1. text-indent属性 缩进文本
通过使用 text-indent 属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。这个属性最常见的用途是将段落的首行缩进,一般来说,可以为所有块级元素应用 text-indent,但无法将该属性应用于行内元素,图像之类的替换元素上也无法应用 text-indent 属性。不过,如果一个块级元素(比如段落)的首行中有一个图像,它会随该行的其余文本移动。
注意:如果想把一个行内元素的第一行“缩进”,可以用左内边距或外边距创造这种效果。
常见用法:
一、使用负值
text-indent 还可以设置为负值。利用这种技术,可以实现很多有趣的效果,比如“悬挂缩进”,即第一行悬挂在元素中余下部分的左边。不过在为 text-indent 设置负值时要当心,如果对一个段落设置了负值,那么首行的某些文本可能会超出浏览器窗口的左边界。为了避免出现这种显示问题,建议针对负缩进再设置一个外边距或一些内边距:
p {text-indent: -5em; padding-left: 5em;}
二、使用百分比值
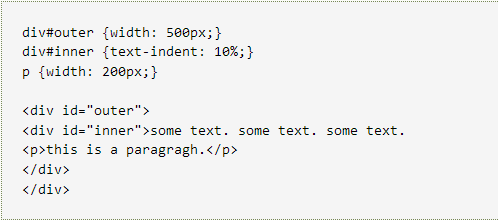
text-indent 可以使用所有长度单位,包括百分比值。百分数要相对于缩进元素父元素的宽度。换句话说,如果将缩进值设置为 20%,所影响元素的第一行会缩进其父元素宽度的 20%。在下例中,缩进值是父元素的 20%,即 100 个像素: div { 500px;} p {text-indent: 20%;}
三、继承
text-indent 属性可以继承

以上标记中的段落也会缩进 50 像素,这是因为这个段落继承了 id 为 inner 的 div 元素的缩进值。
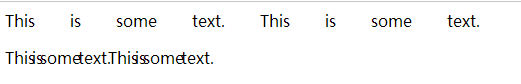
2.word-spacing 字间隔
可以改变字(单词)之间的标准间隔。其默认值 normal 与设置值为 0 是一样的。 word-spacing 属性接受一个正长度值或负长度值。如果提供一个正长度值,那么字之间的间隔就会增加。为 word-spacing 设置一个负值,会把它拉近。

第一行 word-spacing 属性值为30px,第二行word-spacing属性值时-0.5em.