各位小伙伴大家好:
上期我们学习了如何设置背景,和设计一个小项目总结了动作模块。
本期开始我们学习外观模块下的指令。
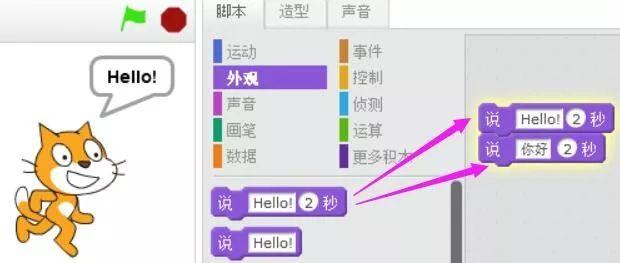
首先我们来看看前面两个指令

后面有一个时间参数,默认停留2秒。

计算机代码执行的顺序是,从上面往下依次执行。
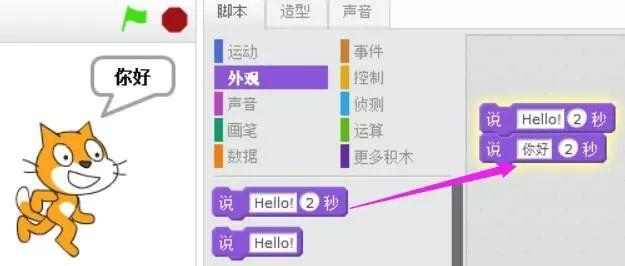
所以这两条代码会依次显示对话框hello和你好并停留2秒。

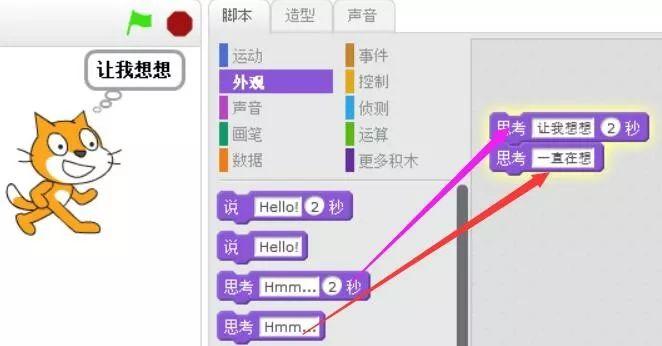
说和思考指令的区别在出现的图形不同。(还没发现有其他不一样的地方)
↑这两个指令的区别在于,第一个有时间参数可以设置停留时间。
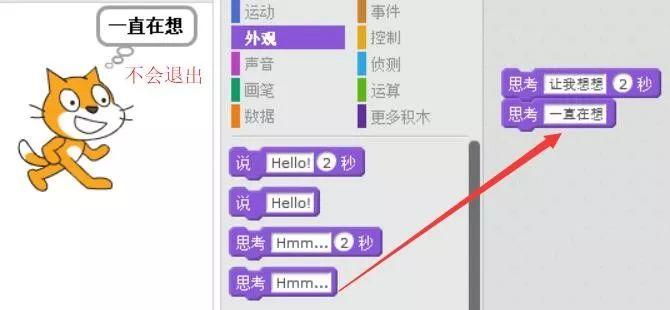
↓第二个没有,所以会一直停留在屏幕上,直到下一条命令开始执行。

这里没有下一条指令所以会一直显示在屏幕上。
下面我们来看看显示和隐藏

点击隐藏小猫会消失。如果让小猫重新出现就必须使用显示指令。
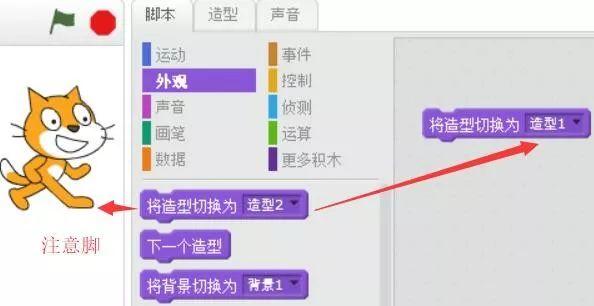
接下来是切换造型指令。小猫默认有两个造型,大家可以在脚本旁边的造型区看到。

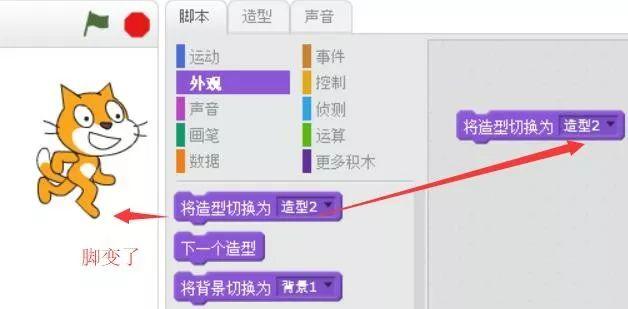
我们将指令拖动到右边脚本区,点击可以切换到我们想要的造型。

一般游戏一个人物有多个造型,造型越多所能显示的效果越逼真。
这个指令的弊端是每一次切换都需要事先选择好,不能自动切换。
因此就有了下面的指令

这个指令会让角色造型在造型库中依次切换。点击自动切换到下一个造型。
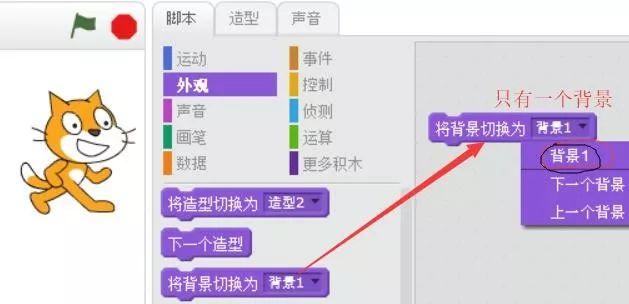
下面我们继续来看有关背景的指令。

如果我们将这个指令拖到右边点击你会发现没有反应。
原因是如图,我们只有一个背景。默认的白色,所以要想背景可以切换,至少需要两个背景。
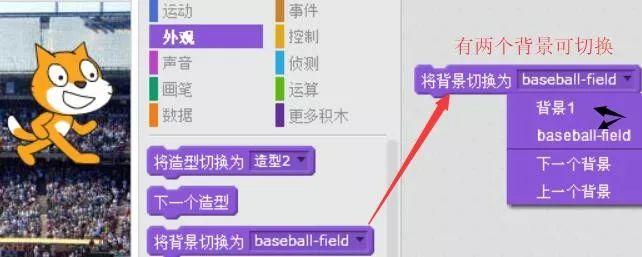
我们在背景区选择一个背景(不知道如何选择的可以去看看我们上一期课程)

现在我们可以看到有两个背景可以选择了。
这下来我们做一个小项目来巩固一下我们今天所学的知识。
↓这是代码↓

我们来看一看执行效果视频
00:00
00:13
接下来我们继续看看另一个小程序。

下面是运行效果视频。
00:00
00:14
好本期就到这里,内容有点多,希望大家能多多练习,把一些指令随便组合去实验。