一.BOM
BOM(Browser Object Model)是指浏览器对象模型,
它使 JavaScript 有能力与浏览器进行“对话”。
1. window 对象
一些常用的Window方法:
(在浏览器调试器的console里面输入下面这些属性或者方法,就能看到对应的效果)
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口
2.window 的子对象
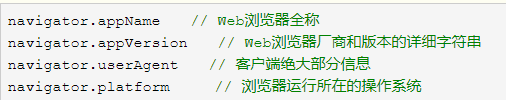
① navigator 对象

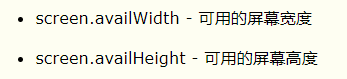
②screen 对象

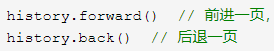
③history 对象

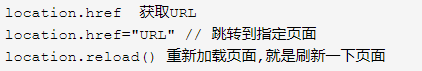
④ location 对象

3.弹出框
① 警告框

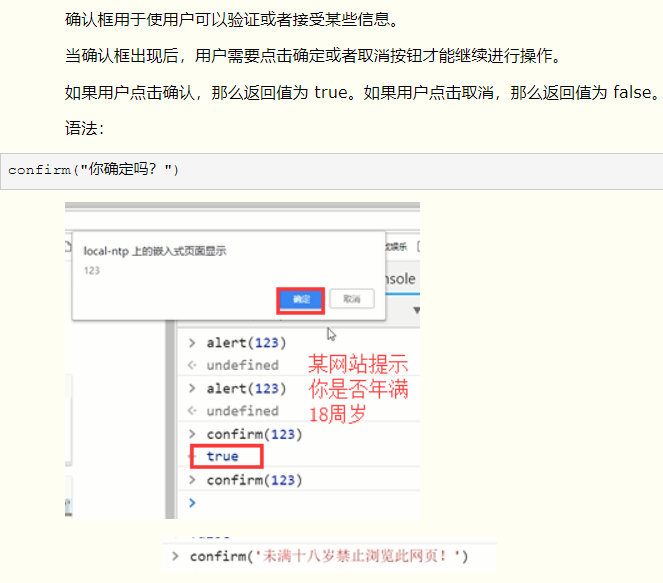
②确认框

③提示框

4.计时相关
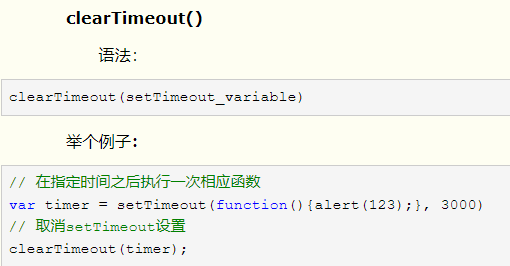
①setTimeout() 一段时间后做一些事情
a.创建
语法: var t=setTimeout("JS语句",毫秒) 第一个参数js语句多数是写一个函数,
不然一般的js语句到这里就直接执行了,先用函数封装一下,
返回值t其实就是一个id值(浏览器给你自动分配的) setTimeout() 方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。
假如你希望取消这个 setTimeout(),你可以使用这个变量名来指定它。 setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。
这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。 第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)

b.取消

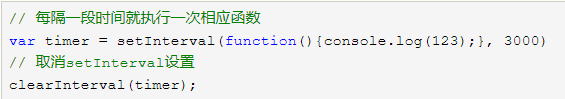
② setInterval() 每隔一段时间做一些事情
a.创建
语法: setInterval("JS语句",时间间隔) setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。 setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。
由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。 返回值 一个可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值。
b.取消
语法:
clearInterval(setinterval返回的ID值)
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。

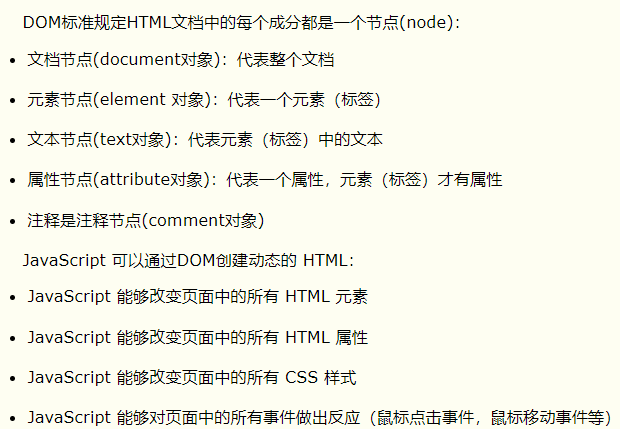
二. DOM
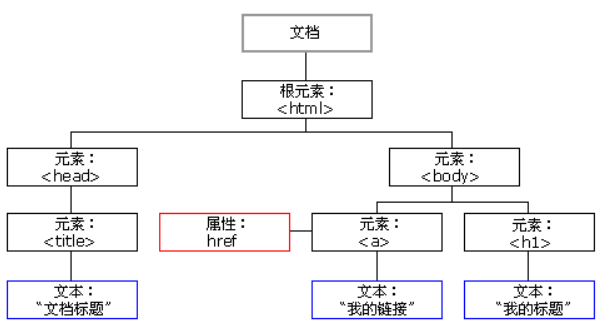
1.HTML DOM 树


2.查找标签
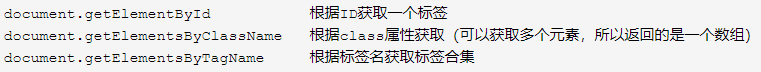
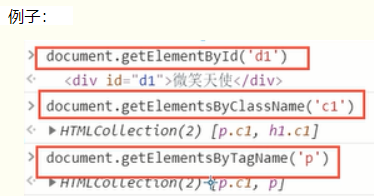
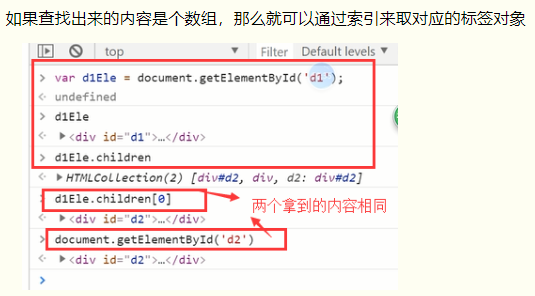
① 直接查找


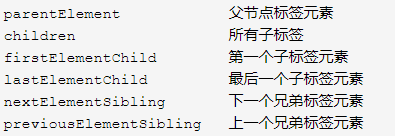
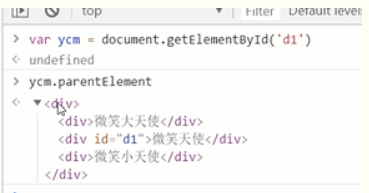
② 间接查找



3.节点操作
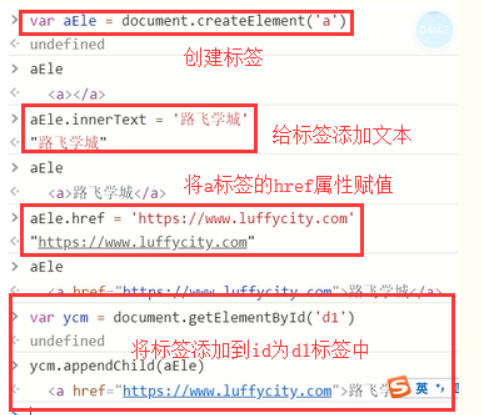
①创建节点

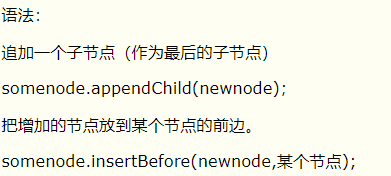
② 添加节点


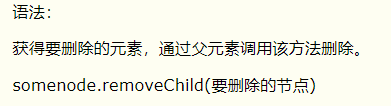
③ 删除节点

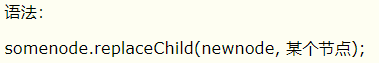
④ 替换节点

somenode是父级标签,然后找到这个父标签里面的要被替换的子标签,
然后用新的标签将该子标签替换掉
⑤ 属性节点




⑥ attribute 操作
var divEle = document.getElementById("d1"); divEle.setAttribute("age","18") #比较规范的写法 divEle.getAttribute("age") divEle.removeAttribute("age") // 自带的属性还可以直接.属性名来获取和设置,如果是你自定义的属性,是不能通过.来获取属性值的 imgEle.src imgEle.src="..."
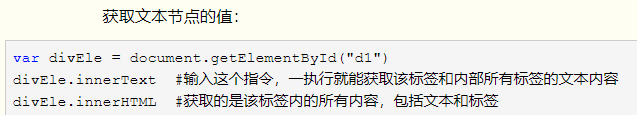
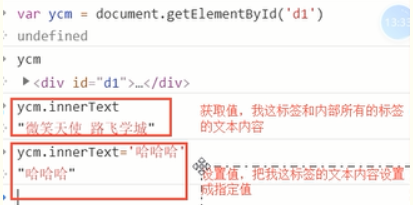
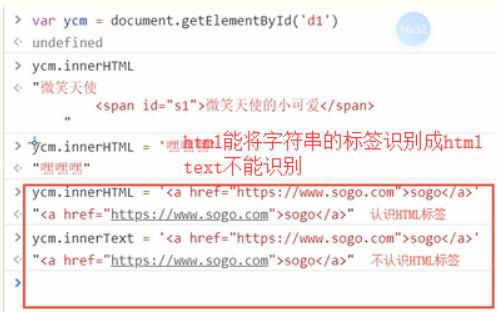
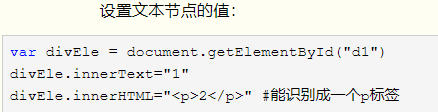
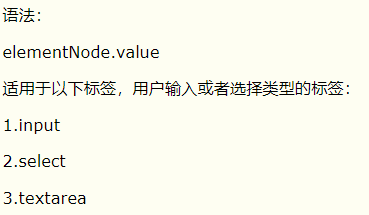
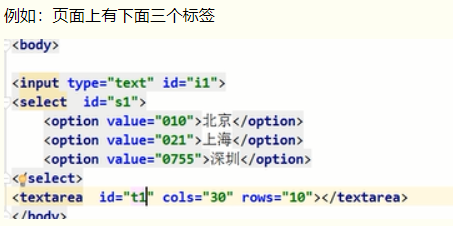
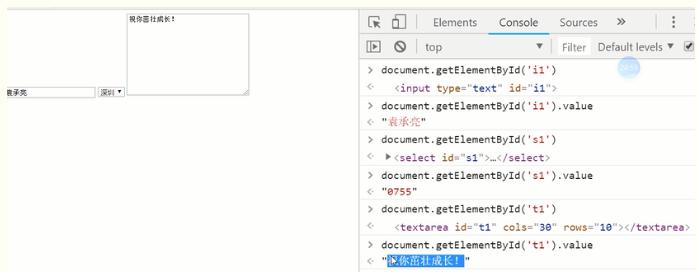
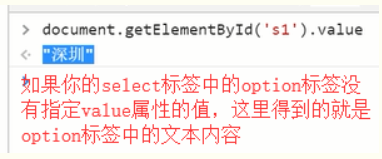
4.获取值的操作




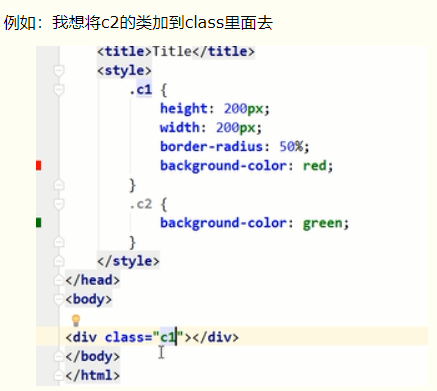
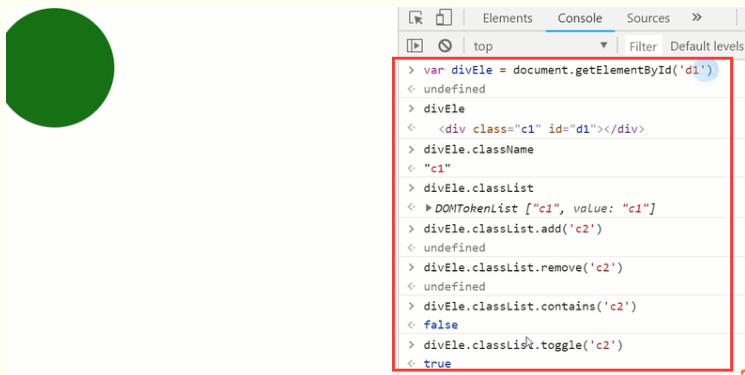
5.class 的操作
lassName 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加,toggle的意思是切换,
有了就给你删除,如果没有就给你加一个


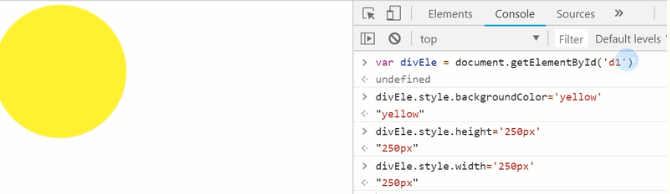
6.指定CSS操作

①对于没有中横线的CSS属性一般直接使用style.属性名即可

②对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可


三. 事件
使 HTML 事件触发浏览器中的动作(action),
比如当用户点击某个 HTML 元素时启动一段 JavaScript。
1.常用事件
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 // 练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,
我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onselect 在文本框中的文本被选中时发生。 onsubmit 确认按钮被点击,使用的对象是form。
2.绑定方式
①
<div id="d1" onclick="changeColor(this);">点我</div> <script> function changeColor(ths) { ths.style.backgroundColor="green"; } </script> 注意: this是实参,表示触发事件的当前元素。 函数定义过程中的ths为形参。
②(常用)
<div id="d2">点我</div> <script> var divEle2 = document.getElementById("d2"); divEle2.onclick=function () { //console.log(this) this.innerText="呵呵"; #哪个标签触发的这个事件,this就指向谁 } </script>
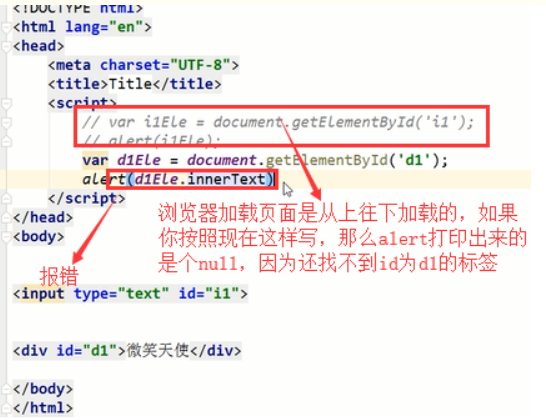
注意一个问题:


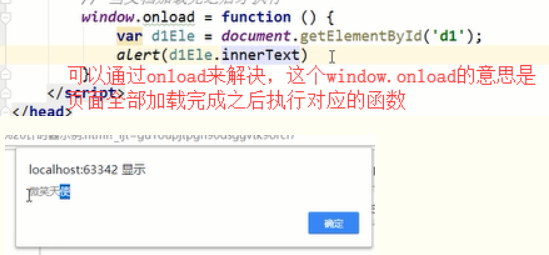
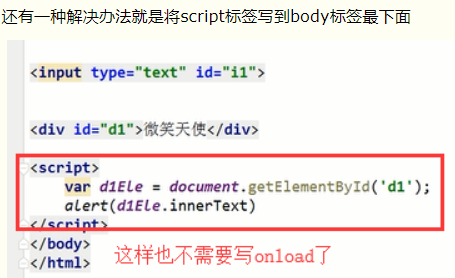
另一种解决方式

示例:
1.结合计时器的事件示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>定时器</title> <script> //当js代码中有找标签的操作的时候,别忘了页面加载的时候的顺序,
以防出现找不到标签的情况出现,我们可以将这个script标签放到body标签最下面,
或者用window.onload,这里我没有放,你们练习的时候放到下面去 var intervalId; //用来保存定时器对象,因为开始定时器是一个函数,结束定时器是一个函数,
两个函数都是操作的一个定时器,让他们互相能够操作这个定时器,就需要一个全局变量来接受一下这个对象 //把当前事件放到id为i1的input标签里面 function f() { var timeStr = (new Date()).toLocaleString(); // 1.拿到当前事件 var inputEle = document.getElementById("i1");// 2.获取input标签对象 inputEle.value = timeStr; //3.将事件赋值给input标签的value属性 } //开始定时任务 function start() { f(); if (intervalId === undefined) { //如果不加这个判断条件,你每次点击开始按钮,
就创建一个定时器,每点一次就创建一个定时器,点的次数多了就会在页面上生成好多个定时器,
并且点击停止按钮的时候,只能停止最后一个定时器,这样不好,也不对,所以加一个判断 intervalId = setInterval(f, 1000); } } //结束定时任务 function end() { clearInterval(intervalId); // 清除对应的那个定时器 intervalId = undefined; } </script> </head> <body> <input type="text" id="i1"> <input type="button" value="开始" id="start" onclick="start();"> <input type="button" value="结束" id="end" onclick="end();"> </body> </html>
2.搜索框示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>搜索框示例</title>
</head>
<body>
<input id="d1" type="text" value="请输入关键字" onblur="blur()" onfocus="focus()">
<script>
function focus(){ //如果在标签中写的blur()等方法,没有传入this参数,
那么我们就需要自己来获取一下这个标签,例如下面的getElementById('d1')
var inputEle=document.getElementById("d1");
if (inputEle.value==="请输入关键字"){
inputEle.value="";
//inputEle.setAttribute('value','')
}
}
function blur(){
var inputEle=document.getElementById("d1");
var val=inputEle.value;
if(!val.trim()){
inputEle.value="请输入关键字";
}
}
</script>
</body>
</html>
3.select联动:选择省份,自动列出所有的城市,
例如:选择河北省就显示河北省所有的市
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>select联动</title> </head> <body> <select id="province"> <option>请选择省:</option> </select> <select id="city"> <option>请选择市:</option> </select> <script> data = {"河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"]}; var p = document.getElementById("province"); var c = document.getElementById("city"); //页面一刷新就将所有的省份都添加到select标签中 for (var i in data) { var optionP = document.createElement("option"); //创建option标签 optionP.innerHTML = i; //将省份的数据添加到option标签中 p.appendChild(optionP);//将option标签添加到select标签中 } //只要select中选择的值发生变化的时候,就可以触发一个onchange事件,
那么我们就可以通过这个事件来完成select标签联动 p.onchange = function () { //1.获取省的值 var pro = (this.options[this.selectedIndex]).innerHTML;//this.selectedIndex是当前选择的
option标签的索引位置,this.options是获取所有的option标签,通过索引拿到当前选择的option标签对象,
然后.innerHTML获取对象中的内容,也就是省份 //还可以这样获取省:var pro = this.value; var citys = data[pro]; //2. 通过上面获得的省份去data里面取出该省对应的所有的市 // 3. 清空option c.innerHTML = ""; //清空显示市的那个select标签里面的内容 //4.循环所有的市,然后添加到显示市的那个select标签中 for (var i=0;i<citys.length;i++) { var option_city = document.createElement("option"); option_city.innerHTML = citys[i]; c.appendChild(option_city); } } </script> </body> </html>
补充:
window.onload
当我们给页面上的元素绑定事件的时候,必须等到文档加载完毕。
因为我们无法给一个不存在的元素绑定事件。
window.onload事件在文件加载过程结束的时候触发。
此时,文档中的所有对象都位于DOM中,并且所有图像,
脚本,链接和子框架都已完成加载。
注意:.onload()函数存在覆盖现象。