4种页面跳转的方法 转https://www.jianshu.com/p/01a5a6a0fdb9
官方文档 : https://developers.weixin.qq.com/miniprogram/dev/component/navigator.html
1:从首页跳转到日志页面(可以返回)
<view> <navigator url="/pages/logs/logs" hover-class="changestyle">页面跳转,可以返回</navigator> </view>
2:从首页跳转到日志页面(不可以返回)
<view> <navigator url="/pages/logs/logs" hover-class="changestyle" redirect>页面跳转,无法返回</navigator> </view>
3:在当前页面打开
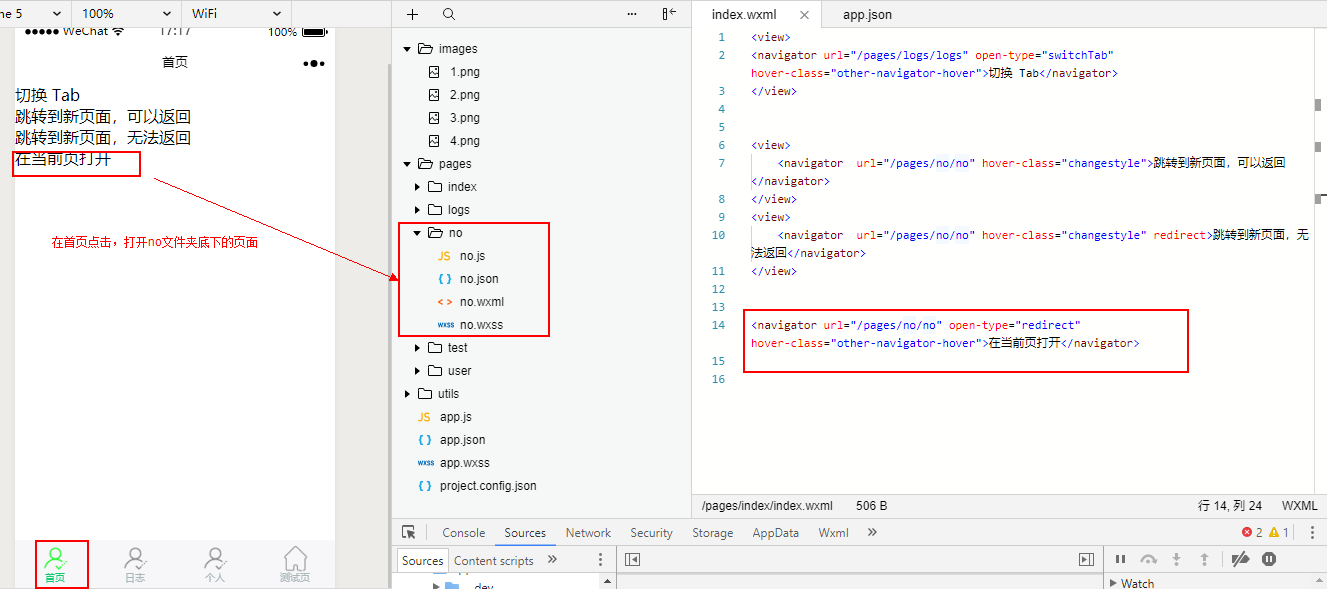
新建一个文件夹,命名为no,完善里面的wxml测试信息,为了方便测试随意填充内容
<!--no.wxml--> <view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">我是一个自由分散的页面哦</navigator> </view>

4:切换到tab页:
<view> <navigator url="/pages/logs/logs" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator> </view>
注意:我这里用的跳转是switchTab跳转,而不是navigator
原因:所有的页面路径都需配置在pages下面tabBar里一般就是四个主页面,这些主页面之间的跳转就像tab切换,这几个页面需要在tabBar里另外配置,普通页面向这四个主页面跳转的时候,不能使用navigator,需用switchTab。
经验总结:TabBar中的list项的配置pagePath,尽量不要作为其他页面的跳转链接。