在博客首页添加搜索功能

查看别人的模板
右键->源代码:注意有一句:<link id="MainCss" type="text/css" rel="stylesheet" href="/skins/elf/bundle-elf.css?v=m1ffdAkdU6pLIBVVhuDiKZPtpJ6BKnevg8RIbTFCGUo1"/> 类似这个样子的css引用。其中skins/xxx,xxx就是模板名字。
博客模板列表:http://www.cnblogs.com/Skins.aspx?orderby=1
添加访问量统计工具
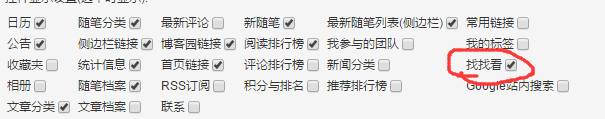
在博客侧边栏公告填入如下代码
<a href="https://info.flagcounter.com/vMIh"><img src="https://s01.flagcounter.com/count2/vMIh/bg_FFFFFF/txt_000000/border_CCCCCC/columns_2/maxflags_10/viewers_0/labels_0/pageviews_0/flags_0/percent_0/" alt="Flag Counter" border="0"></a>
自动生成目录
编辑器采用markdown
添加页脚html(需要申请js权限)
<script language="javascript" type="text/javascript">
function GenerateContentList()
{
var mainContent = $('#cnblogs_post_body');
var h2_list = $('#cnblogs_post_body h1');//如果你的章节标题不是h2,只需要将这里的h2换掉即可
if(mainContent.length < 1)
return;
if(h2_list.length>0)
{
var content = '<a name="_labelTop"></a>';
content += '<div id="navCategory">';
content += '<p style="font-size:18px"><h1>阅读目录</h1></p>';
content += '<ul>';
for(var i=0; i<h2_list.length; i++)
{
var go_to_top = '<div style="text-align: right"><a href="#_labelTop">回到顶部</a><a name="_label' + i + '"></a></div>';
$(h2_list[i]).before(go_to_top);
var h3_list = $(h2_list[i]).nextAll("h2");
var li3_content = '';
for(var j=0; j<h3_list.length; j++)
{
var tmp = $(h3_list[j]).prevAll('h1').first();
if(!tmp.is(h2_list[i]))
break;
var li3_anchor = '<a name="_label' + i + '_' + j + '"></a>';
$(h3_list[j]).before(li3_anchor);
li3_content += '<li><a href="#_label' + i + '_' + j + '">' + $(h3_list[j]).text() + '</a></li>';
}
var li2_content = '';
if(li3_content.length > 0)
li2_content = '<li><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a><ul>' + li3_content + '</ul></li>';
else
li2_content = '<li><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a></li>';
content += li2_content;
}
content += '</ul>';
content += '</div><p> </p>';
//content += '<p style="font-size:18px"><b>正文</b></p>';
}
if($('#cnblogs_post_body').length != 0 )
{
$($('#cnblogs_post_body')[0]).prepend(content);
}
}
GenerateContentList();
</script>