Angular是Google开发的前端技术框架,下载地址:https://code.angularjs.org/1.5.0/angular.js
通过对angular的简单理解后发现,angular通过一些简单的指令即可实现对DOM元素的操作,其特色为双向数据绑定
下面,让我们通过angualr来实现注册系统表单验证。
首先看一下页面效果(通过bootstrap实现的布局样式):

当我们点击提交按钮时,会根据表单验证,若通过,则没有提示语句,若不通过,则会弹出响应提示语句,当然该功能可以通过其他简单方式实现,这里只是通过实战对angular进一步深入理解。
页面布局代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> //设置按照edge浏览器渲染方式渲染 6 <meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> //设置页面宽度,缩放比例,用户不能缩放 7 <title>注册</title> 8 <link rel="stylesheet" href="bootstrap.min.css"> 9 <style> 10 input { 11 outline: none; //去掉chrome浏览器输入框内的蓝色边框 12 } 13 </style> 14 </head> 15 <body ng-app="myApp"> 16 <div ng-controller="myCtr"> 17 <div class="container"> 18 <h2 class="text-center">注册系统</h2> 19 <div class="row"> 20 <form name="myForm" class="form-horizontal"> 21 <div class="form-group"> 22 <div class="col-xs-3 col-xs-offset-1"> 23 <lable for="username">用户名:</lable> 24 </div> 25 <div class="col-xs-8"> 26 <input id="username" type="text" ng-model="data.username" name="username" ng-required="true"> //ng-required="true"是设置输入框内必须填写内容,下同 27 </div> 28 </div> 29 <div class="form-group"> 30 <div class="col-xs-3 col-xs-offset-1"> 31 <lable for="tel">电话:</lable> 32 </div> 33 <div class="col-xs-8"> 34 <input id="tel" type="text" ng-model="data.tel" name="tel" ng-pattern="/^1d{10}$/" ng-required="true"> //ng-pattren="/XXX/"是设置正则验证,下同 35 36 </div> 37 </div> 38 <div class="form-group"> 39 <div class="col-xs-3 col-xs-offset-1"> 40 <lable for="address">地址:</lable> 41 </div> 42 <div class="col-xs-8"> 43 <input id="address" type="text" ng-model="data.address" name="address" ng-required="true"> 44 45 </div> 46 </div> 47 <div class="form-group"> 48 <div class="col-xs-3 col-xs-offset-1"> 49 <lable for="email">邮箱:</lable> 50 </div> 51 <div class="col-xs-8"> 52 <input id="email" type="text" ng-model="data.email" name="email" ng-pattern="/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/" ng-required="true"> 53 </div> 54 </div> 55 <div class="col-xs-8 col-xs-offset-4 text-danger" style="height:30px;overflow:hidden;"> 56 <p ng-show="myForm.username.$invalid && myForm.username.$dirty">请填写用户名</p> 57 <p ng-show="myForm.tel.$invalid && myForm.tel.$dirty">请填写正确电话</p> 58 <p ng-show="myForm.address.$invalid && myForm.address.$dirty">请填写地址</p> 59 <p ng-show="myForm.email.$invalid && myForm.email.$dirty">请填写正确邮箱</p> 60 <p ng-show="showAllErr">请填写</p> 61 </div> 62 <div class="form-group"> 63 <div class="col-xs-12"> 64 <input class="btn btn-success" type="submit" style="100%" ng-click="check()"> 65 </div> 66 </div> 67 </form> 68 </div> 69 </div> 70 71 </div> 72 <script src="angular.min.js"></script> 73 </body> 74 </html>
如上页面布局代码,记得引入bootstrap.css;angular.js,ng-required;ng-pattern 功能等同于H5新属性:required; pattern, 另外还有disabled;readonly(ng-disbaled;ng-readonly),本文后面会介绍其用法。
js代码:
1 var app = angular.module("myApp", []); 2 app.controller("myCtr", function($scope) { 3 $scope.data = {}; //存放用户输入的内容,便于后台调用 4 $scope.showAllErr = false; //默认不显示提示信息 5 $scope.check = function(){ 6 $scope.showAllErr= $scope.myForm.$invalid; //当内容不合法时,显示内容(此时$invalid=true),可以console.log($scope);找到$invalid,$dirty,$valid,$pristine 7 if($scope.myForm.$valid){ 8 console.log($scope.data); //控制台打印用户输入的内容 9 } 10 }11 })
注意:
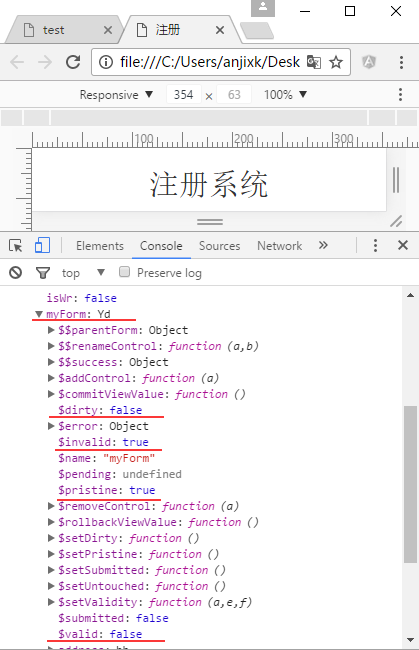
可以console.log($scope);找到$invalid,$dirty,$valid,$pristine(意思:不合法,被修改,合法,没被修改)
打开控制台,找到console.log($scope);打印的内容,找到表单name字段,即可找到以上四个属性,同样找到表单内输入框中的name字段也可找到以上四个属性。
在此之前,我们要为表单添加name字段,比如我设置为 name="myForm", 所以即可找 myForm 即可,input同样


下面是提示语部分,单独拿出来说一下:
1 <div class="col-xs-8 col-xs-offset-4 text-danger" style="height:30px;overflow:hidden;"> 2 <p ng-show="myForm.username.$invalid && myForm.username.$dirty">请填写用户名</p> 3 <p ng-show="myForm.tel.$invalid && myForm.tel.$dirty">请填写正确电话</p> 4 <p ng-show="myForm.address.$invalid && myForm.address.$dirty">请填写地址</p> 5 <p ng-show="myForm.email.$invalid && myForm.email.$dirty">请填写正确邮箱</p> 6 <p ng-show="showAllErr">请填写</p> 7 </div>
style="height:30px;overflow:hidden;">,设置只是显示一行;
ng-show="myForm.username.$invalid && myForm.username.$dirty",默认状态下我们没有提交当然合法,而且也没有修改;又由于$scope.showAllErr = false;
所以什么提示语也不现实,但是当这些条件一旦满足,myForm.username.$invalid=true && myForm.username.$dirty=true,便会显示以上提示语中对应内容,至于
显示那一条,根据对应的字段显示,若是username,那就是“请填写用户名”,email字段,那就……(字段即 name="XXX",自己为不同的输入框定义不同字段即可,当然了
上面提到过他们也有:$invalid,$dirty,$valid,$pristine 这四个属性)
若是什么也不填写,那就是表单不合法,即 $scope.myForm.$invalid=true,提示 “请填写”。
再说说ng-disabled;ng-readonly:
将上述代码加入下面内容:
1 <div class="col-xs-8"> 2 <input id="address" type="text" ng-model="data.address" name="address" ng-required="true" ng-disabled="isDis"> 3 <button ng-click="myTogTwo()">toggTwo</button> 4 </div>
1 <div class="col-xs-8"> 2 <input id="tel" type="text" ng-model="data.tel" name="tel" ng-pattern="/^1d{10}$/" ng-required="true" ng-readonly="isWr"> 3 <button ng-click="myTogOne()">toggOne</button> 4 </div>
1 $scope.isDis = false; 2 $scope.isWr = false; 3 $scope.myTogOne = function(){ 4 $scope.isWr = !$scope.isWr; 5 } 6 $scope.myTogTwo = function(){ 7 $scope.isDis = !$scope.isDis; 8 }
便可以通过点击按钮实现输入框只读与可写、可用不可用之间的切换

补充两个事件:ng-change;ng-submit
ng-change:用来检测用户输入是否发生变化
ng-submit:用来检测表单提交事件,只可用于form元素(意只对表单本身有效)