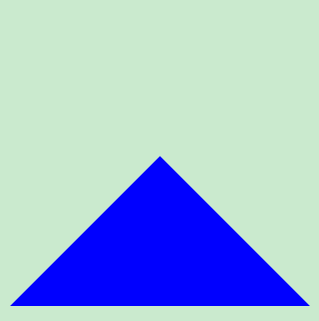
1. 画三角
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <style type="text/css"> .triangle { width: 0; height: 0; border: solid; border-width:100px 100px 100px 100px; border-color:transparent transparent bule transparent; } </style> </head> <body> <div class="triangle"></div> </body> </html>
结果如下

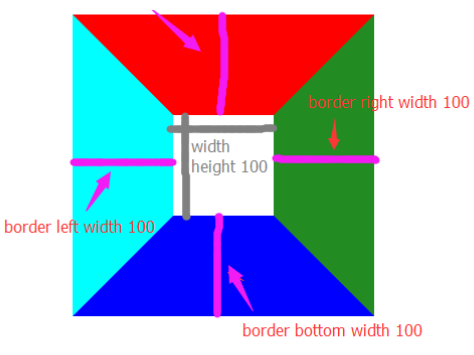
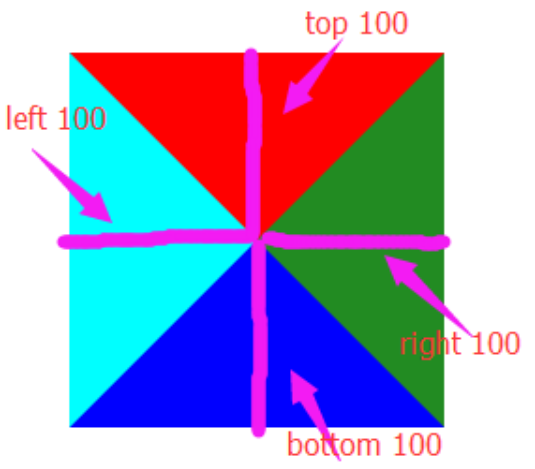
(边框颜色border-color四个值默认的加载方向,top right bottom left):

宽高为0时:

2. 画一个矩形
把上述的left/right/top/bottom去掉任意一边,然后把颜色都设成蓝色不就行了
.rectangle {
background-color: red;
0;
height: 0;
border: solid;
border-0px 100px 100px 100px;
border-color:blue;
}

3. 画一条线
如图所示是一条长200px, 粗0.5px的线。
.line {
0px;
height: 0px;
border: solid;
border-0 100px 0.5px 100px;
border-color:red;
}

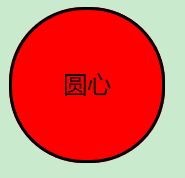
4. 画一个圆
使用到border-radius.
<!DOCTYPE html> <html> <head> <title>画一个圆,圆心有字</title> <meta charset="utf-8"> <style type="text/css"> .circle { width: 100px; height: 100px; border: solid 2px; border-radius: 50px; /*background-color: red;*/ text-align: center; line-height: 100px;//这样才能使文字处于圆心处 background: rgba(255, 0, 0, 1)/*设置透明度*/ } </style> </head> <body> <div class="circle">圆心</div> </body> </html>
RGB就是红色R+绿色G+蓝色B,RGBA说得简单一点就是在RGB的基础上加进了一个通道Alpha.
语法: 以上R、G、B三个参数,正整数值的取值范围为:0 - 255。
R:红色值。正整数 | 百分数
G:绿色值。正整数 | 百分数
B:蓝色值。正整数| 百分数
A:透明度。取值0~1之间