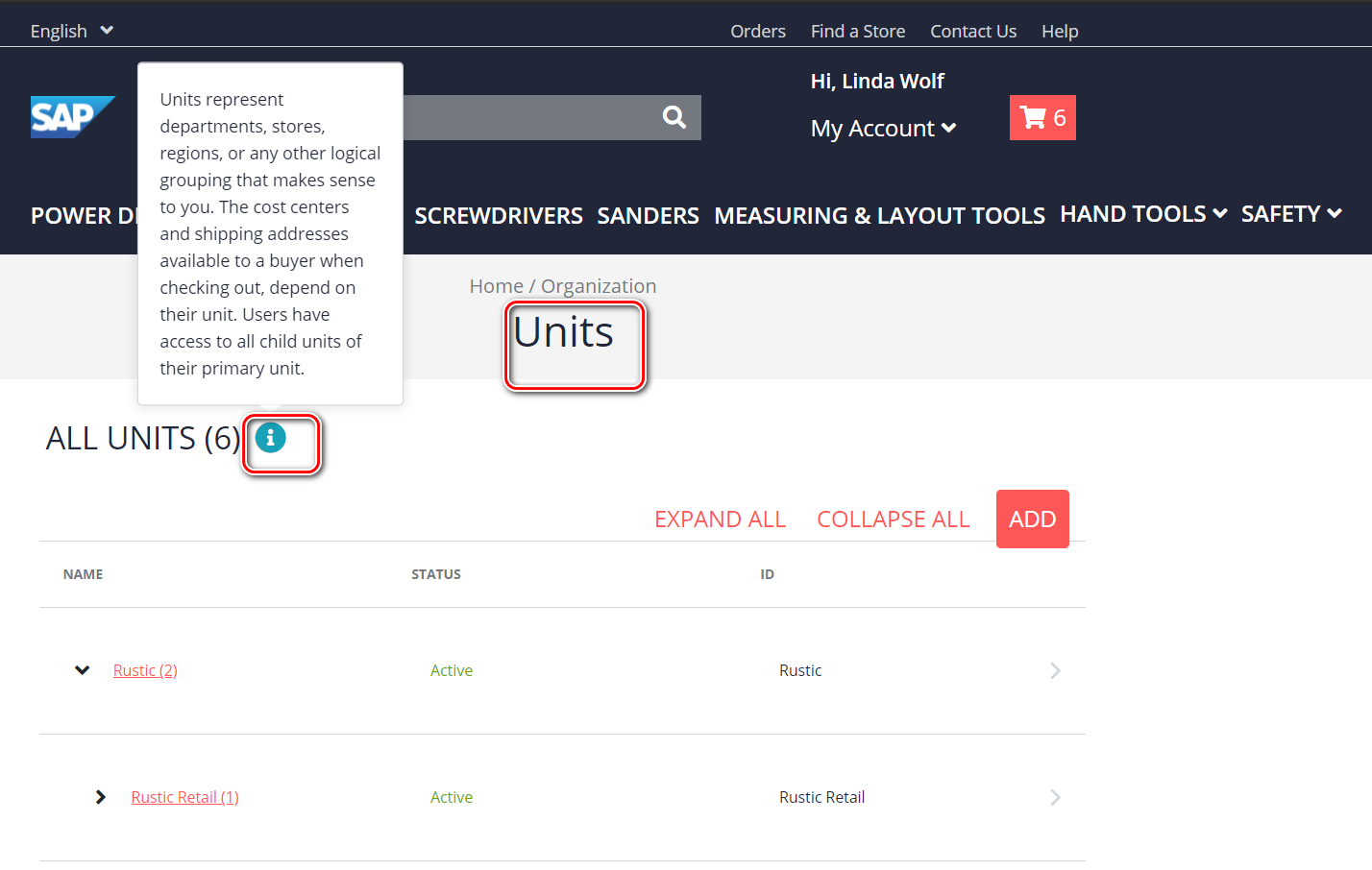
SAP Spartacus B2B 页面的列表页面,一共有 6 个类似 SAP Fiori Language 里的 tile(磁贴):

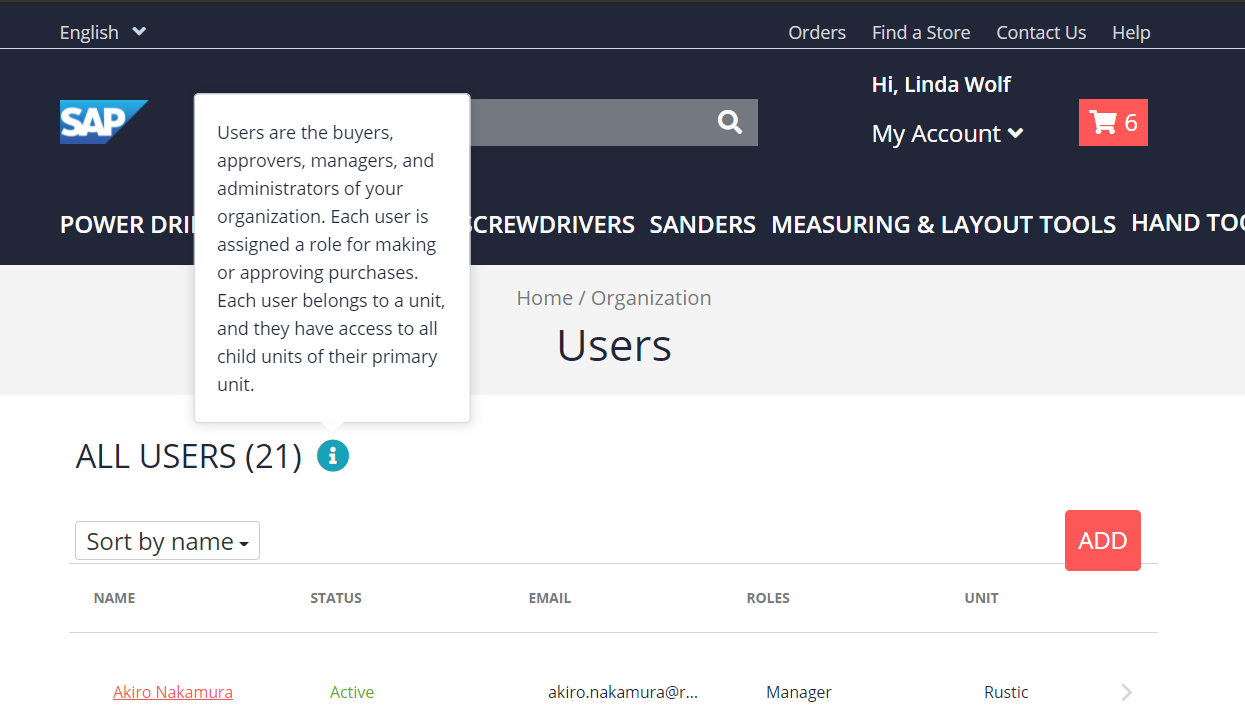
点击去之后,能看到列表页面有一个绿色 icon 图标,点击之后,弹出一个 Popover Component:


第一个疑问就是:我们需要在 6 个 不同的 tile 对应的列表页面里,重复定义 6 次 这个 Popover Component 么?
答案是否定的。我们并没有在 Spartacus 标准代码里,发现类似 User List Component,这提示我们,无论 User List,还是 Org List,很可能是重用某一个 Spartacus 共享控件,只是在运行时,动态注入了一些 tile specific 特性。
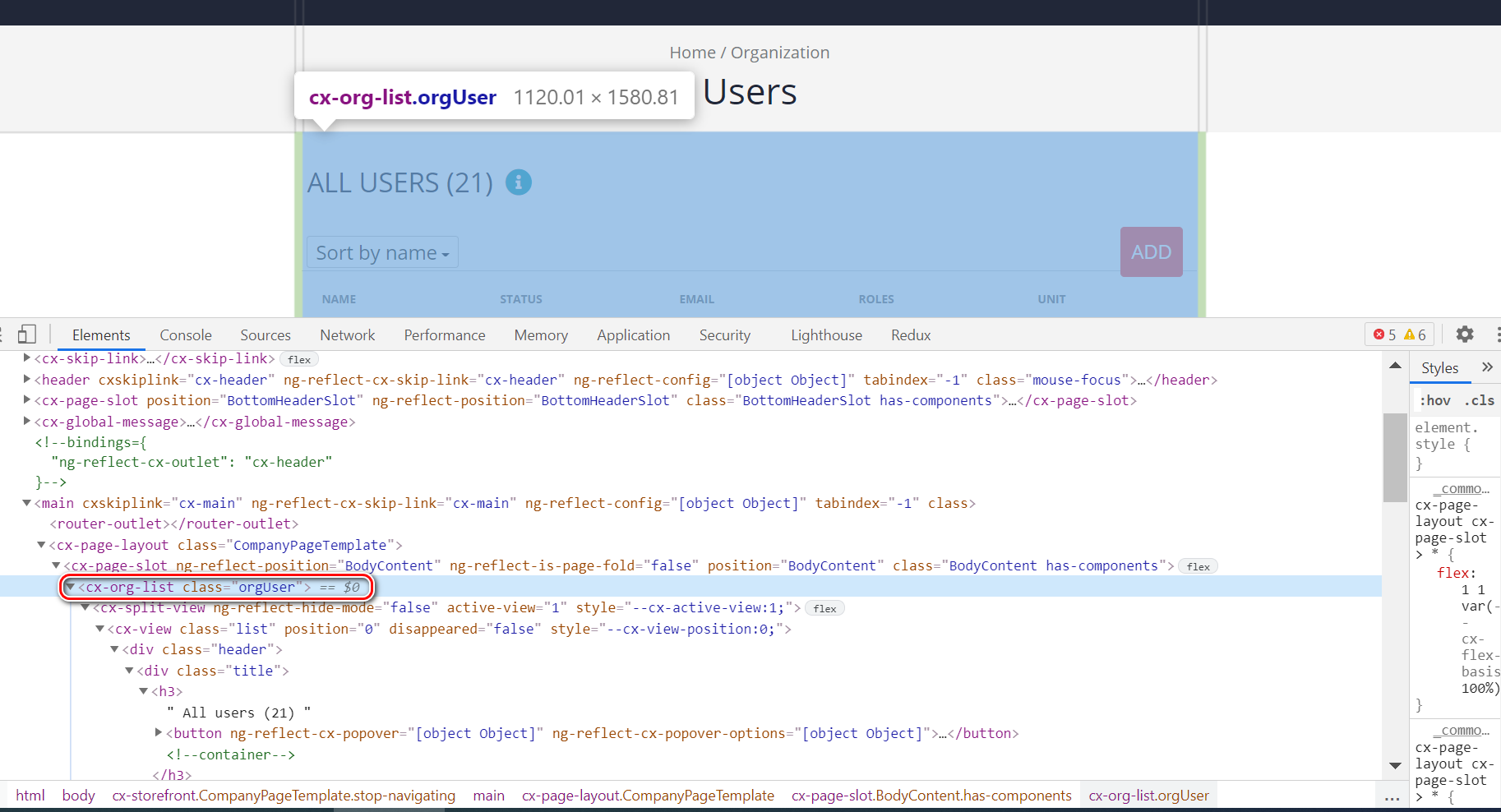
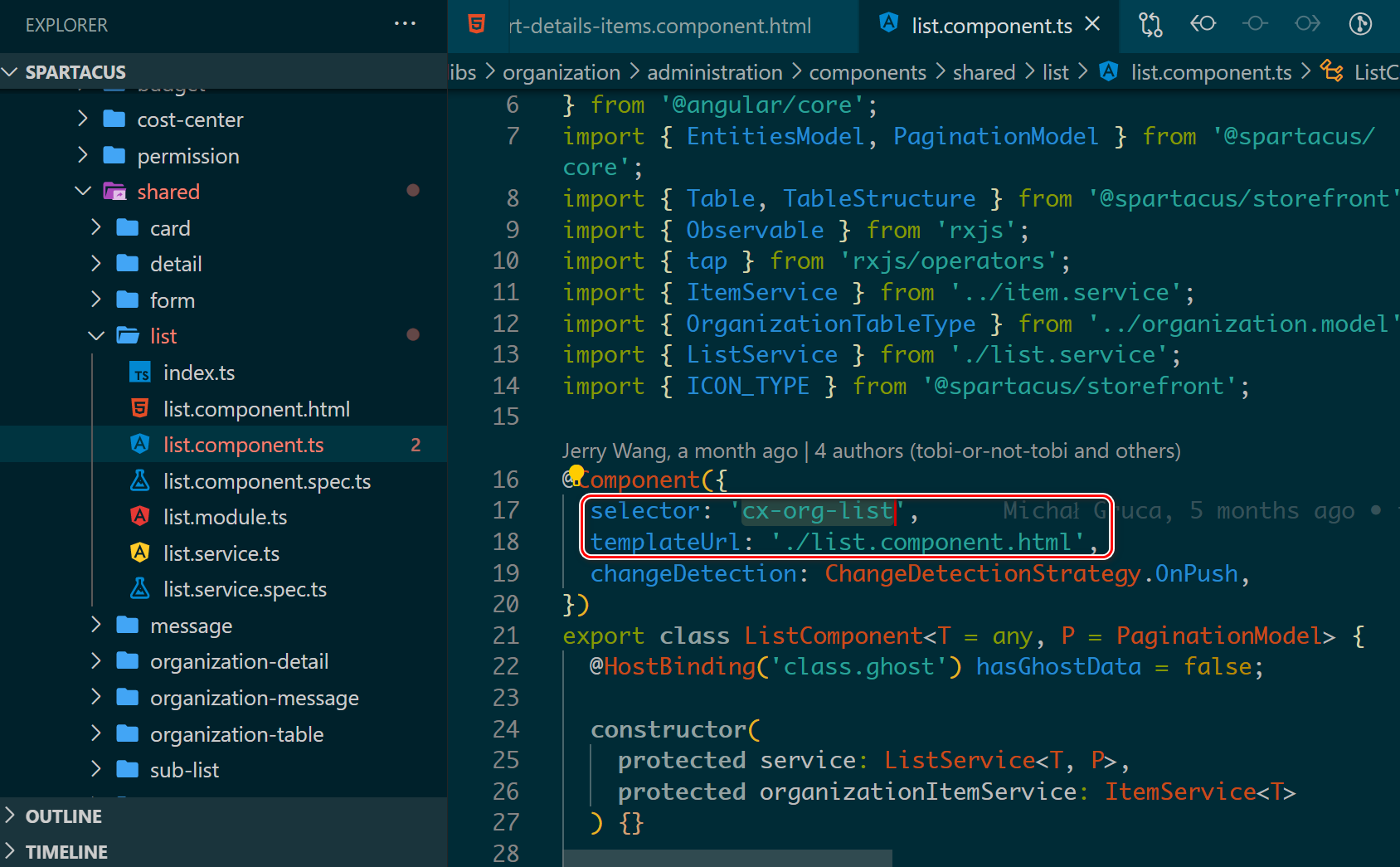
我们这个猜想,从运行时渲染出的 HTML 代码里得到了印证:User List 的页面,使用的 Component selector 为 cx-org-list, class 为 orgUser:

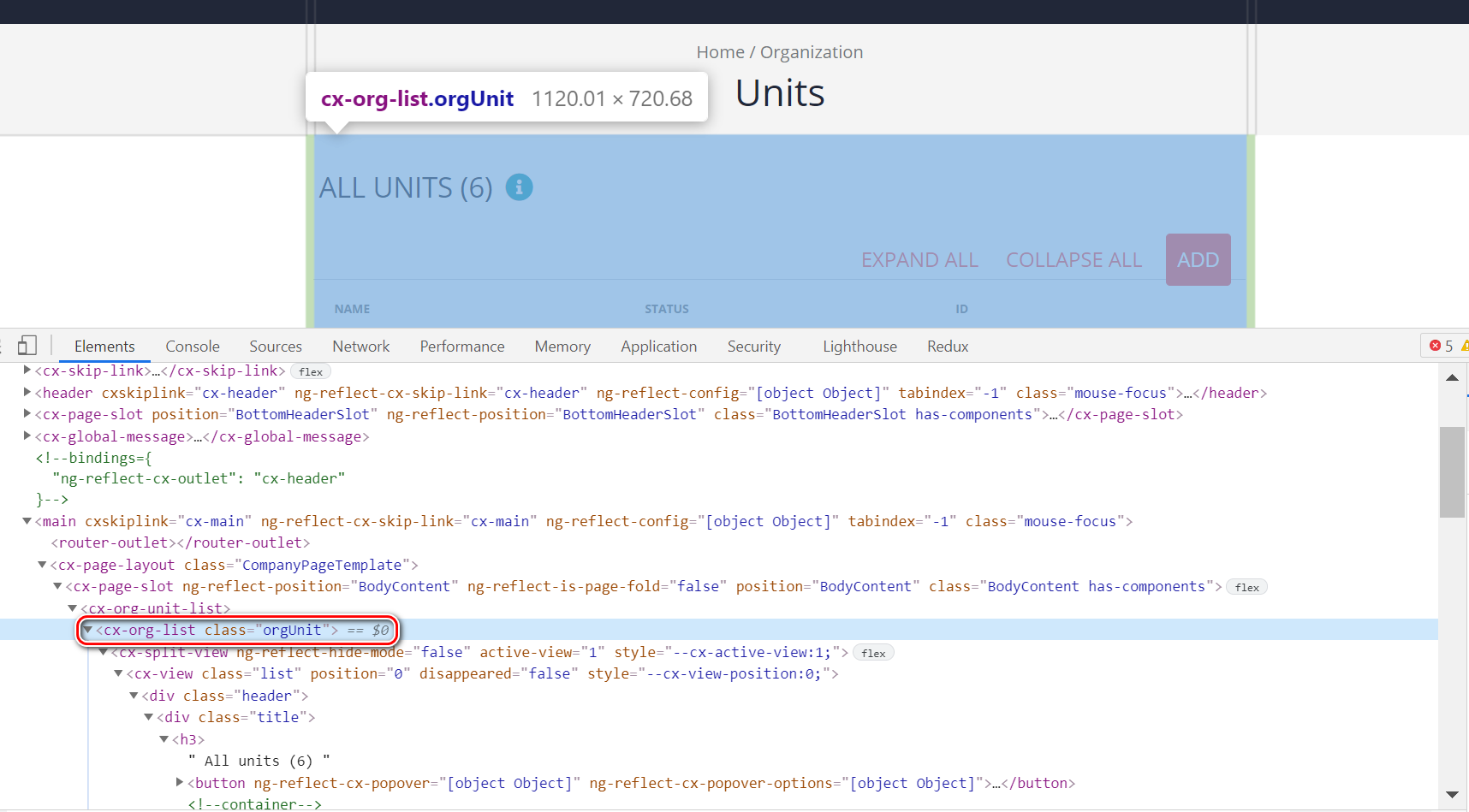
而 Org Unit List,使用的同样是 cx-org-list,区别是 class 为 orgUnit:

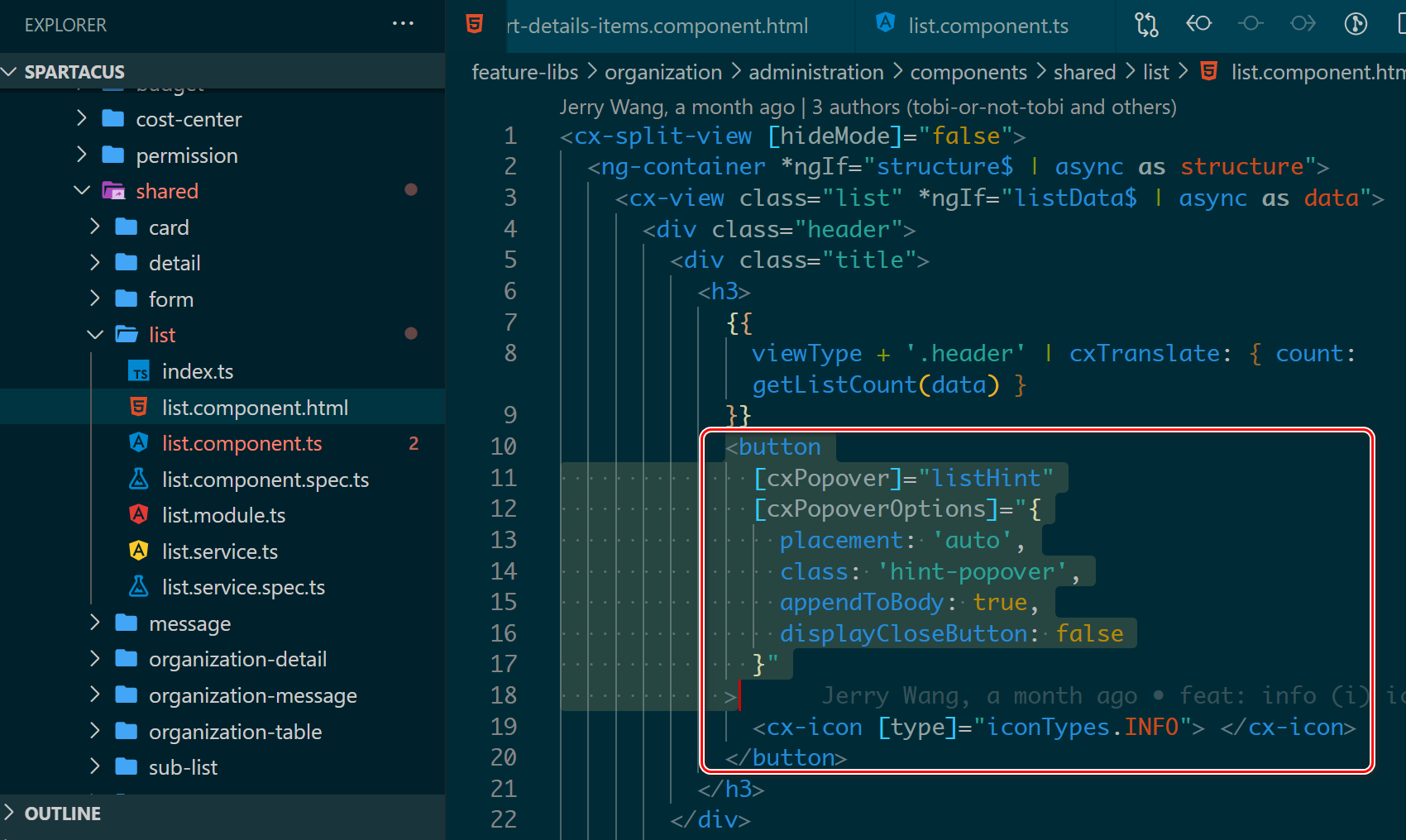
selector cx-org-list 对应的 Angular Component 的 template 实现为:list.component.html:

(i) icon 及点击之后弹出的 Popover Component 的布局和逻辑,就写在这个 HTML 文件里,且只实现一次:

更多Jerry的原创文章,尽在:"汪子熙":
