一、使用命令行 (cmd) 创建项目
1. 选择位置
先选择一个一个存放项目的位置,直接使用盘符名+” : “切换盘符,使用 cd 命令切换到指定的文件夹。
2. 创建Django项目
接着使用以下命令创建Django项目,如下所示:
django-admin startproject mysite # mysite是项目名,可自定义
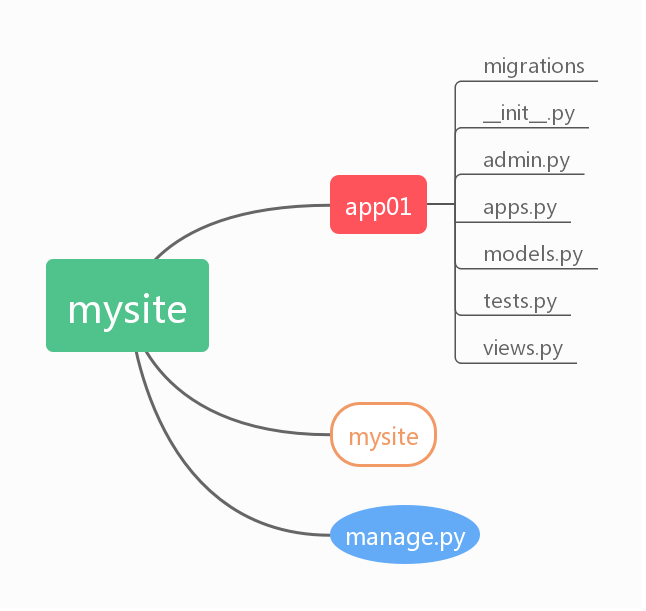
在当前目录下会生成 mysite 的工程,目录结构如下:

manage.py -- Django项目里面的工具,通过它可以调用django shell和数据库等。
settings.py -- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
urls.py -- 负责把URL模式映射到应用程序。
3. 在mysite目录下创建应用
使用 cd 命令切换到 mysite 目录中,并输入以下命令:
python manage.py startapp app01 # app01为应用名,可自定义
应用 ” app01“ 的目录结构如下:

4. 启动 django 项目
启动 django 项目的命令如下所示:
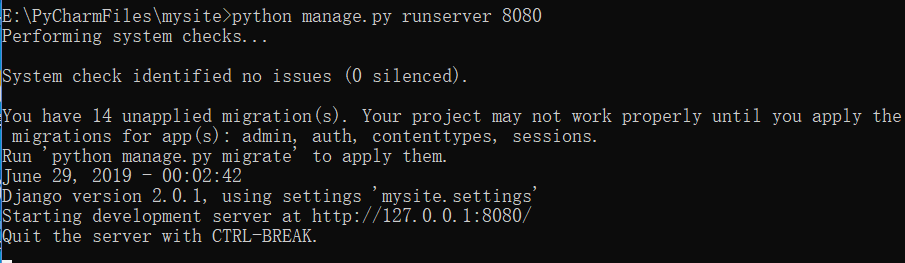
python manage.py runserver 8080 # 8080 为默认端口
若正常启动,则会出现以下界面:

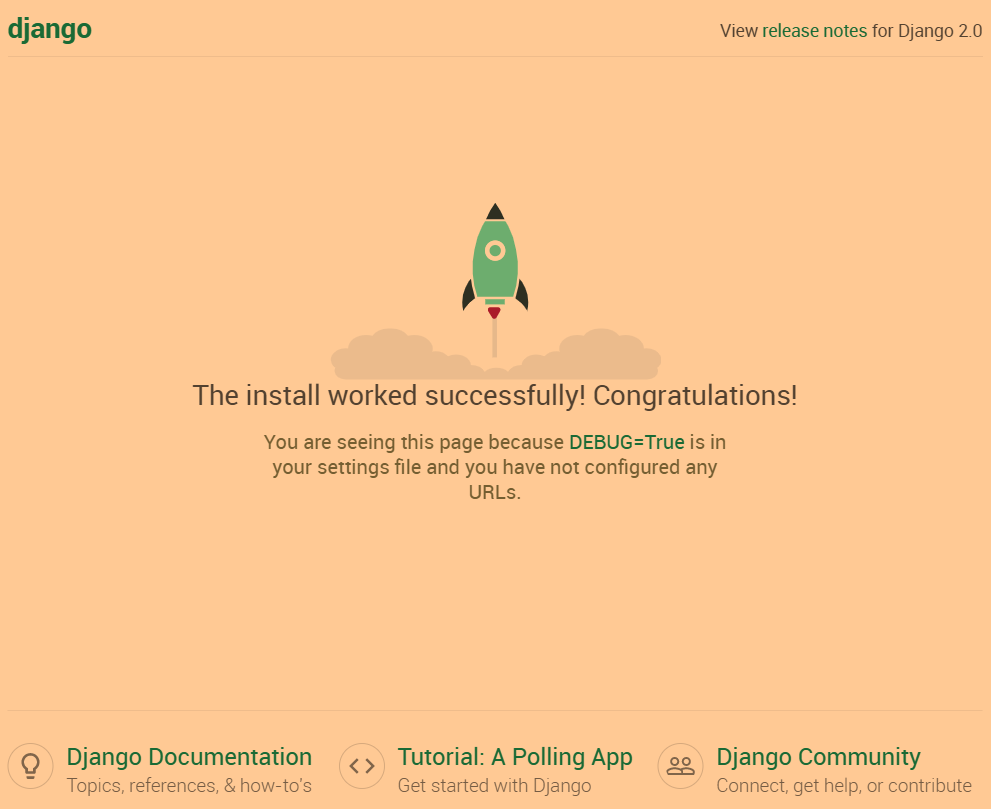
这时,我们的 django 就启动起来了,我们访问 " 127.0.0.1:8080/ " 时,我们就可以看到如下界面:

二、使用PyCharm创建项目
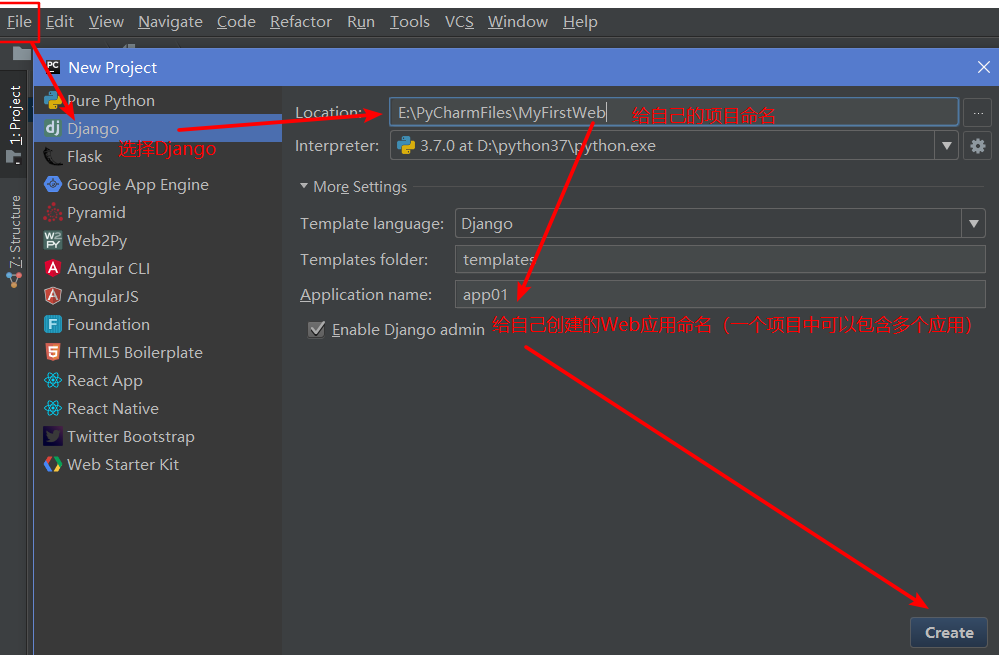
打开PyCharm,点击 “ File” --> " New Project",然后选择新建Django项目,并参考下图进行设置:

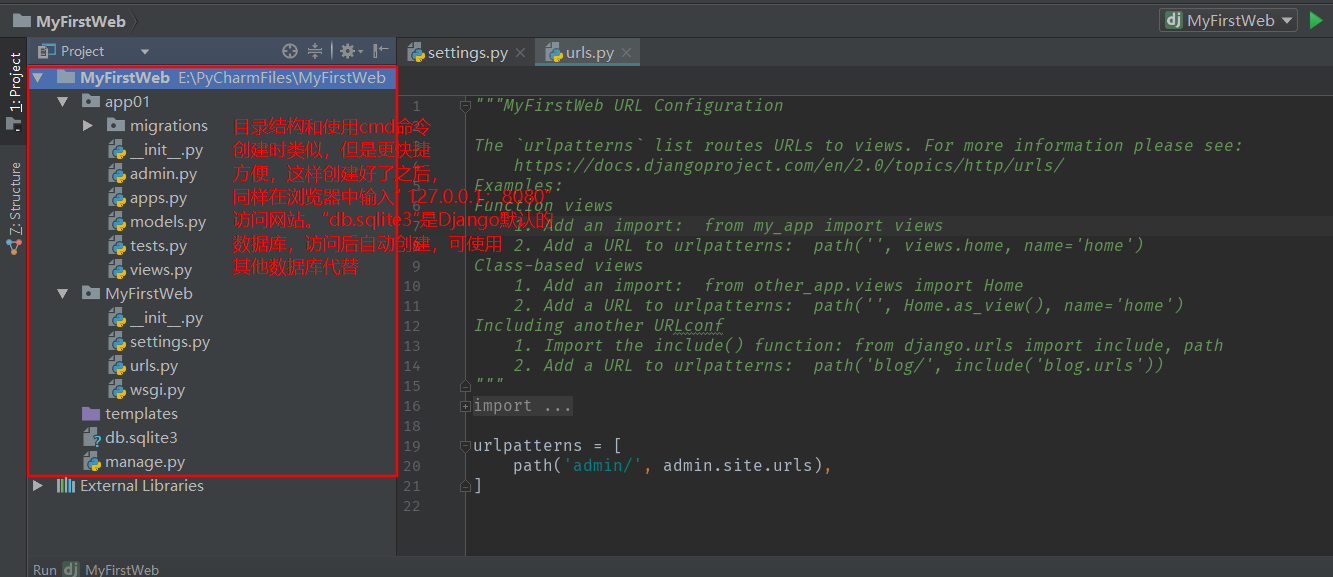
设置好后,点击 “ Create ” 即可创建Django项目,创建后的项目目录与之前使用 cmd 命令创建的Django项目是一致的,如下图所示:

我们同样打开浏览器,访问 “ 127.0.0.1:8000/ ”,会看到和上面一样的Django的欢迎界面。
三、基于Django实现一个小案例
url控制器(urls.py)
from django.contrib import admin from django.urls import path from app01 import views # 导入 views urlpatterns = [ path('admin/', admin.site.urls), path('index/',views.index), # 匹配路径 ]
视图(views.py)
from django.shortcuts import render # Create your views here. def index(request): import datetime # 导入日期模块 now = datetime.datetime.now() # 获取当前时间戳 ctime = now.strftime("%Y-%m-%d %X") # 格式化时间戳 return render(request,'index.html',{"ctime":ctime}) # 渲染返回
模板(templates/index.html)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>time</title> </head> <body> <h2>Welcome time !</h2> <h3>当前时间:{{ ctime }}</h3> </body> </html>
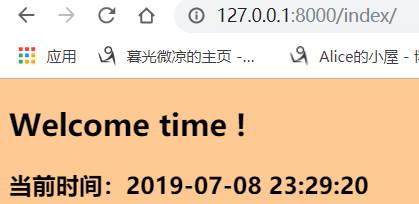
浏览器中输入 “ 127.0.0.1:8000/index ”,执行效果如下所示: