看了一段时间的微信小程序,感觉对一些企业来说,也是可以用起来的。哪怕只是简单的使用。
先发布REST:参照这里:https://www.cnblogs.com/sapSB/p/9968054.html
METHOD IF_HTTP_EXTENSION~HANDLE_REQUEST. DATA: LO_JSON_SER TYPE REF TO ZCL_TREX_JSON_SERIALIZER, LO_JSON_DES TYPE REF TO CL_TREX_JSON_DESERIALIZER, LV_DATA TYPE STRING. DATA: JSON_STRING TYPE STRING. DATA:GT_T005U TYPE TABLE OF T005U. DATA:GW_T005U TYPE T005U. DATA:LV_METHOD TYPE STRING. LV_METHOD = SERVER->REQUEST->GET_HEADER_FIELD( NAME = '~request_method' ). LV_DATA = SERVER->REQUEST->IF_HTTP_ENTITY~GET_CDATA( ). CALL METHOD SERVER->RESPONSE->IF_HTTP_ENTITY~SET_CONTENT_TYPE EXPORTING CONTENT_TYPE = 'application/json'. CASE LV_METHOD. WHEN 'GET'. SELECT * INTO TABLE GT_T005U FROM T005U WHERE SPRAS = '1' AND LAND1 = 'CN'. CREATE OBJECT LO_JSON_SER EXPORTING DATA = GT_T005U[]. CALL METHOD LO_JSON_SER->SERIALIZE. CALL METHOD LO_JSON_SER->GET_DATA RECEIVING RVAL = JSON_STRING. CALL METHOD SERVER->RESPONSE->SET_CDATA( EXPORTING DATA = JSON_STRING ). * REPLACE ALL OCCURRENCES OF ' ' SERVER->RESPONSE->SET_STATUS( CODE = 200 REASON = 'OK' ). WHEN 'POST' OR 'PUT'. JSON_STRING = SERVER->REQUEST->IF_HTTP_ENTITY~GET_CDATA( ). CREATE OBJECT LO_JSON_DES. CALL METHOD LO_JSON_DES->DESERIALIZE( EXPORTING JSON = JSON_STRING IMPORTING ABAP = GW_T005U ). SERVER->RESPONSE->SET_STATUS( CODE = 200 REASON = 'OK' ). * MODIFY GT_T005U FROM GW_T005U. WHEN 'DELETE'. WHEN OTHERS. ENDCASE. ENDMETHOD.
然后就是微信小程序注册了,这里就不说了,自己百度"微信小程序"然后注册。
下面就简单说说微信小程序里的代码了:
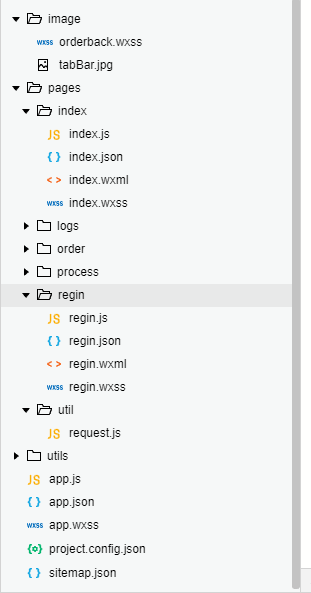
整体结构:

用了生成的默认代码当作主页:所以这里app.js就不用加代码了。
因为我们这里加了几个页签块,所以需要在app.json里定义全局页面:pages是所有的页面,window是窗口属性设置,tabBar是窗口下面的页签。
{
"pages": [
"pages/index/index",
"pages/order/order",
"pages/regin/regin",
"pages/logs/logs",
"pages/process/process"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "white"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"iconPtah": "image/tabBar.jpg",
"text": "首页"
},
{
"pagePath": "pages/order/order",
"iconPtah": "image/tabBar.jpg",
"text": "主页面"
},
{
"pagePath": "pages/regin/regin",
"iconPtah": "image/tabBar.jpg",
"text": "国家地区"
},
{
"pagePath": "pages/logs/logs",
"iconPtah": "image/tabBar.jpg",
"text": "LOGS"
}
],
"backgroundColor": "#32cd32"
},
"style": "v2",
"sitemapLocation": "sitemap.json",
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": false
}
这里定义了5个页签块,但是下面的list中只用了4个,所以也就只会显示4个。
这时候全局的配置完成了。下面再看对应的每个小页签块:
工单页面:order.js
Page({ data: { orderlist: [{ object_id: "0210001233", process_type: "ZSV1", posting_date: "2019-12-30", status: "E0003", zzgroup: "TV1" }, { object_id: "0210001234", process_type: "ZSV2", posting_date: "2019-12-30", status: "E0003", zzgroup: "TV1" }, { object_id: "0210001235", process_type: "ZSV1", posting_date: "2019-12-30", status: "E0003", zzgroup: "TV1" }, { object_id: "0210001236", process_type: "ZSV2", posting_date: "2019-12-30", status: "E0002", zzgroup: "AC1" } ] }, //事件处理函数 bindViewTap: function() { wx.navigateTo({ url: '../regin/regin' }) } })
定义了一个orderlist数组,写死了默认的几条数据,下面有个切换窗口设置,
页面控制:order.json (随便加就行,默认是需要有一个json类型的数据才不会报错)
{ "style": "v2", "sitemapLocation": "sitemap.json" }
页面XML配置:order.wxml 设置5列,循环,每列都引用前面定义的orderlist
<!--index.wxml--> <view class="table"> <!-- <view class="scrollview"> <scroll-view class="scrollx" scroll-x="true" style="100%">--> <view id="title" class="tr"> <text class="DH">单号</text> <text class="LX">类型</text> <text class="RQ">创建日期</text> <text class="ZT">状态</text> <text class="PL">品类</text> </view> <view wx:for="{{orderlist}}" wx:for-index="idx" wx:for-item="item" id="list" class="tr"> <text class="DH">{{item.object_id}}</text> <text class="LX">{{item.process_type}}</text> <text class="RQ">{{item.posting_date}}</text> <text class="ZT">{{item.status}}</text> <text class="PL">{{item.zzgroup}}</text> </view> <!-- </scroll-view> </view>--> </view>
设置CSS:order.wxss
.table {
border: 1rpx solid #ccc;
}
.tr {
display: flex;
justify-content: space-between;
background: #ce9595;
}
.th, .th {
border-right: 1rpx solid #000;
}
.DH {
200rpx;
font-weight: 900;
font-size: 30rpx;
}
.LX {
100rpx;
font-weight: 900;
font-size: 30rpx;
}
.RQ {
200rpx;
font-weight: 900;
font-size: 30rpx;
}
.ZT {
100rpx;
font-weight: 900;
font-size: 30rpx;
}
.XH {
200rpx;
font-weight: 900;
font-size: 30rpx;
}
.PL {
100rpx;
font-weight: 900;
font-size: 30rpx;
}
注*上面的orderlist是固定的值,下面的region是动态取rest的:
regin.js:
var call = require("../util/request.js")
Page({
data: {
orderlist: []
},
//事件处理函数
bindViewTap: function () {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad:function(){
var that = this;
//调用封装的方法,为了方便我直接在页面加载的时候执行这个方法
// call.getData('posts/1/comments', this.shuffleSuc, this.fail);
call.getData('zrest?sap-client=300', this.shuffleSuc, this.fail);
},
shuffleSuc: function (data) {
var that = this;
that.setData({
orderlist: data
})
//我后面测试了一下,直接this.setData也可以,但是因为我在没有使用封装方法的时候
//this.setData报过错,不能直接用this,所以我在赋值的时候一般都会加上var that = this;
//这句话算是一个不是习惯的习惯
},
fail: function () {
console.log("失败")
},
})
regin.json
{
"style": "v2",
"sitemapLocation": "sitemap.json"
}
regin.wxml
<!--index.wxml--> <view class="table"> <!-- <view class="scrollview"> <scroll-view class="scrollx" scroll-x="true" style="100%">--> <view id="title" class="tr"> <text class="DH">客户端</text> <text class="LX">语言</text> <text class="RQ">国家</text> <text class="ZT">省市</text> <text class="PL">省市描述</text> </view> <view wx:for="{{orderlist}}" wx:for-index="idx" wx:for-item="item" id="list" class="tr"> <text class="DH">{{item.mandt}}</text> <text class="LX">{{item.spras}}</text> <text class="RQ">{{item.land1}}</text> <text class="ZT">{{item.bland}}</text> <text class="PL">{{item.bezei}}</text> </view> <!-- </scroll-view> </view>--> </view>
regin.wxss
.table {
border: 1rpx solid #ccc;
}
.tr {
display: flex;
justify-content: space-between;
background: #ce9595;
}
.th, .th {
border-right: 1rpx solid #000;
}
.DH {
200rpx;
font-weight: 800;
font-size: 25rpx;
}
.LX {
200rpx;
font-weight: 800;
font-size: 25rpx;
}
.RQ {
200rpx;
font-weight: 800;
font-size: 25rpx;
text-overflow:ellipsis;
}
.ZT {
200rpx;
font-weight: 800;
font-size: 25rpx;
text-overflow:ellipsis;
}
.PL {
200rpx;
font-weight: 800;
font-size: 25rpx;
text-overflow:ellipsis;
}
这个省市的页面是调用的接口,所以上面request了。这个是在util里新建的request.js中:
var app = getApp();
//项目URL相同部分,减轻代码量,同时方便项目迁移
//这里因为我是本地调试,所以host不规范,实际上应该是你备案的域名信息
var host = 'https://gjyxxxxxxx.crm.hisense.com:1443/sap/';
/**
* POST请求,
* URL:接口
* postData:参数,json类型
* doSuccess:成功的回调函数
* doFail:失败的回调函数
*/
function request(url, postData, doSuccess, doFail) {
wx.request({
//项目的真正接口,通过字符串拼接方式实现
url: host + url,
header: {
"content-type": "application/json;charset=GBK"
},
data: postData,
method: 'POST',
success: function (res) {
//参数值为res.data,直接将返回的数据传入
doSuccess(res.data);
},
fail: function () {
doFail();
},
})
}
//GET请求,不需传参,直接URL调用,
function getData(url, doSuccess, doFail) {
wx.showLoading({
title: 'Data Loding...',
})
wx.request({
url: host + url,
header: {
"content-type": "application/json;charset=GBK"
},
method: 'GET',
success: function (res) {
doSuccess(res.data);
wx.hideLoading()
},
fail: function () {
doFail();
wx.hideLoading()
},
})
}
/**
* module.exports用来导出代码
* js文件中通过var call = require("../util/request.js") 加载
* 在引入引入文件的时候" "里面的内容通过../../../这种类型,小程序的编译器会自动提示,因为你可能
* 项目目录不止一级,不同的js文件对应的工具类的位置不一样
*/
module.exports.request = request;
module.exports.getData = getData;
好了,下面看看效果吧:
