Jerry 从 2014 年加入 SAP成都研究院 CRM Fiori 开发团队之后开始接触 SAP UI5,曾经在 SAP 社区和“汪子熙”微信公众号上发表过多篇关于 SAP UI5 工作原理和源码解析的文章。
在 Jerry 这篇文章对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 初学者的学习教程,把开发一个完整的 SAP UI5 应用的流程,拆分成若干个步骤,力求每个步骤里,把涉及到的知识点都涵盖到。这些知识点可能不像我的 UI5 源码分析系列文章那么深入,但力求浅显易懂,便于 SAP UI5 初学者理解。
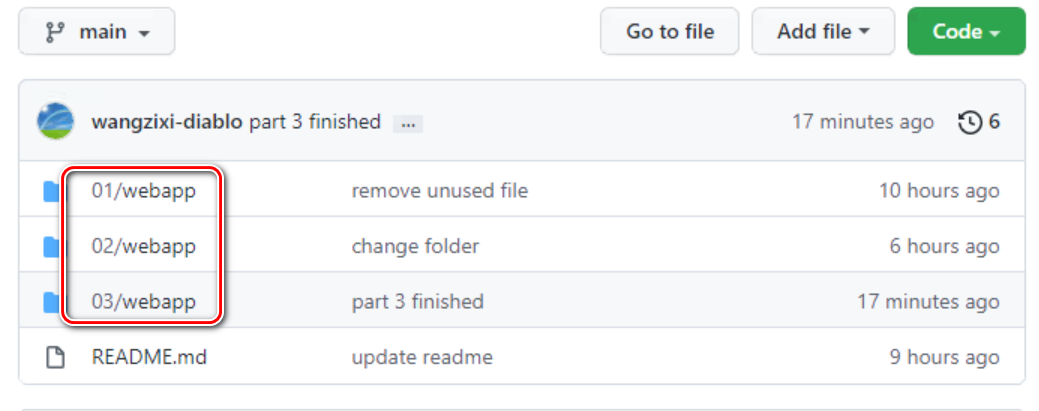
本教程每一个步骤的源代码,都存放在我的 Github 上,分别用文件夹 01,02,03 等等来标识。

每一个步骤均是前一步骤的基础上,添加了若干新特性。建议零基础或者对 SAP UI5 知之甚少的初学者,按照顺序从第一个步骤开始循序渐进地学习,把这些代码下载到本地,配合教程的文字讲解,自己动手,以加深理解。
大家如果对教程的每个步骤有任何疑问,欢迎在教程对应的步骤文章里给我评论,进行留言。
SAP UI5 是一个用于开发企业级 Web 应用的前端框架,基于 HTML 和 JavaScript.
作为教程的第一步,我们需要了解最基础的 HTML 知识。
请大家在电脑上任意新建一个文件夹,将其命名,比如我取的名称为 Walkthrough. 进入 Walkthrough 文件夹,再新建一个文件夹名叫 01,代表本教程的第一个步骤。
进入 01 文件夹,新建一个 webapp 文件夹。这个名称是 web 应用约定俗成所使用的,大家都倾向于用这个名称,当然你要是想用其他名称也没有问题。
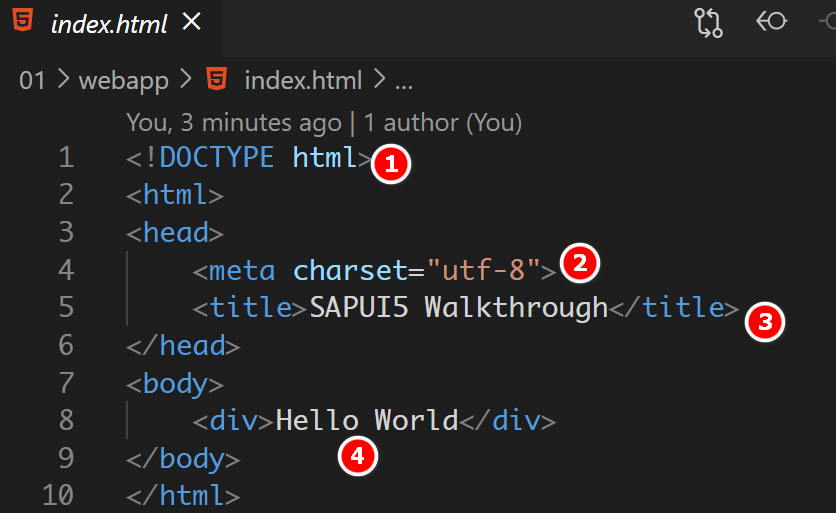
进入 webapp,新建一个 index.html 文件,将下面的代码粘贴进去:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SAPUI5 Walkthrough</title>
</head>
<body>
<div>Hello World</div>
</body>
</html>
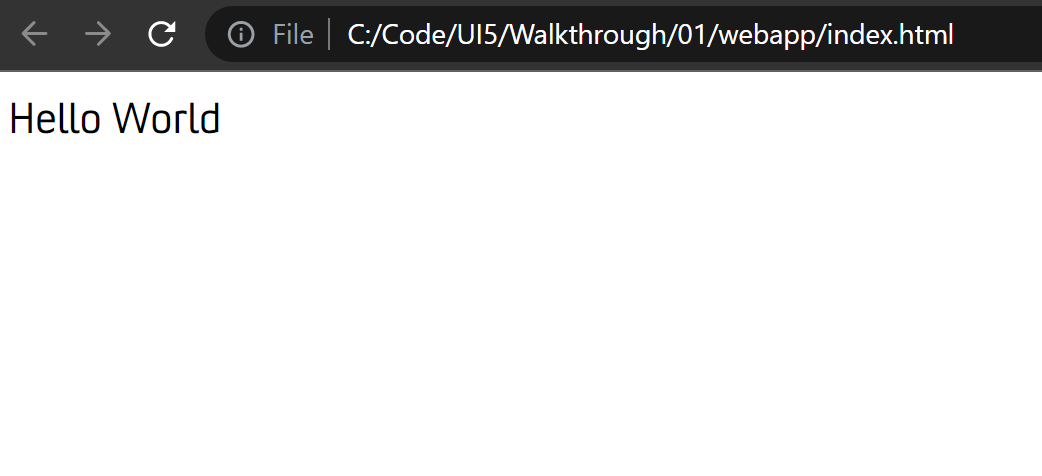
保存,使用 Chrome 浏览器打开,就能看到如下页面:

那么本教程的第一个步骤就成功完成了。
这个简单的 HTML 页面,有如下四个关键点:

关于这些关键字的详细介绍,请在我这篇文章里继续阅读:SAP UI5 初学者教程之一:Hello World