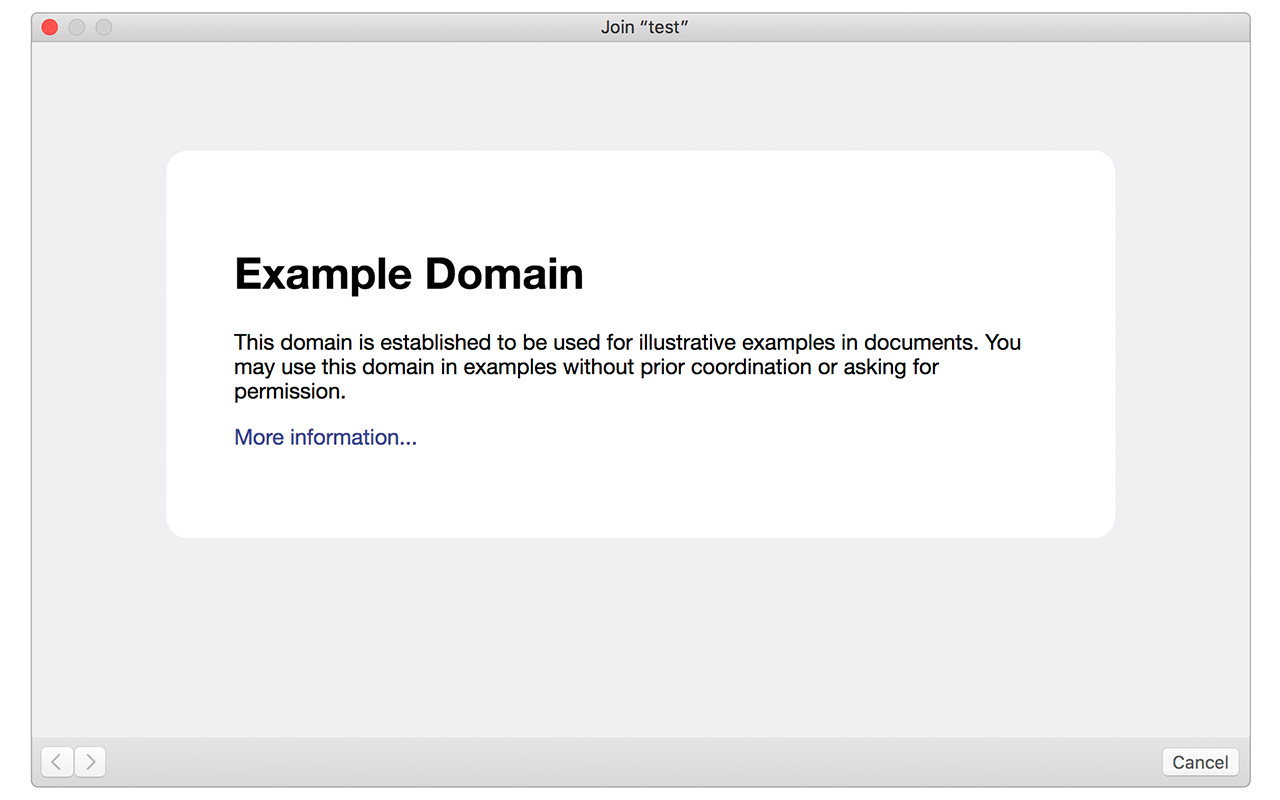
If you’re a mac user, you likely have seen a strange popup window appear on your computer when you try to connect to the internet at a hotel, coffee shop or airport. It looks like this:
This popup is a utility built in to Mac OS called the Captive Network Assistant (CNA). The idea was to make it easier for users to authenticate on visitor-based WiFi networks that require some form of authentication (usually initiated from a web form) to get online.
They are referred to as “captive” networks as the user is held captive - unable to browse the web freely - until they accept the terms and conditions, purchase access, etc.
How it works
To check if the user is on a captive network, a “probe” process runs immediately after the user associates with the WiFi SSID. On macOS 10.12.1, a request is made to following URL:
http://captive.apple.com/hotspot-detect.html
If the source of the page is simply the text Success, the process assumes the user is on a normal network and does not display a popup. If, however, the URL does not return the success message due to forced captive portal redirection, the CNA popup is trigged and the captive portal page is displayed in the popup.
Limitations
On macOS 10.12.1, the CNA popup is a hardcoded browser window that has limited browser functionality. It displays a browser window that is 900px wide by 572px tall. It has other limitations that are important to be aware of:
- It cannot save cookies
- It cannot launch new tabs or other browser windows
- It cannot display
window.alert()orwindow.confirm()javascript popups - It cannot be resized
It's now supporting window.alert() and window.confirm() on iOS 11.2.2, but no cookies yet
CNA Preview Tool
I created a really simple preview tool for previewing how pages look inside the CNA popup. You check it out here. Keep in mind that preview pages must allow themselves to be iframed.
Captive Network Assistant in Safari does not support Session Storage
I am building an Angular 2 application. The application is bootstrapped when a user joins the wifi network and they are redirected to the application which is rendered in a Captive Portal. The application works in all the other browsers with the exception of Safari for OS X.
I cannot debug this but from researching the behavior of OS X it seems that the Captive Portal Assistant launches some limited browser which does not support Session Storage.
This is breaking my application because when the appellation is bootstrapped it needs to store flags in Session storage before it redirects the user to the login page. Those flags are what the login page uses to determine if the user entered the application via the wifi redirect or the application url.
How do I get around this problem? I have researched and have not found any solution to my problem. Our application basically works from the point of a user attempting to access the private wifi network and this needs to work on a Mac.
window.sessionStorage availability and fall back to cookies if it's unavailable.