项目中需要用到仪器仪表的界面来显示实时的采集信息值,于是便遍地寻找,参考了fusionchart和anychart之后,发现都是收费的,破解的又没有这些功能,只好作罢。之后又找遍了JQuery的插件,也没有找到,于是在灰心之时,Dojo的demo界面让我欣喜若狂:Graphics, Charting and Vizualization 看罢之后,就决定采用Dojo了。
基础知识概览
这篇文章,主要讲解如何利用Dojo原生的仪器仪表界面(Dojo有很强大的绘图功能,后期如果有机会,会分享自绘的仪器仪表界面),来通过Ajax实现采集的数据实时传送给仪表显示。
首先,开始编码之前,需要的东西就是DOJO包:Dojo Toolkit Release,下载之后解压出来,拷贝到项目中即可。项目文件很多,你不需要的功能可以自己去掉。这次我们使用的东西在Dojox包下面。
这里简单介绍下每个目录中的不同内容(如果有误,还请纠正):
dojo目录下的是支撑运行的基础类库定义。
dijit目录下则是众多的插件。
dojox目录下则是第三方自行开发的插件。
而这次我们得东西则是放在了dojox/dgauges目录下面,下面开始进入编码阶段。
操作步骤
首先,我们需要引入dojo.js:
<script src="Dojo/dojo/dojo.js" type="text/javascript" data-dojo-config="parseOnLoad: true, async:true"></script>
引入的时候,我加入了parseOnLoad和async两个config节点,对于前者,能够自动引入相关的js文件,无需一个一个的添加。对于后者则是开启异步模块加载。
然后,我们可以利用require关键字引入需要的资源文件:
require(["dojo/ready", "dojo/dom", "dojox/dgauges/components/default/CircularLinearGauge", "dojox/dgauges/GaugeBase"])
再之后,我们就可以在画板上画出这个圆形仪表:
function(ready, dom, CircularLinearGauge, GaugeBase) { linearGauge = new CircularLinearGauge({value:publicVariable, animationDuration:1200}, dom.byId("CircularGauge")); }
所需要的html代码仅仅是一个div而已:
<div id="CircularGauge" style="200px;height:200px" ></div>
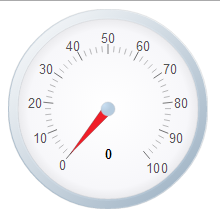
这样,当我们画出来的时候,就会出现如图所示的效果:
看上去是不是很容易呢?
但是,如何和Asp.net后台通过Ajax交互呢?
由于我比较喜欢Jquery,所以这里我决定采用Jquery的Ajax方式和Asp.net后台进行交互,请看代码:
var TriggerBackendData=function(){ $.ajax({ url:'Ajax/GaugeManager.asmx/ReturnBusinessData', type:'post', contentType: "application/json", //from backend dataType: "json", // send to backend data:'{}', success:function(result){ linearGauge.set("value", result.d); linearGauge.refreshRendering(); }, error:function(data){ alert('Request Data Failure.'); } }); }
由于是测试,所以在后台,我就简简单单返回来一个随机数字:
using System; using System.ComponentModel; using System.Web.Services; namespace DojoDaemon.Ajax { [WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [ToolboxItem(false)] [System.Web.Script.Services.ScriptService] public class GaugeManager : System.Web.Services.WebService { [WebMethod] public int ReturnBusinessData() { Random ran = new Random(); return ran.Next(0, 100); } } }
这样,在前台,当我们设定为3s更新一次界面的时候,我们就可以看到仪表忽左忽右的随着获取的数据动态的转动了,下面是完整的代码部分:
require(["dojo/ready", "dojo/dom", "dojox/dgauges/components/default/CircularLinearGauge", "dojox/dgauges/GaugeBase"], function(ready, dom, CircularLinearGauge, GaugeBase) { linearGauge = new CircularLinearGauge({value:publicVariable, animationDuration:1200}, dom.byId("CircularGauge")); setInterval(TriggerBackendData, 3000); });
更多图形
当然,系统中还自带了其他三种图形,我都一并列举到下面:
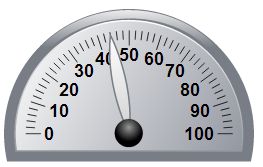
半圆形仪表:
require(["dojo/ready", "dojo/dom", "dojox/dgauges/components/classic/SemiCircularLinearGauge", "dojox/dgauges/GaugeBase"], function(ready, dom, SemiCircularLinearGauge, GaugeBase) { semiGauge = new SemiCircularLinearGauge({value:publicVariable, animationDuration:1200}, dom.byId("CircularGauge2")); setInterval(function() { var randomValue = Math.floor((Math.random() * 100) + 1); semiGauge.set("value", randomValue); semiGauge.refreshRendering(); }, 1000); });
横向刻度尺:
require(["dojo/ready", "dojo/dom", "dojox/dgauges/components/classic/HorizontalLinearGauge", "dojox/dgauges/GaugeBase"], function(ready, dom, HorizontalLinearGauge, GaugeBase) { horizontalGauge = new HorizontalLinearGauge({value:publicVariable,Maximum:120,Minimum:0,animationDuration:1200}, dom.byId("HGauge3")); setInterval(function() { var randomValue = Math.floor((Math.random() * 100) + 1); horizontalGauge.set("value", randomValue); horizontalGauge.refreshRendering(); }, 1000); });
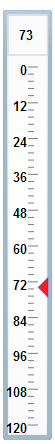
纵向刻度尺:
require(["dojo/ready", "dojo/dom", "dojox/dgauges/components/default/VerticalLinearGauge", "dojox/dgauges/GaugeBase"], function(ready, dom, VerticalLinearGauge, GaugeBase) { verticalGauge = new VerticalLinearGauge({value:publicVariable,Maximum:120,Minimum:0,animationDuration:1200}, dom.byId("VGauge4")); setInterval(function() { var randomValue = Math.floor((Math.random() * 100) + 1); verticalGauge.set("value", randomValue); verticalGauge.refreshRendering(); }, 1000); });
源码下载