官网链接:https://angular.io/guide/universal
Angular Universal, a technology that renders Angular applications on the server.
Angular Universal 是一种将 Angular 应用渲染于服务器平台上的技术。
A normal Angular application executes in the browser, rendering pages in the DOM in response to user actions.
普通的 Angular 应用在浏览器里执行,响应用户动作,并以 DOM 的方式渲染页面。

Angular Universal executes on the server, generating static application pages that later get bootstrapped on the client.
Angular Universal 执行在服务器端,生成静态的应用页面,该页面随后在客户端进行引导(bootstrap).
This means that the application generally renders more quickly, giving users a chance to view the application layout before it becomes fully interactive.
服务器端渲染通常意味着应用程序的渲染速度更加快捷,允许用户在应用能够实现正常互动之前,就有机会一窥应用的布局。
google 有一篇专门讲 SSR 技术的文章:https://developers.google.com/web/updates/2019/02/rendering-on-the-web
You can easily prepare an app for server-side rendering using the Angular CLI. The CLI schematic @nguniversal/express-engine performs the required steps.
使用 Angular CLI,可以完成一个应用支持 SSR 所需的准备工作,具体步骤通过 CLI Schematic 的 @nguniversal/express-engine 完成。
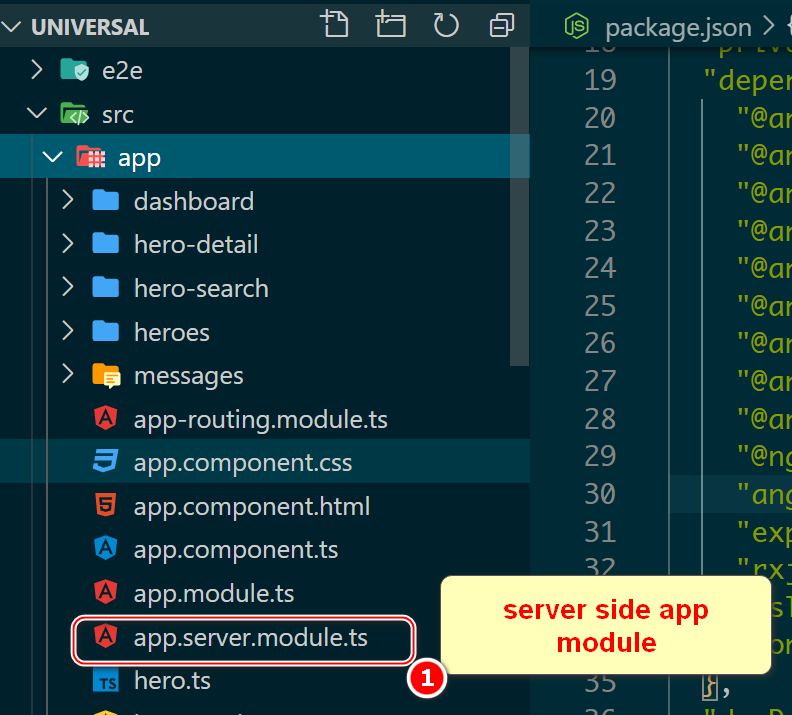
To create the server-side app module, app.server.module.ts, run the following CLI command.
为了创建面向服务器端渲染的 app module, 即 app.server.module.ts, 执行下列 CLI 指令:
ng add @nguniversal/express-engine
该指令会创建下列的文件结构:




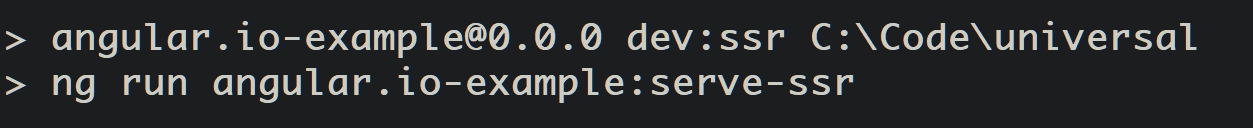
To start rendering your app with Universal on your local system, use the following command.
本地使用 Universal 方式渲染应用的命令:npm run dev:ssr

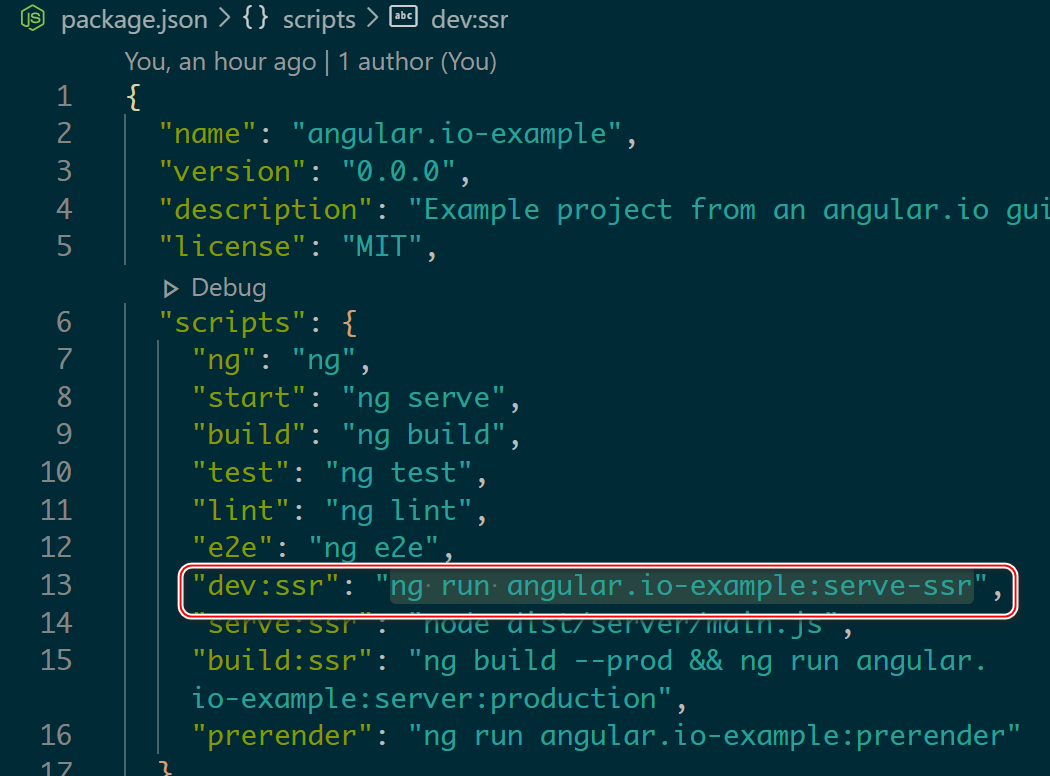
执行的是 package.json scripts 区块里定义的该命令:

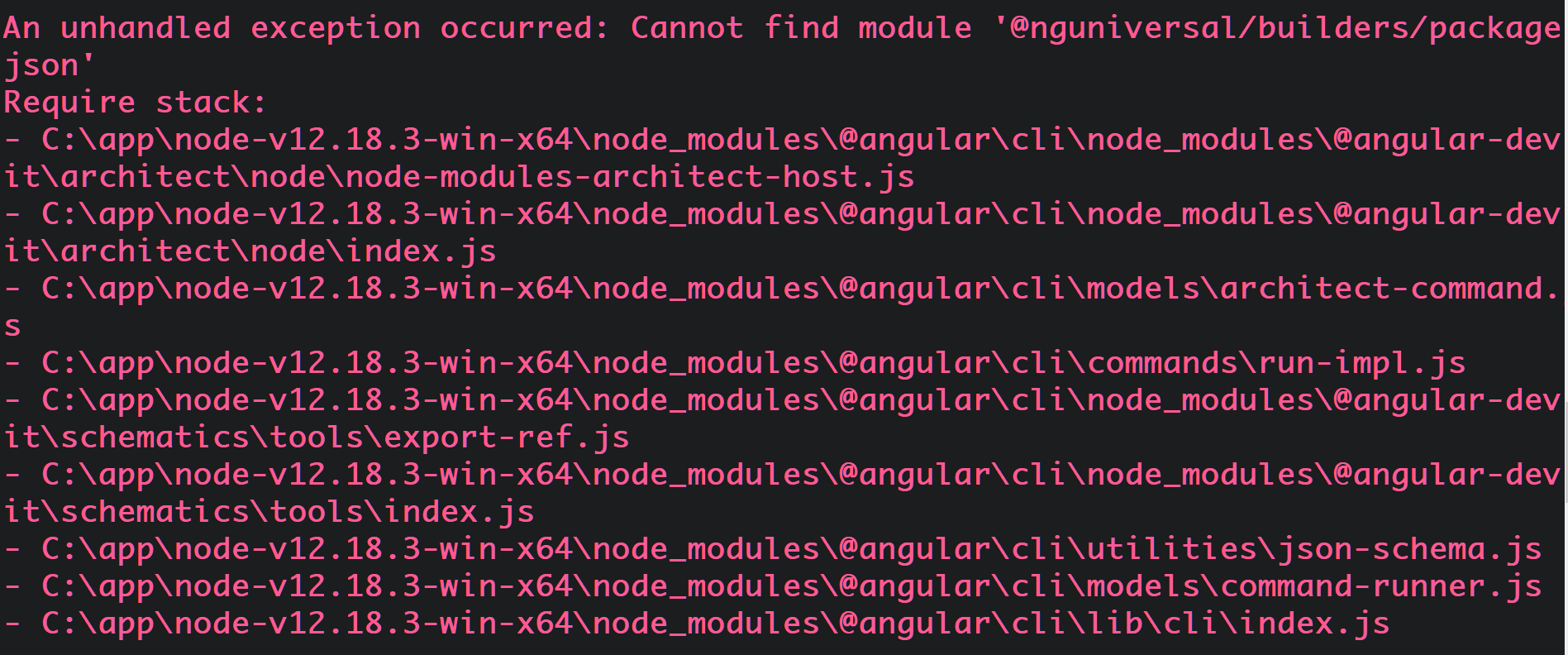
如果遇到错误消息:An unhandled exception occurred: Cannot find module '@nguniversal/builders/package.json'
Require stack:

先 npm install. 之后原始的错误消失。

A Node.js Express web server compiles HTML pages with Universal based on client requests.
一个 node.js express web 服务器,基于 Universal 编译 HTML 页面。
进行了很多编译动作:

整个 dist 文件夹和其子文件夹都是 npm run dev:ssr 后自动生成的:

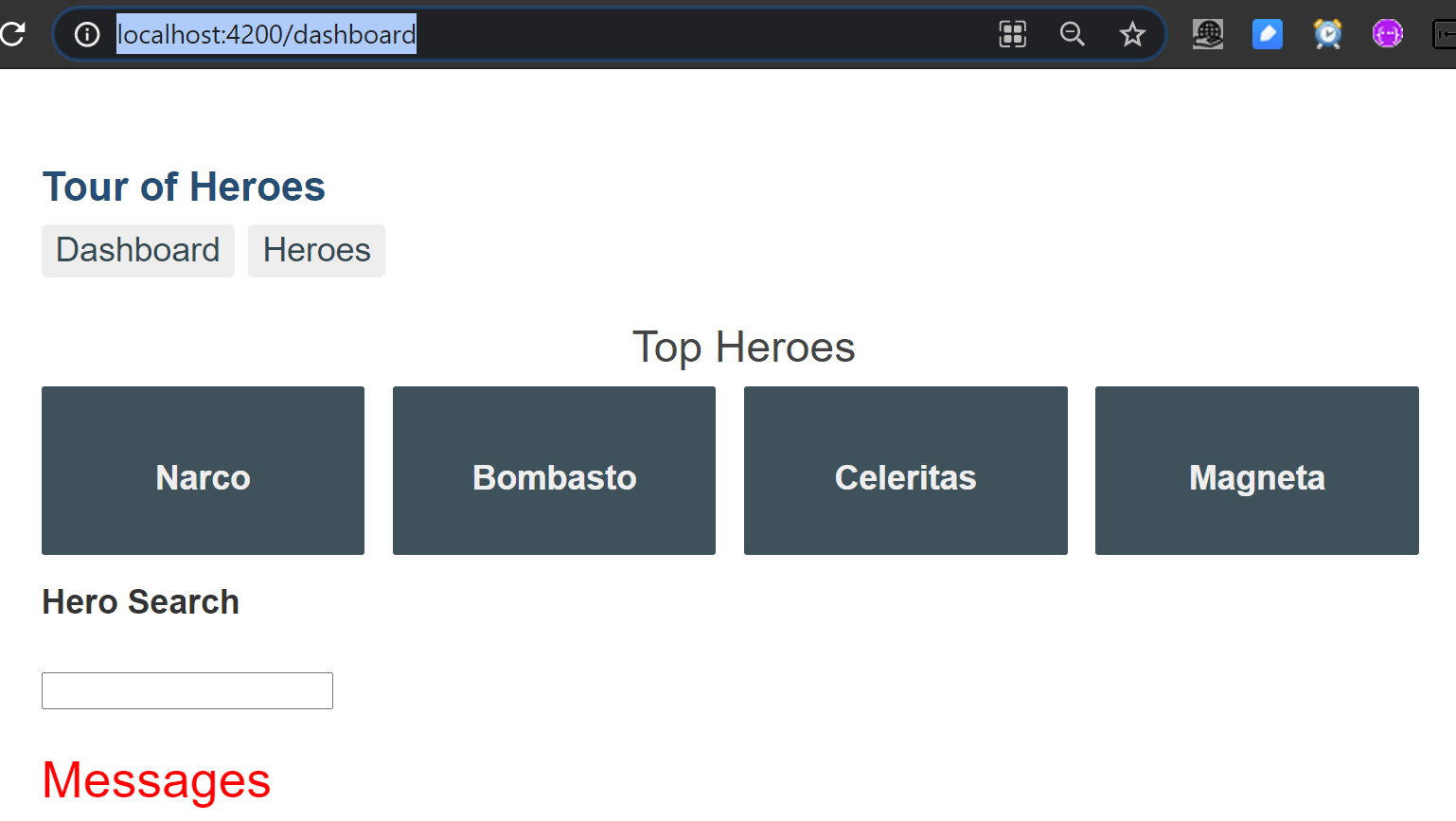
打开 http://localhost:4200/dashboard,看到了熟悉的 hero dashboard:

Navigation via routerLinks works correctly because they use the native anchor () tags.
基于 routerLinks 的跳转可以正常工作,因为其使用原生的 a 标签。
使用 SSR 的三大原因
- Facilitate web crawlers through search engine optimization (SEO)
为了配合网络爬虫,实现搜索引擎优化。
- Improve performance on mobile and low-powered devices
改善应用在移动端和低配设备上访问的性能。
- Show the first page quickly with a first-contentful paint (FCP)
能够以 FCP 的方式,快速显示应用首页。
Google, Bing, Facebook, Twitter, and other social media sites rely on web crawlers to index your application content and make that content searchable on the web.
谷歌,Bing,Facebook 和其他社交媒体网站,都使用网络爬虫,为应用内容建立索引,以便让其内容能够在网络上被搜索到。
These web crawlers may be unable to navigate and index your highly interactive Angular application as a human user could do.
如果一个 Angular 应用具备高度的可交互性,那么网络爬虫可能很难像一个人类用户一样,采用导航的方式访问应用,并索引其内容。
Angular Universal can generate a static version of your app that is easily searchable, linkable, and navigable without JavaScript.
Angular Universal 可以基于 Angular 应用,生成一个静态版本,易于被搜索,链接,以及不借助 JavaScript 进行导航。
Angular Universal Universal also makes a site preview available since each URL returns a fully rendered page.
同时也能让 site 预览成为可能,因为每个 url 返回的是完全渲染过后的页面。
Some devices don't support JavaScript or execute JavaScript so poorly that the user experience is unacceptable.
有些设备不支持 JavaScript,或者支持程度很差,因此应用用户体验很难接受。
For these cases, you may require a server-rendered, no-JavaScript version of the app.
在这种情况下,我们需要一个服务器端渲染,不需要 JavaScript 也能运行的应用。
This version, however limited, may be the only practical alternative for people who otherwise couldn't use the app at all.
这种版本的应用,虽然功能局限,但是总比完全不能用的版本好。
Show the first page quickly
Displaying the first page quickly can be critical for user engagement.
为了确保用户体验,迅速显示应用首屏页面的能力至关重要。
Your app may have to launch faster to engage these users before they decide to do something else.
With Angular Universal, you can generate landing pages for the app that look like the complete app. The pages are pure HTML, and can display even if JavaScript is disabled.
使用 Angular Universal,可以生成应用的初始页面,该页面和完整的应用相比外观上无区别,并且是纯粹的 HTML 代码,即使在 JavaScript 禁掉的浏览器上,也能正常显示。
The pages don't handle browser events, but they do support navigation through the site using routerLink.
该页面不支持浏览器事件,但支持基于 routerLink 的 site 间导航。
In practice, you'll serve a static version of the landing page to hold the user's attention.
从操作层面说,我们可以提供应用初始页面的静态版本,以吸引用户的注意。
更多Jerry的原创文章,尽在:"汪子熙":
