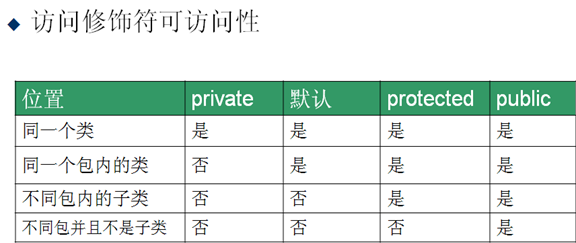
1.访问修饰符
public:该类和非该类的均能访问
protect:该类和该类的子类,同一个包内的成员也能访问
默认:同一个包内的类可以访问
private:只有该类可以访问

特性:在继承的关系中,子类的访问修饰符的限制性不能大于父类的
• 变量和方法的修饰字public、protected、private • public: • public: 任何其它类、对象只要可以看到这个类的话,那么它就可以存取变量的数据,或使用方法 • 只有在使用 public 访问修饰符时,类的成员才可被同一包或不同包中的所有类访问。 • 也就是说,public 访问修饰符可以使类的特性公用于任何类。 • protected: • 如果一个类中变量或方法有修饰字protected,同一类,同一包可以使用。不同包的类要使用,必须是该类的子类可以存取变量或调用。 • 如果希望一个成员在当前包外可见,但仅仅是成员所在类的子类直接可见,就要使用 protected 修饰该成员。 • private: • private 访问修饰符是限制性最大的一种访问修饰符。 • 被声明为private的成员只能被此类中的其他成员访问,不能被类外看到。 • 继承体系结构中最高级别的类决不会被声明为 private 类。 • 缺省的: • 类是缺省的,该类具有包访问权限,只能被同一包中的其它类访问
2. 用static修饰符修饰,可以是变量、方法或代码块
• 类中的静态变量、方法属于类,而不属于某个特定的对象。
• 类的静态成员可以与类的名称一起使用,而无需创建类的对象。
• 静态变量或方法也称为类变量或类方法
静态方法:
• 与静态方法相关的几个要点:
– 类的静态方法只能访问其他的静态成员
– 静态方法没有this
– 静态方法不能被重写
静态代码块: • 形式:static { ……} • 如果需要通过计算来初始化静态变量,可以声明一个静态块。 • 静态块仅在该类被加载时执行一次
java类属性和对象属性的初始化顺序: 1. 首先找到类中的所有静态声明语句(不管位置在哪),把他们初始化为缺省值; 2. 然后再按照书写顺序依次处理每一个static的东西; 3. 把对象属性初始化为缺省值; 4. 按照书写顺序依次处理每一个对象属性的初始化语句最后执行构造函数;
public class Test { // 代码块 { System.out.println("3"); } { System.out.println("4"); } static { System.out.println("1"); } static { System.out.println("2"); } public Test() { System.out.println("构造函数"); } public static void main(String[] args) { new Test(); } } 输出:1.2.3.4.构造函数
3.final
• final关键字:final 修饰符可应用于类、方法和变量。 • final在应用于类、方法和变量时意义是不同的,但本质是一样的:final表示不可改变。 • 声明为final的类不能被继承。 • 声明的方法不能被重写,如果一个类是final类,那么它的所有方法都隐式的是final方法; • 声明的变量必须赋初值。它实质上就是一个常量;