
手百小程序登录授权流程
智能小程序可以通过百度官方提供的登录能力方便地获取百度提供的用户身份标识,快速建立智能小程序内的用户体系。
1、 调用 swan.login() 获取 临时登录凭证code,并回传到开发者服务器;
2、 开发者服务器以 code 换取 session_key;
3、 调用 swan.getUserInfo() 获取用户信息。
使用百度授权前准备:
您需要创建一个智能小程序以获取client_id(AppKey)和client_secret(AppSecret),以上两者均从智能小程序开发者后台查看。
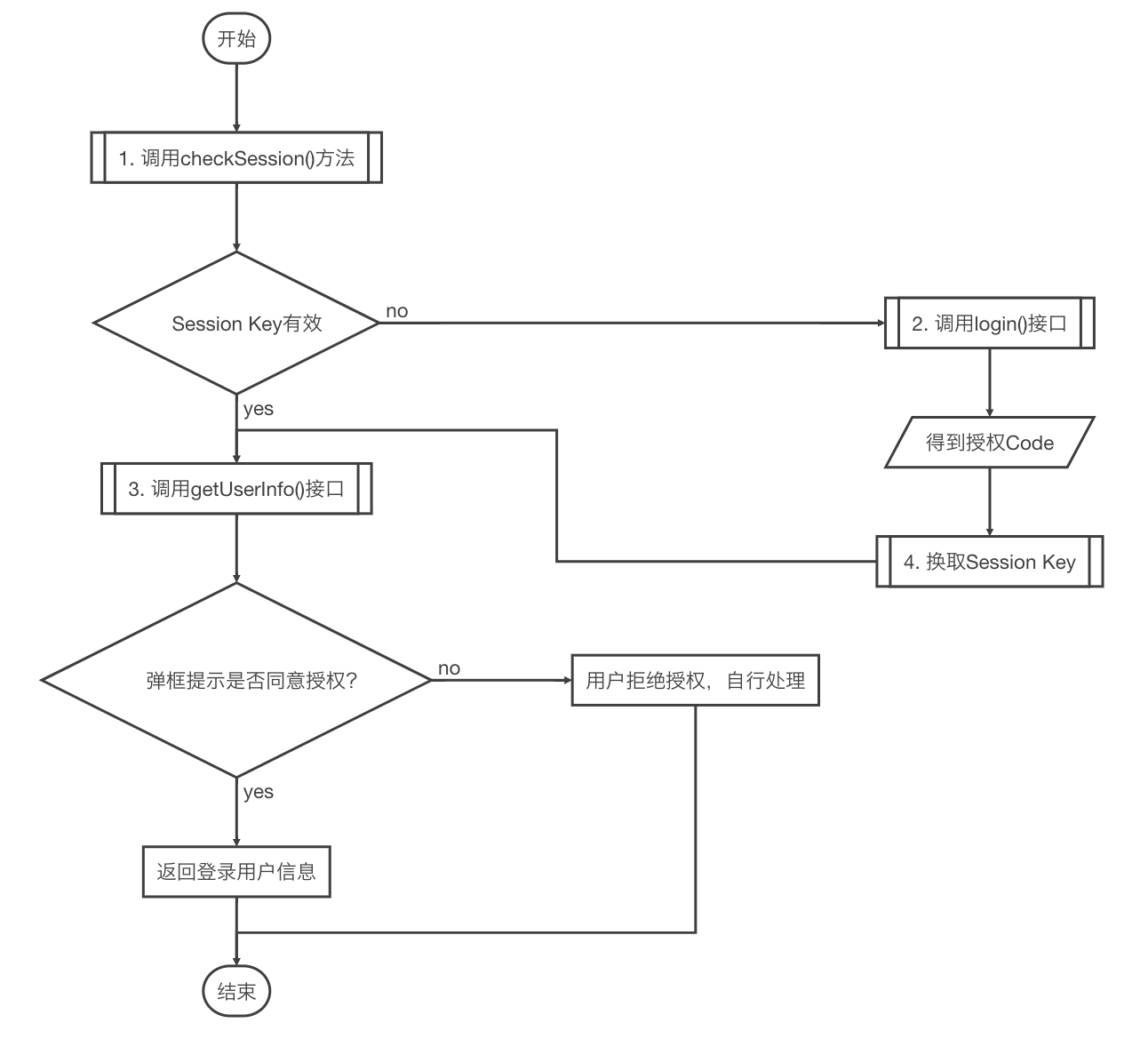
流程示意图
概念介绍:
- OAuth 2.0(开放授权):一个开放登录授权标准。用户授权后,第三方智能小程序无需获取用户的用户名和密码就可以访问该用户。
- Session Key:用户对智能小程序的授权会话的密钥。用户授权后,开发者可以通过百度开放平台获取授权会话的Session Key,此后便可在智能小程序中获取用户信息。为了应用自身的数据安全,开发者服务器不应该把会话密钥下发到小程序,也不应该对外提供这个密钥。可以理解成Session Key就是用来获取用户信息的一个必要参数。
- Code:用户授权的标识。在用户完成对应用的授权后,会生成一个很短时间(十分钟)内有效的授权标识,开发者通过服务端请求,将code以及智能小程序的client_id和secret_key传到开放平台接口,可以获取到SessionKey。
以下是智能小程序使用OAuth 2.0进行授权及获取用户信息的示意图:

1、 智能小程序在App内部运行时使用swan.login()接口获取Authorization Code;
2、 通过 Authorization Code 获取 Session Key;
3、 调用getUserInfo获取用户信息;
4、 当用户完成了授权,且授权会话仍处于有效期时,智能小程序不需要每次都进行前两步,而是可以直接进行第三步获取用户信息。
要判断当前用户的授权会话是否仍处于有效期,可调用checkSession()方法进行判断,详见下载小程序支付demo。
会话密钥Session Key有效性说明
开发者基于Session Key 进行信息解密过程中,如果突然开始出现解密失败情况,请关注下面几个与 Session Key有关的注意事项。
1、 Session key是具有时效性的,过期的Session Key将无法使用。开发者在 Session Key 失效时,需要通过重新执行登录流程获取有效的Session Key。
2、 使用checkSession()可以校验 Session Key 是否有效,从而避免小程序反复执行登录流程,参考授权流程图中checkSession()使用。
3、 智能小程序不会把 Session Key 的有效期告知开发者。我们会根据用户使用小程序的行为对 Session Key 进行续期。用户越频繁使用小程序, Session key 有效期越长。
swan.login
解释: 调用接口 swan.login 获取 Authorization Code,智能小程序可以使用swan.login()接口获取Authorization Code。

swan.login({ success: res => { swan.request({ url: 'https://xxx/xxx', // 开发者服务器地址 data: { code: res.code } }); }, fail: err => { console.log('login fail', err); } });

Session Key
解释: 智能小程序在其服务端中发送POST请求到百度 OAuth2.0 授权服务地址,并带上对应的参数,便可获取到Session Key。
获取Session Key的URL地址:
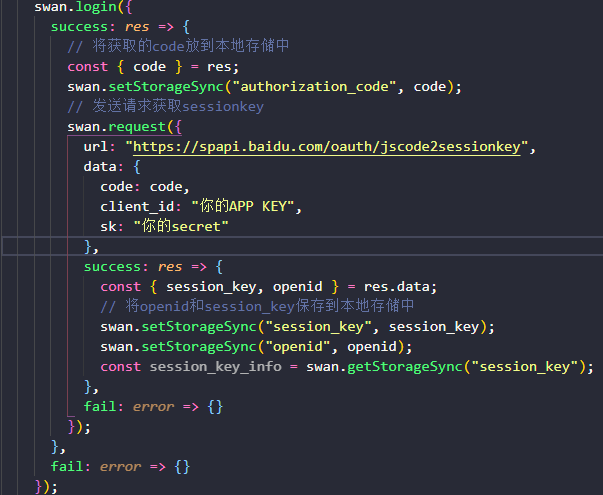
为了让您的智能小程序运行在联盟 App 上,我们对获取 SessionKey 的接口做了升级。新接口可以兼容获取百度内部 App 和百度外部 App 的 SessionKey。您只需要将原接口地址 "https://openapi.baidu.com/nalogin/getSessionKeyByCode" 更改为 "https://spapi.baidu.com/oauth/jscode2sessionkey" ,即可让您的智能小程序在其它App上自动实现账号关联。
获取Session Key需要的参数:

请求示例:

swan.checkSession
通过上述接口获得的用户登录态拥有一定的时效性,用户越久未使用智能小程序,用户登录态越有可能失效;反之如果用户一直在使用智能小程序,则用户登录态一直保持有效。具体时效逻辑由宿主维护,对开发者透明。开发者可以调用 swan.checkSession 接口 检测当前用户登录态是否有效,登录态过期后开发者可以再调用 swan.login 获取新的用户登录态。

Demo代码( 在百度APP版本11.16(不包括11.16)之前建议按照如下示例使用)
swan.checkSession({ success: function (res) { swan.showModal({ title: '', content: '用户在小程序中 登录态有效' }); if(!res.result){ swan.showModal({ title: '', content: '用户在小程序中 登录态无效,调用swan.login可获取有效Session Key', }); swan.login({ success: res => { console.log('login success', res); }, fail: err => { console.log('login fail', err); } }); } }, fail: function (err) { swan.showModal({ title: '', content: '用户在小程序中 登录态无效,请先 登录百度APP', }); swan.login({ success: res => { console.log('login success', res); }, fail: err => { console.log('login fail', err); } }); } });
Demo代码( 在百度APP版本11.16(包括11.16)之后建议按照如下示例使用)
Page({ swan.checkSession({ success: function (res) { swan.showModal({ title: '', content: '用户在小程序中 登录态有效' }); }, fail: function (err) { swan.showModal({ title: '', content: '用户在小程序中 登录态无效,调用swan.login可获取有效 登录态', }); swan.login({ success: res => { console.log('login success', res); }, fail: err => { console.log('login fail', err); } }); } }); });

swan.isLoginSync
基础库 1.13.4 版本开始支持。
<view class="wrap">
<button type="primary" bindtap="isLoginSync">isLoginSync</button>
</view>
Page({ isLoginSync() { try { var result = swan.isLoginSync(); console.log('isLoginSync', result); } catch (e) { console.log('error', e); } } });

最后使用swan.getUserInfo方法获取用户的信息就可以了。
官方文档:https://smartprogram.baidu.com/docs/develop/fuctionlist/list/