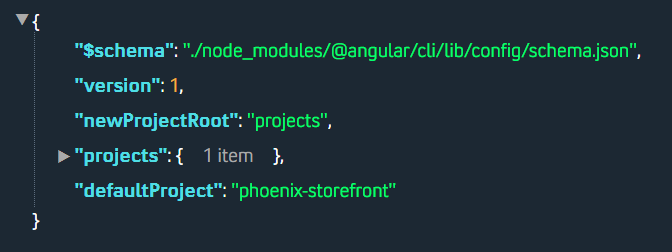
看一个基于 Angular 的 SAP Spartacus 项目里 angular.json 的例子:

-
version: The configuration-file version.
-
newProjectRoot: Path where new projects are created. Absolute or relative to the workspace folder.
-
defaultProject: Default project name to use in commands, where not provided as an argument. When you use ng new to create a new app in a new workspace, that app is the default project for the workspace until you change it here.
-
schematics : A set of schematics that customize the ng generate sub-command option defaults for this workspace. See Generation schematics below.
-
projects : Contains a subsection for each project (library or application) in the workspace, with the per-project configuration options.

Angular generation schematics are instructions for modifying a project by adding files or modifying existing files.
Angular 生成原理图是一系列指令,用于通过添加新文件或者修改已有文件的方式来修改一个项目。
Individual schematics for the default Angular CLI ng generate sub-commands are collected in the package @schematics/angular.
ng generate 子命令各自的原理图,在 @schematics/angular 包里维护。
Specify the schematic name for a subcommand in the format schematic-package:schematic-name; for example, the schematic for generating a component is @schematics/angular:component.
给子命令指定原理图的语法:schematic-package + 冒号 + schematic-name,例如 @schematics/angular:component,用于生成一个 Component.
什么是 architect
Architect is the tool that the CLI uses to perform complex tasks, such as compilation and test running.
Architect 是 CLI 使用的工具,用来执行复杂任务,比如编译代码和运行测试。
Architect is a shell that runs a specified builder to perform a given task, according to a target configuration.
Architect 是一个 shell,运行一个特定的 builder,根据一个 target 配置来执行某种任务。
Default Architect builders and targets
Angular defines default builders for use with specific CLI commands, or with the general ng run command.
Angular 为特定的 CLI 命令定义默认 builder.
The JSON schemas that define the options and defaults for each of these default builders are collected in the
@angular-devkit/build-angular
package.
每个默认 builder 的 options 定义的 JSON schemas,定义在 @angular-devkit/build-angular 开发包里:

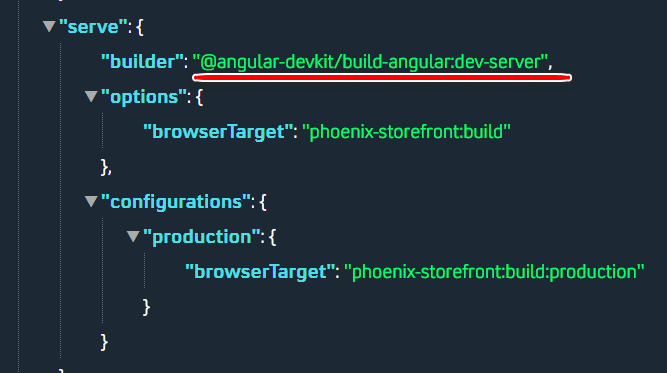
比如 ng serve, 执行的 builder 是 @angular-devkit/build-angular:dev-server:A development server that provides live reloading.

什么是 builder
A function that uses the Architect API to perform a complex process such as "build" or "test". The builder code is defined in an npm package.
Builder 是一种 function,使用 Architect API 来执行复杂的流程,比如 build 或者 test. Builder 代码定义在 npm 包里。
For example, BrowserBuilder runs a webpack build for a browser target and KarmaBuilder starts the Karma server and runs a webpack build for unit tests.
例如,BrowserBuilder 为一个 browser target 运行一个 webpack build.

The schemas configure options for the following builders.
- app-shell
- browser
- dev-server
- extract-i18n
- karma
- protractor
- server
- tslint
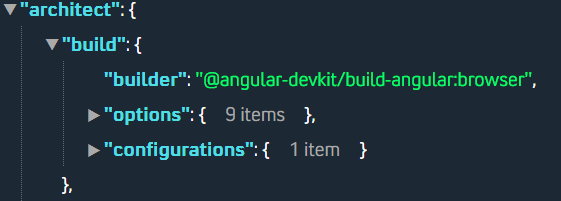
The architect section of angular.json contains a set of Architect targets.
angular.json 的 architect 区域包含了一系列 Architect targets.

Each target object specifies the builder for that target, which is the npm package for the tool that Architect runs.
每个 target 都指定一个 builder,该 builder 为该 target 服务。builder 的实现位于一个 npm package 里。

The npm package for the build tool used to create this target. The default builder for an application (ng build myApp) is @angular-devkit/build-angular:browser, which uses the webpack package bundler.
默认使用 webpack 的 package bundler 来完成 ng build.
Note that a different builder is used for building a library (ng build myLib).
The architect/extract-i18n section configures defaults for options of the ng extract-i18n command, which extracts marked message strings from source code and outputs translation files.
生成可供翻译的 translation files.
The architect/server section configures defaults for creating a Universal app with server-side rendering, using the ng run
:server command.
生成支持服务器端渲染的 SSR 应用。
The architect/app-shell section configures defaults for creating an app shell for a progressive web app (PWA), using the ng run
:app-shell command.
创建一个用于 PWA 应用的 app shell.
assets 配置
Each build target configuration can include an assets array that lists files or folders you want to copy as-is when building your project. By default, the src/assets/ folder and src/favicon.ico are copied over.
静态资源文件。
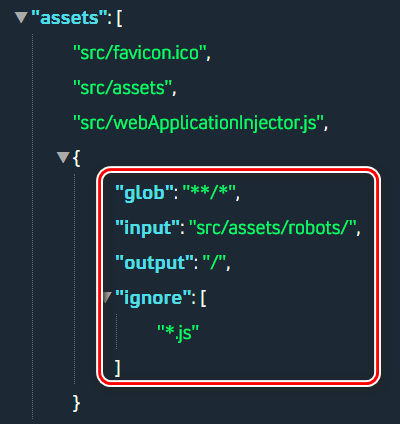
assets 里的通配符

- glob: A node-glob using input as base directory.
- input: A path relative to the workspace root.
- output: A path relative to outDir (default is dist/project-name). Because of the security implications, the CLI never writes files outside of the project output path.
由于安全考虑,CLI 绝对不会在项目 output path 之外写入文件。
- ignore: A list of globs to exclude.
- followSymlinks: Allow glob patterns to follow symlink directories. This allows subdirectories of the symlink to be searched. Defaults to false.
可以用 glob 的这个功能,从项目文件夹之外的位置拷贝文件到 outdir 去。
例如:
"assets": [
{
"glob": "**/*",
"input": "./node_modules/some-package/images",
"output": "/some-package/"
}
]
效果:
The contents of node_modules/some-package/images/ will be available in dist/some-package/.
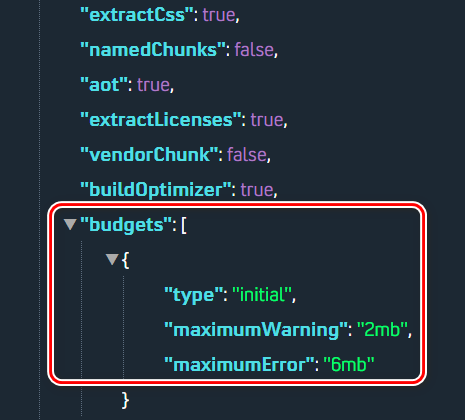
budgets
Default size-budget type and threshholds for all or parts of your app. You can configure the builder to report a warning or an error when the output reaches or exceeds a threshold size.
例子:

更多Jerry的原创文章,尽在:"汪子熙":
