具体用法如下:
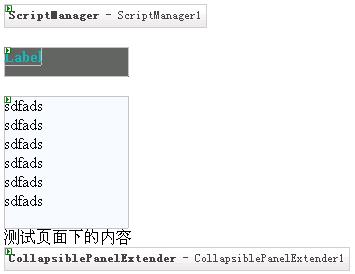
在界面中增加控件,如下图:

源码如下:注意背景为黄色的部分。
<head runat="server">
<title>无标题页</title>
<style>
.collapsePanel {
background-color:white;
}
.collapsePanelHeader{
width:100%;
height:30px;
background:#666;
color:#11BBBB;
font-weight:bold;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<br />
<asp:Panel ID="Panel1" runat="server" Height="0px" Width="125px" CssClass="collapsePanelHeader">
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label></asp:Panel>
<br />
<div>
<asp:Panel ID="Panel2" runat="server" Width="125px" BackColor="AliceBlue">
sdfads<br />
sdfads<br />
sdfads<br />
sdfads<br />
sdfads<br />
sdfads<br />
</asp:Panel>
</div>
测试页面下的内容
<cc1:CollapsiblePanelExtender ID="CollapsiblePanelExtender1" runat="server" TargetControlID="Panel2"
CollapseControlID="Panel1" ExpandControlID="Panel1" ExpandedText="隐藏内容……" CollapsedText="显示内容……"
AutoExpand="false" AutoCollapse="false" ScrollContents="false" Collapsed="false"
TextLabelID="Label1" ExpandDirection="Vertical">
</cc1:CollapsiblePanelExtender>
</div>
</form>
<title>无标题页</title>
<style>
.collapsePanel {
background-color:white;
}
.collapsePanelHeader{
width:100%;
height:30px;
background:#666;
color:#11BBBB;
font-weight:bold;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<br />
<asp:Panel ID="Panel1" runat="server" Height="0px" Width="125px" CssClass="collapsePanelHeader">
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label></asp:Panel>
<br />
<div>
<asp:Panel ID="Panel2" runat="server" Width="125px" BackColor="AliceBlue">
sdfads<br />
sdfads<br />
sdfads<br />
sdfads<br />
sdfads<br />
sdfads<br />
</asp:Panel>
</div>
测试页面下的内容
<cc1:CollapsiblePanelExtender ID="CollapsiblePanelExtender1" runat="server" TargetControlID="Panel2"
CollapseControlID="Panel1" ExpandControlID="Panel1" ExpandedText="隐藏内容……" CollapsedText="显示内容……"
AutoExpand="false" AutoCollapse="false" ScrollContents="false" Collapsed="false"
TextLabelID="Label1" ExpandDirection="Vertical">
</cc1:CollapsiblePanelExtender>
</div>
</form>
这样就ok了,运行时单击Label1试一下效果.
例子下载地址:https://files.cnblogs.com/scottckt/AjaxCPE.rar
说明:
TargetControlID:被控制的panel
CollapsedSize:目标收缩后的大小
ExpandedSize:目标展开后的大小
Collapsed:true时为展开,false时为收缩
Scroll Contents:值为true时,且目标panel的大小小于内容的大小时自动添加滚动条。
ExpandControlID/CollapseControlID:点击这些控件会展开或收缩目标panel。
TextLabelID:指示一个label控件的ID,该label的值会根据目标panel的状态而改变。
CollapsedText:设置当目标panel为收缩时TextLabelID所指示的lable的值。
ExpandedText:设置当目标panel为展开时TextLabelID所指示的lable的值。
ImageControlID:指示一个image控件。该控件会根据目标panel状态的不同而改变图片。
CollapsedImage:指示目标panel为收缩时ImageControlID所指示的image的path。
ExpandedImage:指示目标panel为展开时ImageControlID所指示的image的path。
ExpandDirection:指示目标panel的展开收缩方向,可以是水平或垂直展开收缩。