酸菜记 之 CSS的零基础.
这篇是我自己从零基础学习CSS的笔记加理解总结归纳的,如有不对的地方,请留言指教,
学前了解:
- CSS中字母是不分大小写的;
- CSS文件可以使用在各种程序文件中(如:PHP,HTML,jsp,asp...);
一. CSS的定义
CSS 是指层叠样式表, (Cascading Style Sheets),来定义HTML如何显示的;
二. CSS分为内联样式和外联样式
- 内联样式,就是写到HTML里面, 一般都是这样来写:
<head> <style> ...放置CSS内容 </style> </head>
- 外联样式,就是在CSS内容在自己的文件内,解决了内容和样式分离,极大提高工作效率.
但是外联需要在HTML文件中放入链接CSS文件的一串代码:
<head> <link rel="stylesheet" type="text/css" href="demo.css"> <!--此处demo.css就是要放置的外联CSS文件--> </head>
三. CSS中常用的四种选择器
1. 类选择器(class选择器);
基本使用语法
.类选择器{
属性名:属性值;
...
}
2. id选择器;
基本使用语法
#id选择器{
属性名:属性值;
...
}
3. html元素选择器;
html 元素选择器的优先级比id和类都低.
基本使用语法
某个html元素{
属性名:属性值;
...
}
4.通配符选择器;
该选择器可以用到所有的HTML元素,但是它的优先级是最低的;
基本使用语法:
*{
margin:0px;
}
四个选择器的优先权:
id>class>Html>通配符;
选择器的细节问题:
1.父子选择器
- 父子选择器 可以有多级,但是再实际开发中不要超过3层;
- 父子选择器有严格的层级关系;
- 父子选择器不局限于什么类型的选择器,id,class,html...
2.一个元素可以同时有id选择器和class选择器;
3.一个元素最多有一个id选择器,但是可以有多个class选择器;
4.一个元素同时有两个class选择器,如有相同样式重复设定,在CSS文件中,靠后的会覆盖前面的;
class="s1 s2"(空格配有两个类选择器)
#id1 span{
color:red;
}
#id1 span span{
color:blue;
}
#id1 span span a{
color:green;
}
四.margin 外边距值
- 4个值:上右下左;(顺时针旋转的)
- 1个值:用于全部四边;
- 2个值:上下,左右;
- 3个值:上,左右,下;
auto 自动居中
屏蔽不同浏览器,一般先指定清零(有些浏览器默认是有值的)
margin:0px;
padding:0px;
五.padding 内边距值
六.行内元素和块元素
行内元素(inline element): 行内元素只能占据自己显示内容的宽度,不会占据整行;
块元素(block element):块元素不管自己内容有多少,占据整行,而且会换行显示;
*常见的行内元素: <a> <span> <input type="xxx">
*常见的块原素: <div> <p>
行内元素和块元素的区别:
1.行内元素只占内容的宽度,块元素不管内容多少要占全行;
2.行内元素只能容纳文本与其他的行内元素,块元素可以容纳文本/行内元素/块元素;(和浏览器版本和类型有关)
3.一些CSS属性对行内元素不生效,如:margin/left/right/width/height/ 建议尽可能用块元素定位;(与浏览器类型版本有关)
行内元素和块元素可以转换,如下:
display:inline; 表示使用行内元素方式显示;
display:block; 表示使用块元素方式显示;
CSS文件的相互引用指令
@import url('被引入的CSS的url')
七.标准流和非标准流
流:Html元素在网页中显示的顺序.
标准流:在Html文件中,写在前面的元素在前面显示,写在后面的元素在后面显示;
非标准流:在Html文件中,当某个元素脱离了标准流,那么它就处于非标准流;
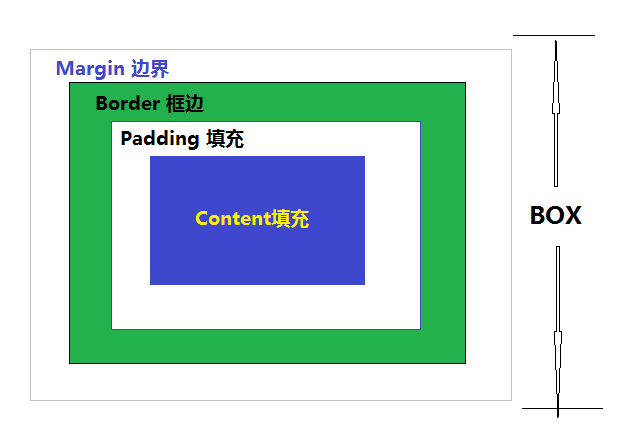
八.盒子模型

body{
border:1px solid red; /* 边框的宽度, solid实线 颜色*/
}
<!DOCTYPE>