这次接着上一篇来讲;
面向对象的三大特征,之前已经讲了1个了,现在讲后2个:封装、多态
1.什么是封装?和pulic类似的访问修饰符分别有什么作用?
所谓封装,就是类可以把自己的数据和方法只让可信的类或者对象操作,对不可信的进行‘信息隐藏’(优点)。
* 把对象的属性和行为结合成一个独立的相同单位,并尽可能隐藏对象的内部细节。
封装是面向对象的特征之一,是对象和类概念的主要特性。
* 封装的原则在软件上的反应是:
要求使对象以外的部分不能随意存取对象的内部数据(属性),从而有效的避免了外部错误对它的‘交叉感染’。使软件错误能局部化,
大大减少了查错和排错的难度
* 封装实现的目的:
* 隐藏一个类的实现数据
* 防止对封装数据的未经授权的访问
* 有利于保证数据的完整性
* 便于修改,有利于增强代码的可维护性
PHP中有三种访问修饰符,分别是:
public(公共的、默认) protected(受保护的) private(私有的)
它们可以分别用在类的属性和方法上(类的属性和方法统称为类的成员),用来修饰类成员的访问权限。 public(公共的、默认)
在PHP5中如果类没有指定成员的访问修饰符,默认就是public的访问权限。
当类的成员被声明为public的访问修饰符时,该成员能被外部代码访问和操作。
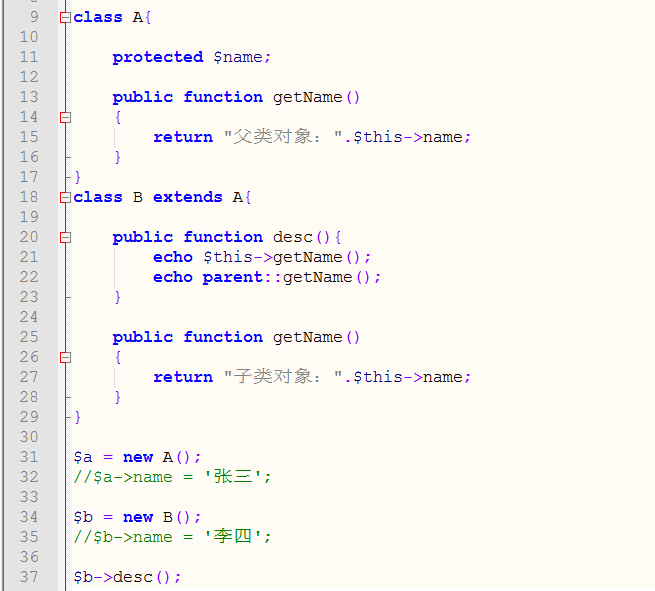
private(私有的) 被定义为private的成员,对于类内部所有成员都可见,没有访问限制。对类外部不允许‘直接’访问。
protected(受保护的) protected稍微有点复杂,被声明为protected的成员,只允许该类的子类进行访问。
举例:

讲完了封装,现在我们来看看多态:
* 所谓多态就是指一个类实例的相同方法在不同情形有不同表现形式。
* 多态机制使具有不同内部结构的对象可以共享相同的外部接口。
关于多态,就不得不说起 抽象和接口这两个概念了
2.什么是抽象?抽象的关键字是什么?
1)、抽象关键字 :abstract
抽象就是无法确切的说明,但又有一定的概念或者名称;也可以指不代表任何具体事物的一种概念。
* 抽象分为抽象类和抽象方法
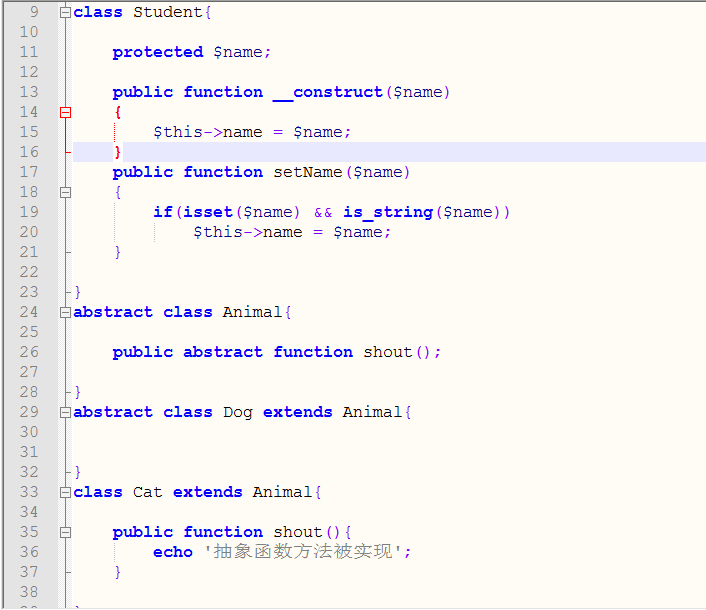
2)、 关于抽象类
//抽象类的定义
* 使用抽象关键字修饰的类就叫抽象类
* 抽象类不一定需要有抽象方法,但是包含抽象方法的类一定是抽象类
* 抽象类不能够实例化
//抽象类的几个特点:
1、不能被实例化,只能被继承
2、继承的派生类当中要把所有抽象方法重载才能实例化
3)关于抽象方法
//抽象方法的定义
* 使用abstract修饰的函数方法叫抽象方法
* 抽象方法只有函数的声明部分,不包括实现部分,只要用分号代表出来
* 继承了带有抽象方法的类必须实现抽象方法的定义
//抽象方法的几个特点:
1、类中至少有一个抽象方法
2、抽象方法不允许有{}
3、抽象方法前面必须要加abstract
举例:

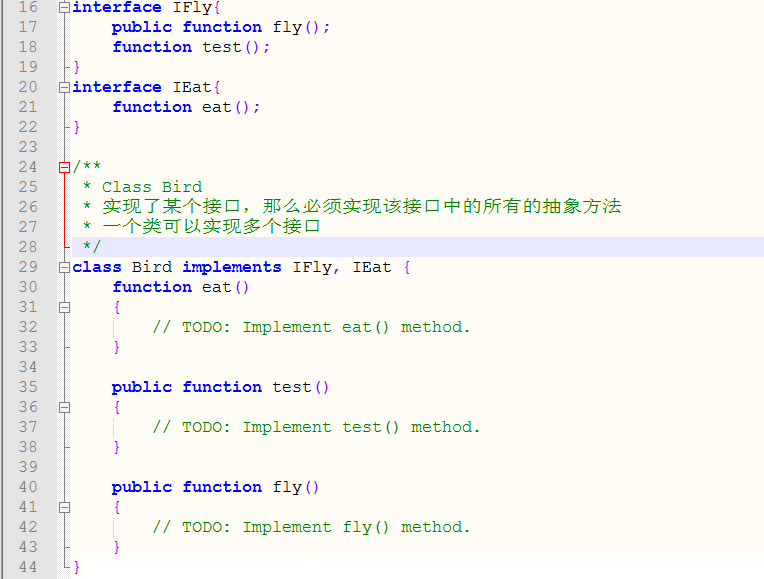
3.什么是接口?接口的关键字以及用法?
接口是一种特殊的抽象类,也可以看做是一个模型的规范。
PHP接口(interface)的特点
1、在接口中的函数都是公共的抽象函数方法
2、接口的方法是不能添加关键字,可省略public
3、接口可以定义常量,但不能定义成员属性,常量的定义和用法和类中常量一样。
4、接口通常都是一组功能的集合
5、接口也可以继承。
* 接口是抽象方法和静态常量定义的集合
* 实现了某个接口,必须实现该接口中的所有的抽象方法
接口与抽象类大致区别如下:
1. 一个子类如果 implements 一个接口,就必须实现接口中的所有方法(不管是否需要);如果是继承一个抽象类,只需要实现需要的方法即可。
2. 如果一个接口中定义的方法名改变了,那么所有实现此接口的子类需要同步更新方法名;而抽象类中如果方法名改变了,其子类对应的方法名
将不受影响,只是变成了一个新的方法而已(相对老的方法实现)。
3. 抽象类只能单继承,当一个子类需要实现的功能需要继承自多个父类时,就必须使用接口。
举例: