这是 Jerry 2021 年的第 49 篇文章,也是汪子熙公众号总共第 326 篇原创文章。
Jerry 2020年曾经在 SAP 全球技术大会上,给大家分享过,SAP Commerce Cloud 新一代基于 SAP Spartacus 项目的 Storefront.这个开源项目使用到的前端框架是 Angular.

更多详情,请参考 Jerry 的文章:Jerry在2020 SAP全球技术大会的分享:SAP Spartacus技术介绍的文字版。
其实 SAP Spartacus 在问世之初,设计愿景之一,就是让其具有独立于任何前端框架,即所谓 Framework Agnostic 的特性。


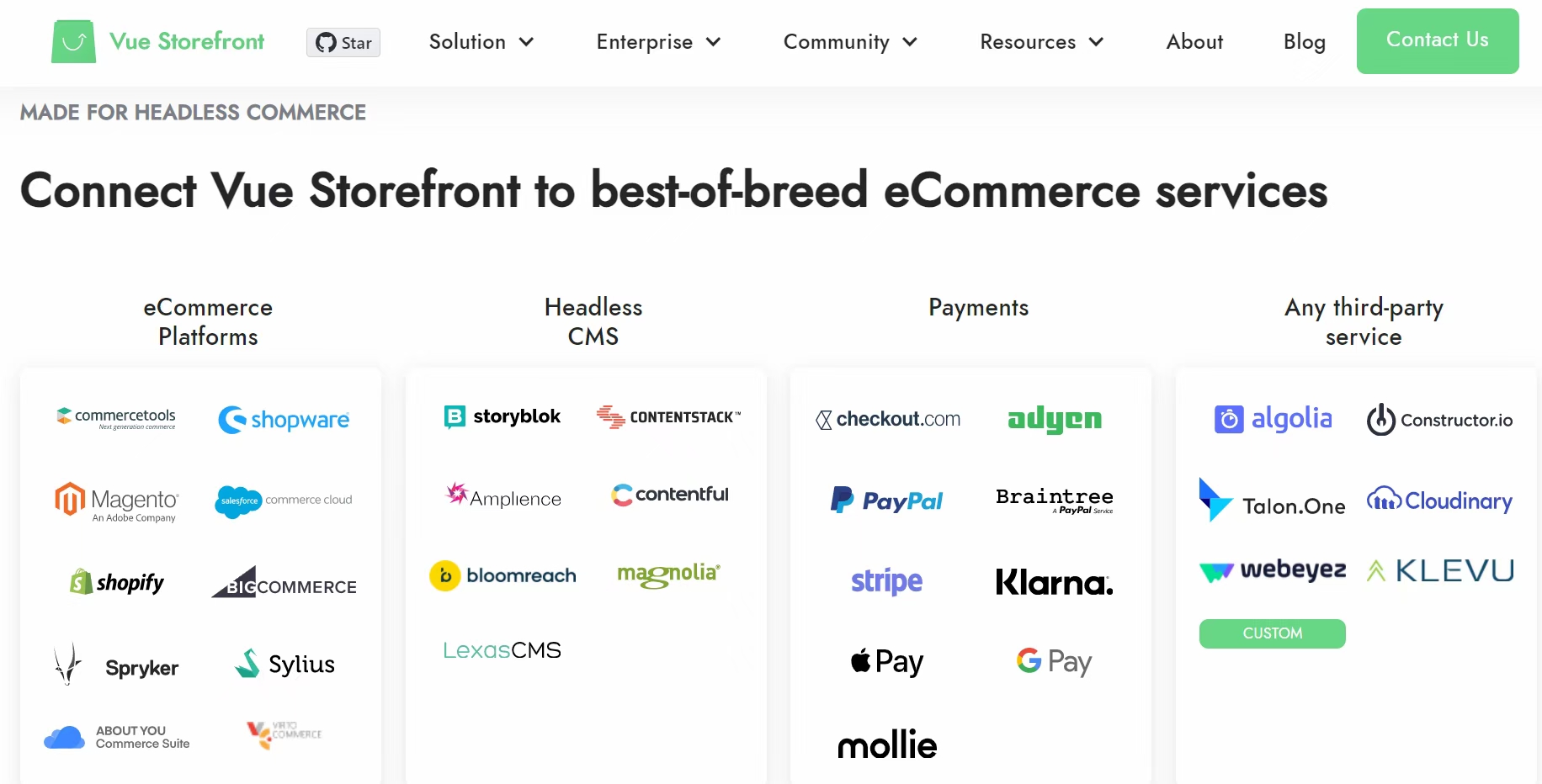
最近我们组内的同事,也聊到了另一款开源的电商 Storefront 开发框架,算是 SAP Spartacus 的竞争对手吧,叫做 Vue Storefront:
https://github.com/vuestorefront



Vue Storefront 的例子表明,时至今日,前端开发生态圈,始终是 React,Angular 和 Vue,三国争霸,三足鼎立的局面。
回到本文的主题,Jerry 之前的文章提到,同之前 SAP 云平台 Neo 环境上传统的 Full Stack WebIDE 相比,SAP Business Application Studio 是 SAP Business Technology Platform 上的云应用开发工具,在开发全栈应用时,支持的前端技术并不局限于 SAP UI5 ,而是包括 Vue.js, React 在内的众多 HTML5 前端开发技术。
SAP Business Application Studio 具有一个开放的架构,支持安装各种 Extensions,因而能够从容适配云时代不断涌现的各种新技术。
我们一起来看看 SAP Business Application Studio 对 Vue 开发的支持程度。
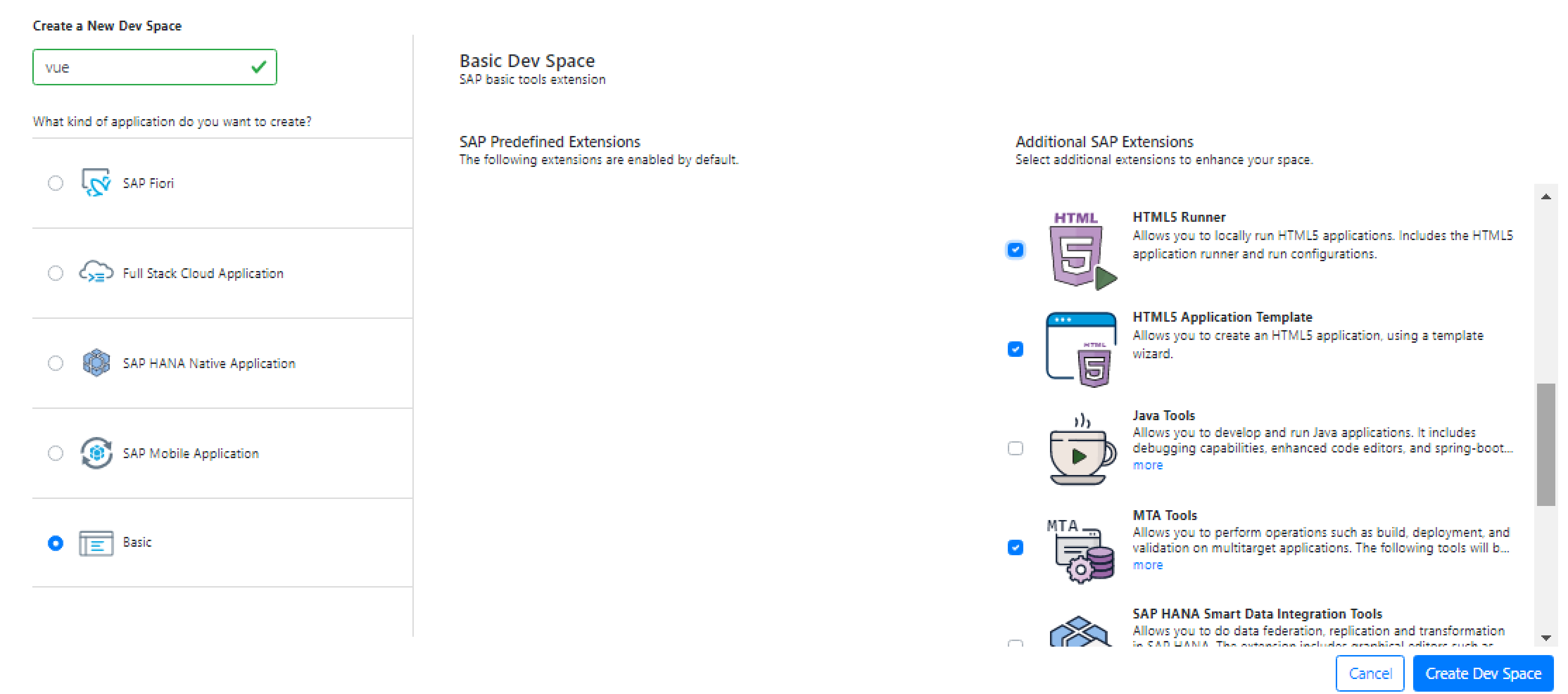
打开 Business Application Studio,创建一个新的 Dev Space,类型为 Basic,选择下列三个 SAP Extensions:
HTML5 Runner
HTML5 Application Template
MTA Tools

Jerry 之前介绍 SAP Fiori Elements 开发的文章里,曾经多次使用公网上的 NorthWind OData 服务,这是一个专门用于学习的 OData 服务。本文我们的 Vue 应用里,依然使用该服务。
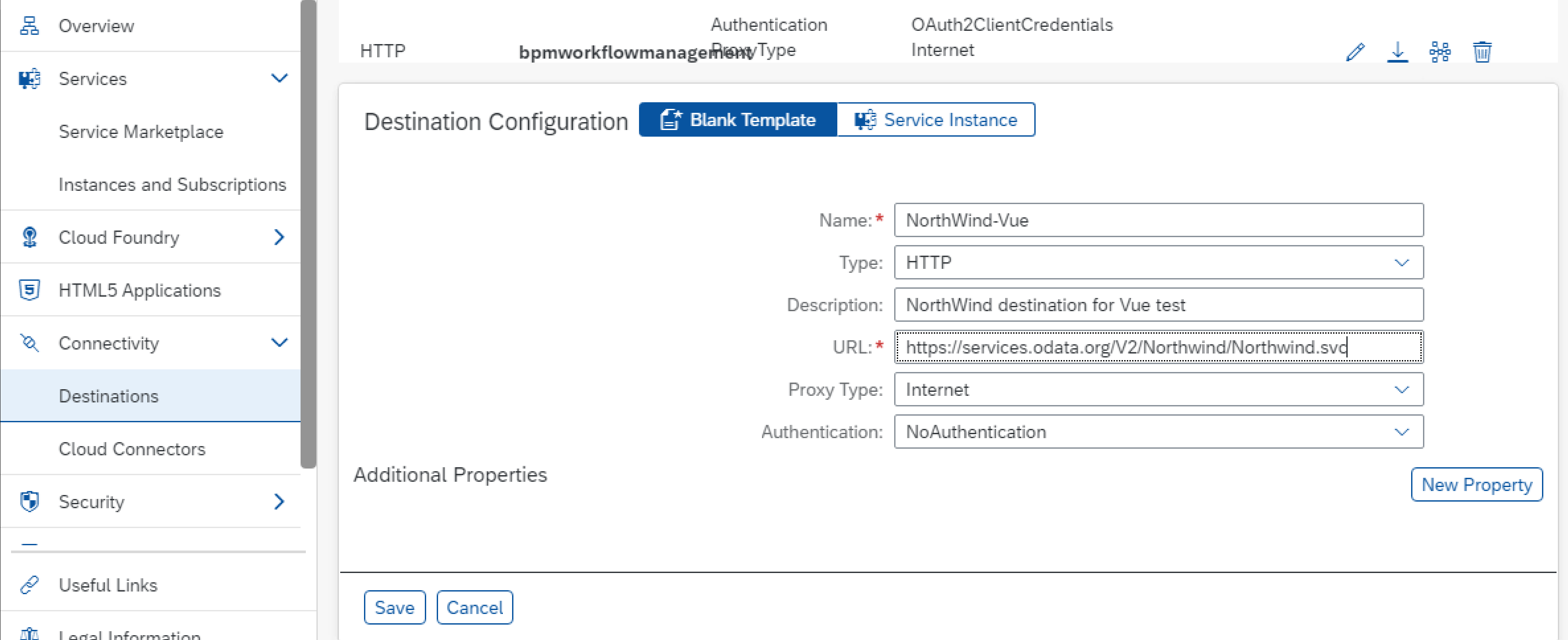
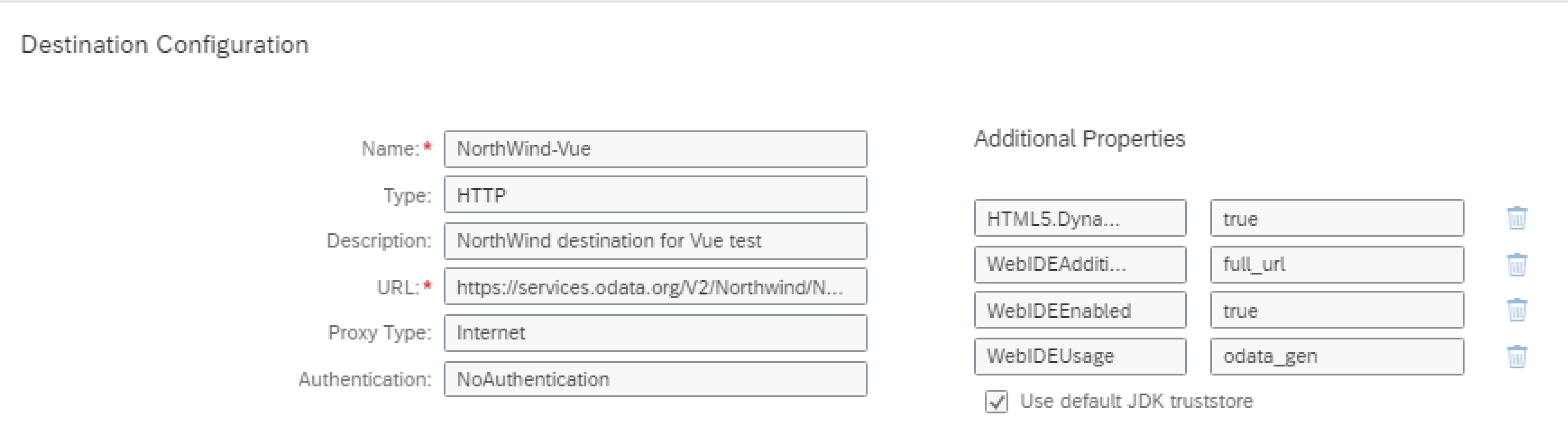
本文会在 SAP Business Application Studio 里开发一个 Vue 应用,消费 NorthWind OData 服务,最后会把该 Vue 服务部署到 SAP Business Technology Platform 平台上,所以需要在 SAP BTP 控制台新建一个 Destination,在该 Destination 内维护指向 NorthWind OData 服务 的 URL.
这样,在运行时,部署在 SAP BTP 上的 Vue 应用,能够通过该 Destination 访问 NorthWind OData 服务。


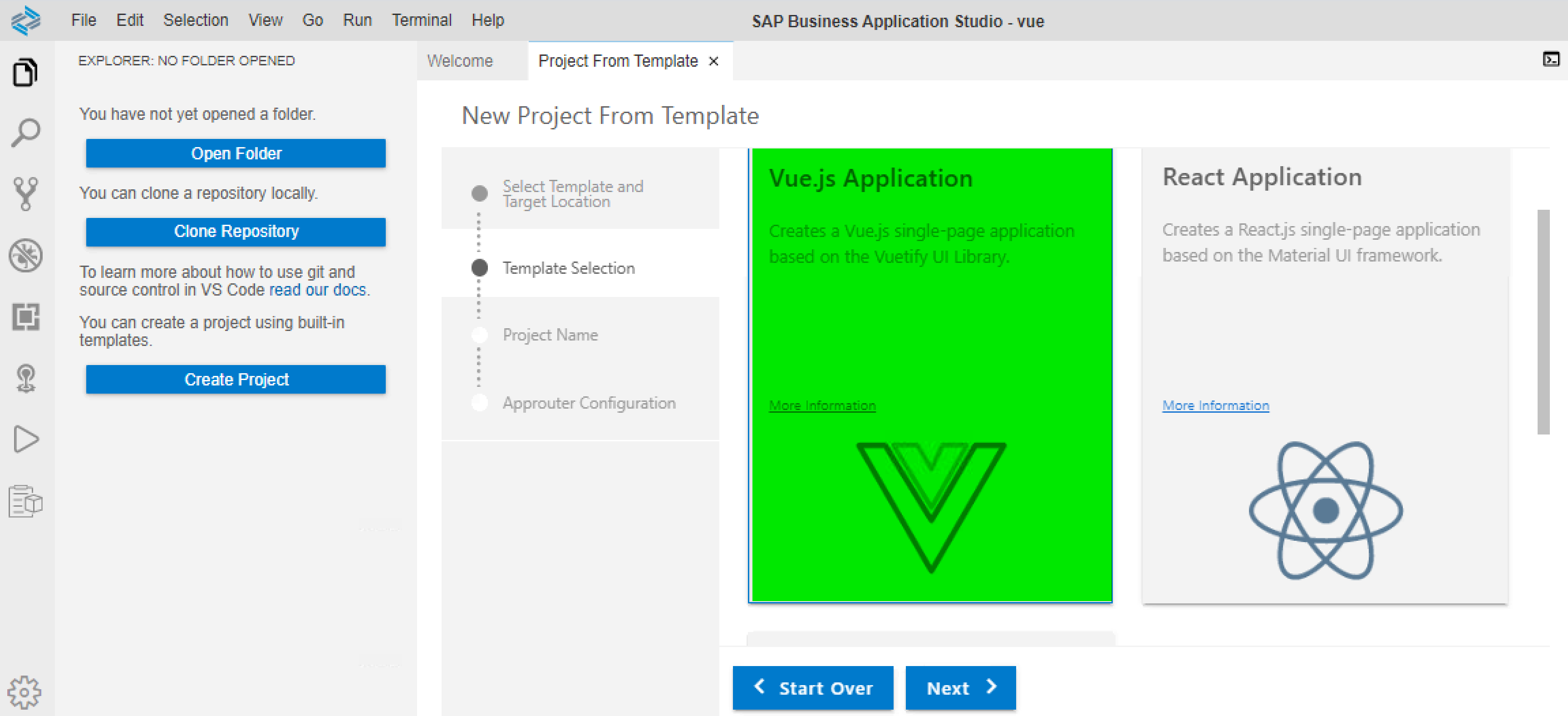
使用 SAP Business Application Studio 项目创建向导,新建一个 HTML5 项目:

选择 Vue.js Application 模板。Vue 模板的右边就是 React 模板,这些模板都由之前创建 Dev Space 时,选择的 HTML5 Application Template extension 所提供。

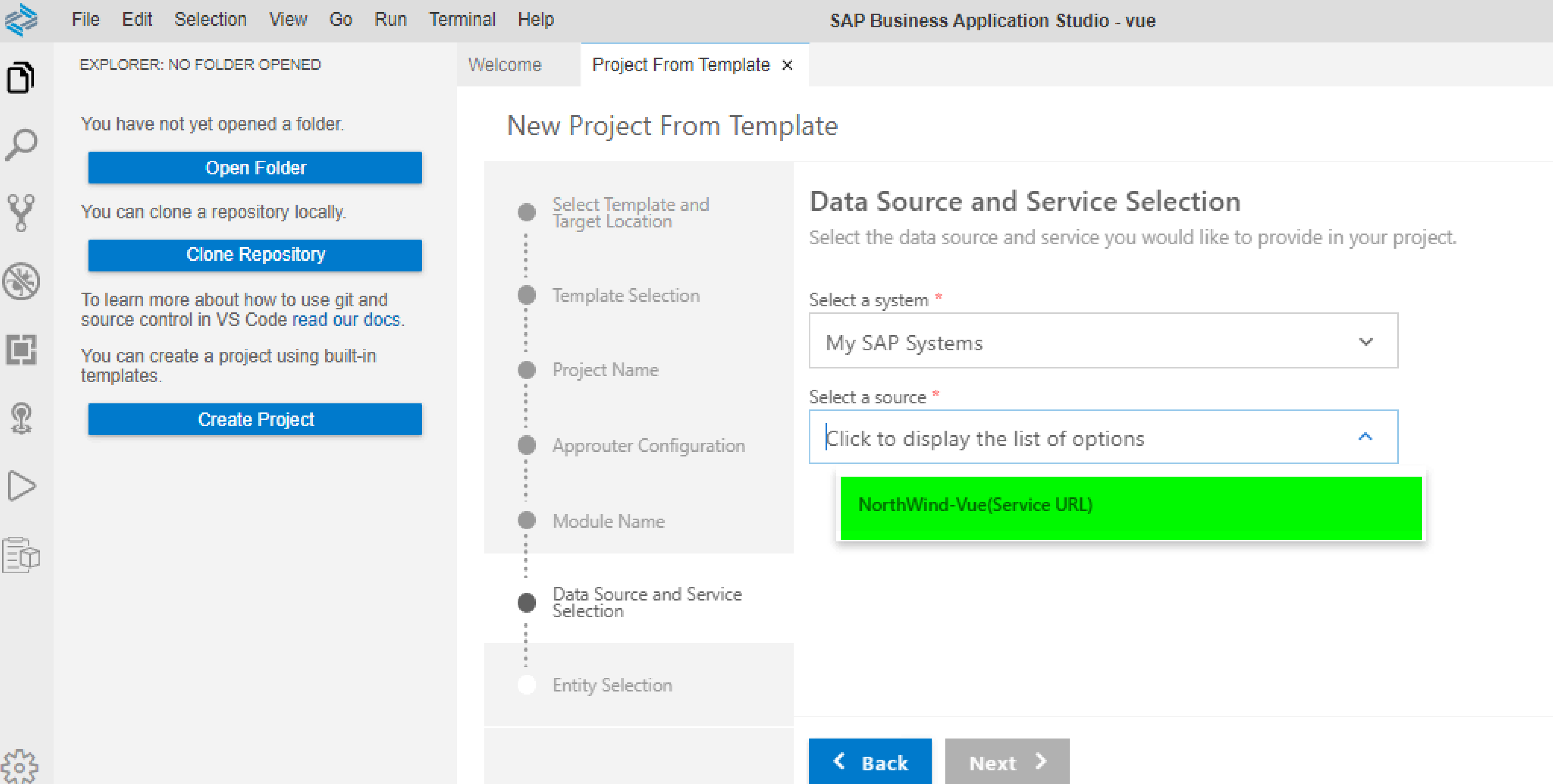
在 Data Source 选择步骤里,从下拉菜单选择之前在 SAP BTP 控制台里创建好的 Destination:

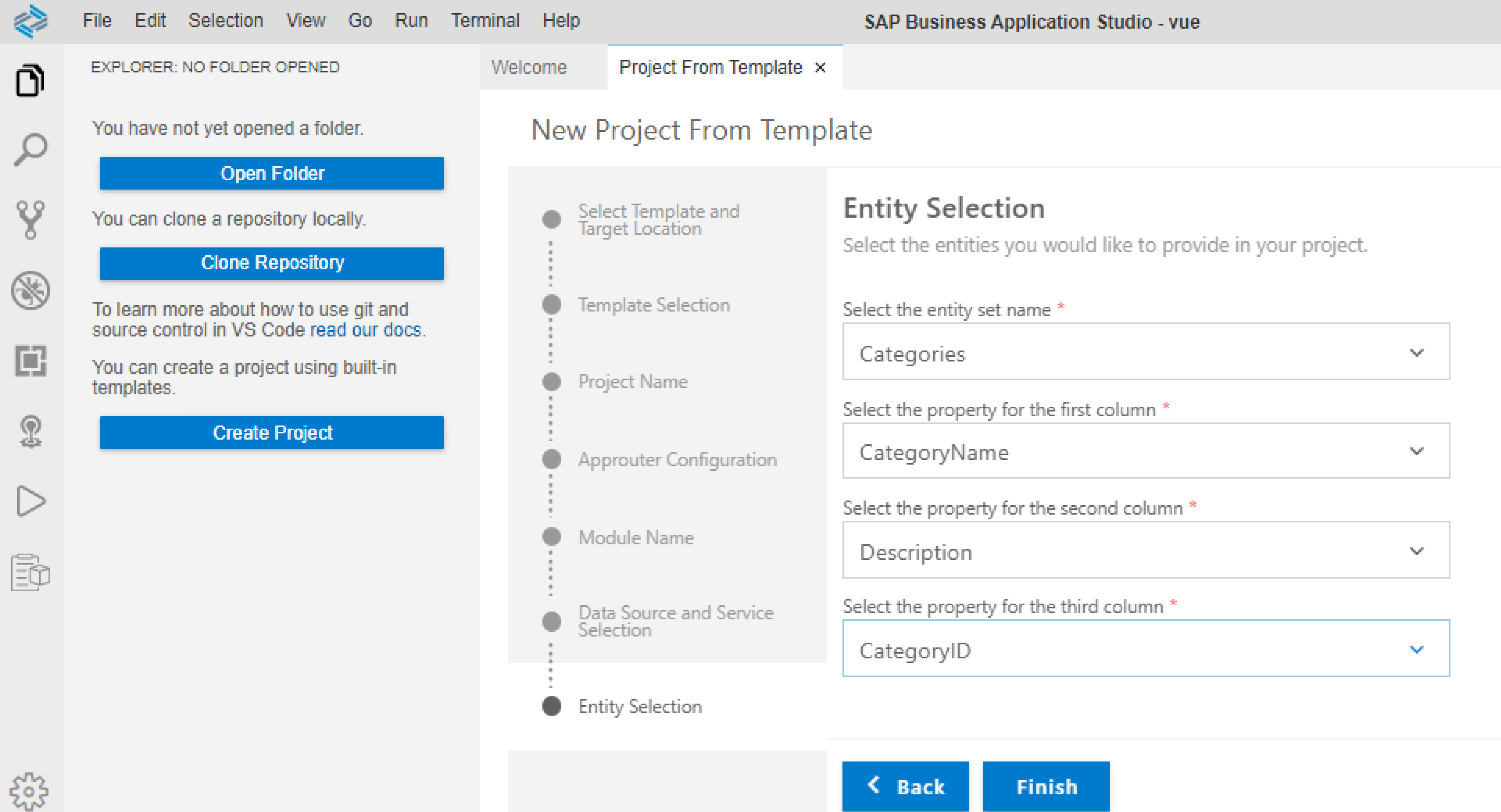
该向导会生成一个 Vue 应用模板,包含一个表格控件,默认显示三列。这里指定表格显示的 OData 模型为 Categories,从下拉列表里选择三列分别显示 Categories 模型里的三个字段的名称。

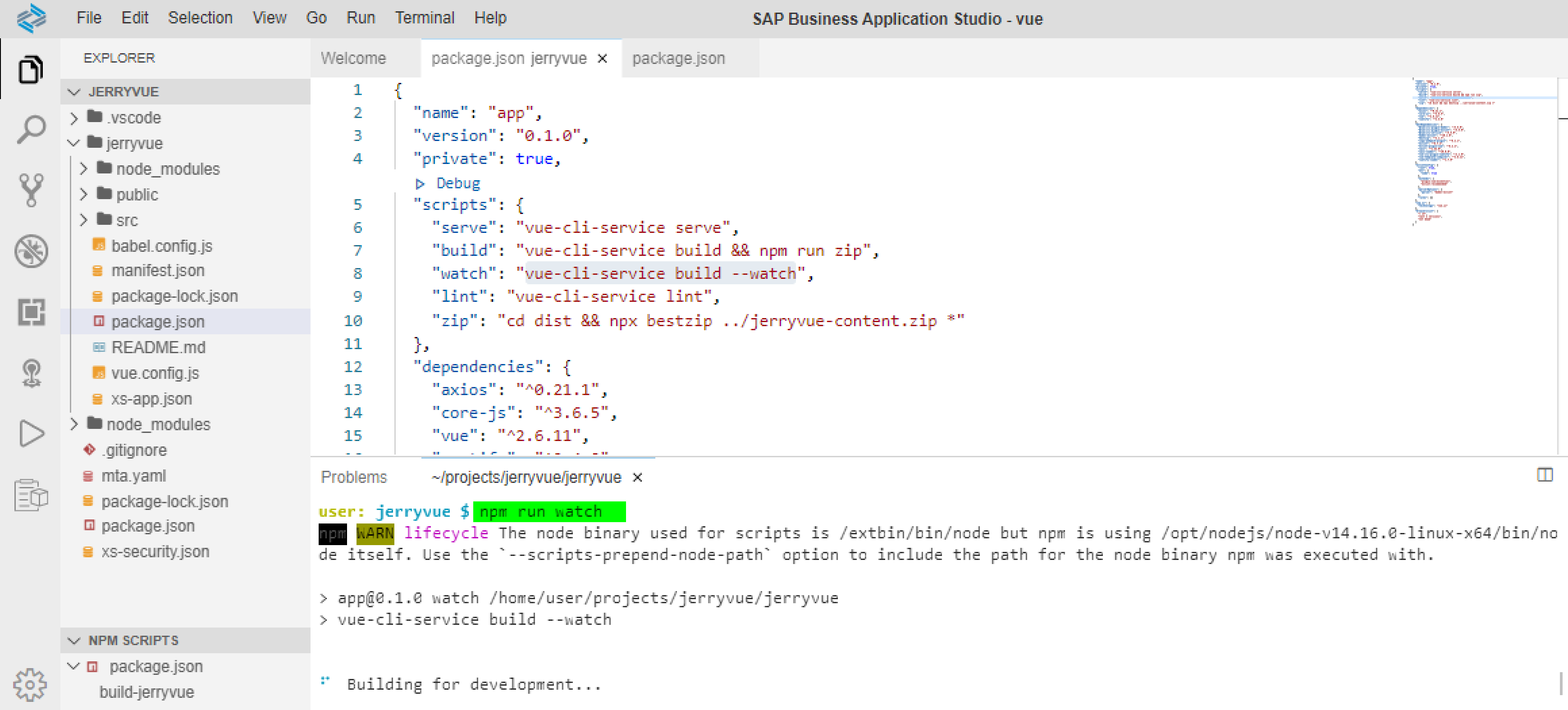
这样我们一行代码都没有编写,就通过向导,生成了一个可以直接运行的 Vue 应用:

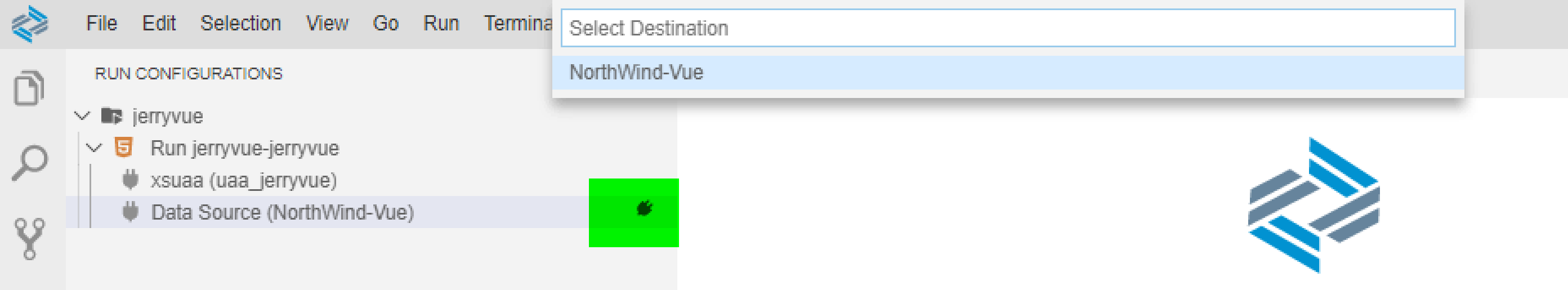
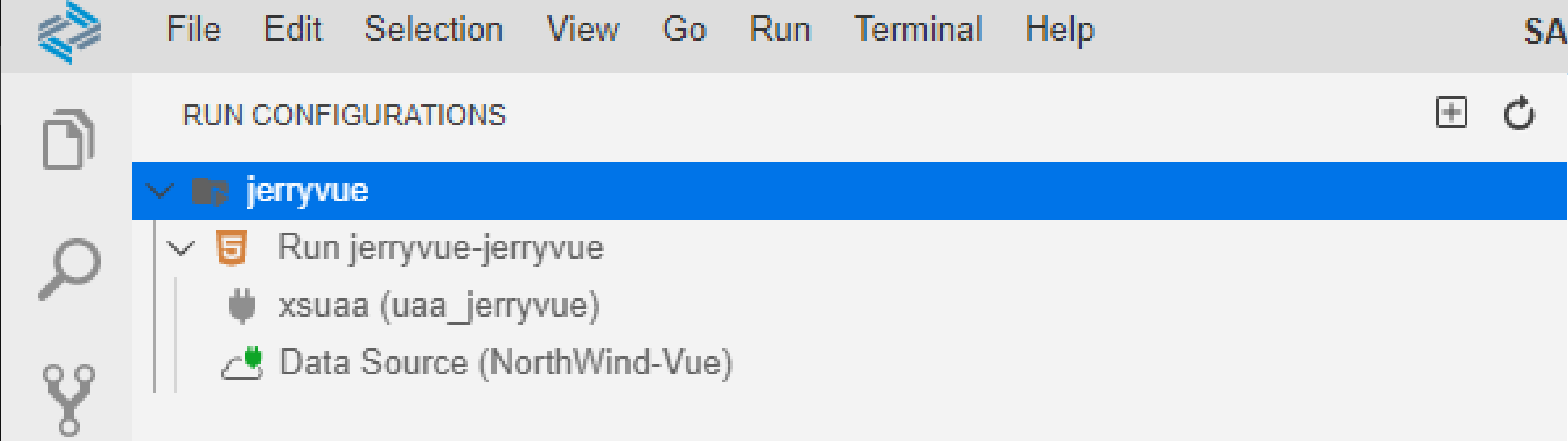
在 Run Configurations 视图里,点击下图高亮的插头图标,将该应用的 Data Source 同之前在 SAP BTP 控制台里创建的 Destination 绑定。这样,运行时 Vue 应用发起对 Data Source 的请求,就会通过绑定的 Destination,路由到 Internet 的 NorthWind OData 服务去。

成功绑定后,Data Source 节点前会出现一个绿色的插头图标。

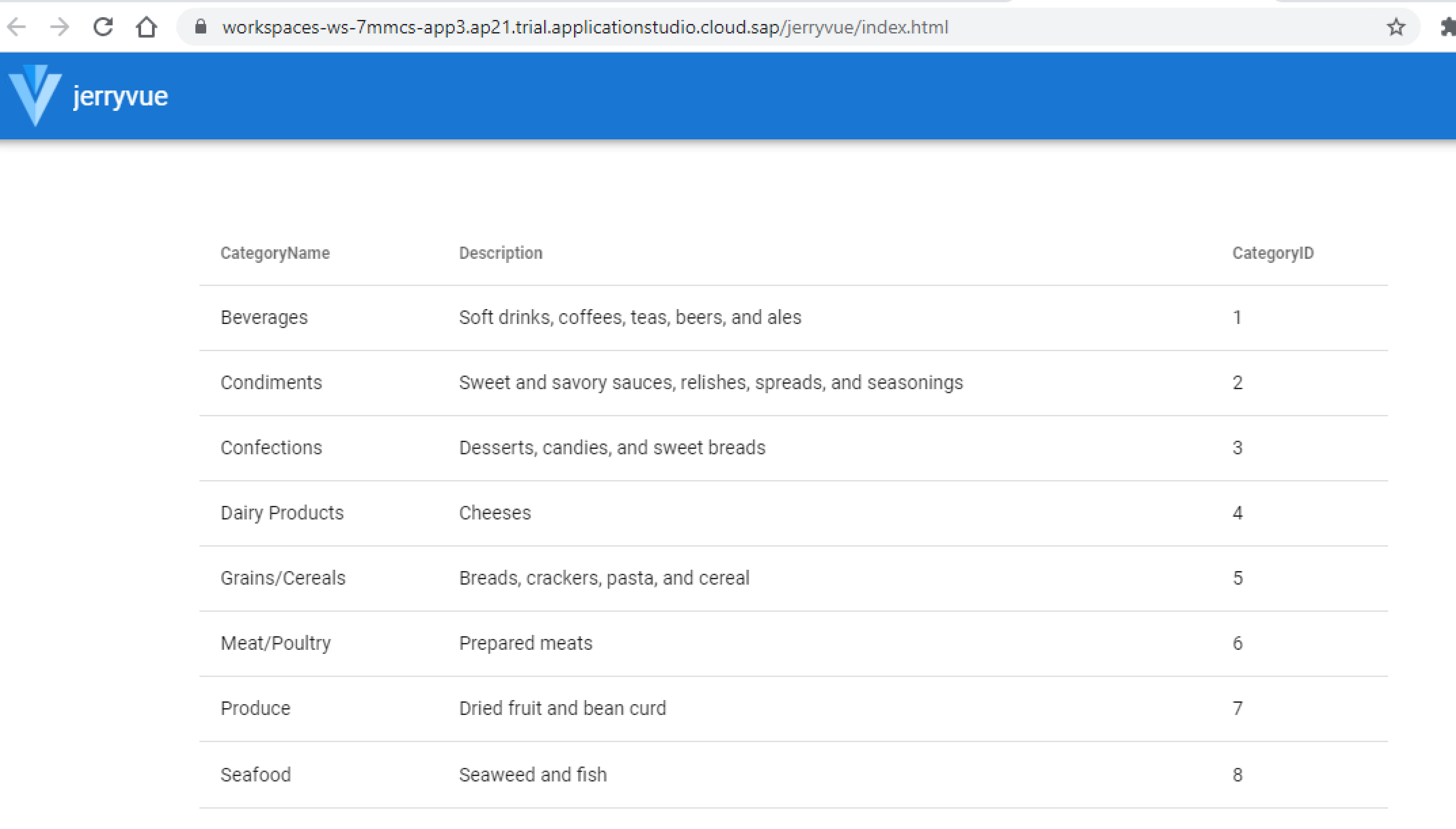
本地预览这个 Vue 应用,界面如下图所示:

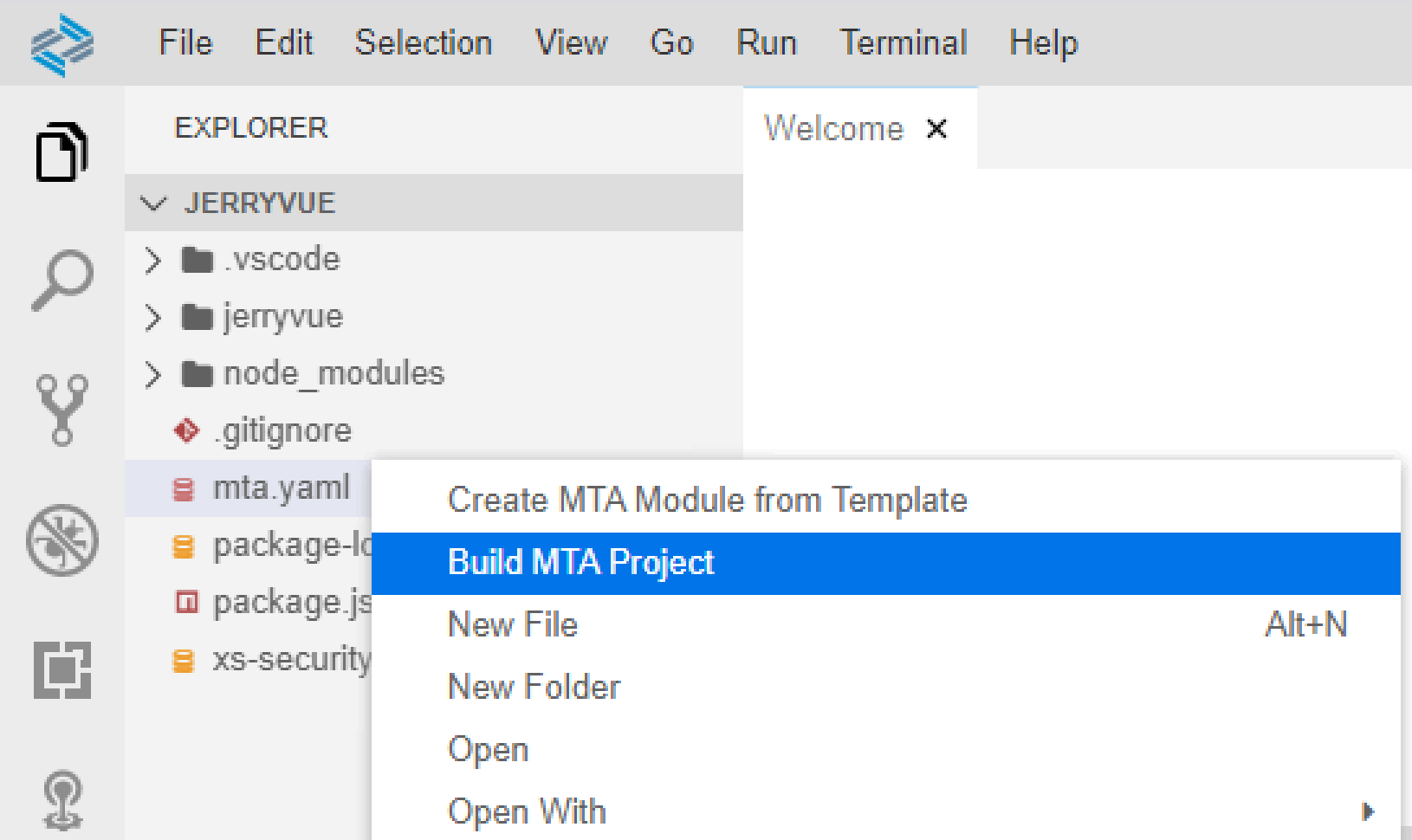
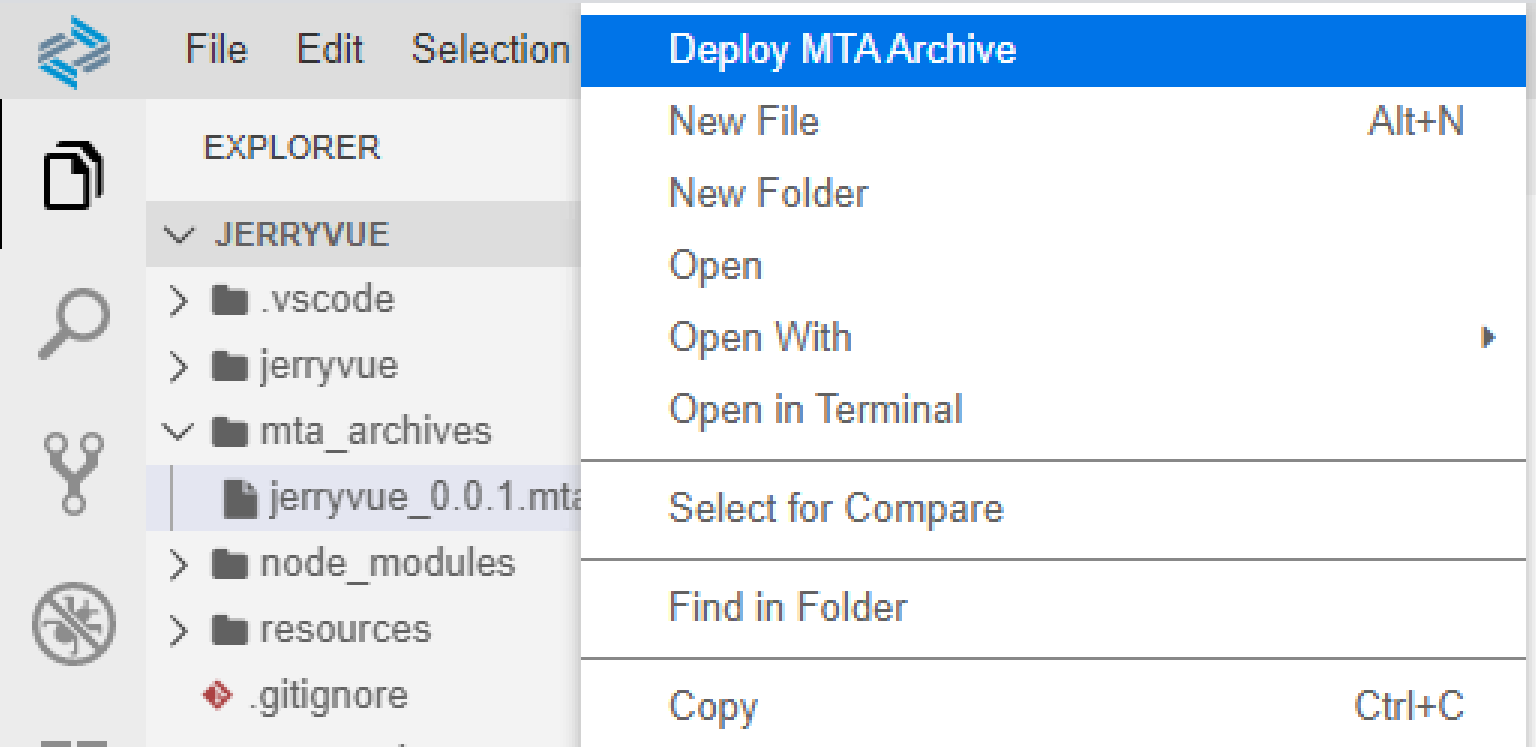
下一步,对该 Vue 进行 build,然后部署到 SAP BTP 平台上。依次在右键菜单里选择 Build MTA Project 和 Deploy MTA Archive 进行构建和部署:


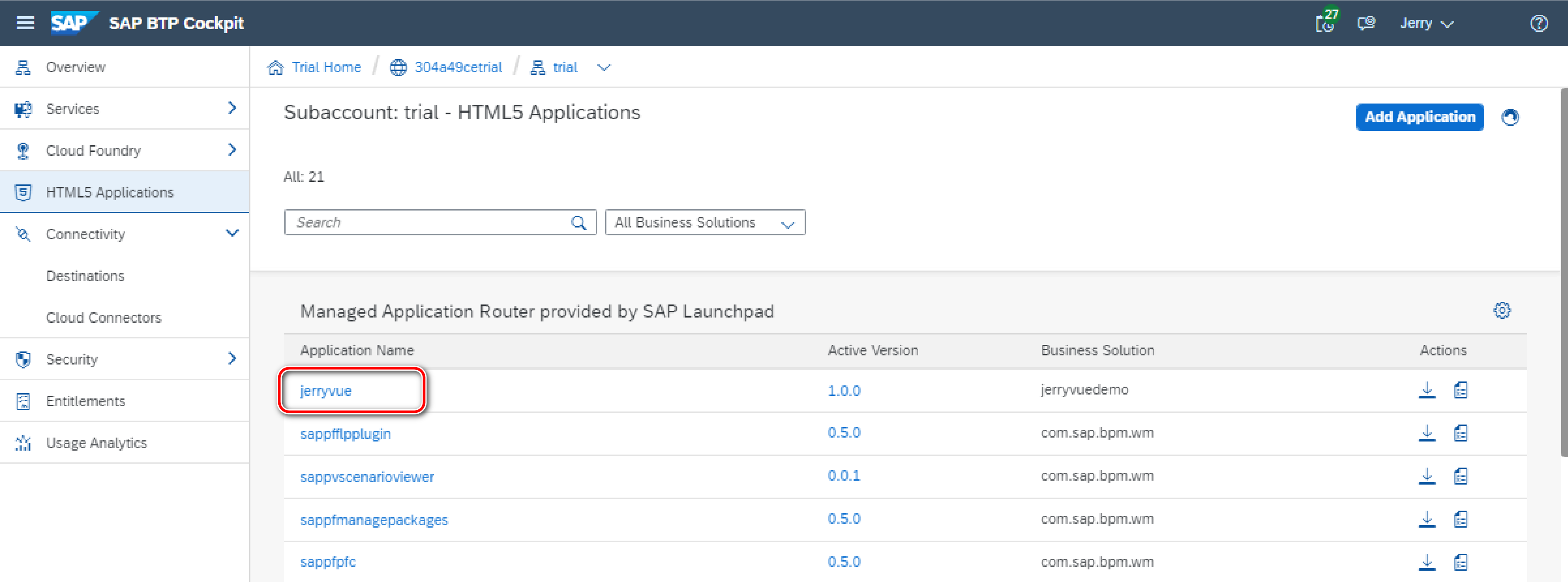
成功部署之后,能够在 SAP BTP 控制台的 HTML5 Applications 面板里看到这个 Vue 应用。

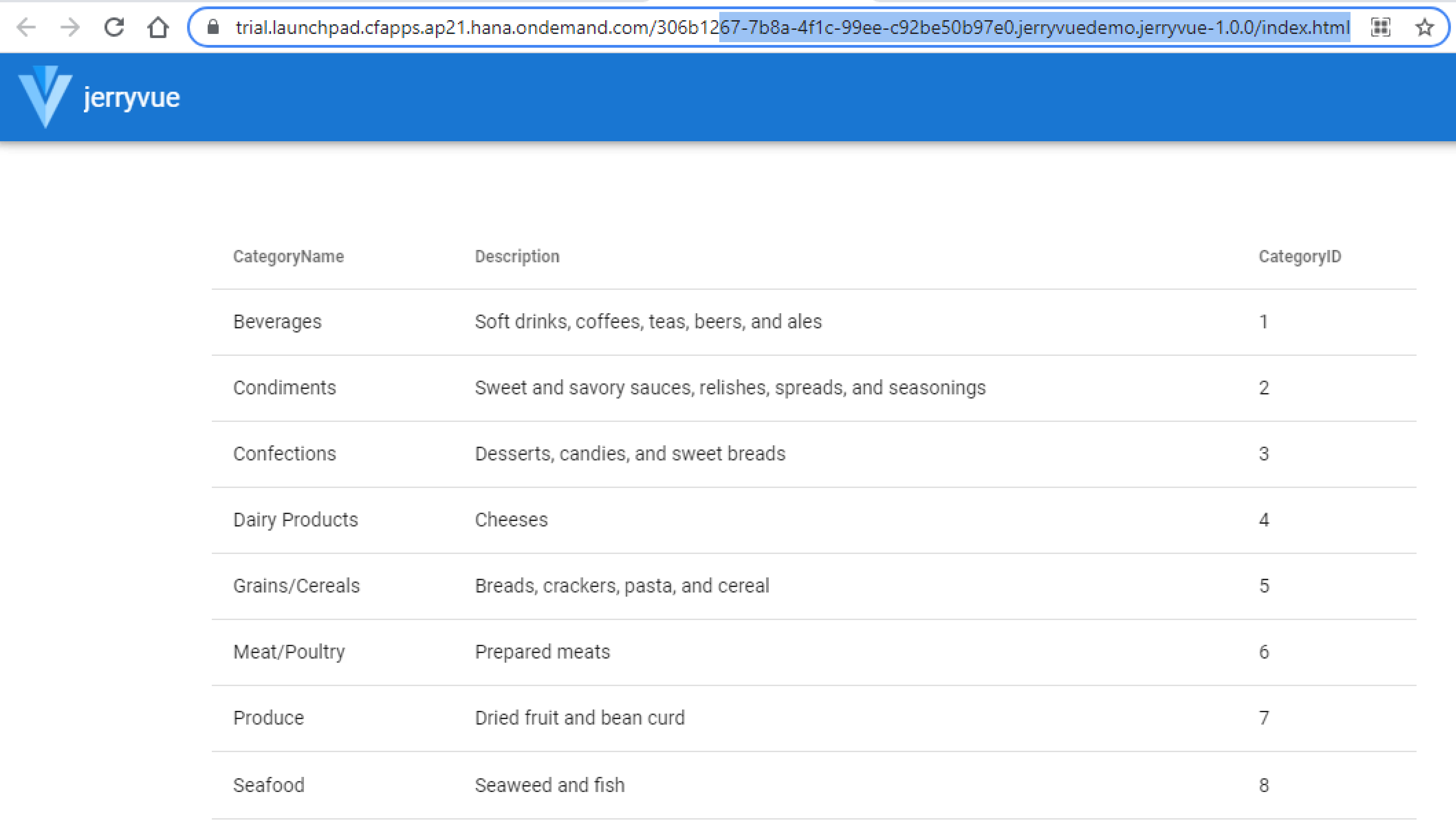
点击上图的超链接,打开该应用:

把这个 URL 保存下来。
最后,我们将该 Vue 应用添加到 Fiori Launchpad 里。
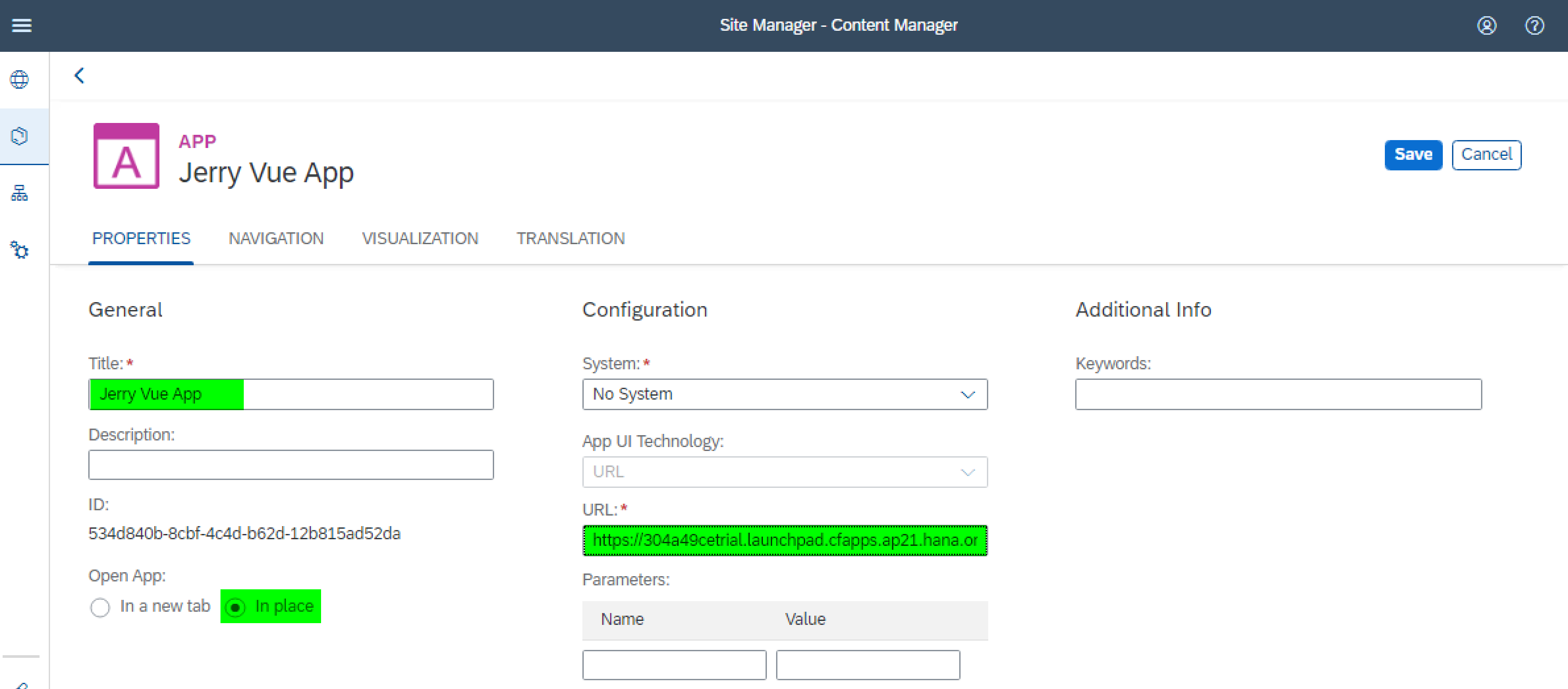
进入 SAP BTP Site Manager,创建一个新的 Site 和新的应用,将 Vue 应用的 URL 维护到该应用 URL 字段内。

在 Site Manager 内将该应用命名为 Jerry Vue App:

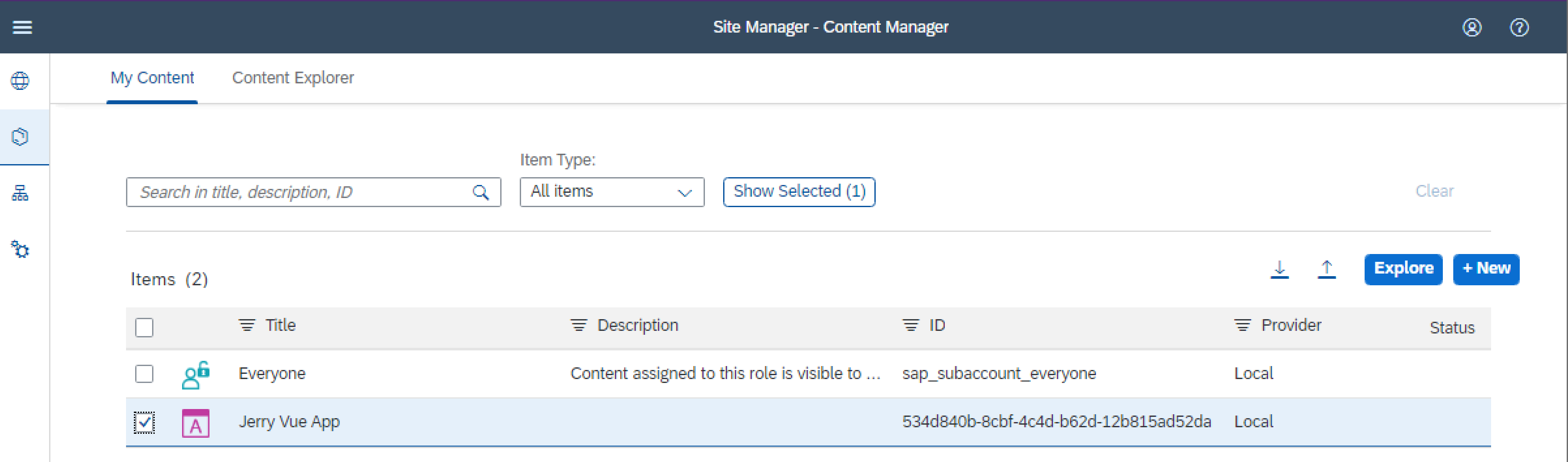
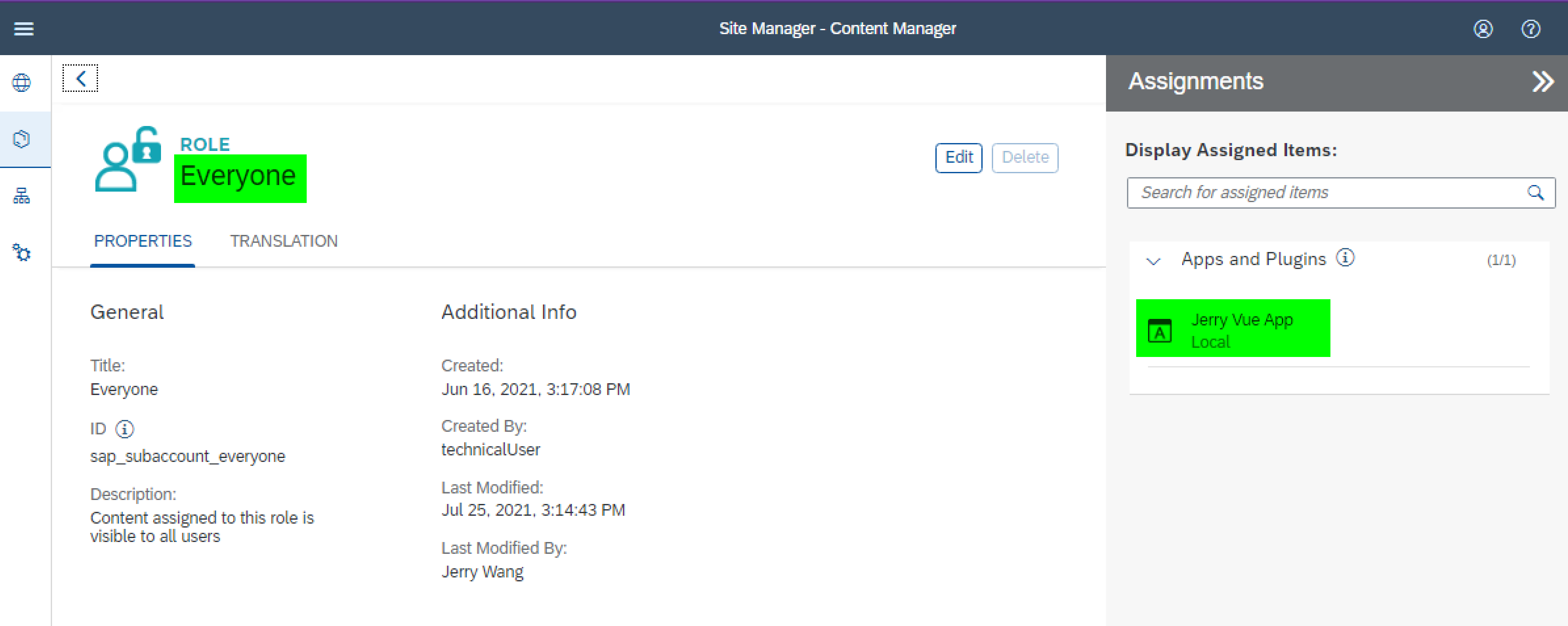
把这个新的应用,分配到名为 Everyone 的 Role 之中:

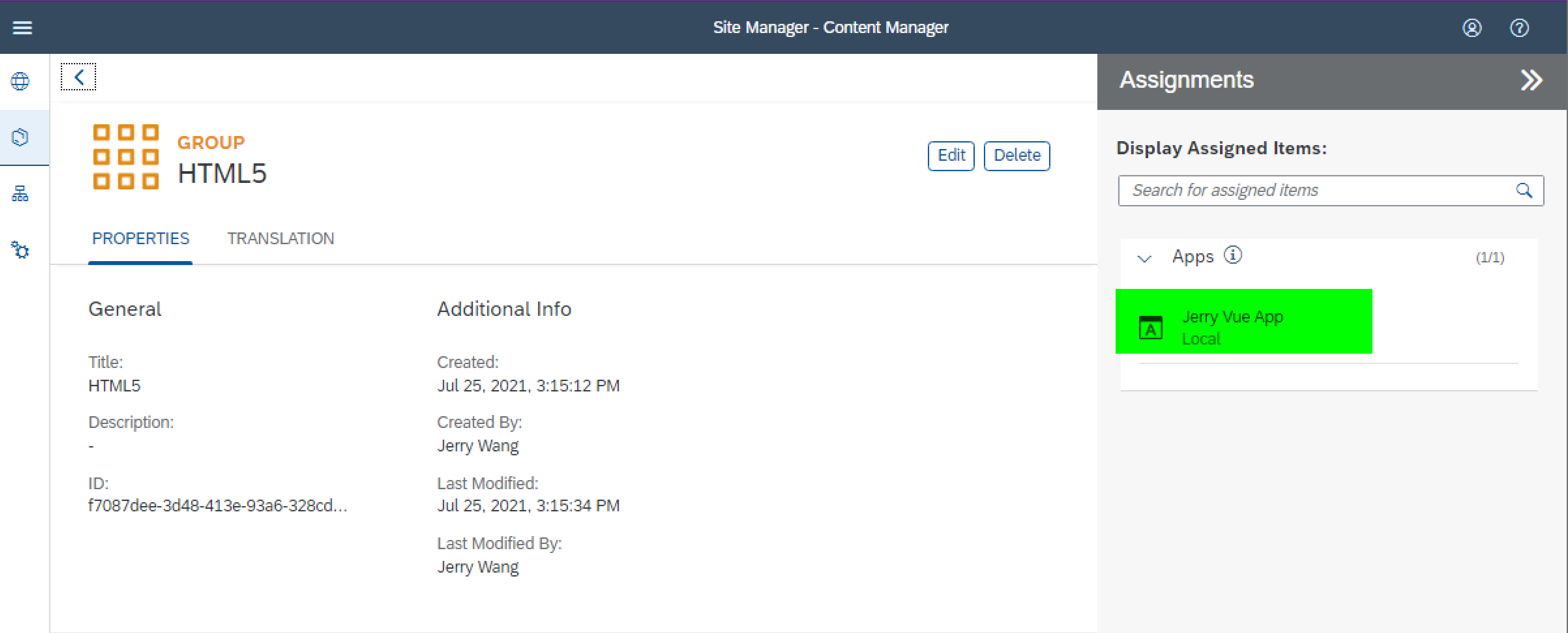
创建一个名为 HTML5 的 Group,这个组相当于 Fiori Language 里的 tile catalog:

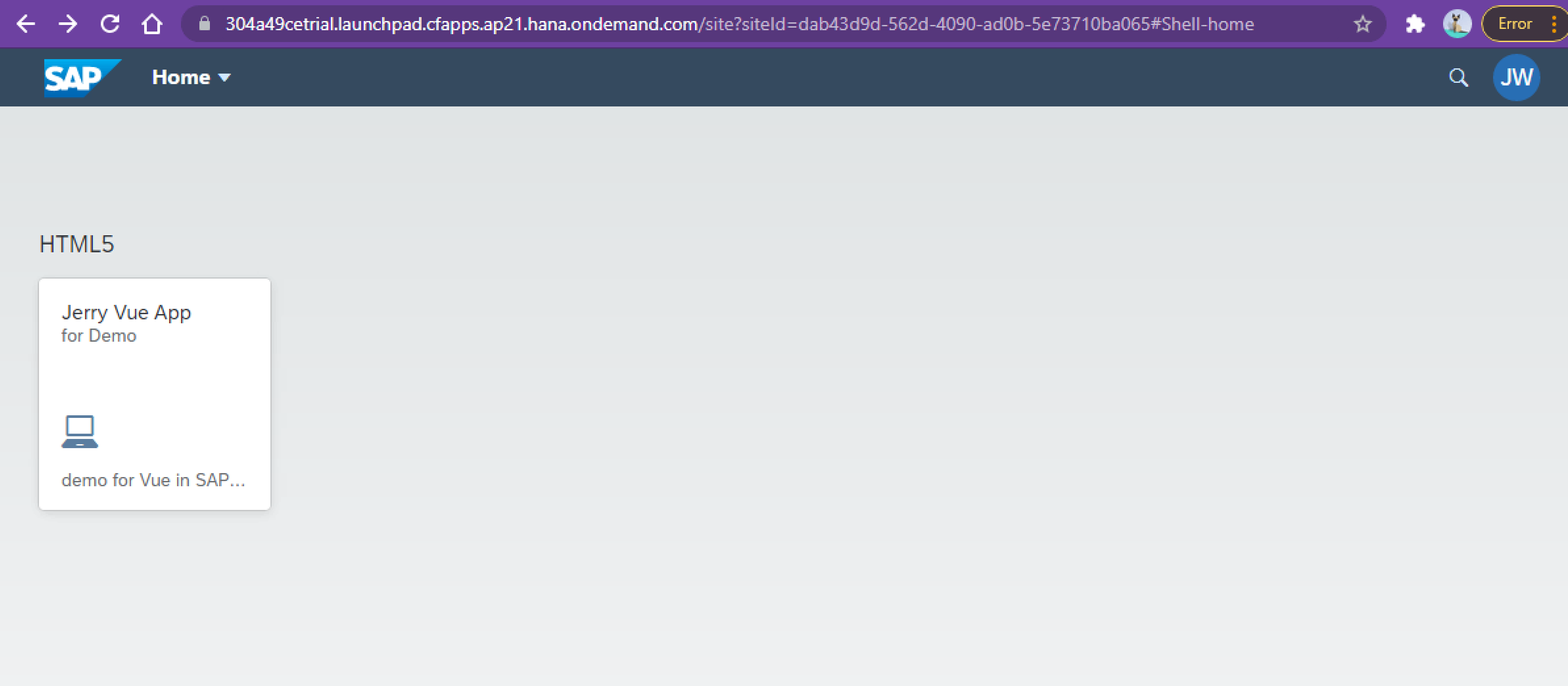
最终,打开我们创建好的 Site,能看到一个 Fiori Launchpad,包含了一个 tile,指向我们之前在 SAP Business Application Studio 里创建的 Vue 应用:

该 Vue 应用在 Fiori Launchpad 里打开的效果如下:

希望本文能够帮助大家了解使用 SAP Business Application Studio 开发基于非 SAP UI5 框架的其他 HTML5 应用的基本流程。
您也许会对这些开发也感兴趣:
更多Jerry的原创文章,尽在:"汪子熙":
