最近公司搞前端微服务,用了qiankun这个库,不得不说背靠轮子好乘凉啊~。
qiankun介绍戳这里 https://qiankun.umijs.org/zh
先看下效果

下面进入正题:
我的项目,技术栈都是vue,主应用拥有自己的公共模块,同时需要以微应用方式嵌入业务模块。大概如下图所示

因为我主应用用的哈希路由,微应用参考官方demo用的都是history方式的路由,就导致路由变化比较蛋疼,比如现在有专门的路由#/micrApp来展示微应用,同时注册了微应用dev,通过/dev方式跳转:
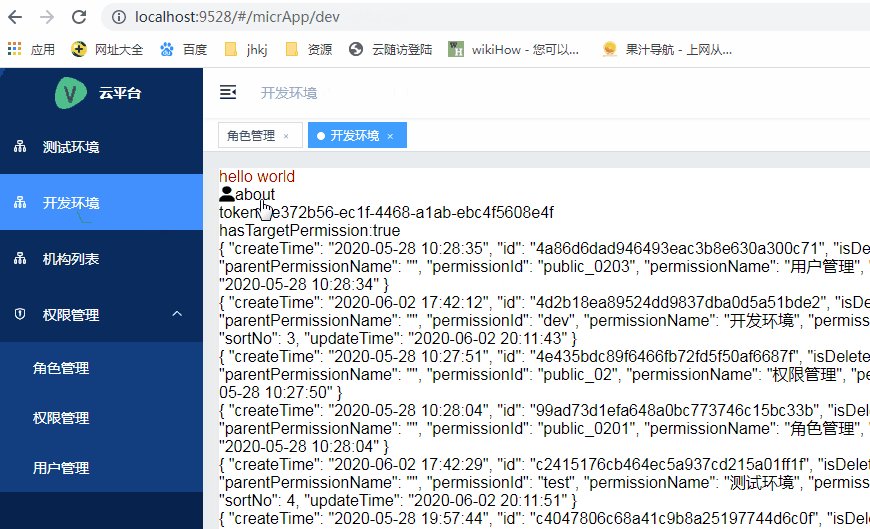
从主应用的#/organ/manage路由切换到微应用/dev,url就会变成/dev/#/organ/manage,并且如果微应用上有router-link标签跳转如<router-link to="/about">,url就会变成/dev/about/#/organ/manage。
想要的结果,我理想的路由应该是微应用路由作为主应用路由的一部分,跳转后应该是/#/mricrApp/dev和#/mricrApp/dev/about。
为了达到这种效果,需要进行以下改造:
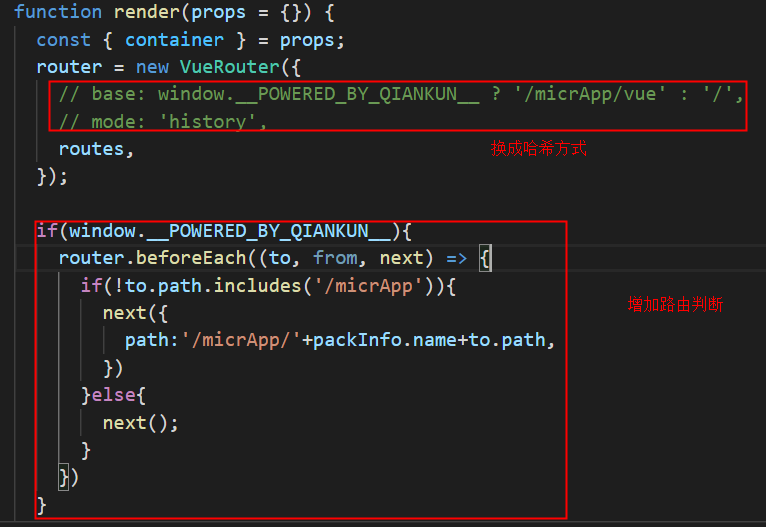
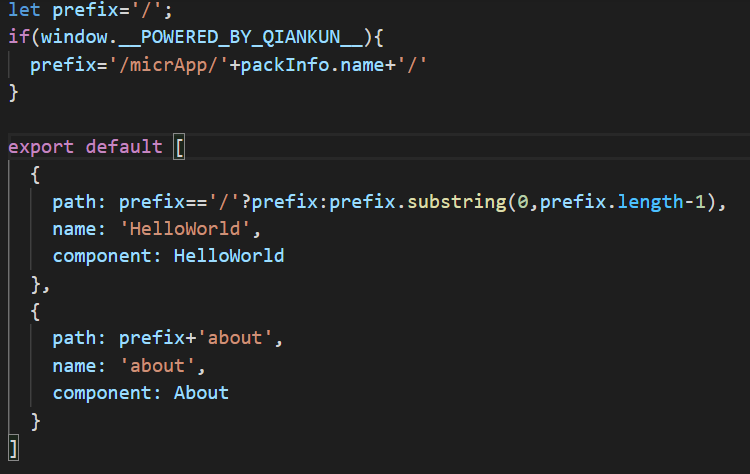
1.修改微应用路由方式,改为哈希路由,同时增加路由判断,当应用运行在qiankun里时,为所有路由和在路由跳转前为跳转路由path加上micrApp前缀。(图中的packInfo.name就是微应用的项目名,这里是dev)


2.修改主应用注册应用时的路由匹配规则和增加主应用路由
{ path: `/micrApp/dev`,//匹配微应用跳转 component: () => import('@/views/prod/index'), name: 'dev', meta: { title: '开发环境', icon: 'jigou', isMicrApp:true, }, }, { path: `/micrApp/dev/:micrAppRoute`,//匹配微应用内的路由跳转 hidden:true, component: () => import('@/views/prod/index'), name: 'dev', meta: { title:'开发环境', isMicrApp:true, }, }
现在,当url变化时,首先会进入qiankun的匹配规则中,匹配到#/micrApp/dev时,会加载微应用到节点,同时,主应用的vue-router匹配到上述加的第一个路由后会跳转到对应的路由组件;然后微应用的vue-router匹配后会展示相应的微应用路由。
当微应用内部的<router-link to="/about">被点击时,首先子应用跳转路由前会加上micrApp前缀,所以就是往/micrApp/dev/about跳转,匹配到about路由;然后在主应用的vue-router中匹配到上图中的第二个路由,保持路由为同一个路由组件。
以上。