搭建vue2.0项目——myproject
一、 环境搭建:
- 1 打开命令行(cmd)
- 2 安装node node官网
- 3 安装 vue-cli步骤如下:
npm install -g vue-cli // 全局安装
vue -v // 查看vue版本
项目初始化:
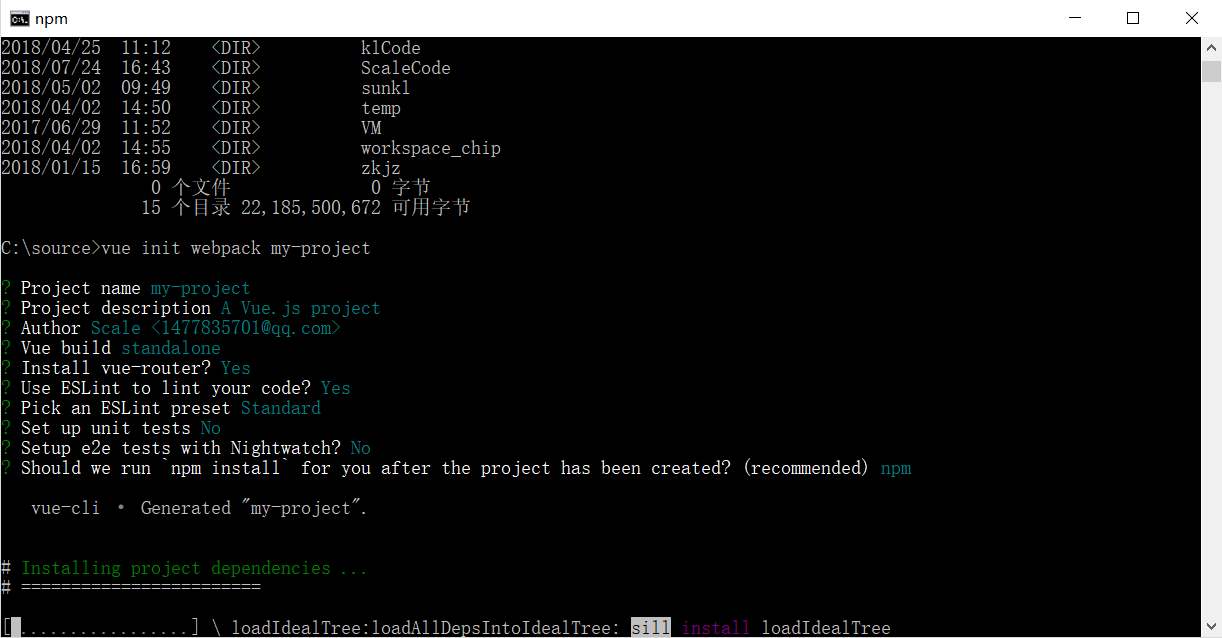
vue init webpack my-project
期间会有一些选项的设置,可参考以下安装截图

安装依赖并运行项目
cd my-project
npm install // install 过程会比较慢,因为要下载一些依赖包(当然你也可以选择 cnpm 安装),完成后 目录下 会多了一个 node_modules 文件夹
npm run dev
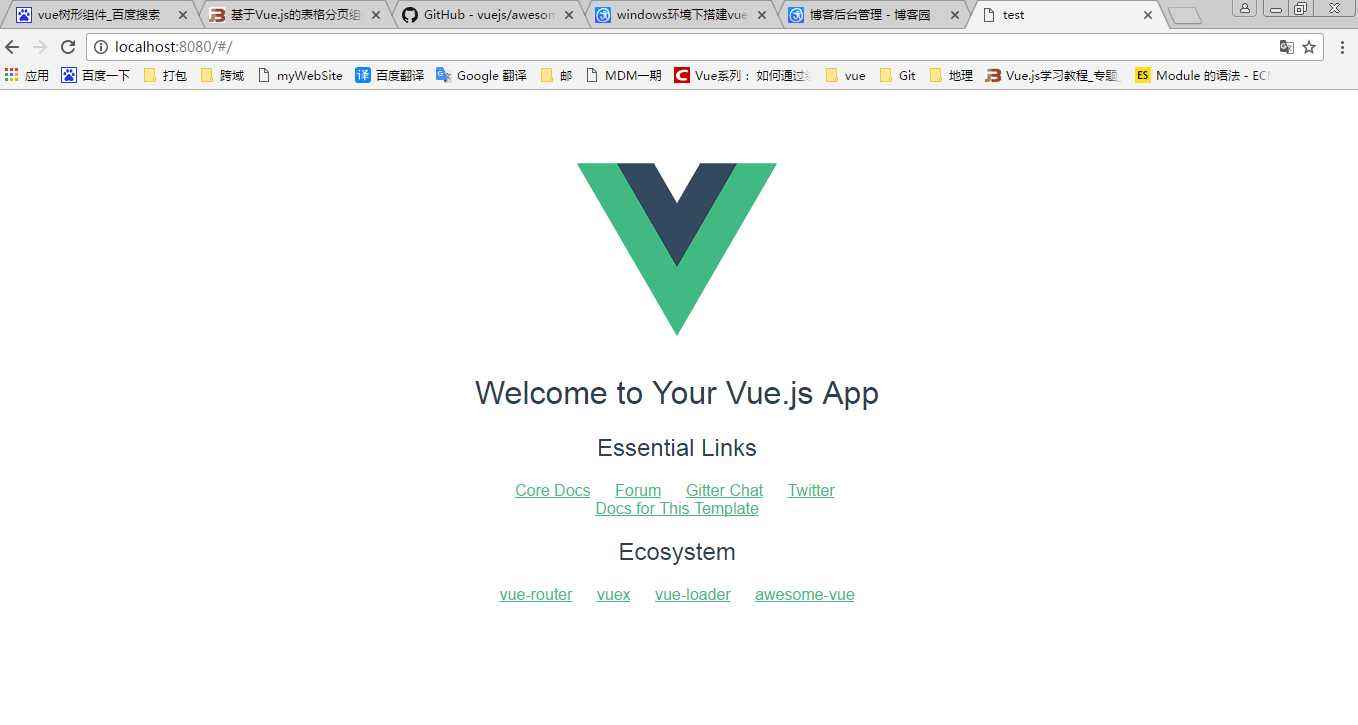
成功的话,在浏览器输入localhost:8080并回车,页面会出现如下:

淘宝镜像安装方法(改步可忽略)
- 1安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 2 输入cnpm -v输入是否正常
cnpm -v
二、项目目录结构分析:
.
|-- build // 项目构建(webpack)相关代码
| |-- build.js // 生产环境构建代码
| |-- check-version.js // 检查node、npm等版本
| |-- dev-client.js // 热重载相关
| |-- dev-server.js // 构建本地服务器
| |-- utils.js // 构建工具相关
| |-- webpack.base.conf.js // webpack基础配置
| |-- webpack.dev.conf.js // webpack开发环境配置
| |-- webpack.prod.conf.js // webpack生产环境配置
|-- config // 项目开发环境配置
| |-- dev.env.js // 开发环境变量
| |-- index.js // 项目一些配置变量
| |-- prod.env.js // 生产环境变量
| |-- test.env.js // 测试环境变量
|-- src // 源码目录
| |-- components // vue公共组件
| |-- store // vuex的状态管理
| |-- App.vue // 页面入口文件
| |-- main.js // 程序入口文件,加载各种公共组件
|-- static // 静态文件,比如一些图片,json数据等
| |-- data // 群聊分析得到的数据用于数据可视化
|-- .babelrc // ES6语法编译配置
|-- .editorconfig // 定义代码格式
|-- .gitignore // git上传需要忽略的文件格式
|-- README.md // 项目说明
|-- favicon.ico
|-- index.html // 入口页面
|-- package.json // 项目基本信息
.
三、案例分享
实战项目分享
vue+ vue-router + axios + vuex + element-ui + scss 后台管理系统分享
- 1 注册 coding.net 账号 coding.net官网
- 2 申请开通代码权限,发送邮件到 sunkl@casking.com.cn 申请开通权限
- 3 安装git git官网
- 4 git clone https://git.coding.net/Tooann/cdr-ui.git
- 5 打开命令行(cmd) , 进入项目目录,执行命令
npm installnpm run dev - 6 打开浏览器输入
http://localhost:8080/查看