前言
本系列是基于React Native版本号0.44.3写的,最初学习React Native的时候,完全没有接触过React和JS,本文的目的是为了给那些JS和React小白提供一个快速入门,让你们能够在看React Native语法的时候不那么费劲,有过前端开发经验的可以直接忽略。
准备工作
-
搭建开发环境
首先搭建React Native开发环境,搭建过程就不描述了。(ps:这里笔者默认各位看官已经搭建好了开发环境)。
-
初始化项目
在终端执行:
react-native init Hello --version 0.44.3init命令默认会创建最新的版本,而从0.45及以上版本开始需要下载boost库编译。
此库体积庞大,在国内即便翻墙也很难下载成功,导致很多人无法正常运行iOS项目。中文网在
论坛中提供了这些库的国内下载链接。如果你嫌麻烦,又没
有对新版本的需求,那么可以暂时创建0.44.3的版本。
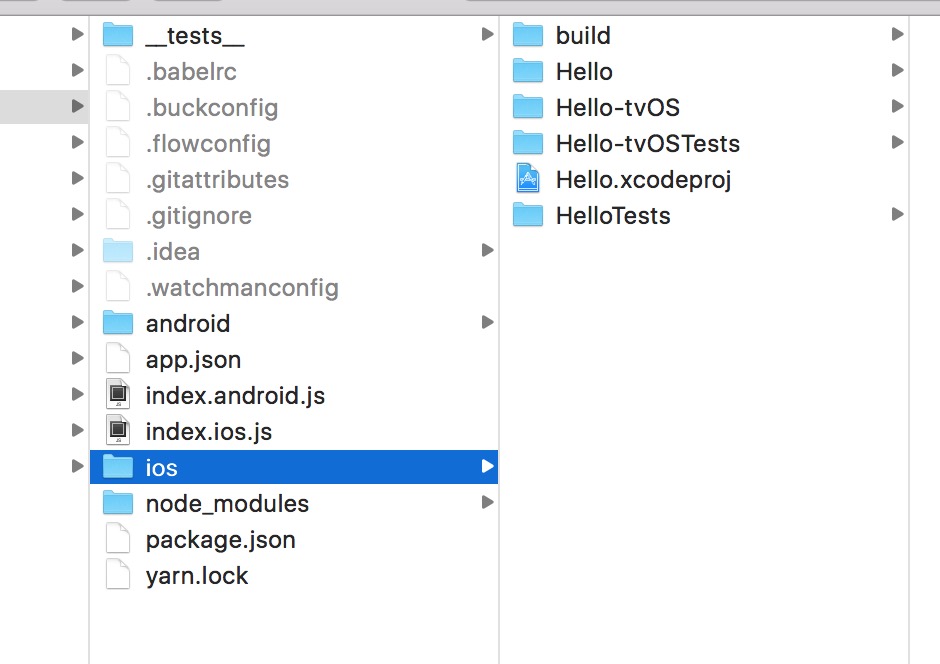
执行此命令的时候不要翻墙。(我也不知道为什么,一开始打开蓝灯,一直失败,退出蓝灯之后,就能安装成功。)执行成功之后,会生成如下文件:

-
运行项目
由于笔者电脑上
android的环境没有配置,所以本系列讲述的都是在index.ios.js上修改。(注意:每次修改代码,不需要重新运行,只需要保存修改,然后使用command+R就能动态刷新)运行项目有两种方式:
- 在终端执行
react-native run-ios; - 直接用
xcode打开上述文件中的Hello.xcodeproj,然后在xcode运行;
- 在终端执行
默认创建的index.ios.js如下:
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
// 导入一些必要的模块
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
// 类,这是默认的载入类,继承自Component,Component类似于Android和iOS中的View
export default class Hello extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native!
</Text>
<Text style={styles.instructions}>
To get started, edit index.ios.js
</Text>
<Text style={styles.instructions}>
Press Cmd+R to reload,{'
'}
Cmd+D or shake for dev menu
</Text>
</View>
);
}
}
// 样式
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
AppRegistry.registerComponent('Hello', () => Hello);
什么是JavaScript
JavaScript(简称JS)是一个轻量级的,解释型的将函数视为一级公民的程序设计语言。它是一种基于原型的多范式动态脚本语言,支持面向对象,命令式编程和函数式编程。
JS的标准是ECMAScript,React Native是基于ECMAScript 6,简称ES6。
tips:
Java和JS语法很像,但是用处完全不同,而且也是两个几乎没有关系的东西。
关于Java和JS的区分,可见下表:
| JavaScript | Java |
|---|---|
| 面向对象。不区分对象类型,通过原型机制继承, 任何对象的属性和方法均可被动态添加。 |
基于类系统。分为类和实例,通过类层级的定义实现继承。 不能动态增加对象或类的属性或方法 |
| 变量类型不需要提前声明(动态类型) | 变量类型必须提前声明(静态类型) |
| 不能直接写入硬盘 | 可以直接写入硬盘 |
JS的基础知识
声明
var声明变量,可以在声明的时候初始化一个值。let声明块范围内的局部变量,可以在声明的时候初始化一个值。const声明一个只读常量,声明的时候必须初始化。
tips: JS是大小写敏感的
变量和常量
-
命名要以数字字母下划线开头
例如,在
class Hello上面添加两行:var mainText = "学习React Native" var subText = "欢迎阅读"Tips:JS是一个动态类型语言(dynamically typed language)中,所以变量不需声明类型,必要的时候自动转换。然后,修改
index.ios.js,让text来显示这两个变量:export default class Hello extends Component { render() { return ( <View style={styles.container}> <Text style={styles.welcome}> {mainText} </Text> <Text style={styles.instructions}> {subText} </Text> </View> ); } }然后
save,选择模拟器,command+R刷新,就可以看到如下截图:

可以看到
index.ios.js文件最下面,类似const styles = StyleSheet.create();就是一个常量,声明的时候必须初始化。
数据结构和类型
六种基本的原型数据类型:
- Boolean: 布尔值,true或者false
- null: 一个表明
null的特殊关键字,注意JS中大小写敏感,null和NULL是完全不同的东西 - undefined: 变量未定义的属性
- Number: 数字
- String: 字符串
- Symbol: ES6中新增的,唯一不可变的
以及Object对象类型
流程控制
- if, else
- switch
- for
- while
- break
- continue
这个各个语言都差不多相同,就不在详细描述了,有一点要提一下,就是JS中switch的case可以是String类型。
还有需要注意的点,以下值在JS中会识别为false:
false
undefined
null
0
NaN
空字符串 ("")
注释
// 这是一个单行注释
/* 这是一个多行注释,可以换行 */
函数
函数的定义如下,由function关键字声明,在()添加输入,输入不需要声明类型:
function scottLog(t){
console.log(t)
}
我们接着上述项目,添加一个可点击的TouchableHighlight,在import{}里面添加一行TouchableHighlight,它看起来像这样:
import {
AppRegistry,
StyleSheet,
Text,
View,
TouchableHighlight
} from 'react-native';
然后,我们重新定义变量和类的内容:
function scottLog(input) {
console.log(input)
}
export default class Hello extends Component {
render() {
return (
<TouchableHighlight onPress={() => scottLog("点击了我")} style={styles.container}
underlayColor = "#ddd">
<Text style={styles.welcome}>
{mainText}
</Text>
</TouchableHighlight>
);
}
}
保存,选中模拟器,command + R,再点击屏幕任意位置,看xcode控制台输出。
上述代码的scottLog(input)方法是定义在全局的,当定义在类中的时候,不需要function关键字,通过this.functionName()来访问:
export default class Hello extends Component {
render() {
return (
<TouchableHighlight onPress={() => this.scottLog("点击了我")} style={styles.container}
underlayColor = "#ddd">
<Text style={styles.welcome}>
{mainText}
</Text>
</TouchableHighlight>
);
}
scottLog(input){
console.log(input)
}
}
箭头函数
没有接触过JS的同学可能会对上述的() => this.scottLog()这一行感到很奇怪,其实这里onPress是一个函数类型(在JS中,函数本身也是一种类型)。这其实是JS的箭头函数,它提供了一种更简洁的函数表达式。我们修改上述的scottLog(input)函数,
scottLog(){
var a = ["zhangsan", "lisi", "wangwu"];
var a2 = a.map(function (s) {
return s.length
})
var a3 = a.map((s) => s.length)
console.log(a2)
console.log(a3)
}
保存,选中模拟器,Commnad+R刷新,可以看到两个log的内容是一样的。也就是说,(s)用来描述参数,=>后的表示方法的执行体。学过swift的童鞋,会发现和swift的闭包很像。
数组
可以由以下三种方式创建数组,访问数组的方式还是通过角标来访问
var test = [1, 2, 3, 4]
var test2 = new Array(1, 2, 3, 4)
var test3 = Array(1, 2, 3, 4)
console.log(test[1])
数组的一些其他操作,可以在MDN查找。
字典
var map = {"key1":"value1","key2":"value2"}
map["key3"] = "value3"
console.log(map["key1"])
console.log(map["key3"])
对象
JS中的对象的属性可以不先声明,而在运行时候动态添加,例如:
var p = new Object()
p.name = "scott"
console.log(p.name);
所以,在React Native中,写代码的时候,存储数据直接this.propertyName =即可。
致谢
如果发现有错误的地方,欢迎各位指出,谢谢!