在网页设计过程中,我们可能会需要一些特效来丰富显示效果,要么平滑滚动,要么颜色渐变等等,这些利用JQuery可以很方便的完成,但是今天我要介绍的是利用原始的setTimeout方法并结合递归来实现,效果还是很不错的,下面先看展示:
效果展示

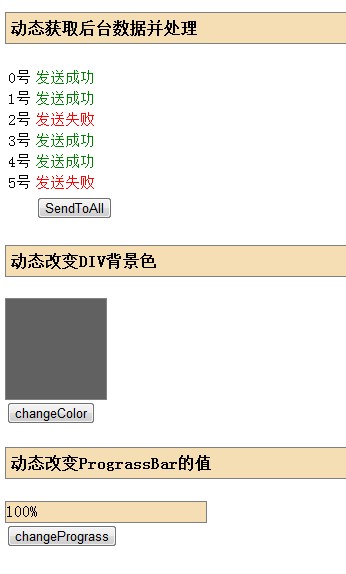
(==================这里是图1===================)

(=====================这里是图2=================)
图1是开始运行的时候,图2是运行完成之后。
下面来说下我的设计思路:
首先,既然要实现平滑的效果,我们需要一直调用某个函数,并且在这个函数内部,状态值能够不停地改变,这让我想起了递归,所以,在上图的三个实例中,均采用了递归来实现,现在列举其中一个:
function changePrograssbarIncremental(i) { $("#myPro").css("width", i); $("#myPro").text(Math.floor(i / 2) + "%"); if (i < 200) { tPrograss = setTimeout('changePrograssbarIncremental(' + (i + 1) + ')', 50); } }
这样,当程序进来的时候,setTimeout会依据当前的条件,每隔50ms就会调用changePrograssbarIncremental函数一次,直到i值为200的时候停止,这样就实现了HTML控件状态的不断改变,然后只需要简单的申明一个函数来调用即可:
//动态更新prograssbar的值//////////////////////// var tPrograss; function changePrograssbar() { clearTimeout(tPrograss); //防止多个instance一起运行,造成重影效果 changePrograssbarIncremental(0); }
源码下载