
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 </head> 7 8 <body> 9 10 <?php 11 //创建数据库 12 $db = new MySQLi("localhost","root","","z_stu"); 13 //判断连接是否成功 14 !mysqli_connect_error() or die("连接失败"); 15 $db->query("set names utf8"); 16 //创建SQL语句,查询教师表 17 $sql = "select * from teacher"; 18 //把SQL语句转成结果集 19 $result = $db->query($sql); 20 //把结果集转为数组 21 $attr = $result->fetch_all(); 22 23 ?> 24 25 <!--创建表格--> 26 <table border="1" width = "100%"> 27 <caption>老师表</caption> 28 <tr> 29 <th>编号</th> 30 <th>姓名</th> 31 <th>性别</th> 32 <th>生日</th> 33 <th>职称</th> 34 <th>所在系</th> 35 </tr> 36 <!--遍历获取表格--> 37 <?php 38 foreach($attr as $v){ ?> 39 <tr> 40 <td><?php echo $v[0] ?></td> 41 <td><?php echo $v[1] ?></td> 42 <!--判断数据库中的男女性别 运用到三元运算符--> 43 <td> 44 <?php 45 echo $v[2] == "1" ? "男" : "女" ; 46 ?> 47 </td> 48 <!-- 去掉计时 这里运用了substr--> 49 <td> 50 <?php 51 echo substr($v[3],0,10); 52 //echo $v[3]; 53 ?> 54 </td> 55 <td> 56 <?php 57 echo $v[4] 58 ?> 59 </td> 60 <td> 61 <?php 62 echo $v[5] 63 ?> 64 </td> 65 <td> 66 <!--把删除按钮链接到数据库中的相对性的编号 67 参数传值时是不需要加单引号的,字符串的拼接则需要单引号--> 68 <a href="chuli/delet.php?uid= 69 <?php 70 echo $v[0]; 71 ?>"> 72 <button class ="btn">删除</button> 73 <a href="update.php?type=updat&tno=<?php echo $v[0];?>"> 74 <button>编辑</button> 75 </a> 76 77 <!--a标签和form标签都可以实现--> 78 <!-- 79 <form action="chuli/delet.php" method = "post"> 80 <input type="hidden" name = "uid" value = "<?//php echo $v[0]; ?>"> 81 <button>删除</button> 82 </form> 83 --> 84 </a> 85 </td> 86 </tr> 87 <?php }?> 88 89 </table> 90 <!-- 添加老师信息 91 get 传值不要加空格--> 92 <a href="update.php?type=add"> 93 <button>添加数据</button> 94 </a> 95 96 97 98 99 100 </body> 101 </html> 102 103
效果图如下:


1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>编辑老师信息</title> 6 <link rel="stylesheet" href="../../bootstrap.min.css"> 7 <script type="text/javascript" src="../../jquery-3.2.1.min.js" 8 ></script> 9 <script type="text/javascript" src="../../bootstrap-datetimepicker.js" 10 ></script> 11 </head> 12 13 <body> 14 <?php 15 //$tno = $_GET["tno"]; 16 17 //连接数据库 18 $db = new MySQLi("localhost","root","","z_stu"); 19 !mysqli_connect_error()or die("连接失败"); 20 $db->query("set names utf8"); 21 22 23 $type = $_GET["type"]; 24 if($type =="updat"){ 25 //执行SQL语句选择表格 26 $sql = "select * from teacher where tno = '".$_GET["tno"]."'"; 27 //将结果集转换成数组 28 $result = $db->query($sql); 29 //得出数组的结果集 30 $attr = $result->fetch_row(); 31 } 32 33 $proName = array("助教","教授","副教授"); 34 $depName = array("计算机系","电子工程系","数控系"); 35 36 ?> 37 38 <!--简历表格 fieldset是一种特殊格式--> 39 <fieldset> 40 <!--添加标题--> 41 <legend><?php echo $type == "updat" ? "编辑" : "添加"; ?>数据</legend> 42 <!--以post方式传值到insert页面--> 43 <form action="chuli/insert.php" method="post"> 44 <input type="hidden" name="type" value="<?php echo $type; ?>"> 45 <table> 46 47 <tr> 48 <td>编号:</td> 49 <td> 50 <input type="text" name="tno" readonly value="<?php echo $attr[0]==null ? "" : $attr[0]; ?>"> 51 </td> 52 </tr> 53 <tr> 54 <td>姓名:</td> 55 <td> 56 <input type="text" name="tname" value="<?php echo $attr[1] == null ? "" : $attr[1]; ?>"> 57 </td> 58 </tr> 59 <tr> 60 <td>性别:</td> 61 <td> 62 <!-- 63 <?php 64 //if($attr[2]=="男"){?> 65 <input type="radio" name="tsex" value="男" checked>男; 66 <input type="radio" name="tsex" value="女" >女; 67 }else{? 68 <input type="radio" name="tsex" value="男" >男; 69 <input type="radio" name="tsex" value="女" checked>女; 70 }?> 71 --> 72 <input type="radio" name="tsex" value="1" <?php echo $attr[2] == "1"? "checked":""; ?> >男 73 <input type="radio" name="tsex" value="0" <?php echo $attr[2] == "0"? "checked":""; ?> >女 74 </td> 75 </tr> 76 <tr> 77 <td>出生年月日:</td> 78 <td> 79 <input type="text" name="tbirthday" value="<?php echo $attr[3]== null ? "" : $attr[3] ; ?>" > 80 </td> 81 </tr> 82 <tr> 83 <td>职称:</td> 84 <td> 85 <select name="prof"> 86 <?php 87 foreach($proName as $v){ 88 if($v == $attr[4]){ 89 echo "<option selected>$v</option>"; 90 }else{ 91 echo "<option selected>$v</option>"; 92 }}?> 93 </select> 94 </td> 95 </tr> 96 <tr> 97 <td>所在系:</td> 98 <td> 99 <select name="depart" > 100 <?php 101 foreach($depName as $v){ 102 if($v == $attr[5]){ 103 echo "<option selected>$v</option>"; 104 }else{ 105 echo "<option selected>$v</option>"; 106 } 107 }?> 108 </select> 109 </td> 110 </tr> 111 </table> 112 <button>提交</button> 113 </form> 114 </fieldset> 115 <script> 116 $(function(){ 117 $(".form_datetime").datetimepicker({ 118 format: 'yyyy-mm-dd',//显示格式 119 todayHighlight: 1,//今天高亮 120 minView: "month",//设置只显示到月份 121 startView:2, 122 forceParse: 0, 123 showMeridian: 1, 124 autoclose: 1//选择后自动关闭 125 }); 126 </script> 127 128 </body> 129 </html>
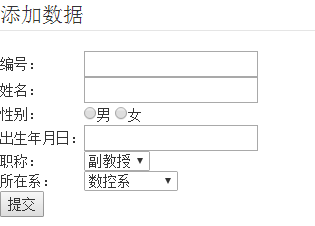
效果图:

添加数据的代码:

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>这是添加数据的页面</title> 6 <link rel="stylesheet" href="../../bootstrap.min.css"> 7 <script type="text/javascript" src="../../jquery-3.2.1.min.js" 8 ></script> 9 <script type="text/javascript" src="../../bootstrap-datetimepicker.js" 10 ></script> 11 </head> 12 13 <body> 14 <!--简历表格 fieldset是一种特殊格式--> 15 <fieldset> 16 <!--添加标题--> 17 <legend>添加数据</legend> 18 <!--以post方式传值到insert页面--> 19 <form action="chuli/insert.php" method="post"> 20 <input type="hidden" name="type" value="add"> 21 <table> 22 23 <tr> 24 <td>编号:</td> 25 <td> 26 <input type="text" name="tno"> 27 </td> 28 </tr> 29 <tr> 30 <td>姓名:</td> 31 <td> 32 <input type="text" name="tname"> 33 </td> 34 </tr> 35 <tr> 36 <td>性别:</td> 37 <td> 38 <input type="radio" name="tsex" value="1" checked>男 39 <input type="radio" name="tsex" value="0" >女 40 </td> 41 </tr> 42 <tr> 43 <td>出生年月日:</td> 44 <td> 45 <input class = "form_datetime" type="text" name="tbirthday" readonly> 46 </td> 47 </tr> 48 <tr> 49 <td>职称:</td> 50 <td> 51 <select name="prof"> 52 <option>助教</option> 53 <option>副教授</option> 54 <option>教授</option> 55 </select> 56 </td> 57 </tr> 58 <tr> 59 <td>所在系:</td> 60 <td> 61 <select name="depart"> 62 <option>计算机系</option> 63 <option>电子工程系</option> 64 </select> 65 </td> 66 </tr> 67 </table> 68 <button>提交</button> 69 </form> 70 </fieldset> 71 72 73 </body> 74 </html> 75 <script> 76 $(function(){ 77 $(".form_datetime").datetimepicker({ 78 format: 'yyyy-mm-dd',//显示格式 79 todayHighlight: 1,//今天高亮 80 minView: "month",//设置只显示到月份 81 startView:2, 82 forceParse: 0, 83 showMeridian: 1, 84 autoclose: 1//选择后自动关闭 85 }); 86 87 </script>
处理页面的代码:
 1.
1.
1 <?php 2 //这个页面用来添加从主页传过来的值到teacher表中 3 $tno =$_POST["tno"];//教师编号 4 $tname =$_POST["tname"];//教师姓名 5 $tsex =$_POST["tsex"];//教师性别 6 $tbirthday =$_POST["tbirthday"];//教师生日 7 $prof =$_POST["prof"];//教师职称 8 $depart =$_POST["depart"];//教师所在系 9 10 //连接数据库 11 $db = new MySQLi("localhost","root","","z_stu"); 12 !mysqli_connect_error()or die("连接失败"); 13 $db->query("set names utf8"); 14 15 $type = $_POST["type"]; 16 if($type = "add"){ 17 $sql = "insert into teacher(". 18 "tno,".//编号 19 "tname,".//姓名 20 "tsex,".//性别 21 "tbirthday,".//老师生日 22 "prof,".//老师职称 23 "depart".//老师所在系 24 ") values(". 25 "'$tno',".//编号 26 "'$tname',".//姓名 27 "'$tsex',".//性别 28 "'$tbirthday',".//生日 29 "'$prof',".//职称 30 "'$depart')"; 31 }else if($type = "upda"){ 32 $sql = "update teacher set". 33 "tname = '$tname',". 34 "tsex = '$tsex',". 35 "tbirthday = '$tbirthday',". 36 "prof = '$prof',". 37 "prof = '$depart',". 38 " where tno = '$tno' "; 39 } 40 //执行SQL语句添加表格 41 //所在系 42 $result = $db->query($sql);//执行结果集 43 //加载到主页面查看是否添加 44 header("location:../indsert.php"); 45 ?>
效果图如下:

