<script type="text/javascript">
$(function () {
$('input:text:first').focus(); //把焦点放在第一个文本框
var $inp = $('input'); //所有的input元素
$inp.keypress(function (e) { //这里给function一个事件参数命名为e,叫event也行,随意的,e就是IE窗口发生的事件。
var key = e.which; //e.which是按键的值
if (key == 13) {
alert("aaa");
}
});
});
一个奇怪现象:
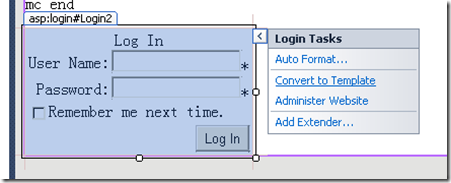
我拖了一个Login控件,然后给它转化为template,用于自定义开发。
下面的代码中,我捕捉到了文本栏的回车按键,这时我要去触发LoginButton来提交登录信息进行验证,可是我使用$("[id$=LoginButton]").click();只在firefox上有效,在IE无效,歪打正着的尝试一下$("[id$=LoginButton]").focus(); ,这个可以在IE上起效,在IE上focus()即完成了对焦又执行了点击,不解啊。呵呵~
$inp.keypress(function (event) {
var key = event.which;
if (key == 13) {
$("[id$=LoginButton]").click(); //支持firefox,IE武校
//$('input:last').focus();
$("[id$=LoginButton]").focus(); //支持IE,firefox无效。
//以上两句实现既支持IE也支持 firefox
}
});
参考文章:
jquery 按键盘上的enter事件
(赞)系统默认情况下,使用Tab按键切换页面元素的焦点,有没有想过回车键Enter也可以实现这种功能,并且具有良好的用户体验…
如何防止回车(enter)键提交表单 (所有按键对应的值)
原文地址:http://www.phplover.cn/post/ruhefangzhienterjiantijiaobiaodan.html