前言:
输入表又称导入地址表(Import Address Table),简称 IAT
API 函数被程序调用但执行代码又不在程序中,而是位于一个或者多个 DLL 中
当 PE 文件被装入内存的时候,Windows 装载器才将 DLL 装入,并将调用导入函数的指令和函数实际所处的地址联系起来(动态连接),这操作就需要导入表完成,其中导入地址表就指示函数实际地址
程序:

运行

点击“确定”

点击“关闭”

点击“确定”,关闭程序
逆向:
用 OD 载入程序
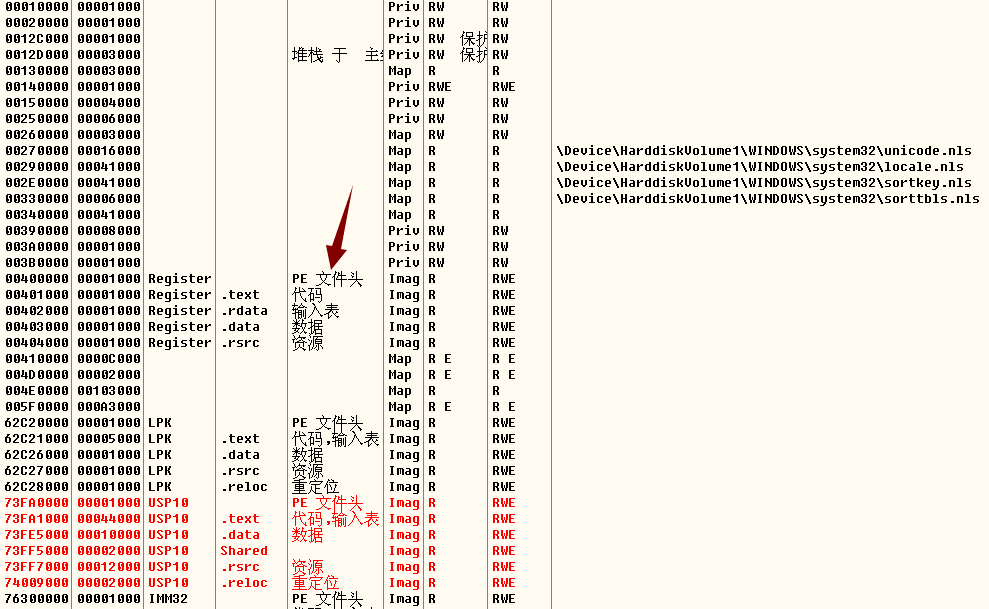
载入后按 Alt+M,显示内存窗口

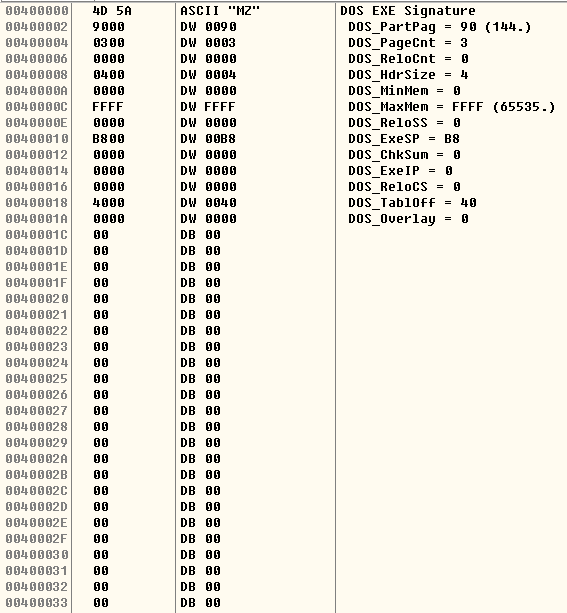
双击“PE 文件头”这行

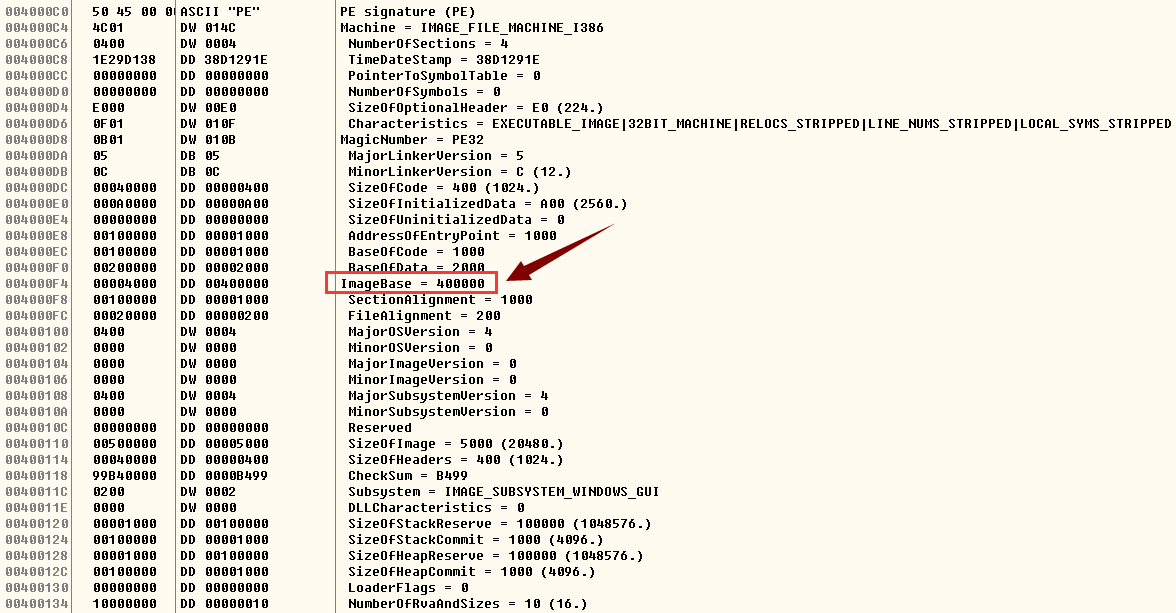
往下拉

基址为 400000,基址是可以被人为修改的

这个是输入表的地址,相对于基址的,即为 402050
按 Alt+C 回到 CPU 窗口
按 Ctrl+G 跟随表达式

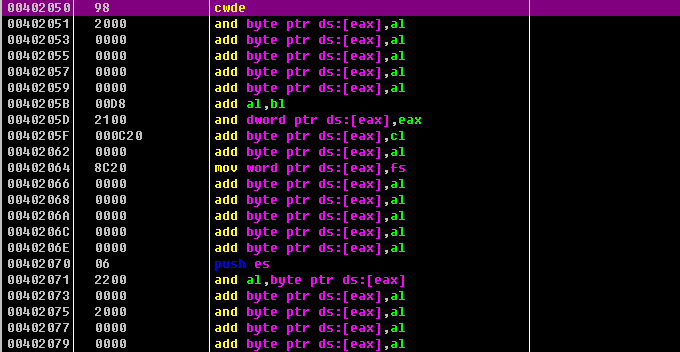
输入 402050,点击“OK”

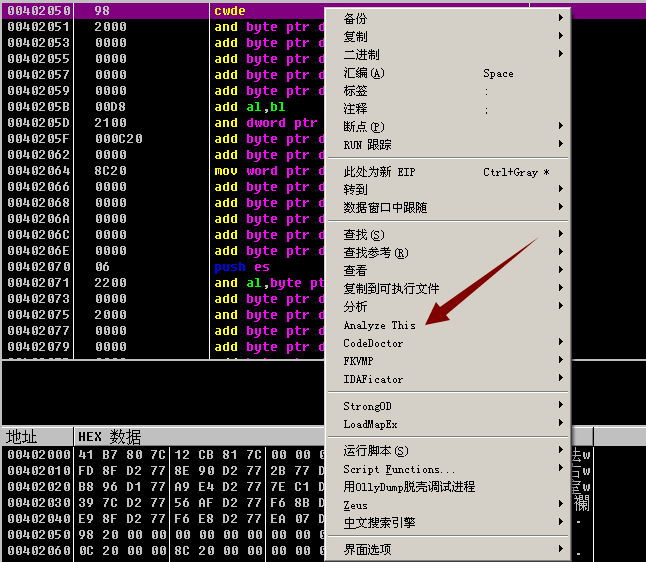
这里不能直接进行分析的,需要用到插件 Analyze This

选择

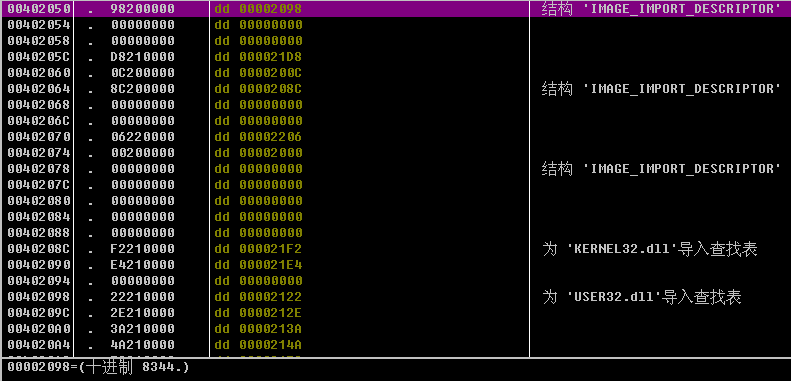
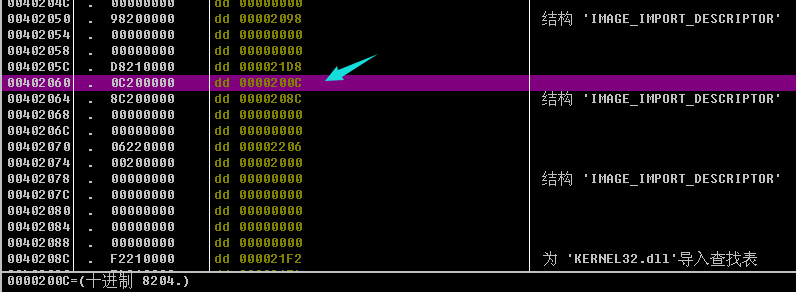
第三个 IMAGE_IMPORT_DESCRIPTOR 中全是 0,是结束的标准

这两个 IMAGE_IMPORT_DESCRIPTOR 分别与 KERNEL32.dll、USER32.dll 相关联
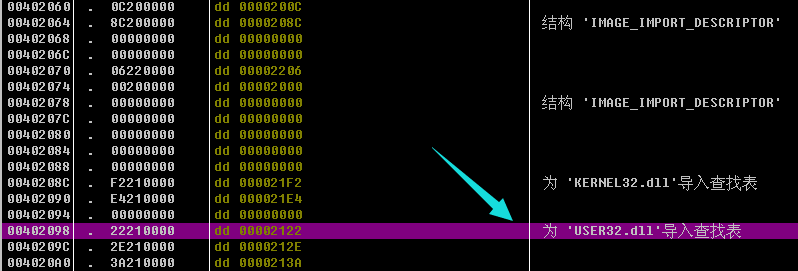
跟随第一个 IMAGE_IMPORT_DESCRIPTOR 的第一行 2098

来到 USER32.dll 处
继续往下跟随

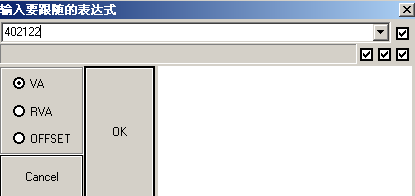
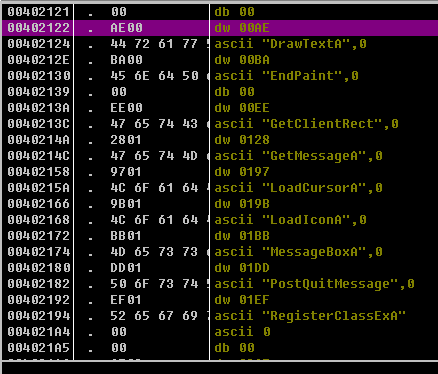
跟随 402122

这里都是 API 函数名
IMAGE_IMPORT_DESCRIPTOR 的第五行为指向输入表(IAT)的偏移地址

跟随 200C

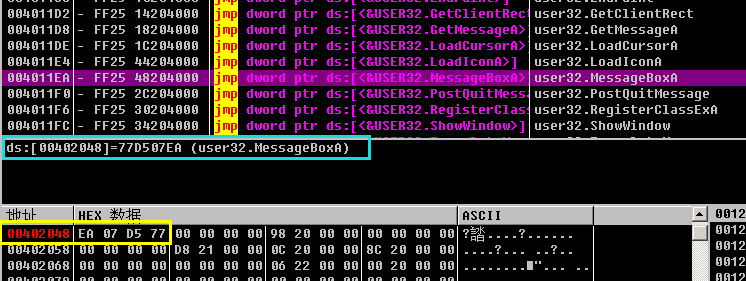
这里的第二列是函数的地址
例如:77D507EA 是 MessageBoxA 函数所在的地址
验证一下

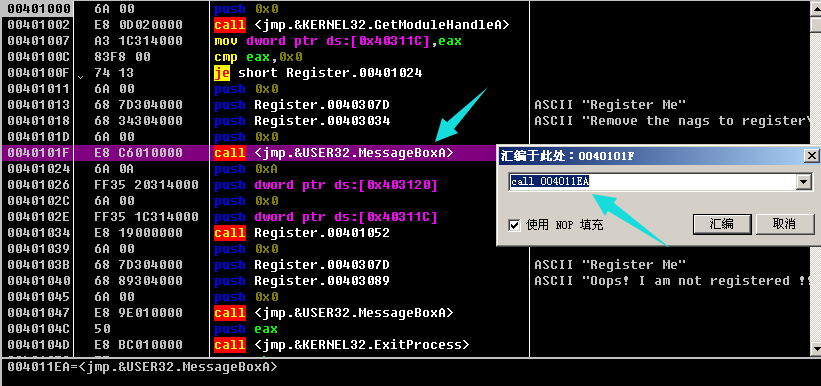
程序刚开始运行的时候调用了 MessageBoxA 函数,这里的 4011EA 就是 MessageBoxA 函数
按回车

这里将 jmp 到 77D507EA 执行 MessageBoxA 函数,这个地址是属于动态链接库的
从而验证了 77D507EA 是 MessageBoxA 函数所在的地址