最近项目用到了一些es6的知识,其中大篇幅在vue框架中使用了fetch()函数,总结了一些使用的技巧:
一,
1,POST带参数)fetch提交json格式的数据到服务器:
1 //fetch替换vue-resource 2 let jsonData= { 3 params1:'param1_value', 4 params2:'param2_value' 5 };
6 fetch( 7 url(地址), 8 { 9 method: 'POST', 10 credentials: 'include', 11 headers: {(添加头文件) 12 'Content-Type': 'application/json;charset=UTF-8'(指定数据类型和编码), 13 'Authorization': 'Bearer ' + localStorage.access_token(在请求信息中添加assess_token验证码), 14 }, 15 body: JSON.stringify(jsonData), 16 } 17 ).then(function(res){ 18 return res.json().then((data)=>{(返回的res为原生Promise对象,需要转换) 19 console.log(data) 20 }) 21 }); 22 //end fetch替换vue-resource
2,GET带参数)fetch提交json格式的数据到服务器:
1 params1='param1_value' ; 2 params2='param2_value' ; 3
4 let url = 'http://www.cnblogs.com'+'?param1='+param1_value+'¶m2='+param2_value; (get方式只能把参数拼接到url地址中进行传递)
5 6 fetch( 7 url(地址), 8 { 9 method: 'GET', 10 credentials: 'include', 11 headers: {(添加头文件) 12 'Content-Type': 'application/json;charset=UTF-8'(指定数据类型和编码), 13 'Authorization': 'Bearer ' + localStorage.access_token(在请求信息中添加assess_token验证码), 14 }, 15 16 } 17 ).then(function(res){ 18 return res.json().then((data)=>{(返回的res为原生Promise对象,需要转换) 19 console.log(data) 20 }) 21 }); 22 //end fetch替换vue-resource
3,POST带参数)提交正常表单formData格式的数据到服务器:
提交格式为:

1 <form action="。。。url地址。。。" method="post"> 2 <input type=''text" name="name" value="认识c语言"> 3 <input type=''text" name="cp_weight" value="0"> 4 </form>
4,POST带参数)fetch提交自定义表单formData格式的数据到服务器:
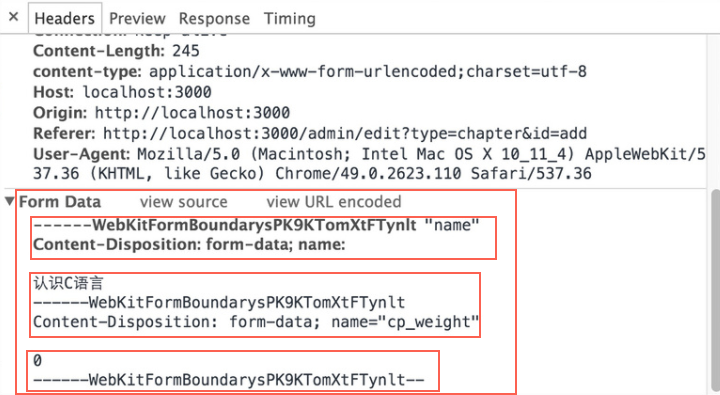
(在fetch下使用FormData对form表单元素进行数据封装后进行post提交至服务器,其格式被转为了WebKitFormBoundary模式,如下图)

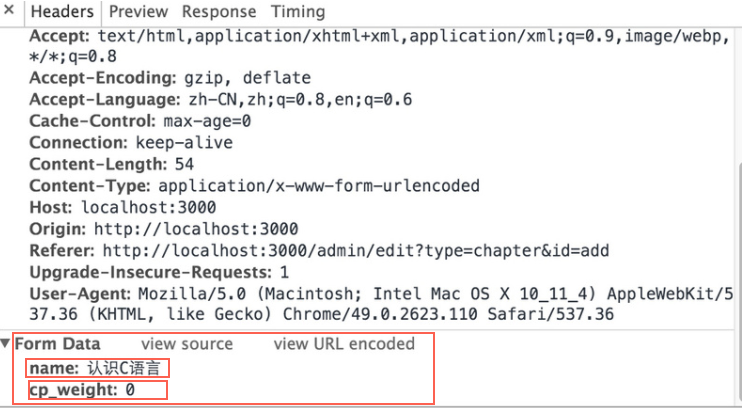
如果需要使用正常的formData格式提交,代码如下:
1 let formData = new FormData(); 2 formData.append('name' , '认识c语言'); 3 formData.append('cp_weight' , '0'); 4 fetch('url地址',{ 5 method: 'POST', 6 credentials: 'include', 7 headers: { 8 // 'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8',(这一句一定不能加,很多人容易忽略这个地方,否则就是上图的WebKitFormBoundary格式数据) 9 'Authorization': 'Bearer ' + localStorage.access_token, 10 }, 11 body: formData, 12 }).then(function(res){ 13 return res.json().then((data)=>{ 14 console.log(data); 15 }) 16 });