现在流行把项目代码上传到git上,今天试了好久,终于成功上传到git了,特做点笔记。
准备工作
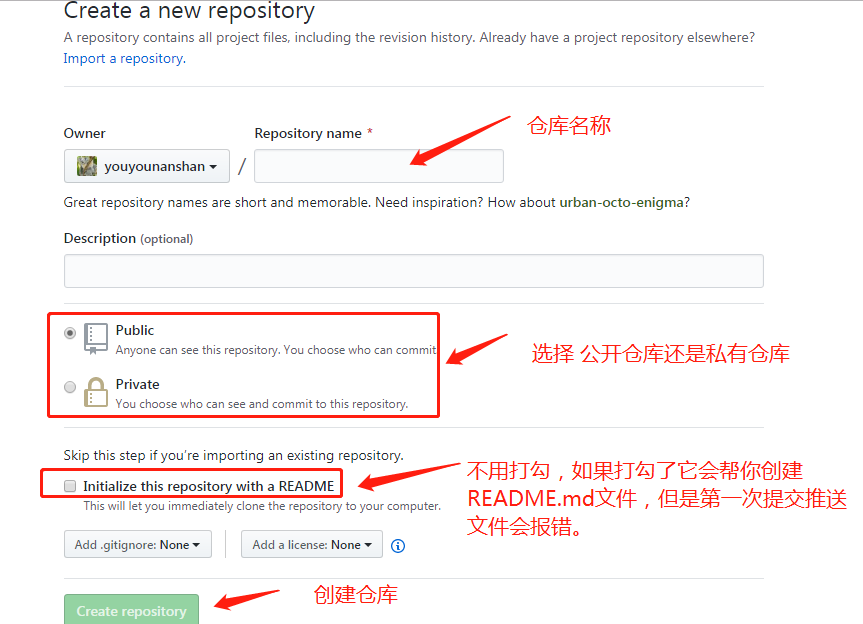
在github上注册一个账号,创建一个仓库。

创建好仓库,得到它的地址:

开始上传
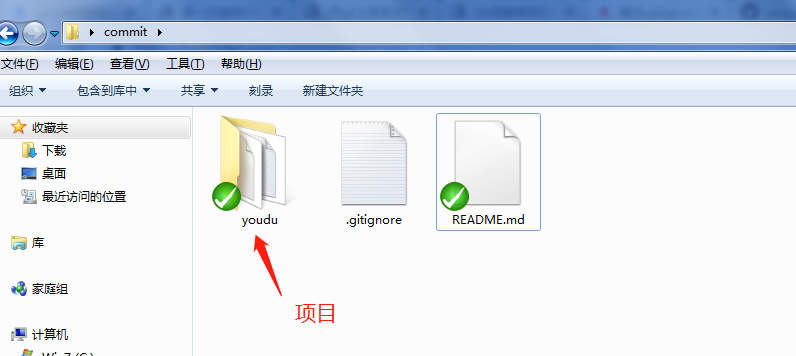
一、新建一个文件夹,把你要上传的项目复制进来

二、在文件夹空白处右键点击“Git Bash”,进入git命令窗口。
1,
echo "使用的servlet + jsp的登录操作,提供验证码功能,用户锁定功能" >> README.md
输入上述内容,即将"使用的servlet + jsp的登录操作,提供验证码功能,用户锁定功能"写入README.md文件中,README.md会自动创建。
2,
touch .gitignore
创建忽略文件,在文件添加一行“.gitignore”。即忽略当前.gitignore文件。同样在项目根目录创建忽略文件,文件里添加一下内容

.classpath
.project
/WebRoot/WEB-INF/classes/*
有些项目是dist,build等不需要上传的文件夹的,按照规则加进去即可。
3,初始化仓库
git init //加下面两行是因为我有两个账号,公司一个,我自己一个。我现在用的是个人的。 git config user.name "youyounanshan" git config user.email "1250237363@qq.com"
4,因为远程仓库还是空的,所以我们需要先上传一个文件。
git add README.md //添加文件 git commit -m "first commit" //提交文件 //要上传文件,首先得关联远程仓库,红色部分就是仓库地址 git remote add origin git@github.com:youyounanshan/youdu.git git push -u origin master //推送文件,仓库是空的,第一次得有-u,以后就不用了
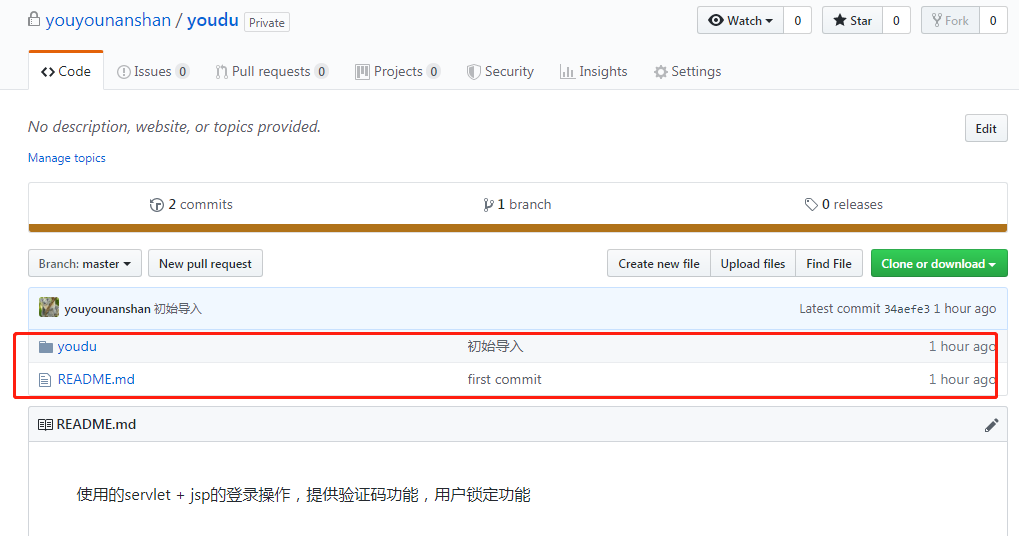
刷新你的github,你会发现README.md已经上传到你的仓库了。
5,上传项目
git add . //添加该文件夹下的所有文件 git commit -m "初始导入" git push origin master
至此,项目上传完成。

总结
虽然上传很简单,但是不熟悉还是几个坑的。
1,没有设置密钥,不能上传文件。ssh -T git@github.com 测试是否已经连接成功。
2,忽略文件没有写对,导致不需要上传的文件上传了。