完整的导航解析流程
1 导航被触发。
2 在失活的组件里调用离开守卫。
3 调用全局的 beforeEach 守卫。
4 在重用的组件里调用 beforeRouteUpdate 守卫 (2.2+)。
5 在路由配置里调用 beforeEnter。
6 解析异步路由组件。
7 在被激活的组件里调用 beforeRouteEnter。
8 调用全局的 beforeResolve 守卫 (2.5+)。
9 导航被确认。
10 调用全局的 afterEach 钩子。
11 触发 DOM 更新。
12 用创建好的实例调用 beforeRouteEnter 守卫中传给 next 的回调函数。
一 项目结构

二 main.js
import Vue from "vue"; import App from "./App.vue"; import router from "./router"; import store from "./store/index"; Vue.config.productionTip = false; new Vue({ router, store, render: h => h(App) }).$mount("#app");
三 App.vue
<template> <div id="app"> <h3>App组件</h3> <hr/> <router-view /> </div> </template> <script> export default {}; </script> <style lang="scss"> .link { margin-right: 10px; } </style>
四 router.js
import Vue from "vue";
import Router from "vue-router";
import Home from "./views/Home.vue";
import User from "./components/User.vue";
Vue.use(Router);
const router = new Router({
mode: "hash",
base: process.env.BASE_URL,
routes: [
{
path: "/",
name: "home",
component: Home,
beforeEnter(to, from, next) {
console.log("首页路由独享的守卫:beforeEnter");
next();
}
},
{
path: "/user/:id",
name: "user",
component: User,
props: true,
beforeEnter(to, from, next) {
console.log("用户路由独享的守卫:beforeEnter");
next(vm => {
console.log("首页路由独享守卫回调函数");
});
}
}
]
});
router.beforeEach((to, from, next) => {
console.log("全局前置守卫");
next();
});
router.beforeResolve((to, from, next) => {
console.log("全局解析守卫");
next();
});
router.afterEach((to, from) => {
console.log("全局后置钩子");
});
export default router;
五 Home.vue
<template> <div class="home"> <h3>首页</h3> <router-link to="/user/tom" class="link">汤姆</router-link> <router-link to="/user/jack" class="link">杰克</router-link> </div> </template> <script> export default { name: "home", beforeRouteEnter(to, from, next) { console.log("首页组件内的守卫:beforeRouteEnter"); next(vm => { console.log("首页组件内的守卫:beforeRouteEnter:回调函数"); }); }, beforeRouteUpdate(to, from, next) { console.log("首页组件内的守卫:beforeRouteUpdate"); next(); }, beforeRouteLeave(to, from, next) { console.log("首页组件内的守卫:beforeRouteLeave"); const answer = window.confirm( "Do you really want to leave? you have unsaved changes!" ); if (answer) { next(); } else { next(false); } } }; </script>
六 User.vue
<template> <div> <h4>{{id}}</h4> <button @click="$router.back()" class="link">首页</button> <router-link to="/user/tom" class="link">汤姆</router-link> <router-link to="/user/jack" class="link">杰克</router-link> </div> </template> <script> export default { name: "user", props: ["id"], beforeRouteEnter(to, from, next) { console.log("用户组件内的守卫:beforeRouteEnter"); next(vm => { console.log("用户组件内的守卫:beforeRouteEnter:回调函数"); }); }, beforeRouteUpdate(to, from, next) { console.log("用户组件内的守卫:beforeRouteUpdate"); next(); }, beforeRouteLeave(to, from, next) { console.log("用户组件内的守卫:beforeRouteUpdate"); const answer = window.confirm( "Do you really want to leave? you have unsaved changes!" ); if (answer) { next(); } else { next(false); } } }; </script>
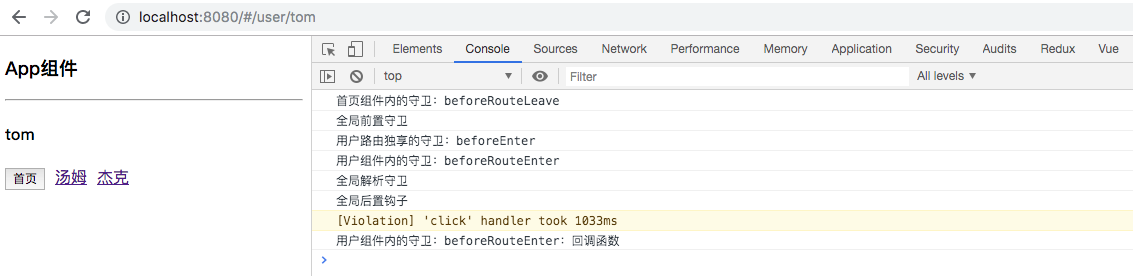
七 运行效果
进入首页

从首页进入用户页面(tom)

从用户页面(tom)进入用户页面(jack)
