一.后端
①分页函数
from django.shortcuts import render, HttpResponse
from elasticsearch import Elasticsearch
from elasticsearch import helpers
from django.http.response import JsonResponse
from web2 import models
import time
es = Elasticsearch()
class Pagination: def __init__(self, current_page, all_count, per_num=20, max_show=11): # 基本的URL # self.base_url = request.path_info # 当前页码 try: # self.current_page = int(request.GET.get('page', 1)) self.current_page = int(current_page) if self.current_page <= 0: self.current_page = 1 except Exception as e: self.current_page = 1 # 最多显示的页码数 self.max_show = max_show half_show = max_show // 2 # 每页显示的数据条数 self.per_num = per_num # 总数据量 self.all_count = all_count # 总页码数 self.total_num, more = divmod(all_count, per_num) if more: self.total_num += 1 # 总页码数小于最大显示数:显示总页码数 if self.total_num <= max_show: self.page_start = 1 self.page_end = self.total_num else: # 总页码数大于最大显示数:最多显示11个 if self.current_page <= half_show: self.page_start = 1 self.page_end = max_show elif self.current_page + half_show >= self.total_num: self.page_end = self.total_num self.page_start = self.total_num - max_show + 1 else: self.page_start = self.current_page - half_show self.page_end = self.current_page + half_show @property def start(self): return (self.current_page - 1) * self.per_num @property def end(self): return self.current_page * self.per_num @property def show_li(self): # 存放li标签的列表 html_list = [] # first_li = '<li><a href="{}?page=1">首页</a></li>'.format(self.base_url) # html_list.append(first_li) if self.current_page == 1: prev_li = '<li class="disabled"><a>上一页</a></li>' else: prev_li = '<li><a href="#" page={}>上一页</a></li>'.format(self.current_page - 1) html_list.append(prev_li) for num in range(self.page_start, self.page_end + 1): if self.current_page == num: li_html = '<li class="active"><a href="javascript:;" page={0}>{0}</a></li>'.format(num) else: li_html = '<li><a href="javascript:;" page={0}>{0}</a></li>'.format(num) html_list.append(li_html) if self.current_page == self.total_num: next_li = '<li class="disabled"><a>下一页</a></li>' else: next_li = '<li><a href="javascript:;" page={}>下一页</a></li>'.format(self.current_page + 1) html_list.append(next_li) # last_li = '<li><a href="#" page>尾页</a></li>'.format(self.total_num, self.base_url) # html_list.append(last_li) return ''.join(html_list)
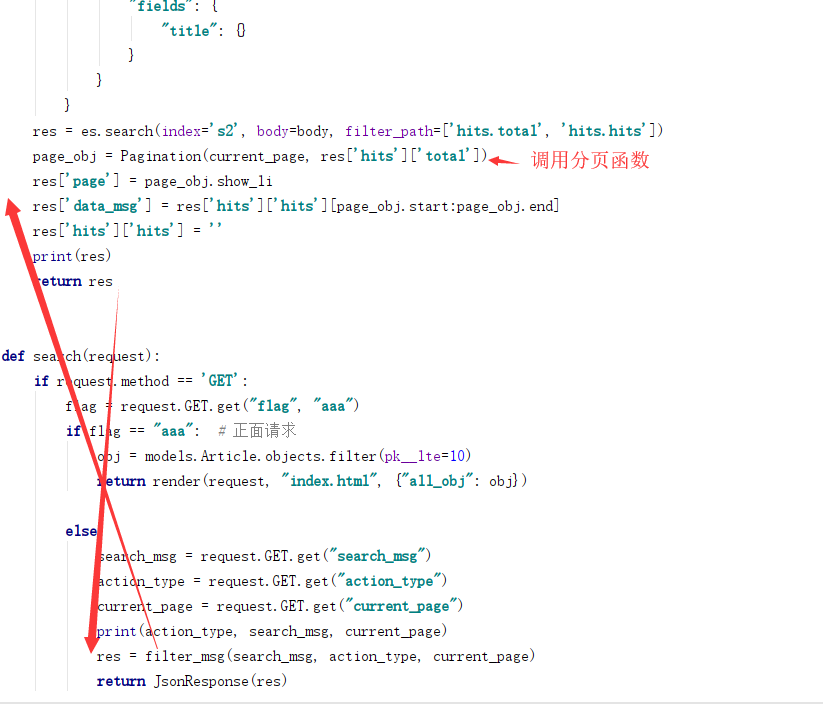
②调用函数

调用
def filter_msg(search_msg, action_type, current_page): print(search_msg, action_type) if action_type == "all": body = { "size": 50, "query": { "match": { "title": search_msg } }, "highlight": { "pre_tags": "<b style='color:red;'>", "post_tags": "</b>", "fields": { "title": {} } } } else: body = { "size": 50, "query": { "bool": { "must": [ { "match": { "title": search_msg } }, { "match": { "tags": action_type } } ] } }, "highlight": { "pre_tags": "<b style='color:red;'>", "post_tags": "</b>", "fields": { "title": {} } } } res = es.search(index='s2', body=body, filter_path=['hits.total', 'hits.hits']) page_obj = Pagination(current_page, res['hits']['total']) # 调用 res['page'] = page_obj.show_li res['data_msg'] = res['hits']['hits'][page_obj.start:page_obj.end] res['hits']['hits'] = '' print(res) return res
返回前端
def search(request): if request.method == 'GET': flag = request.GET.get("flag", "aaa") if flag == "aaa": # 正面请求 obj = models.Article.objects.filter(pk__lte=10) return render(request, "index.html", {"all_obj": obj}) else: search_msg = request.GET.get("search_msg") action_type = request.GET.get("action_type") current_page = request.GET.get("current_page") print(action_type, search_msg, current_page) res = filter_msg(search_msg, action_type, current_page) return JsonResponse(res) #返回前端
二.前端
①body显示
<div class="row"> <div class="col-md-8 col-lg-offset-2"> <ul class="pagination" id="pagination"> </ul> </div> </div>
②script中
$.ajax({ url: "/search/", type: "GET", data: {"search_msg": searchMsg, "action_type": actionType, "flag": "xxx", "current_page": Page}, success: function (data) { // console.log(1111, data) if (data) { // 展示结果条数 $('#totalNum').html("结果约 <b style='color:red'>" + data.hits.total + "</b> 条结果"); // 结果展示 var html = ''; $.each(data.data_msg, function (index, item) { // console.log(item._source.title) html += '<a href="' + item._source.title + '"> ' + '<div class="article-pic"><img src=""></div> ' + '<h3>' + item.highlight.title + '</h3> ' + '<div class="article-bar"> ' + '<span class="fn-left"></span> ' + '<span class="fn-right"> ' + '<em><i class="icon12 icon12-eye"></i></em> ' + '<em data-class="icon12 icon12-infor" data-articleid="936479"><i class="icon12 icon12-infor"></i>4</em> ' + '</span> ' + '</div> ' + '<p>' + item._source.summary + '</p> ' + '</a>'; }); $("#showData").html(html); $("#pagination").html(data.page); #页数显示 $("#pagination li a").click(function () { #点击分页数据 console.log($(this).attr('page')); {#$('#btnGroup')#} var d = $(this).attr("page"); if (d) { foo(actionType, $(this).attr('page')) } }); } } })