本文介绍利用 gulp-rev 和 gulp-rev-collector 进行版本管理
npm官网介绍使用后的效果如下:
"/css/style.css" => "/dist/css/style-1d87bebe.css" "/js/script1.js" => "/dist/script1-61e0be79.js" "cdn/image.gif" => "//cdn8.example.dot/img/image-35c3af8134.gif"
gulp-rev: 对目标文件进行MD5计算序列值,更改文件名,生成键值对json文件(manifest文件,如上)
gulp-rev-collector: 根据manifest文件的对应关系,替换目标文件内的引用链接,效果如下:
<link rel="stylesheet" href="http://static.guojiang.tv/mobile/css/income.css"/> 替换后: <link rel="stylesheet" href="http://static.guojiang.tv/mobile/css/income-e25a4c9a0d.css"/>
但这种更改文件名的方式 容易导致发布后由于种种原因导致某些文件找不到的问题。
所以我们想更改为如下的方式:
"activity/channel/2.css": "activity/channel/2.css?v=4ddaaeae28" "activity/christmas.css": "activity/christmas.css?v=2d21a0c7ca" "activity/channel/1.jpg": "activity/channel/1.jpg?v=c8571d8112"
即在不更改文件名,在引用的文件名后加?v=hashVal的方式。
需要我们手动更改这两个插件的源代码,如下:
第一步:打开node_modulesgulp-revindex.js 第144行
/*manifest[originalFile] = revisionedFile;*/ manifest[originalFile] = originalFile + '?v=' + file.revHash;
第二步:打开nodemodulesgulp-rev
odemodules
ev-pathindex.js 第10行
(如果找不到此文件,则找到路径nodemodules ev-pathindex.js 第10行进行修改)
/*return filename + '-' + hash + ext;*/ return filename + ext;
第三步:打开node_modulesgulp-rev-collectorindex.js
第31行
/*if ( !_.isString(json[key]) || path.basename(json[key]).replace(new RegExp( opts.revSuffix ), '' ) !== path.basename(key) ) {
isRev = 0;
}*/
if ( !_.isString(json[key]) || path.basename(json[key]).split('?')[0] !== path.basename(key) ) {
isRev = 0;
}
第50行
/*return pattern.replace(/[-[]{}()*+?.^$|/\]/g, "\$&");*/
var rp = pattern.replace(/[-[]{}()*+?.^$|/\]/g, "\$&");
rp = pattern + "(\?v=(\d|[a-z]){8,10})*";
return rp;
第90行
/*patterns.push( escPathPattern( (path.dirname(key) === '.' ? '' : closeDirBySep(path.dirname(key)) ) + path.basename(key, path.extname(key)) )
+ opts.revSuffix
+ escPathPattern( path.extname(key) )
);*/
patterns.push( escPathPattern( (path.dirname(key) === '.' ? '' : closeDirBySep(path.dirname(key)) ) + path.basename(key, path.extname(key)) )
+ opts.revSuffix
+ escPathPattern( path.extname(key) ) + "(\?v=(\d|[a-z]){8,10})*"
);
OK,这样就得到了如下的结果:
<img src="/img/common/tuhao.png?v=ee283a76b9"> <link rel="stylesheet" type="text/css" href="/css/forum.css?v=bf5de1c040"> <script type='text/javascript' src="/js/component/flexible.js?v=e2afd4dade"></script> css中: background: url(/img/all.png?v=d69570864e) no-repeat;
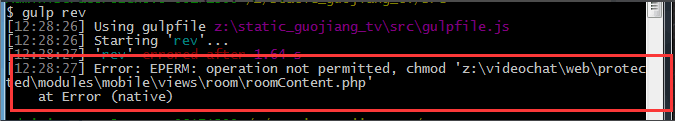
可能出现的问题:

权限问题,建议删除node_modules文件夹,把gulp插件重新构建
npm install
如果不行,看下是否是windows下的gulp操作虚拟机中的文件,如果是,尝试在虚拟机中重新安装node npm gulp然后运行试试。