 });
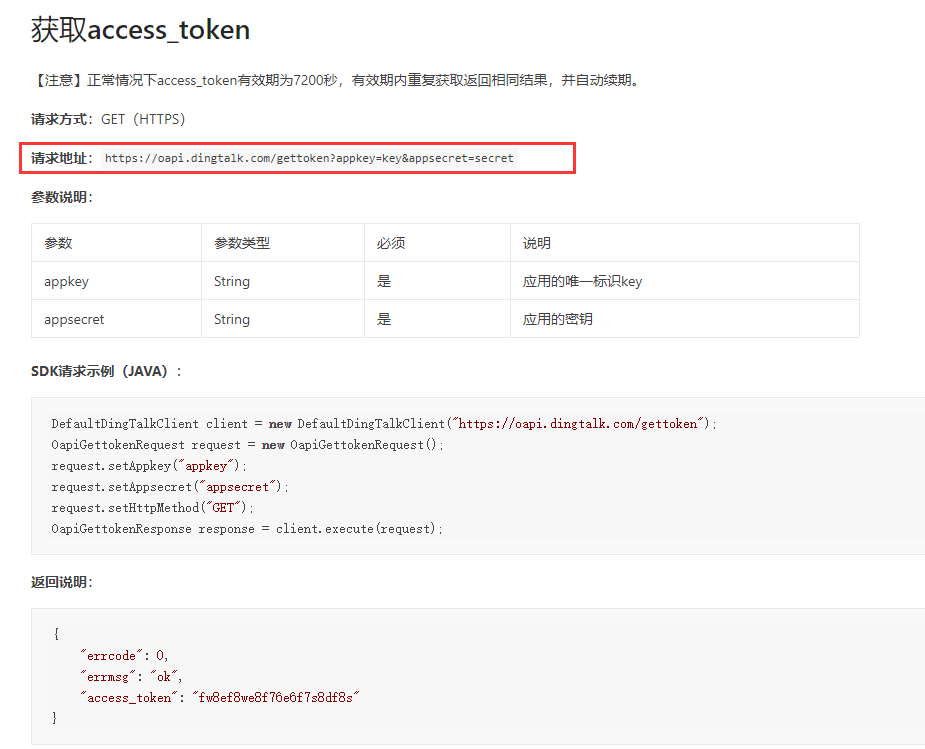
3、获取access_token:
先看官方文档是怎么写的。

嗯,对,其实我主要是看这里的“请求地址”,只要在后台中把参数赋上就可以了,相应的后端代码如下。
接收到钉钉返回的数据后,对数据进行反序列化,得到access_token。
1 /// <summary>
2 /// 获取授权访问令牌
3 /// </summary>
4 /// <returns></returns>
5 public JsonResult GetAccessToken()
6 {
7 string AppKey = "后台提供的key";
8 string AppSecret = "后台提供的secret";
9 string url = "https://oapi.dingtalk.com/gettoken?appkey=" + AppKey + "&appsecret=" + AppSecret;
10 WebRequest request = WebRequest.Create(url);
11 WebResponse response = request.GetResponse();
12 StreamReader reader = new StreamReader(response.GetResponseStream(),Encoding.ASCII);
13 string responseData = reader.ReadToEnd();
14 var data = JsonConvert.DeserializeObject<CommonModel>(responseData); //json字符串反序列化
string token = data.access_token;
22 return Json(new { Result = true, token }, JsonRequestBehavior.AllowGet);
23 }
4、获取userid:
根据官方文档,获取userid需要使用code和token。

当我在后台将几分钟前获取到的code和token,直接作为参数并发起http请求时,这时候报了错误码40078,

1 /// <summary>
2 /// 获取userid
3 /// </summary>
4 /// <returns></returns>
5 public JsonResult GetUserid()
6 {
7 //重新获取code
8 string authorCode = Request.Form[0];
9 JavaScriptSerializer js = new JavaScriptSerializer();
10 CommonModel selectListss = new CommonModel();
11 var data = js.Deserialize<List<CommonModel>>(authorCode);
12 string Code = data[0].AuthorCode;
13
14 //获取token
15 string AppKey = "后台提供的key";
16 string AppSecret = "后台提供的secret";
17 string url = "https://oapi.dingtalk.com/gettoken?appkey=" + AppKey + "&appsecret=" + AppSecret;
18 WebRequest request = WebRequest.Create(url);
19 WebResponse response = request.GetResponse();
20 StreamReader reader = new StreamReader(response.GetResponseStream(), Encoding.ASCII);
21 string responseData = reader.ReadToEnd();
var data = JsonConvert.DeserializeObject<CommonModel>(responseData); //json字符串反序列化
string token = data.access_token;
30
31 //获取userid
32 string getUserId_Url = "https://oapi.dingtalk.com/user/getuserinfo?access_token=" + token + "&code=" + Code;
33 WebRequest getUserId_request = WebRequest.Create(getUserId_Url);
34 WebResponse getUserId_response = getUserId_request.GetResponse();
35 StreamReader getUserId_reader = new StreamReader(getUserId_response.GetResponseStream(), Encoding.ASCII);
36 string getUserId_responseData = getUserId_reader.ReadToEnd();
37
var data = JsonConvert.DeserializeObject<CommonModel>(getUserId_responseData); //json字符串反序列化
string userid = data.userid;
45 return Json(new { Result = true,userid }, JsonRequestBehavior.AllowGet);
46 }
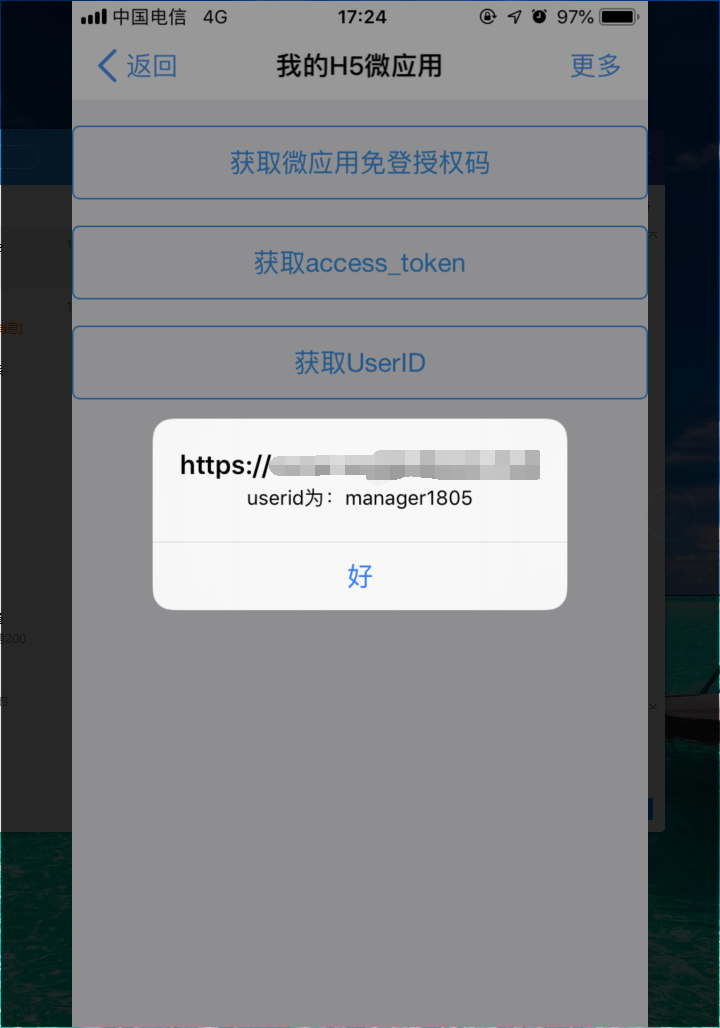
以上,将写好的项目打包并发布到我的IIS服务器上,PC端(手机也行)钉钉打开应用看看效果: