如下图所示,这是 SAP Fiori Elements List Report 一个例子,我们想在表格工具栏里,新增一个自定义按钮:

实现方式
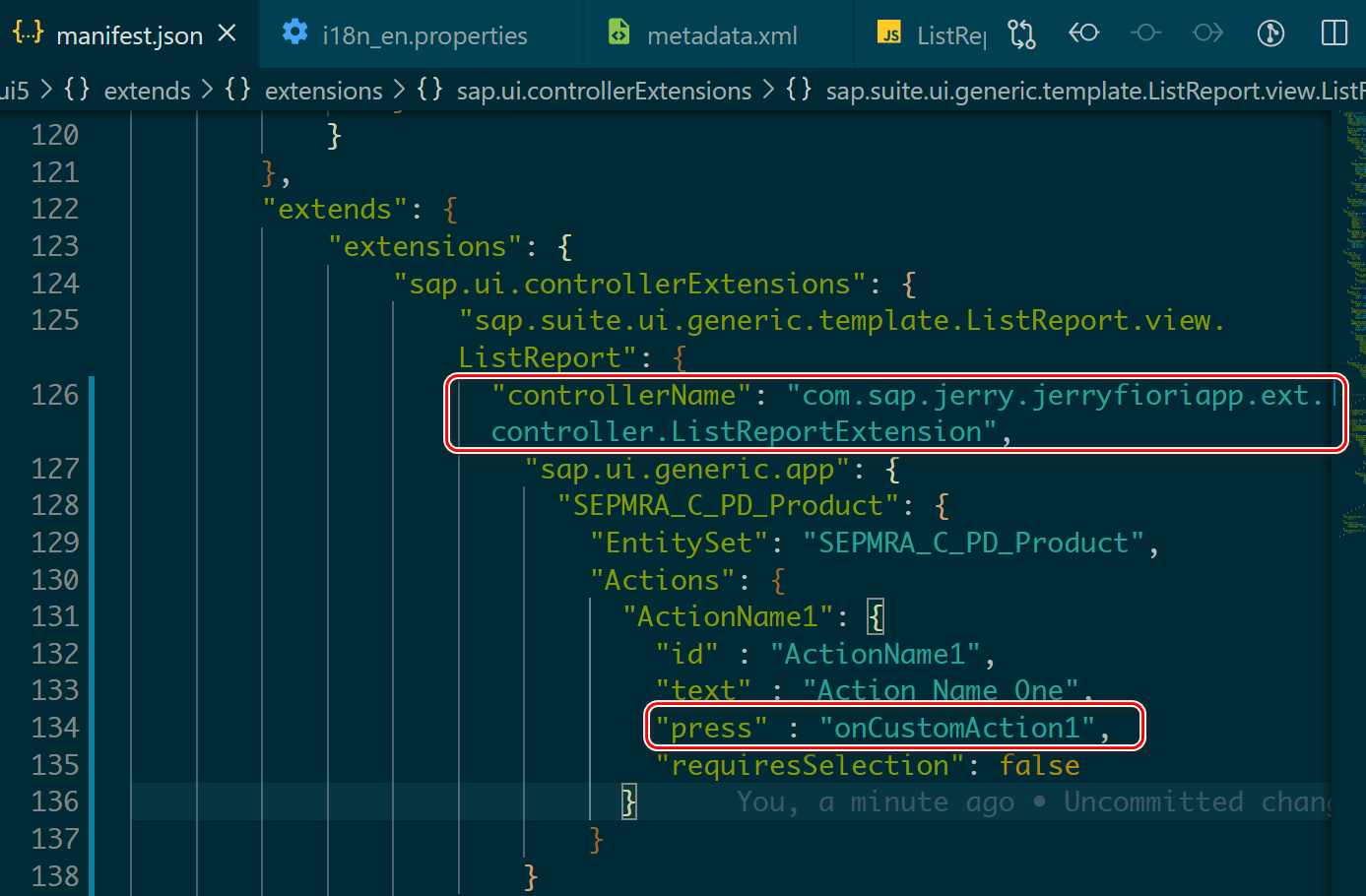
- 在 SAP Fiori Elements 项目工程里,修改 manifest.json,添加如下代码:

"extends": {
"extensions": {
"sap.ui.controllerExtensions": {
"sap.suite.ui.generic.template.ListReport.view.ListReport": {
"controllerName": "com.sap.jerry.jerryfioriapp.ext.controller.ListReportExtension",
"sap.ui.generic.app": {
"SEPMRA_C_PD_Product": {
"EntitySet": "SEPMRA_C_PD_Product",
"Actions": {
"ActionName1": {
"id" : "ActionName1",
"text" : "Action Name One",
"press" : "onCustomAction1",
"requiresSelection": false
}
}
}
}
}
}
}
},
我们需要创建一个 sap.ui.controllerExtensions 的具体实现,该扩展的 id 为 com.sap.jerry.jerryfioriapp.ext.controller.ListReportExtension:

这个 controller 里包含了自定义的按钮点击处理函数:onCustomAction1.
- 实现 sap.ui.controllerExtensions. 两处的 controller extension id 要一致。

Controller 的完整实现代码:
sap.ui.define("com.sap.jerry.jerryfioriapp.ext.controller.ListReportExtension", [], function() {
return {
onCustomAction1 : function(oEvent) {
debugger;
alert('Hello');
},
onCustomAction2 : function(oEvent) {
debugger;
},
}
});
运行时,这个自定义按钮被渲染如下:

点击之后,弹出了 onCustomAction1 里调用的 alert 语句:

查看运行时该按钮渲染的 HTML 代码,发现是 Fiori Elements id + 应用类型(sap.suite.ui.generic.template.ListReport.View.ListReport) + manifest.json 里定义的 entitySet + manifest.json 里定义的 Action 名称拼装而成。

sap.suite.ui.generic.template.ListReport.view.ListReport
这种自定义按钮,在 SAP Fiori Elements 世界里有个术语叫做 Breakout action,其 id,即我们 controller extension 里定义的 action ID,在 AnnotationHelper.js 的 getBreakoutActionButtonId 里被解析出来:

更多Jerry的原创文章,尽在:"汪子熙":
