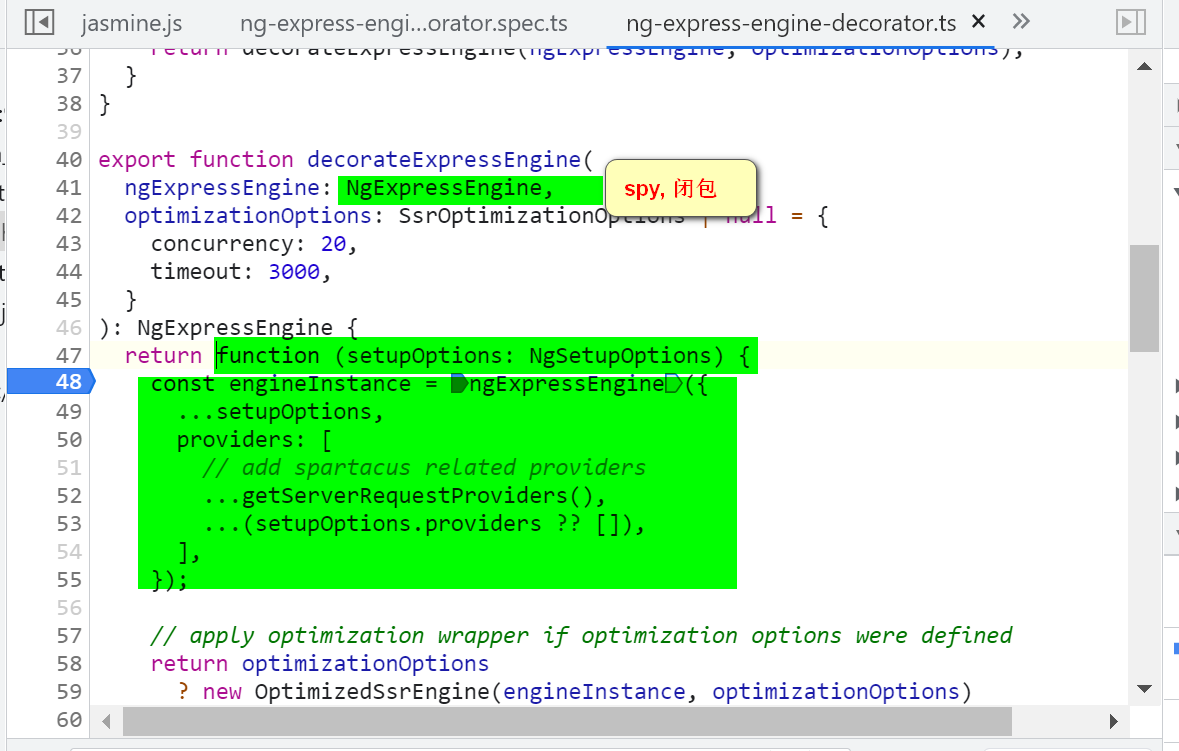
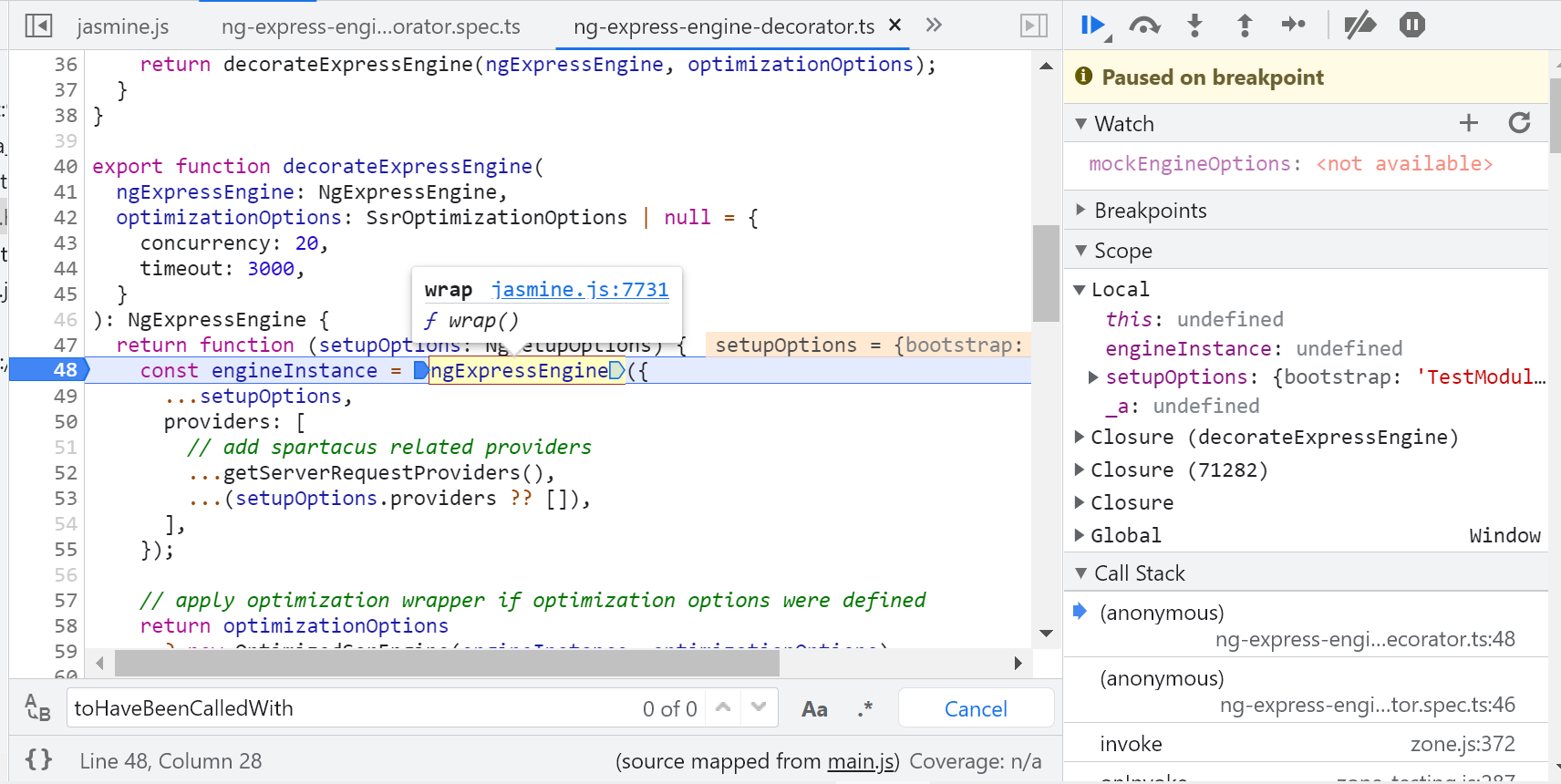
装饰好的 engine 调用 setup options:



engine 指的是下图这段绿色代码:

现在准备执行下面这段代码了:

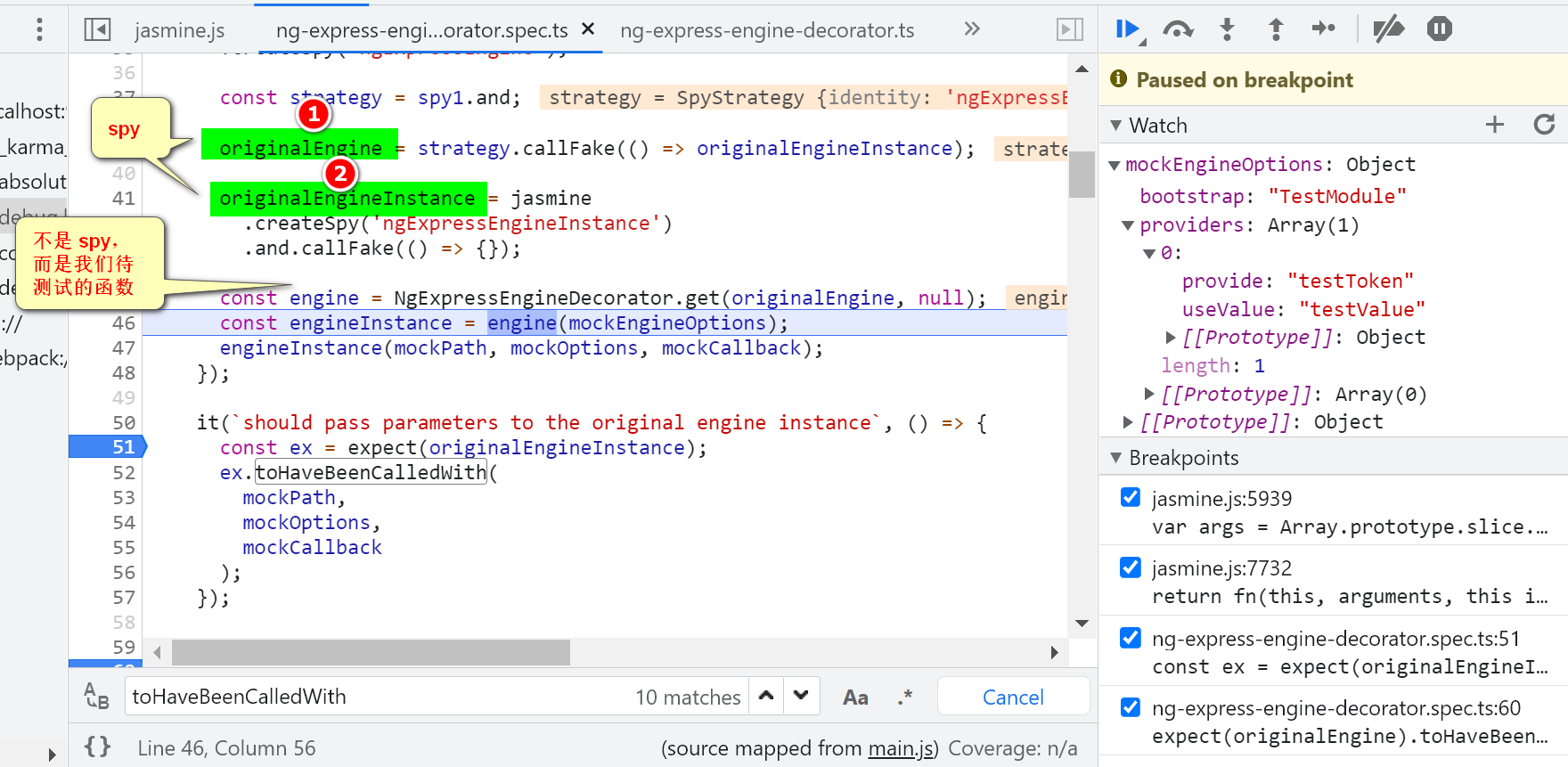
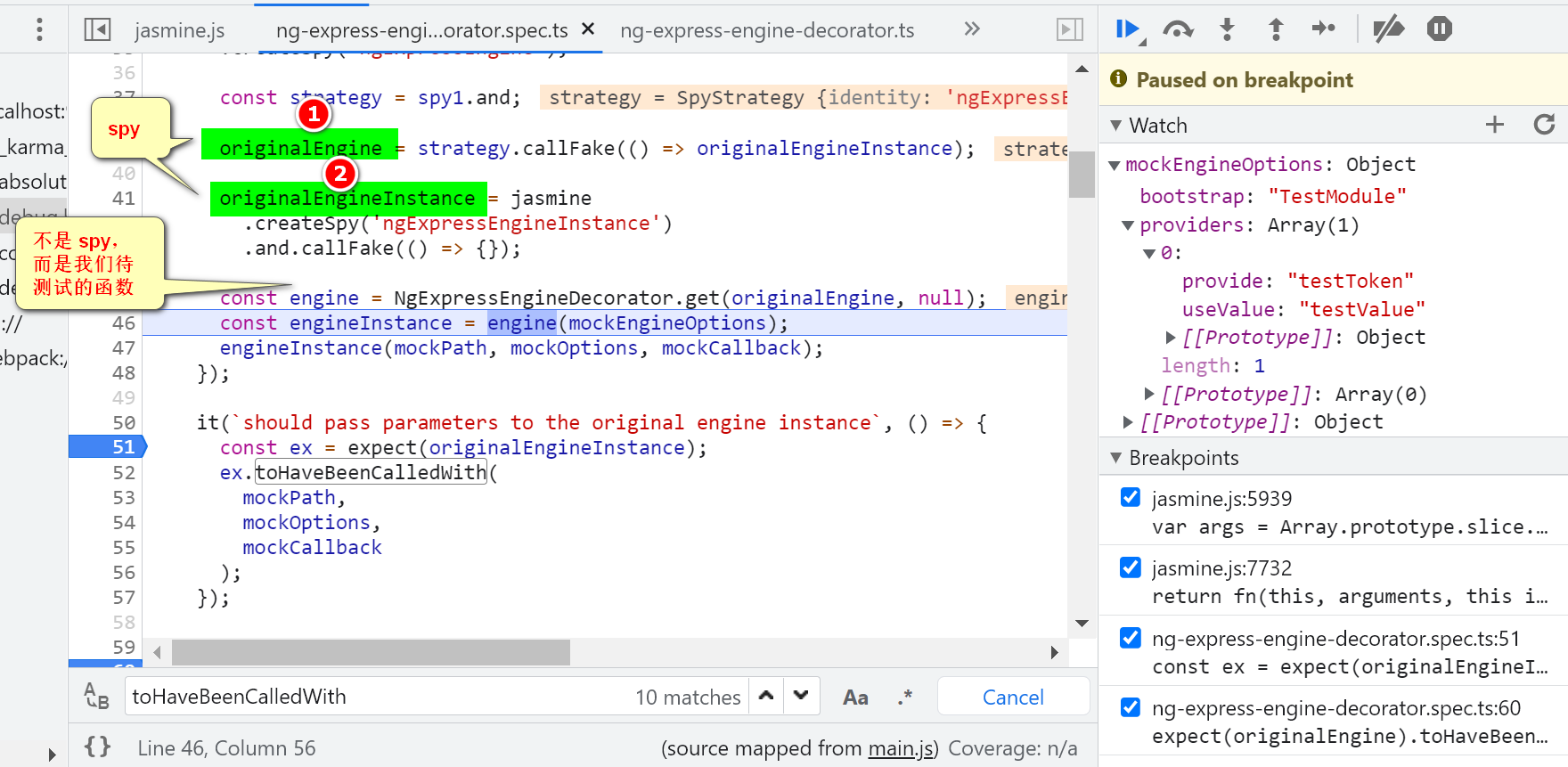
准备调用被 mock 过的 engine 函数:

即下图 1 的函数:

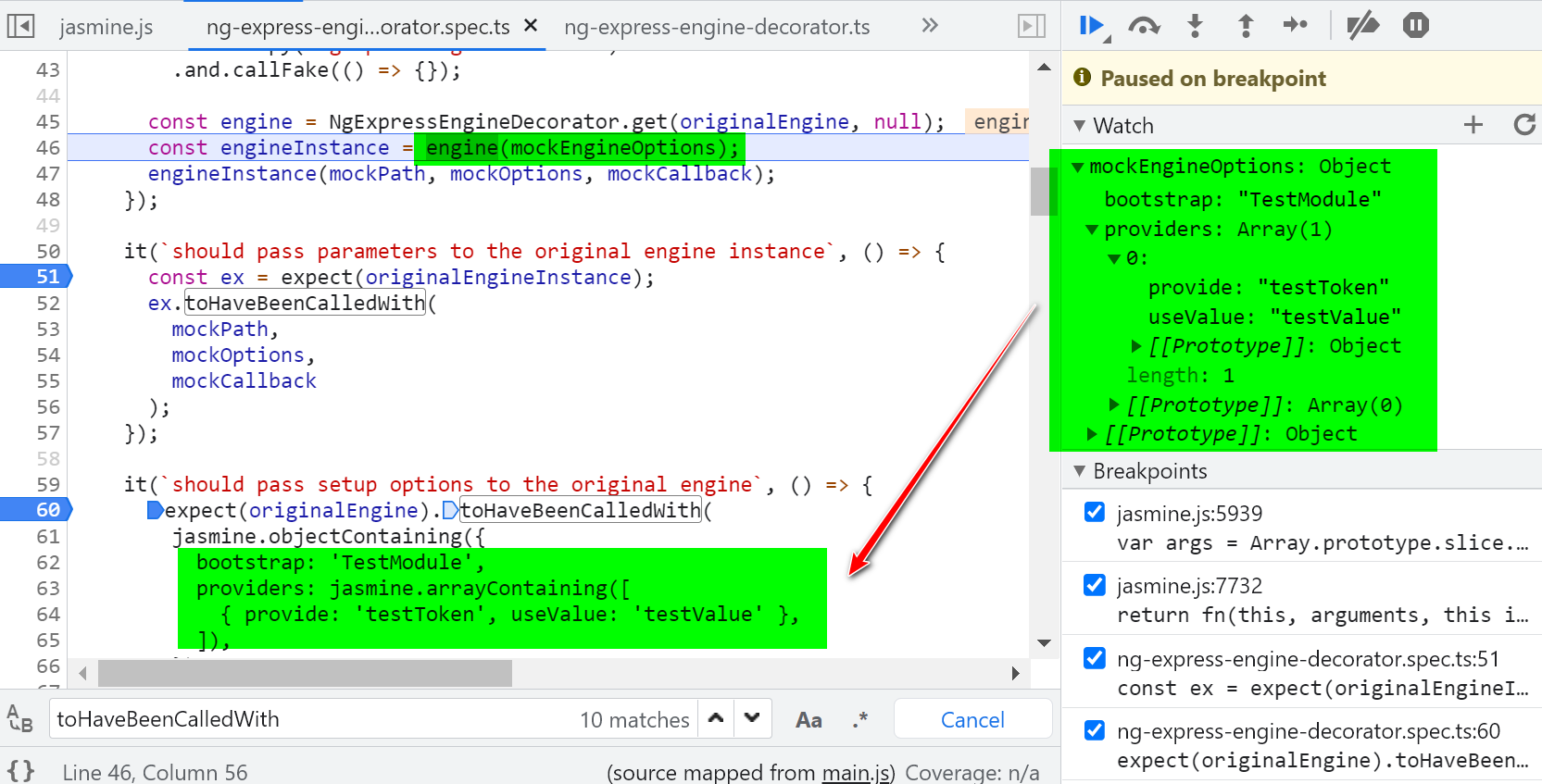
只要 spy 被调用,其调用时传入的参数,必定可以被记录:

看这段代码:

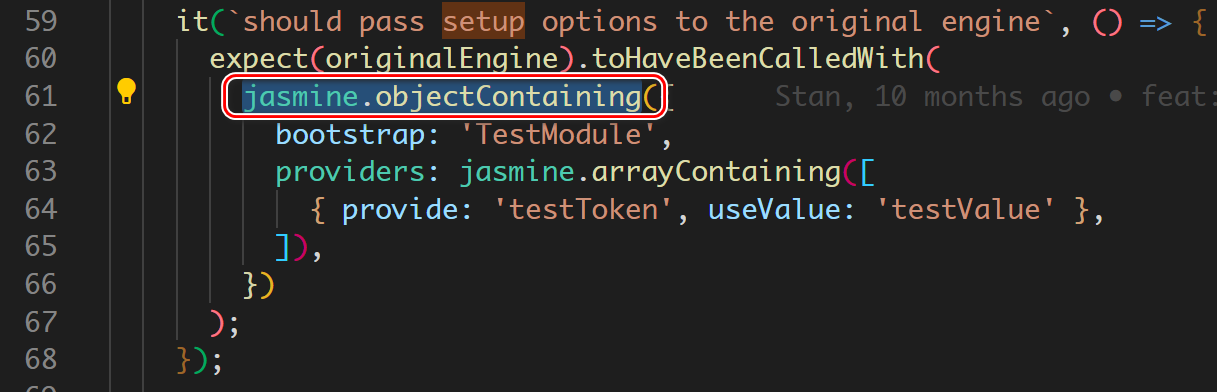
jasmine.objectContaining 的适用场合:
jasmine.objectContaining 用于那些期望只关心实际中的某些键/值对的时候。
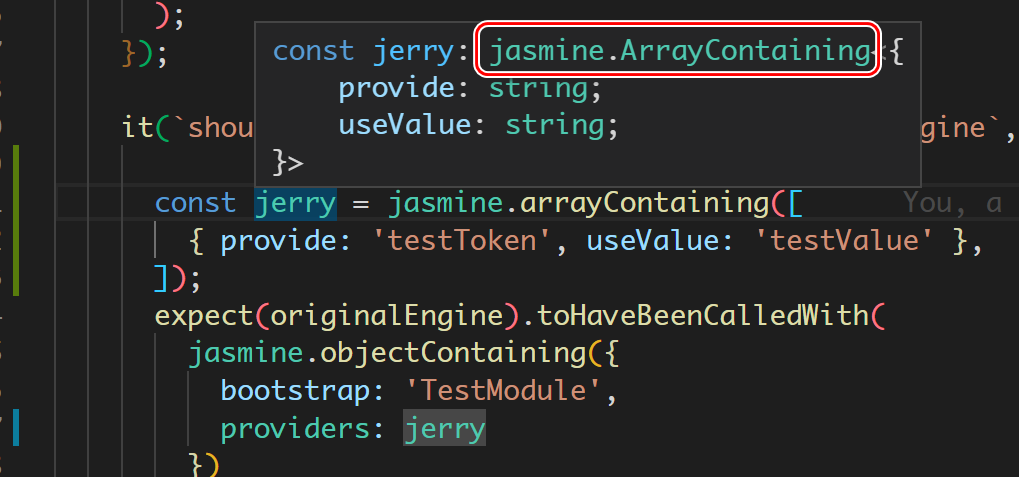
把这段代码改造一下:
it(`should pass setup options to the original engine`, () => {
const jerry = jasmine.arrayContaining([
{ provide: 'testToken', useValue: 'testValue' },
]);
expect(originalEngine).toHaveBeenCalledWith(
jasmine.objectContaining({
bootstrap: 'TestModule',
providers: jerry
})
);
});
jasmine.objectContaining 返回的类型为:jasmine.ArrayContaining

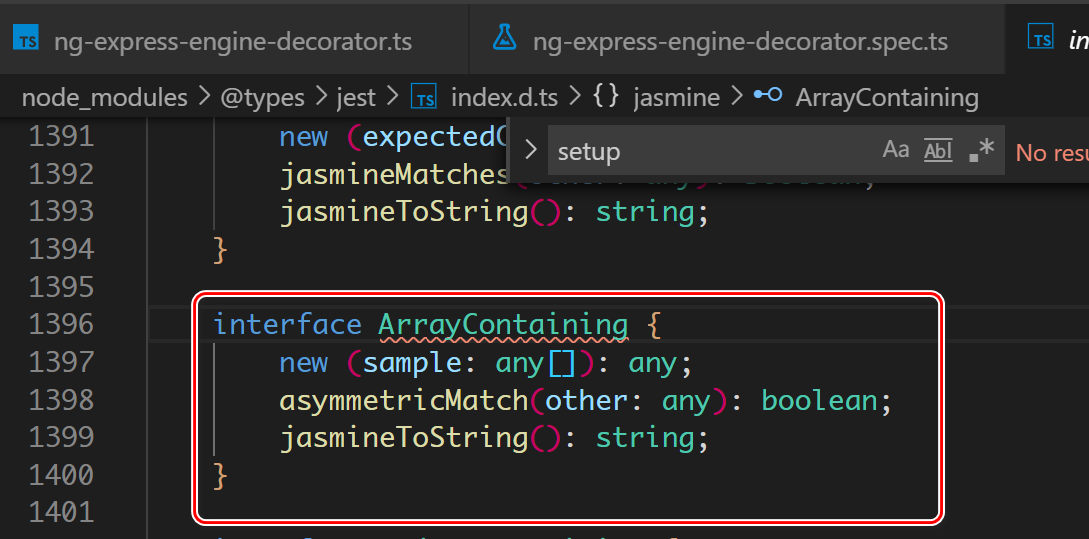
ArrayContaining 类型定义如下:

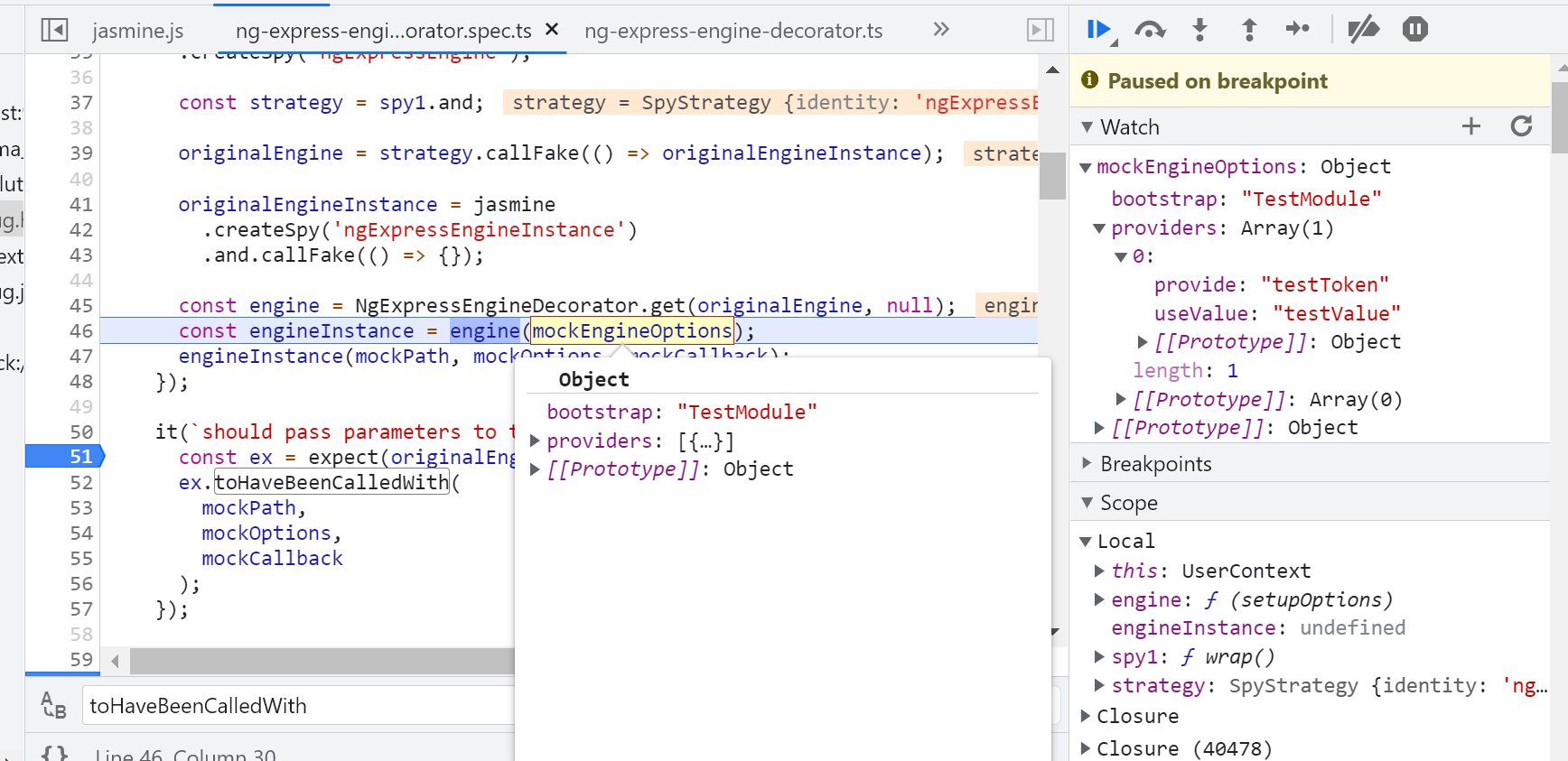
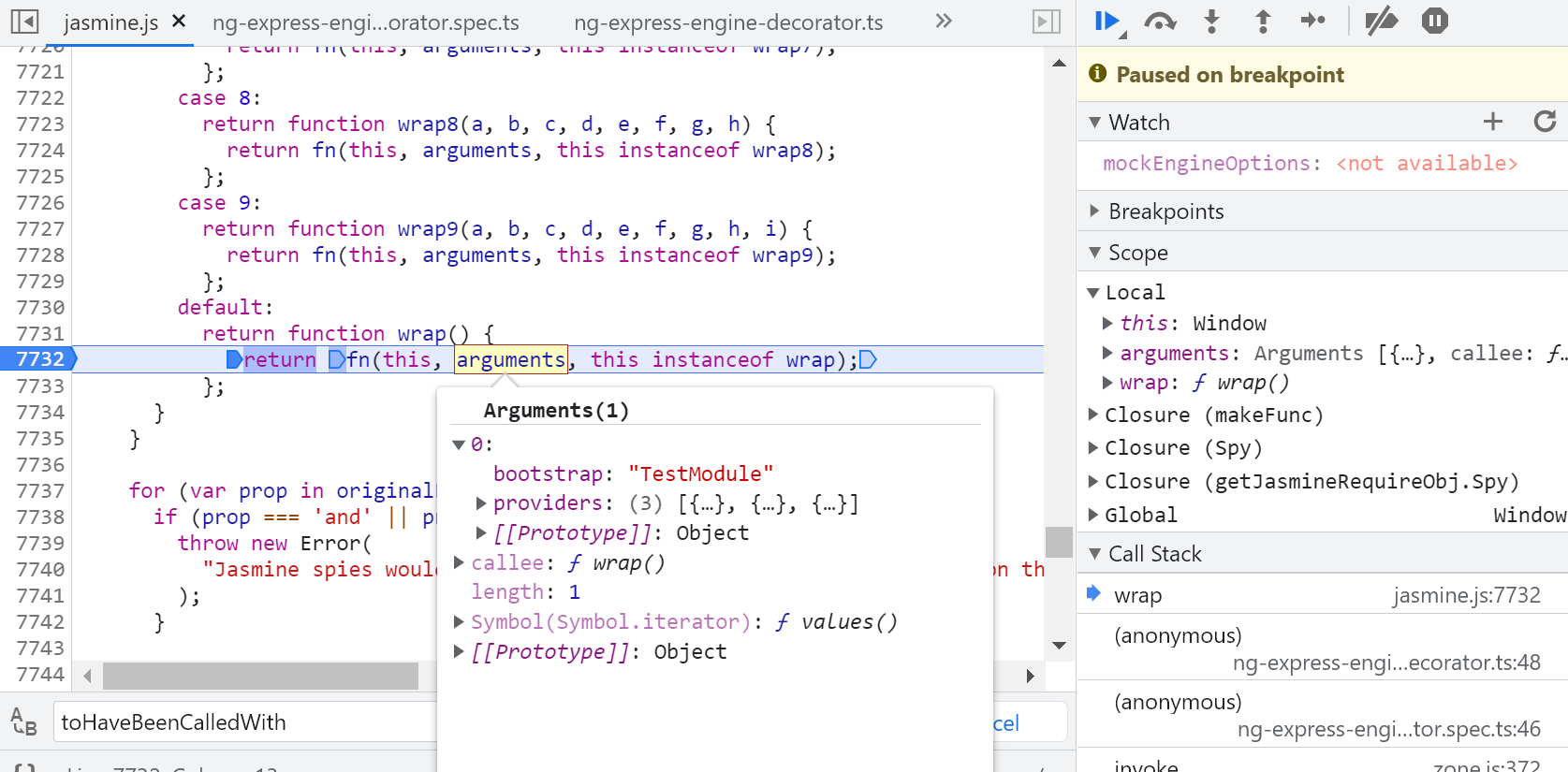
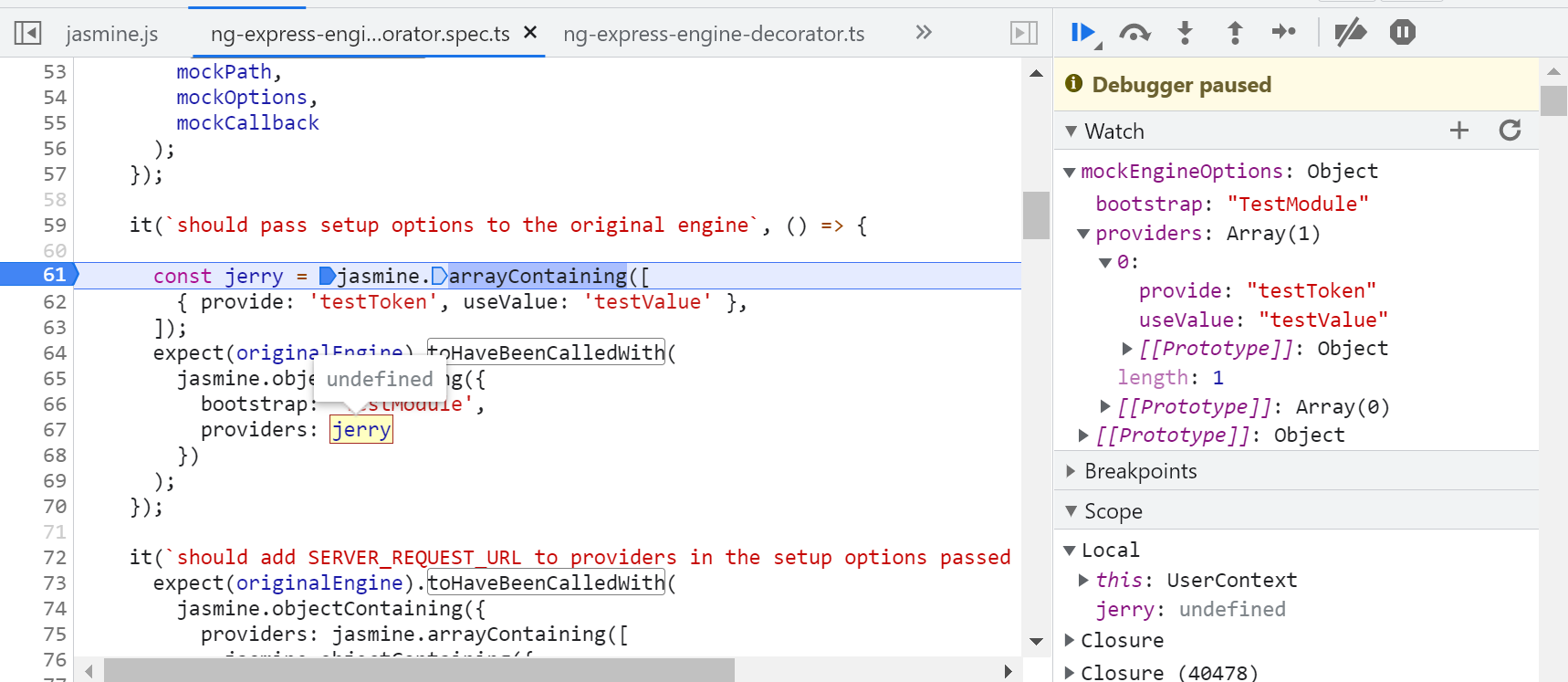
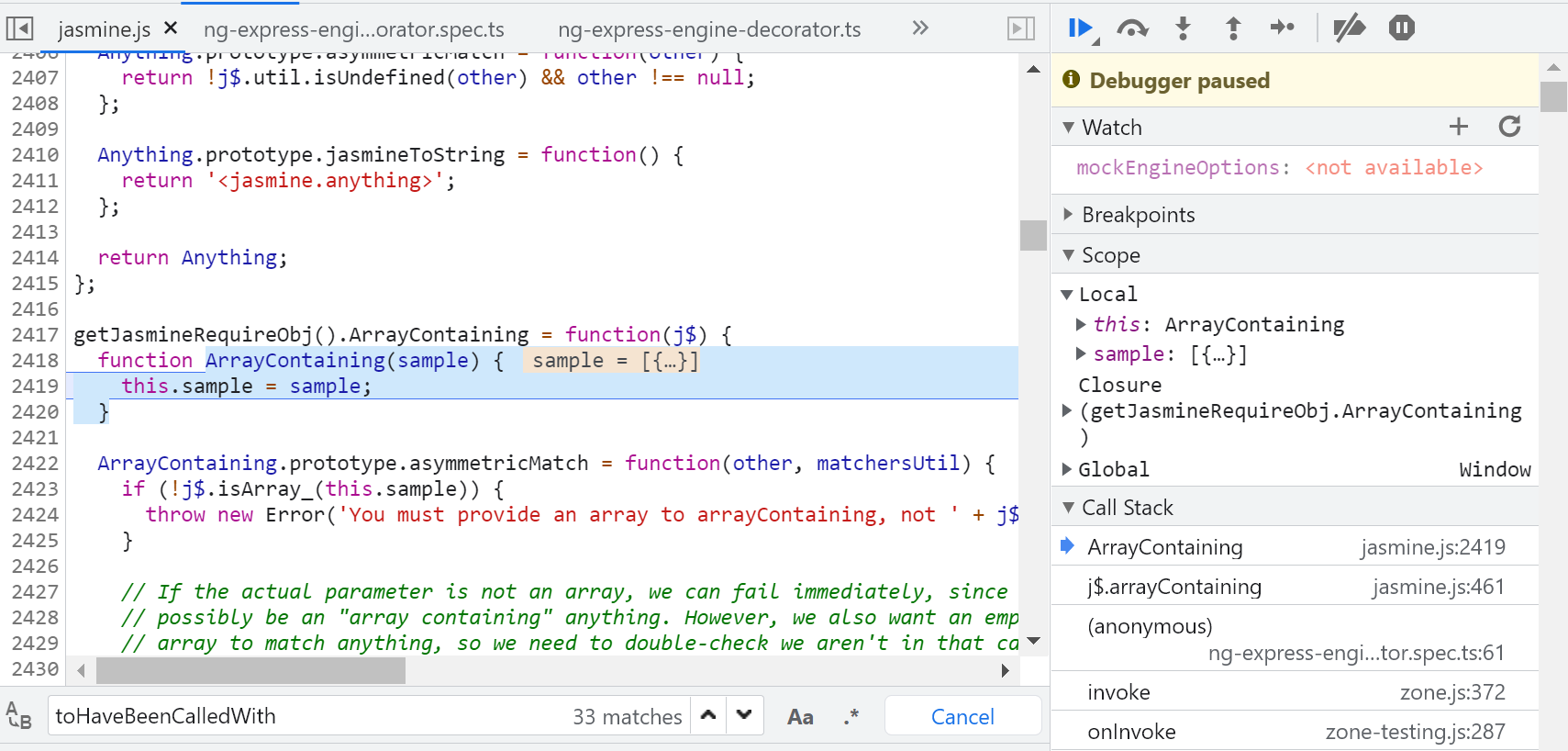
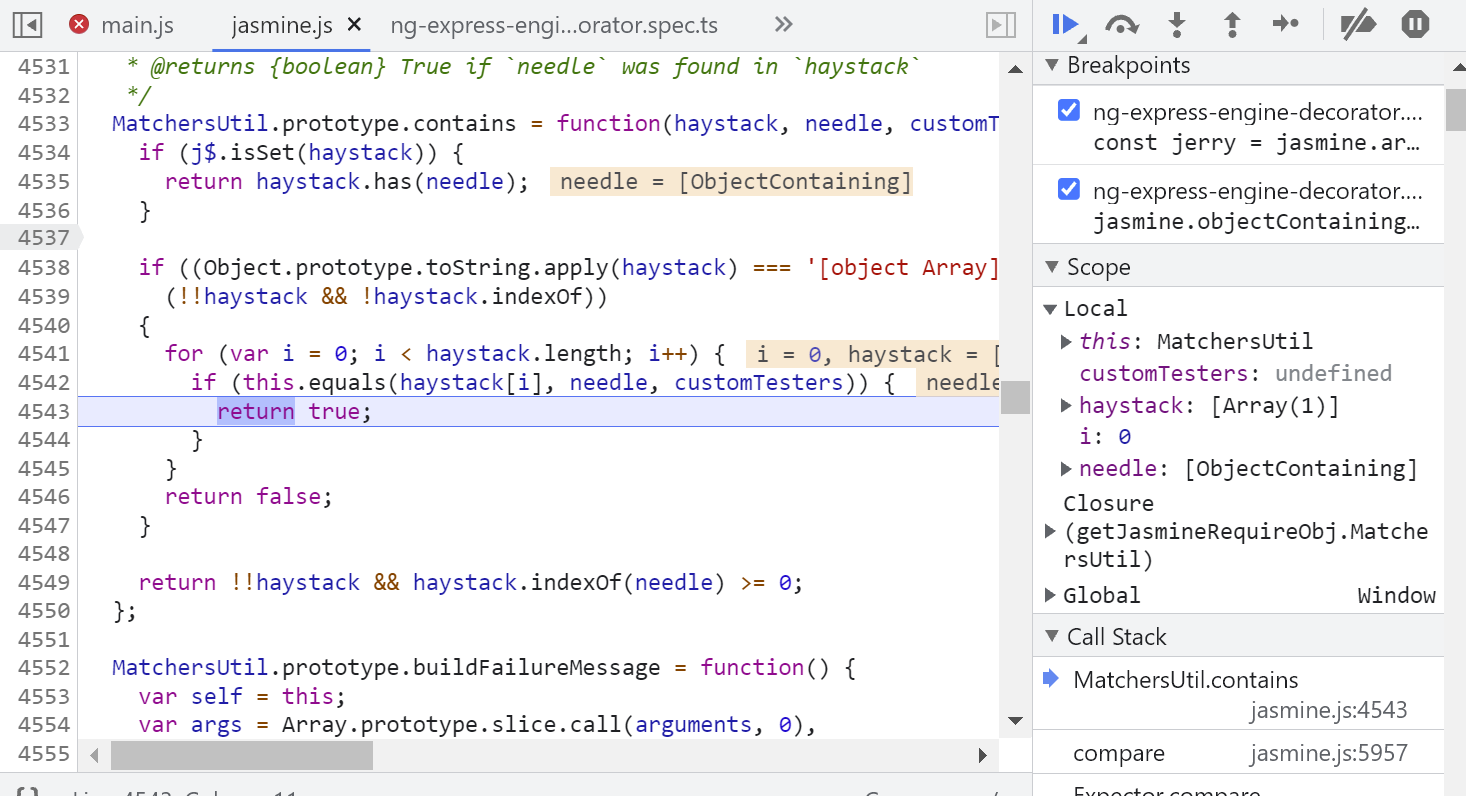
单步调试:

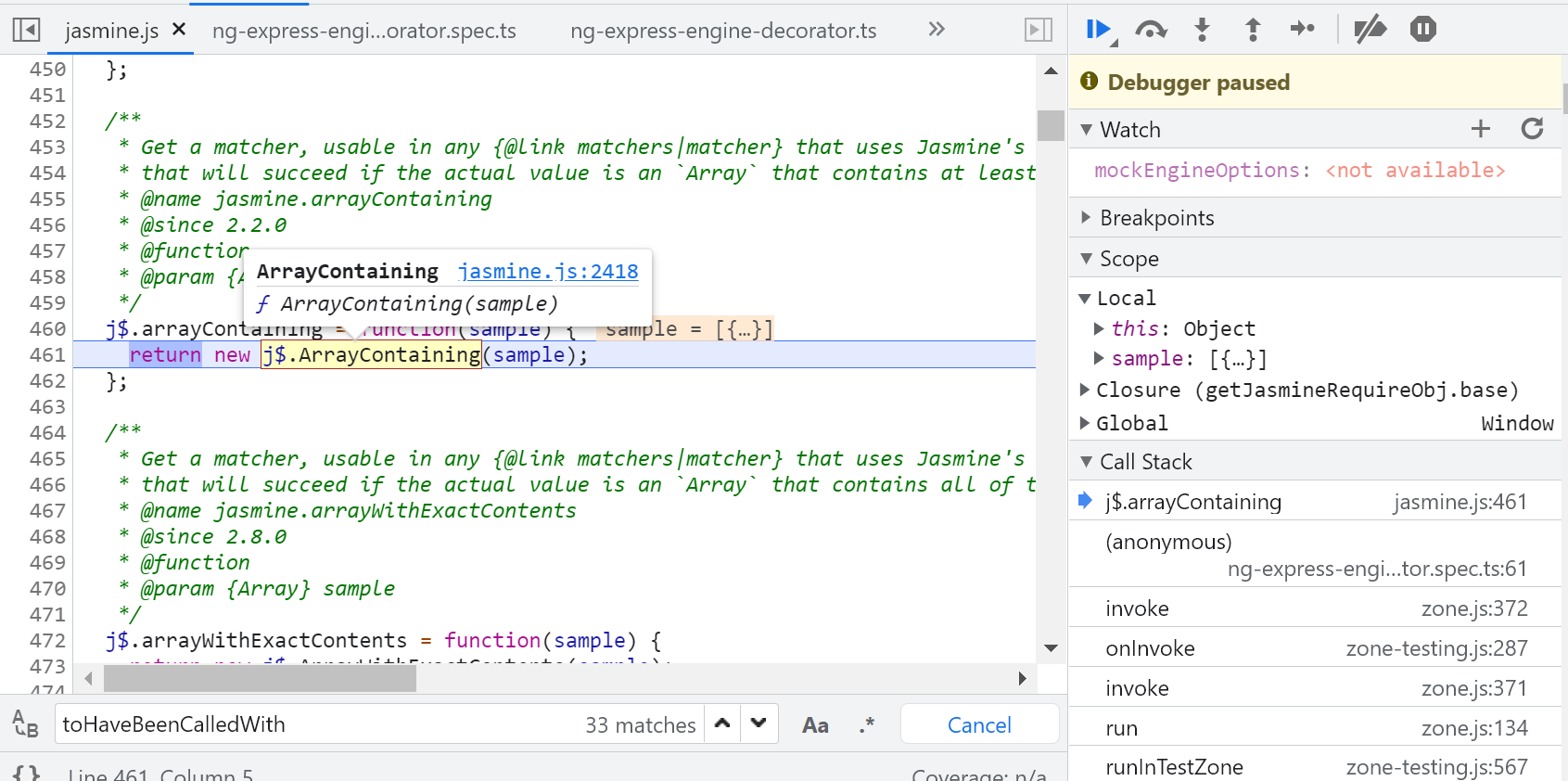
返回的是一个新的 matcher?

就是一个简单的构造器:

而 objectContaing 的逻辑类似,也是一个简单的构造器。

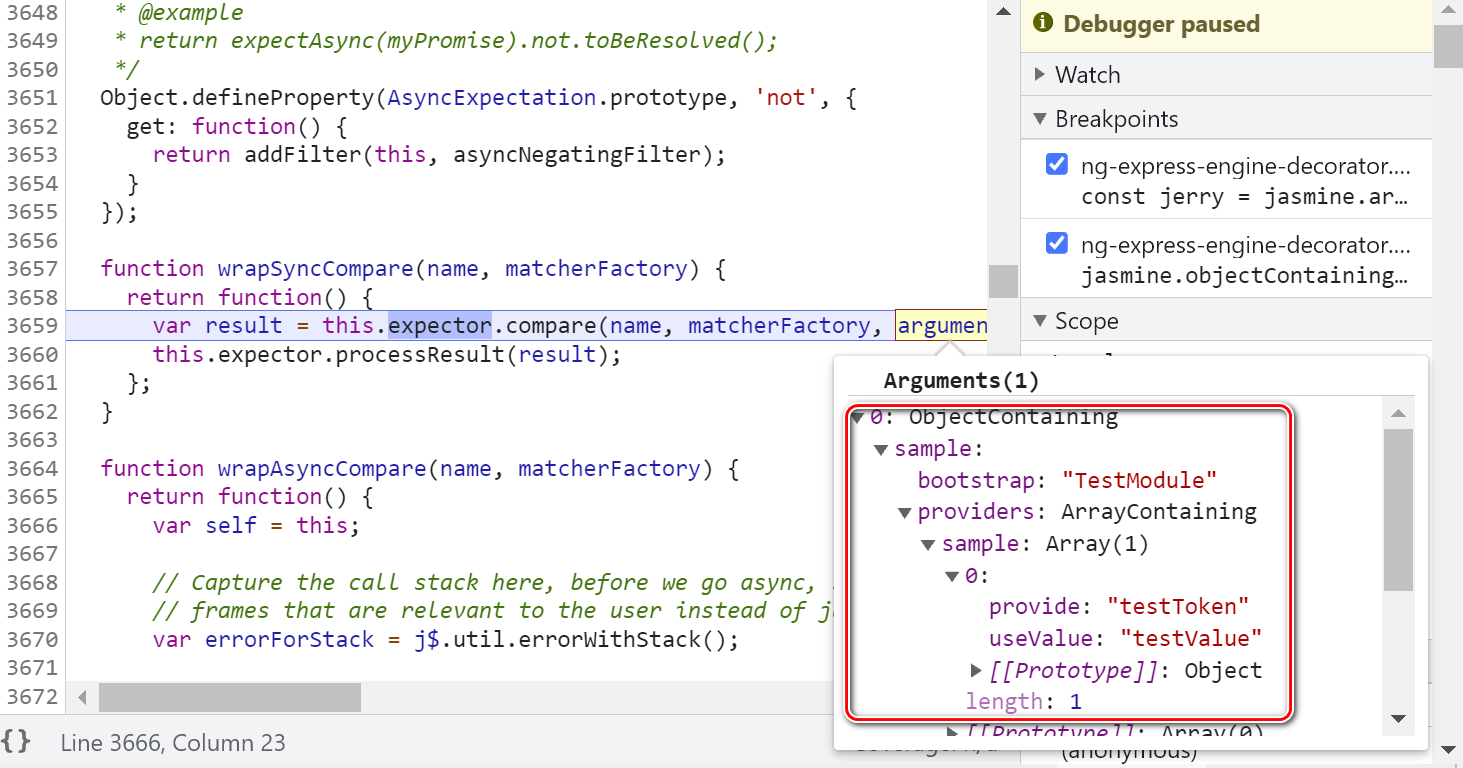
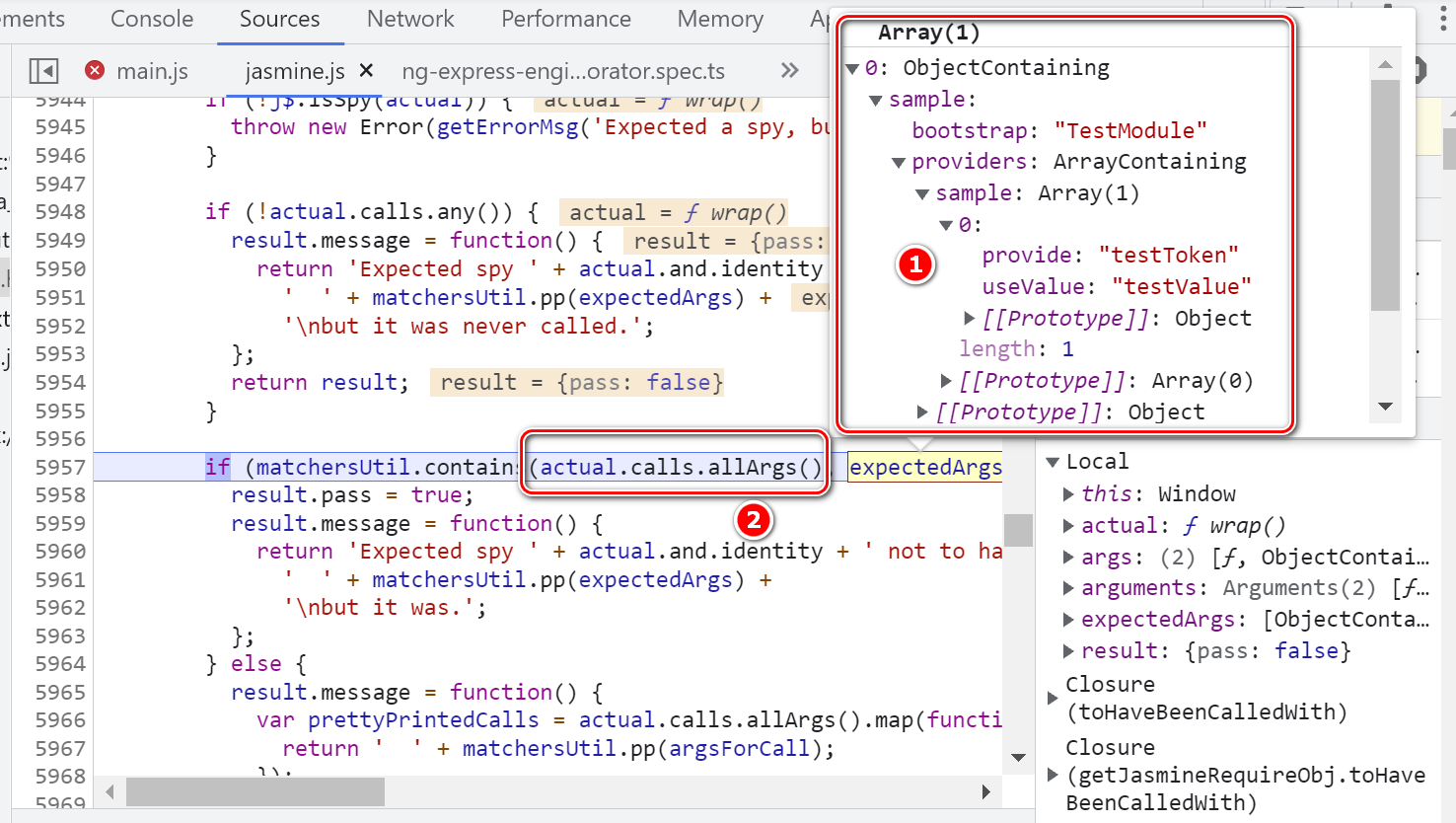
把这两个对象进行比较:

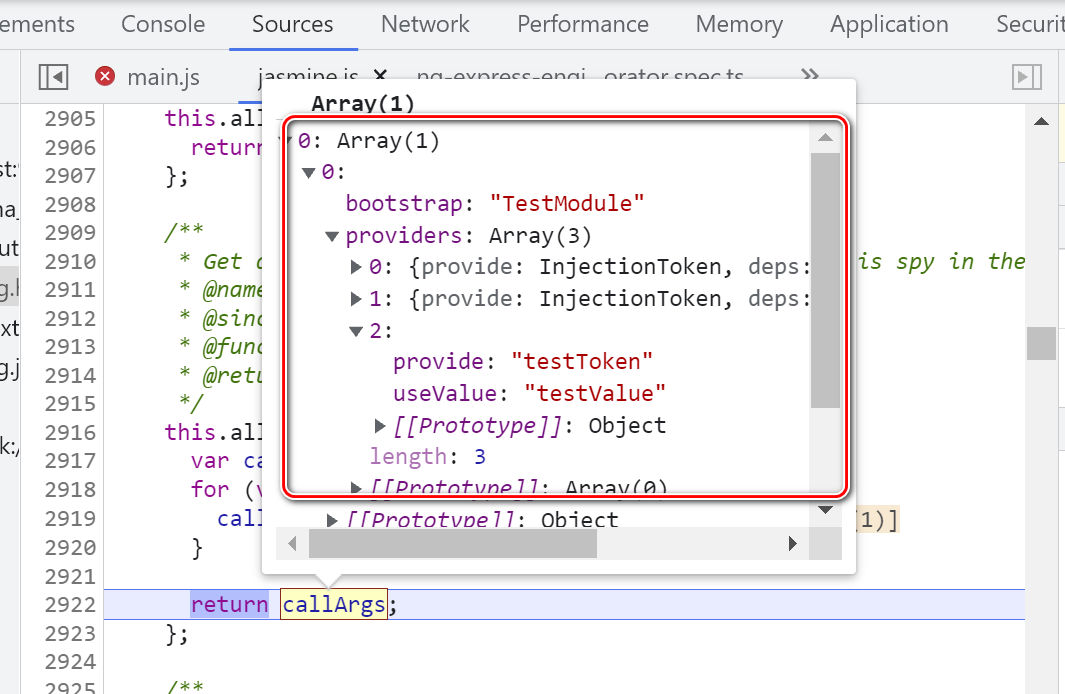
实际参数:

最后返回 true:

更多Jerry的原创文章,尽在:"汪子熙":
