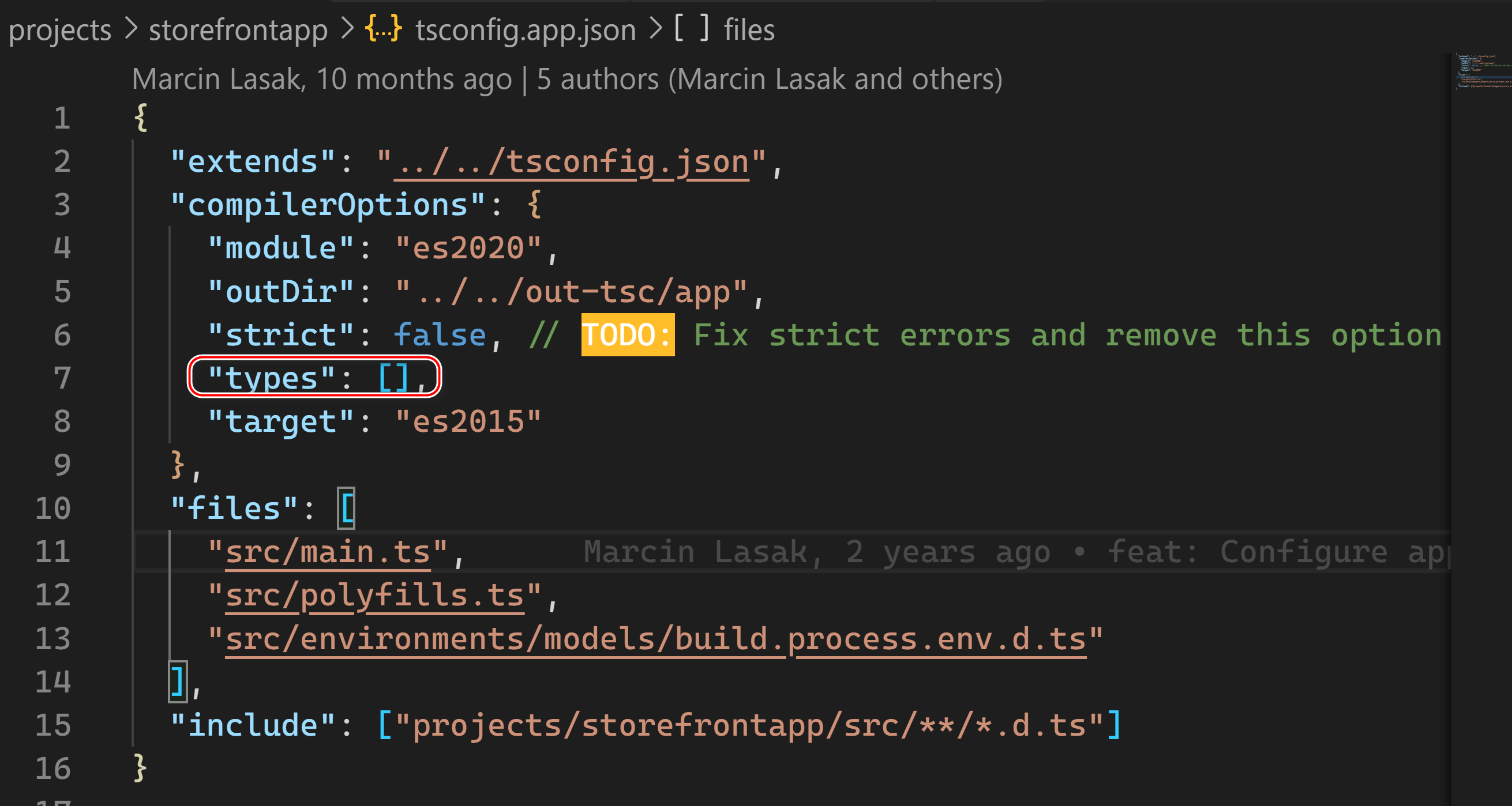
SAP Spartacus angular.json, 是 Angular CLI 自动生成的文件,里面针对 storefrontapp,生成的 tsConfig 属性,指向一个 tsconfig.app.json 文件,该文件指定 ng build 如何对该 app 进行构建。


这里使用的构建工具 builder 是 @angular-builders/custom-webpack:browser.
types 属性为何为空?

很多 JavaScript 库,比如 jQuery、Jasmine 测试库和 Angular,会通过新的特性和语法来扩展 JavaScript 环境。 而 TypeScript 编译器并不能原生的识别它们。 当编译器不能识别时,它就会抛出一个错误。
可以使用TypeScript 类型定义文件 —— .d.ts 文件 —— 来告诉编译器你要加载的库的类型定义。
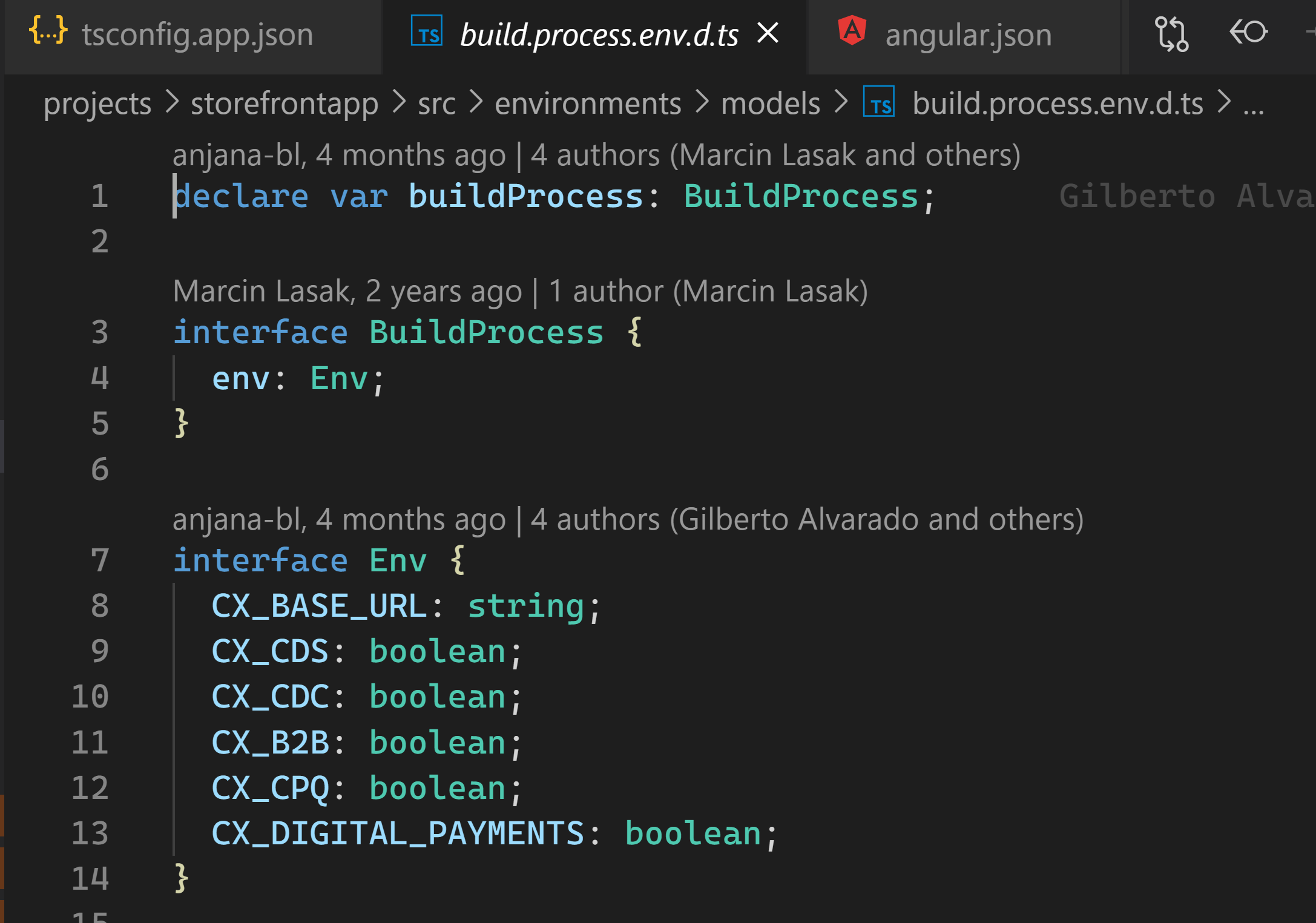
比如上图第13行代码的 build.process.env.d.ts:

很多库在自己的 npm 包中都包含了它们的类型定义文件,TypeScript 编译器和编辑器都能找到它们。Angular 库也是这样的。 任何 Angular 应用程序的 node_modules/@angular/core/ 目录下,都包含几个 d.ts 文件,它们描述了 Angular 的各个部分。
TypeScript 带有一个特殊的声明文件,名为 lib.d.ts。该文件包含了 JavaScript 运行库和 DOM 的各种常用 JavaScript 环境声明。
在生产模式下的构建,使用另一个配置文件:tsconfig.app.prod.json:

在这个文件里,重新对 compilerOptions 的 paths 进行了定义。

因此,如果使用了其他的 custom library,需要将其在 dist 下的路径,同样声明在 paths 节点下:

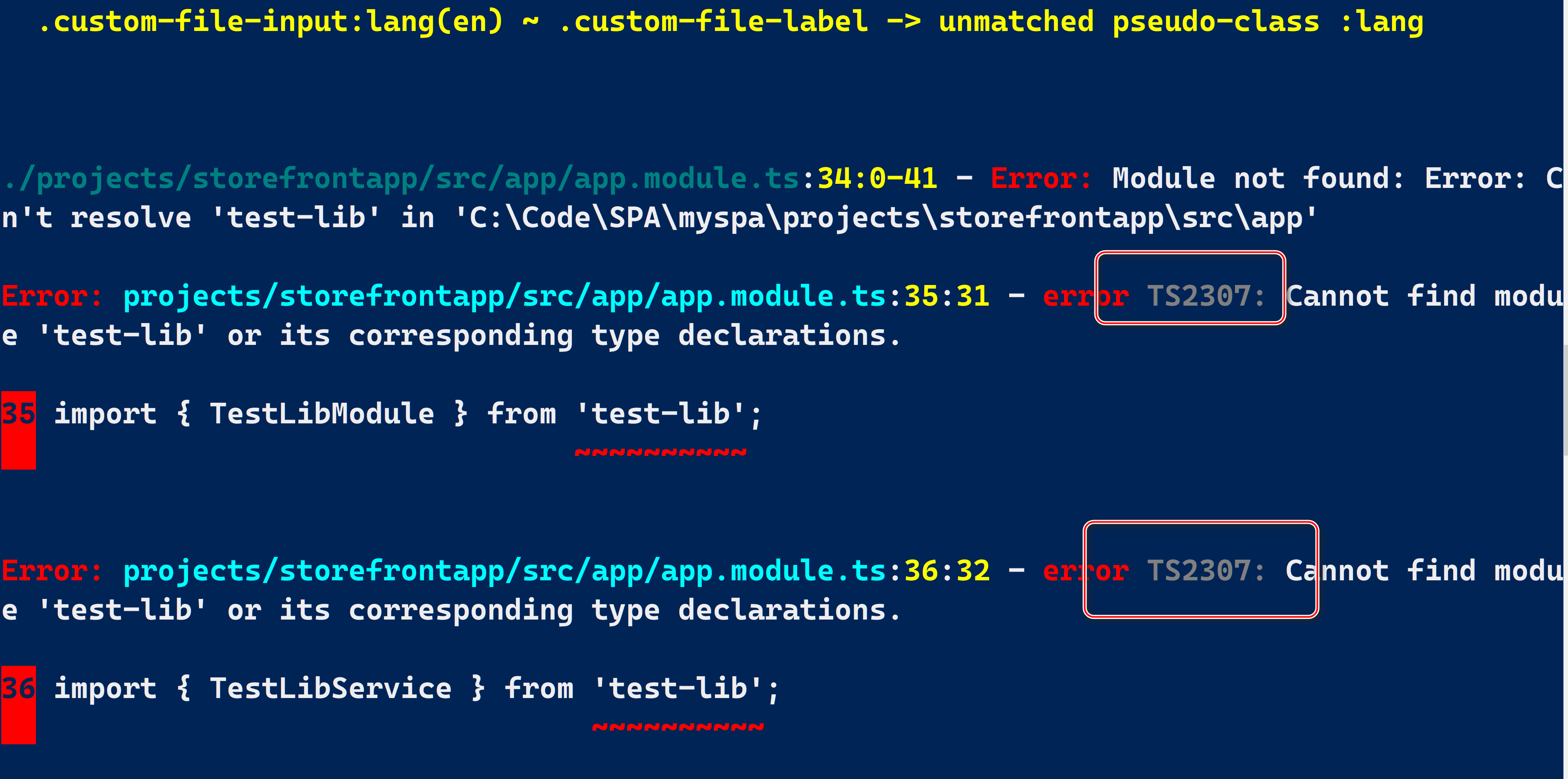
否则的话,命令行 ng serve --configuration production 就会报如下错误,找不到名为 test-lib 的 custom library:

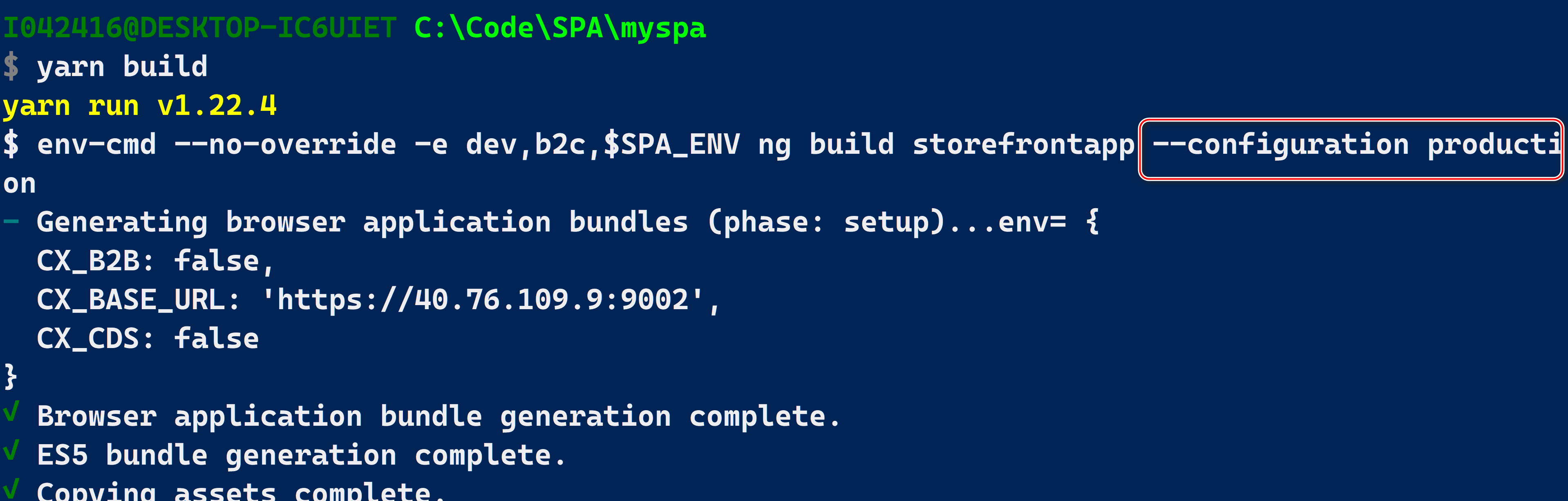
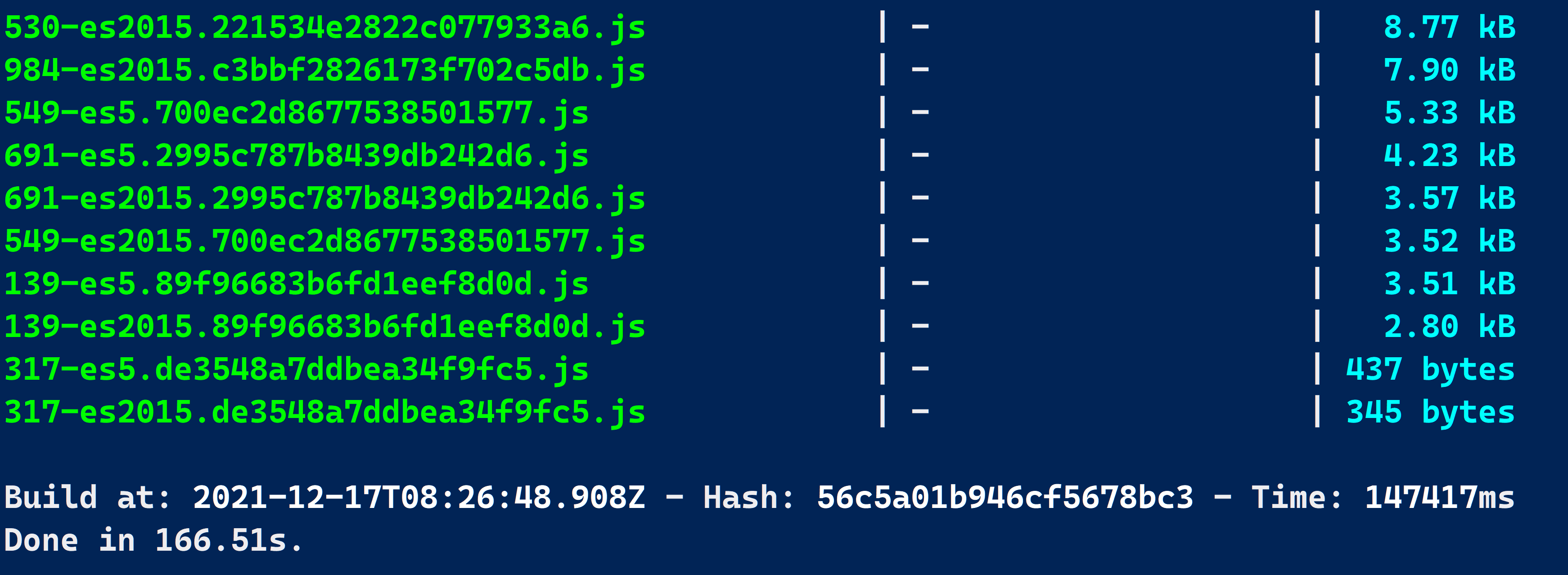
添加之后,yarn build 工作正常:

构建成功:

关于 tsconfig.json 文件里的 include 和 exclude 属性用法:
include 用于指定要包含在程序中的文件名或模式数组。 这些文件名是相对于包含 tsconfig.json 文件的目录解析的。
例子:
{
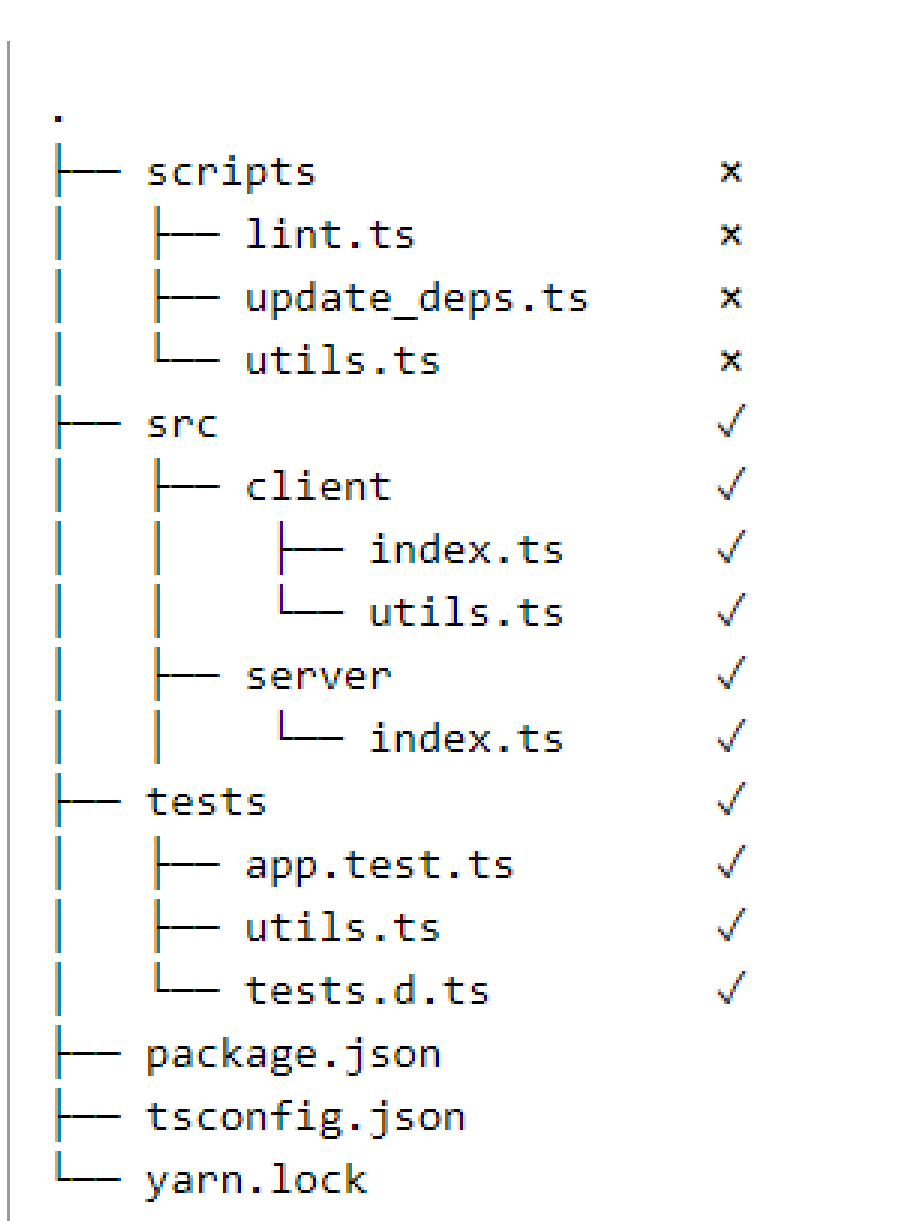
"include": ["src/**/*", "tests/**/*"]
}
这个设置会将下列文件包含进来:

包含和排除支持通配符来实现 glob 模式:
-
- 匹配零个或多个字符(不包括目录分隔符)
- ? 匹配任何一个字符(不包括目录分隔符)
- **/ 匹配嵌套到任何级别的任何目录
更多Jerry的原创文章,尽在:"汪子熙":
