Grunt是基于Node.js的项目构建工具。它可以自动运行你所设定的任务。Grunt拥有数量庞大的插件,几乎任何你所要做的事情都可以用Grunt实现。

一头野猪映入眼帘,意:咕噜声
中文网站:http://www.gruntjs.net/
英文网站:http://gruntjs.com/
为何要用构建工具?
一句话:自动化。对于需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting等,自动化工具可以减轻你的劳动,简化你的工作。当你在 Gruntfile 文件正确配置好了任务,任务运行器就会自动帮你或你的小组完成大部分无聊的工作。
为什么要使用Grunt?
Grunt生态系统非常庞大,并且一直在增长。由于拥有数量庞大的插件可供选择,因此,你可以利用Grunt自动完成任何事,并且花费最少的代价。如果找不到你所需要的插件,那就自己动手创造一个Grunt插件,然后将其发布到npm上吧。
安装grunt:
首先安装node,http://nodejs.cn/
通过node安装grunt,命令:(windows在cmd中,LinuxMac在命令行中)
安装grunt命令行grunt-cli(npm install -g grunt-cli),该步全局安装。
添加package.json文件(npm init)
安装grunt(npm install grunt --save-dev)(要通过命令行切换到项目目录后在执行上诉两步操作,--save-dev是将包依赖到项目开发环境中,--save是将包依赖到项目生产环境中)
安装好后会发现在项目目录多了 package.json文件,以及node_modules 文件夹,如下:

package.json文件:声明模块用的,键值对的形式,包名和版本号会存放其中
node_modules:存放包的文件夹(如grunt、gulp、bower、yeoman等)
实战:
安装 load-grunt-tasks (npm install load-grunt-tasks --save-dev)
安装 time-grunt (npm install time-grunt --save-dev)
安装 time-grunt (npm install grunt-contrib-copy --save-dev)
安装 time-grunt (npm install grunt-contrib-clean --save-dev)
创建gruntfile.js,该文件用于自动化构建功能的设置:
下面我们来实现将文件拷入目标目录,和从目标目录中清除
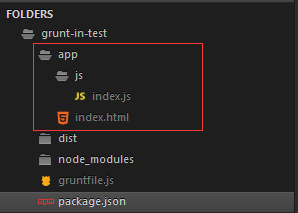
在项目目录下建立源文件目录app, 目录里存放js文件夹和index.html, js文件夹内存放index.js 文件, 结构如下

设置 gruntfile.js 文件:
1 'use strict'; //使用ES5严格方式 2 3 module.exports = function(grunt){ 4 require('load-grunt-tasks')(grunt); 5 require('time-grunt')(grunt); 6 7 var config = { 8 app: 'app', 9 dist: 'dist' 10 } 11 12 grunt.initConfig({ 13 config: config, 14 copy: { //拷贝 15 dist: { 16 src:'<%= config.app %>/index.html', //源文件 17 dest: '<%= config.dist %>/index.html' //目标文件 18 } 19 }, 20 clean: { //清除 21 dist: { 22 src: '<%= config.dist %>/index.html' //目标文件 23 } 24 } 25 }) 26 }
这样就实现了将源文件拷到目标目录,亦可清除
1 copy: { 2 dist_html: { 3 src:'<%= config.app %>/index.html', 4 dest: '<%= config.dist %>/index.html' 5 }, 6 dist_js: { 7 src:'<%= config.app %>/js/index.js', 8 dest: '<%= config.dist %>/js/index.js' 9 } 10 }, 11 clean: { 12 dist: { 13 src: ['<%= config.dist %>/index.html', '<%= config.dist %>/js/index.js'] 14 } 15 }
将js文件一起拷贝,清除操作,注意src的值可以写成数组的形式
1 copy: { 2 dist: { 3 files:[ 4 { 5 src:'<%= config.app %>/index.html', 6 dest: '<%= config.dist %>/index.html' 7 }, 8 { 9 src:'<%= config.app %>/js/index.js', 10 dest: '<%= config.dist %>/js/index.js' 11 } 12 ] 13 } 14 },
拷贝部分可以这样写,以数组的形式,里面放入obj键值对
还可以这样写,更加简便,如下:
1 copy: { 2 dist: { 3 files:{ 4 '<%= config.dist %>/index.html': '<%= config.app %>/index.html', 5 6 '<%= config.dist %>/js/index.js': ['<%= config.app %>/js/index.js'] 7 } 8 } 9 },
直接写成obj键值对,源文件作为值,当然可以将其写成数组的形式,以便处理多个源文件
清除操作可以批量处理,如下,通过通配符,进行批量操作:
还可以添加参数,设置只清除文件(isFile)只清除目录(isDirectory),这些值到node官网即可找到(找stats关键词)
1 clean: { 2 dist: { 3 src: '<%= config.dist %>/**/*' 4 } 5 }
1 clean: { 2 dist: { 3 src: '<%= config.dist %>/**/*', 4 filter: 'isFile' 5 } 6 }

还可以自定义方法:意思是不删除目录(!代表否)
1 clean: { 2 dist: { 3 src: '<%= config.dist %>/**/*', 4 filter: function(filepath){ 5 return (!grunt.file.isDir(filepath)) 6 } 7 } 8 }
动态拷贝文件:
copy: { dist: { files:[ { expand: true, //动态拷贝文件 cwd: '<%= config.app %>/', //源文件目录 src: '*.html', //源文件 dest: '<%= config.dist %>/', //目标文件目录 ext: '.min.html' //添加后缀
extDot: 'first', //找第一个点加后缀
flatten: true, //去掉中间各层目录,直接拷贝
rename: function(dest, src){ //将中间目录加回来
return dest + 'js/' +src;
}
} ] } },
以上便是grunt实现的源文件拷贝到目标目录,以及从目标目录清除的操作。(还包括添加后缀,去掉中间目录的一些小操作)