1、HTML的渲染方式
1.1. 浏览器本地渲染

这种方式不会被搜索引擎获取内容,所以不利于网站的推广。
因为浏览器本地渲染是页面js通过发送ajax请求获取后台的json数据,然后生成页面内容。
爬虫程序抓取页面内容时,并不会执行里面的js,所以也就获取不到服务器端的json数据,因此爬虫程序得不到服务器端的内容。
1.2. 服务器渲染
服务器渲染(SSR=Server Side Rendering)分为全部渲染和部分渲染。
1.2.1. 全部渲染

服务器会渲染一个完整的HTML页面返回给浏览器。所以浏览器显示的内容全部来源于服务器。(这个好像很久很久之前的方式。。)
这种方式能被爬虫程序爬取到。
缺点是页面加载会比较慢,因为从后台传输的数据比较大。
1.2.2. 部分渲染
就是后台传递给前台部分内容,其他内容由前端自己创建。
这种方式缺点还是无法被爬虫程序完整获取到。
总结:建议全部渲染。
2、Nuxt.js基础知识


2.1. 为什么要使用nuxt.js
vue单页面应用渲染是从服务器获取所需js,在客户端将其解析生成html挂载于
id为app的DOM元素上,这样会存在两大问题。
1、资源请求量大,造成网站首屏加载缓慢,不利于用户体验。
2、由于页面内容通过js插入,对于内容性网站来说,搜索引擎无法抓取网站内容,不利于SEO。
Nuxt.js 是一个基于Vue.js的通用应用框架,预设了利用Vue.js开发服务端渲染的应用所需要的各种配置。可以将html在服务端渲染,合成完整的html文件再输出到浏览器。
最主要的原因时使用vue-cli搭建的SPA(单页应用)不利于搜索引擎的SEO操作。搜索引擎对SPA的抓取并不好,特别是百度根本没法抓取到SPA的内容页面,所以我们必须把我们的应用在服务端渲染成适合搜索引擎抓取的页面,再下载到客户端。
Nuxt.js是Vue.js的通用框架,最常用的就是用来作SSR(服务器端渲染)。再直白点说,就是Vue.js原来是开发SPA(单页应用)的,但是随着技术的普及,很多人想用Vue开发多页应用,并在服务端完成渲染。这时候就出现了Nuxt.js这个框架,她简化了SSR的开发难度。还可以直接用命令把我们制作的vue项目生成为静态html。
2.2. nuxt.js适用的项目
Nuxt.js适合作新闻、博客、电影、咨询等需要搜索引擎提供流量的项目。
2.3. nuxt.js和vue的区别
1、路由
nuxt按照 pages 文件夹的目录结构自动生成路由
vue需在 src/router/index.js 手动配置路由
2、入口页面
nuxt页面入口为 layouts/default.vue
vue页面入口为 src/App.vue
3、webpack配置
nuxt内置webpack,允许根据服务端需求,在 nuxt.config.js 中的build属性自定义构建webpack的配置,覆盖默认配置
vue关于webpack的配置存放在build文件夹下
2.4. 创建nuxt.js工程
1、首先要安装vue-cli插件(安装过的忽略此步)

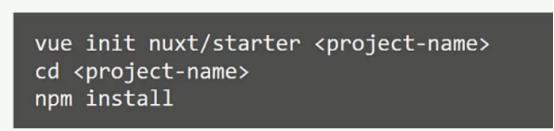
2、在需要创建工程的目录下面执行如下指令。

3、把工程导入到WebStorm中
4、执行下面的命令,运行开发模式
Npm run dev
5、打开浏览器 http://localhost:3000
2.5. nuxt.js目录结构

l 页面目录(pages):放置需要渲染的页面
l components:常规vue组件
l Layouts(全局布局文件):全局文件,站点使用的公共css等,如错误页面,默认布局等
l Middleware(中间件):类似于java的aop,权限认证用
l 插件目录(plugins):放置插件
l 静态文件目录(static):放置静态文件,该目录下的文件自动被映射到“/”之下。
l Store目录:存放状态信息
l Nuxt.config.js目录:Nuxt.js的配置文件
l Package.json目录:依赖文件
3、附录(推荐阅读)
3.1. 为什么现在又流行服务端渲染html?
https://www.zhihu.com/question/59578433
貌似几年之前从服务端生成html(如servlet)慢慢开始前后端分离,把一些渲染计算的步骤抛向前端来减轻服务端的压力。但是为啥现在又开始流行在服务端渲染html了呢?如vue全家桶或者react全家桶,都是推荐通过服务端渲染来实现路由的。单纯的是因为Virtual DOM的强大还是别的什么原因?
回答1:
作者:知乎用户
链接:https://www.zhihu.com/question/59578433/answer/332545815
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
现在的服务端渲染和过去的服务端渲染完全是两码事。什么叫“又流行”?说明看问题太浅薄。
以前的服务器渲染,是以“文档”为核心思想。服务器端的逻辑是把HTML, CSS, Javascript当作一个静态文件,对“文档”而言不存在“指令”和“数据”的区别,一切都是数据。所以我们可以看到服务器渲染,GET就是请求一个文件,而web 1.0时代的诸多服务端框架最基础的组件之一就是文档模版,比如asp, JSP之类,核心设计理念就是HTML文件里放占位符然后由服务端逻辑替换成实际数据后一股脑返回。
现在划重点:Web 2.0时代最大的思想革命本质不是前后端分离,而是把网页当作独立的应用程序(app)。前后端分离只是实现这一新架构的必然结果。对程序而言指令和数据是分离的。HTTP GET拿到的不是渲染后的网页,而是一个由html和Javascript组成的app, 这个app以浏览器为虚拟机。装载和显示数据是app启动之后的运行逻辑。传统上app叫什么?叫Client,也就是前端。于是前后端就这么分离了,浏览器变成了app的运行环境,后端蜕化成了单纯的业务逻辑和数据接口。写Javascript不再是给网页添特效的小伎俩,而是正经的和写桌面应用程序一样的工程。于是我们看到了前端工程化,编译(转译),各种MVC/MVVM框架,依赖工具,等等。很新鲜吗?不新鲜,都是传统桌面开发玩剩下的。我很早就说过,前端NodeJS的那堆东西,什么npm,Babel,Webpack,gulp,各个框架的cli... 本质上就是开源社区东拼西凑做一个Visual Studio。
那么现在怎么叫“又流行”服务端渲染了?走老路吗?当然不可能,模版式的服务端编程早就进了垃圾堆。我们公司的后端实现甚至都不加载HTML模版引擎,进出的数据都是JSON(HTML/Javascript内容怎么办?单独编译,然后部署到S3上)现在的服务器渲染的目的只是为了加速和搜索引擎优化(准确的说是非Google引擎优化,因为Google可以解析Javascript动态网页)。而实现也很简单:拿个浏览器核心跑一下app然后把生成的html存起来给搜索爬虫就行了。与其说是渲染,不如说是“快照”,就像给app截图一样。
历史是螺旋上升的,有相似性但更重要的是进步。
回答2:
作者:知乎用户
链接:https://www.zhihu.com/question/59578433/answer/326694511
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
这要从大概八年前说起,事情是这样的
1 一开始,html 就是后端渲染的。不过后端发现页面中的 js 好麻烦(虽然简单,但是坑多),于是让公司招聘专门写 js 的人,也就是前端
2 前端名义上是程序员,实际上就是在切图(CSS)和做特效(JS),所以所有程序员中前端工资最低,职位也最低。所以前后端的鄙视链就出现了。
3 nodejs 和前端 mvc 的兴起让前端变得复杂起来,前端发现翻身的机会,于是全力支持这两种技术,造成本不该做成 spa 的网站也成了 spa。慢慢地前后端分离运动从大公司开始兴起,目的就是前端脱离后端的指指点点,独立发展。(表面上是为了「代码分离」,实际上是为了「人员分离」,也就是「前后端分家」,前端不再附属于后端团队)
4 spa 之后发现 seo 问题很大,而且首屏渲染速度贼慢,但是自己选的路再难走也要走下去,于是用 nodejs 在服务端渲染这一条路被看成是一条出路
5 其实这是第二个翻身的机会,如果 nodejs 服务器渲染成为主流,其实就相当于前端把后端的大部分工作给抢了,工资压过普通后端指日可待
6 然而结果是 nodejs 服务端渲染始终是小众,因为后端也没那么脆弱,java php rails 十多年沉淀的技术岂是你说推翻就推翻的,已经运行多年的项目又岂是容你随便用 nodejs 重写的,另一方面 golang 等技术的兴起也给 nodejs 不少压力。最终只有少部分前端特别强势的团队成功用上了 Node.js 做渲染(比如阿里的一些团队),大部分公司依然是用 PHP 渲染 HTML。
7 于是 nodejs 退一步说好好好我不抢你们的工作,我只做中间层(大部分工作就是渲染页面和调用后台接口),绝不越雷池。后端说算你识相。现在 nodejs 主要搞什么微服务,也是为了抢后端还没注意的市场。
你要看一门技术的发展主要应该看背后的人是谁,应用场景是哪些,最后才是技术细节。
nodejs 的火在中国早就烧过了,以后估计不会大火了,作为前端了解一下还是不错的,但是如果你是后端的话,看不看都无所谓,nodejs 跟其他后端开发框架差异并不大,单线程异步既是优点也是缺点,你就把它当做一种范式研究就好。
我是一个坚定的『前后端分家』反对者,前后代码可以分离,但是人员绝对不应该分离。前后端撕逼的事情在大公司天天都在发生,全都是因为前后是两个团队,利益不同。实际上前端推 nodejs 渲染就是在试图重新让前后端合成一体。
但是前端不能明说这件事,因为如果要把前后端部门合并,拆掉的肯定是前端部门。
合,则相当于自断前程。
不合,则永远没法解决seo和首屏加载慢的问题。
所以前端真的挺矛盾的。
JS 也有一个矛盾的地方,凡是浏览器上的框架(Vue React)都说自己能适应「复杂」场景,凡是 Node.js 上的框架(express fastify koa)都说自己是「轻量级」框架。
为啥?因为浏览器是 JS 的主战场,而且无敌手。而服务器上,JS 的经验积累还是太少了,搞企业级服务,Node.js 是敌不过 Java、PHP 的,没办法,发展得太晚了。所以目前只能搞「轻量级」咯。egg.js 号称是企业级 Node.js 框架,用过的人来评我就不评了。
作者:知乎用户
链接:https://www.zhihu.com/question/59578433/answer/326694511
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
有些大佬提出「大前端」的概念,意思是前端也要会后端,但是我们心还是前端的。
这不就是把以前的『前后端一个人做』换了个说法嘛。
反正你现在让后端去学前端,后端肯定是不愿意躺这浑水的。只能前端自己想办法咯。
想来想去就只有 Node.js 中间层做 HTML 渲染了。
当初是你要分开,分开就分开。
现在又要用kpi,把我唤回来。
但是后端kpi跟你前端kpi是不同的呀,所以没戏。
这些话也就我这种脱离了大厂约束的人敢说,在大厂的人根本不敢说,毕竟跟后端低头不见抬头见的。
最后告诉你一个小秘密。由于阿里 nodejs 用得还算多,却招不到人,所以从功利的角度出发,也许你学 nodejs 比学 java 更容易进阿里,毕竟阿里的 java 大神多如云,nodejs 大神却不多。
你说是吧。
但是从另外一个角度考虑,SEO 不友好的页面我是支持的。
如果你的页面是对 SEO 不友好的,那么百度的重要性就会被削弱。现在是移动互联网时代,大家在手机上几乎不用百度,都是直接点 App 点微信公众号的,SEO 不友好问题不大。首屏速度随着 5G 网络的普及也不会是问题了。
只要能让百度利益受损,我觉得 SPA 这事还是值得做的。服务端渲染还是直接免了吧,大家都不做 SEO 让百度倒闭就最好咯~(只是我的幻想而已,不要当真,我是百度的脑残黑,黑百度从来不需要理由)
感谢你看我说了这么多,不过说到最后,我也没给出啥结论,只是把我观察到的告诉你了。
你要不要学、要不要用服务器渲染HTML,都是需要你自己思考的事情。
还是那句话,我不喜欢说中庸的观点,我喜欢跟你说一个极端的观点,然后会有人用另一个极端的观点反驳我,他说服不了我,我也说服不了他,但是最终,你会得出自己的观点。