这是 Jerry 2021 年的第 28 篇文章,也是汪子熙公众号总共第 299 篇原创文章。
Jerry 之前的文章 在没有任何前端开发经验的基础上, 创建第一个 SAP Fiori Elements 应用,介绍了如何使用 Visual Studio Code,创建 SAP Fiori Elements 应用。
后来有朋友在微信上向我咨询,使用文章描述的步骤,生成的 Fiori Elements 应用里,并不存在应用专属的 (Application Specific) View 和 Controller,所以不知道如何对该应用进行二次开发。

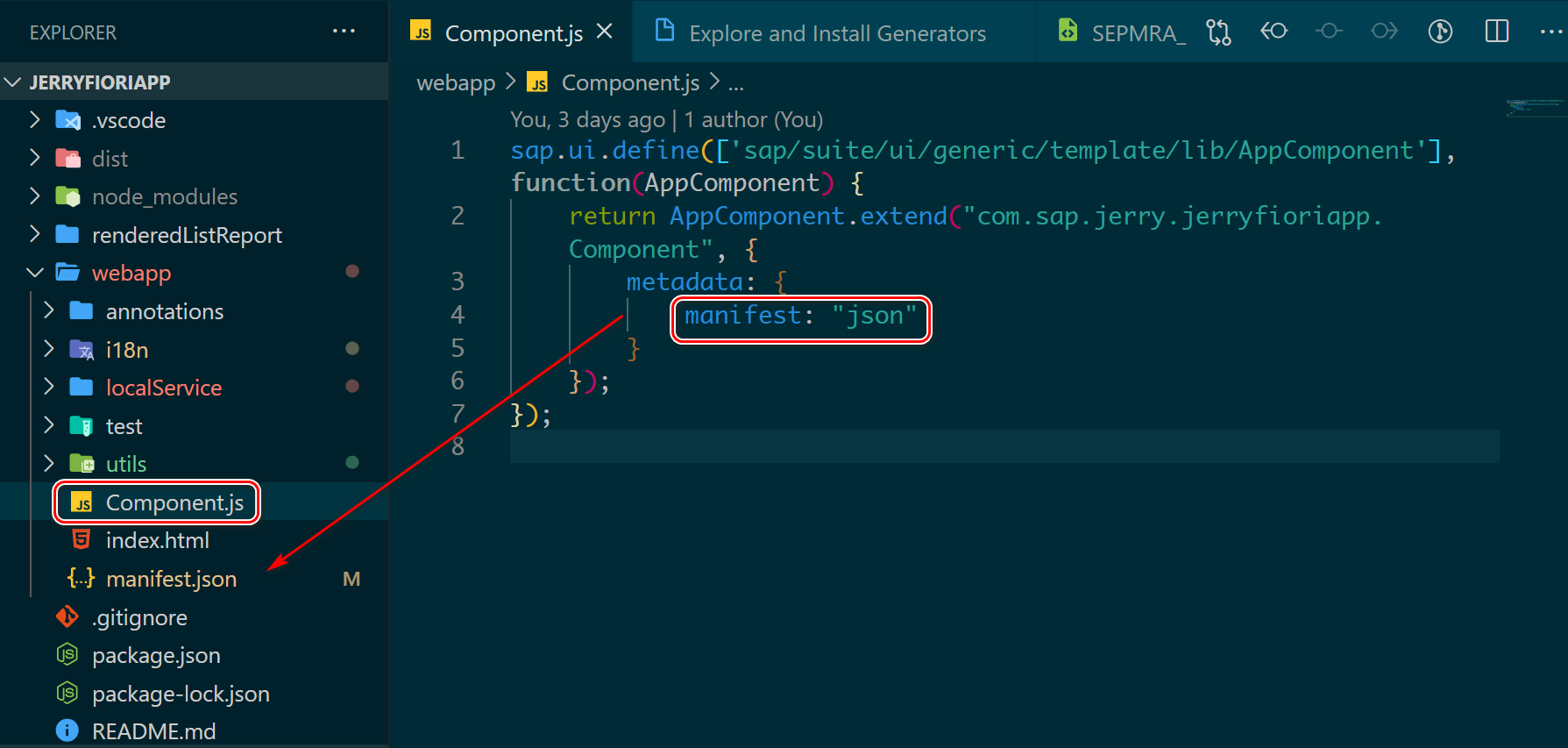
的确,生成的项目文件里,只有一个光秃秃的 Component.js, 里面声明了一个 json 格式的元数据描述文件 manifest.json. 而我们知道 json 格式的文件,里面是无法编写应用逻辑的。

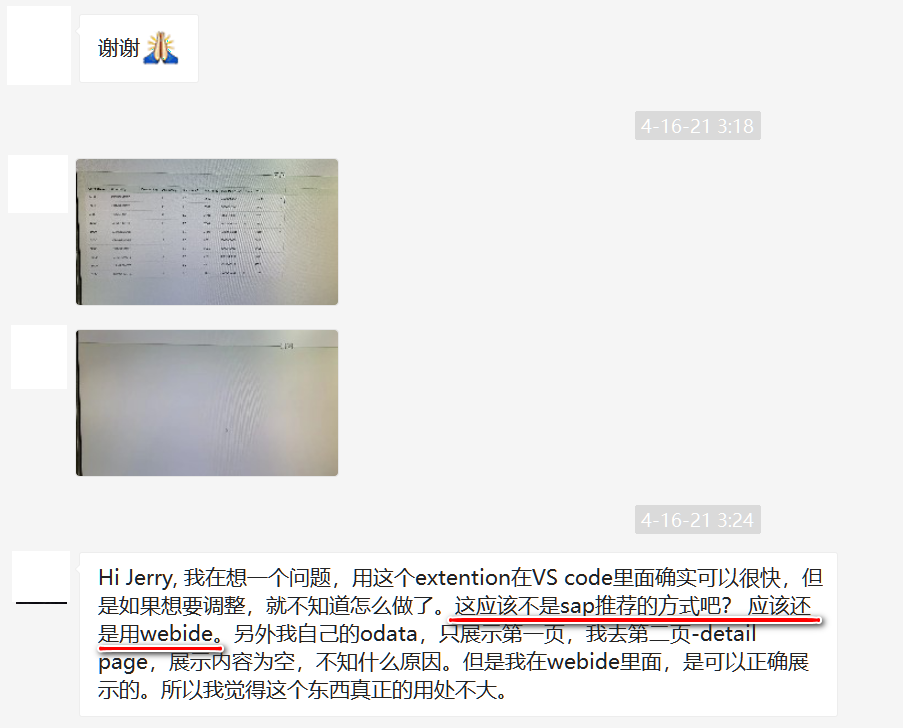
另一个朋友向我询问,SAP 推荐的 Fiori Elements 开发工具,到底是 WebIDE 还是 Visual Studio Code?

Jerry 首先回答第二位朋友的问题。
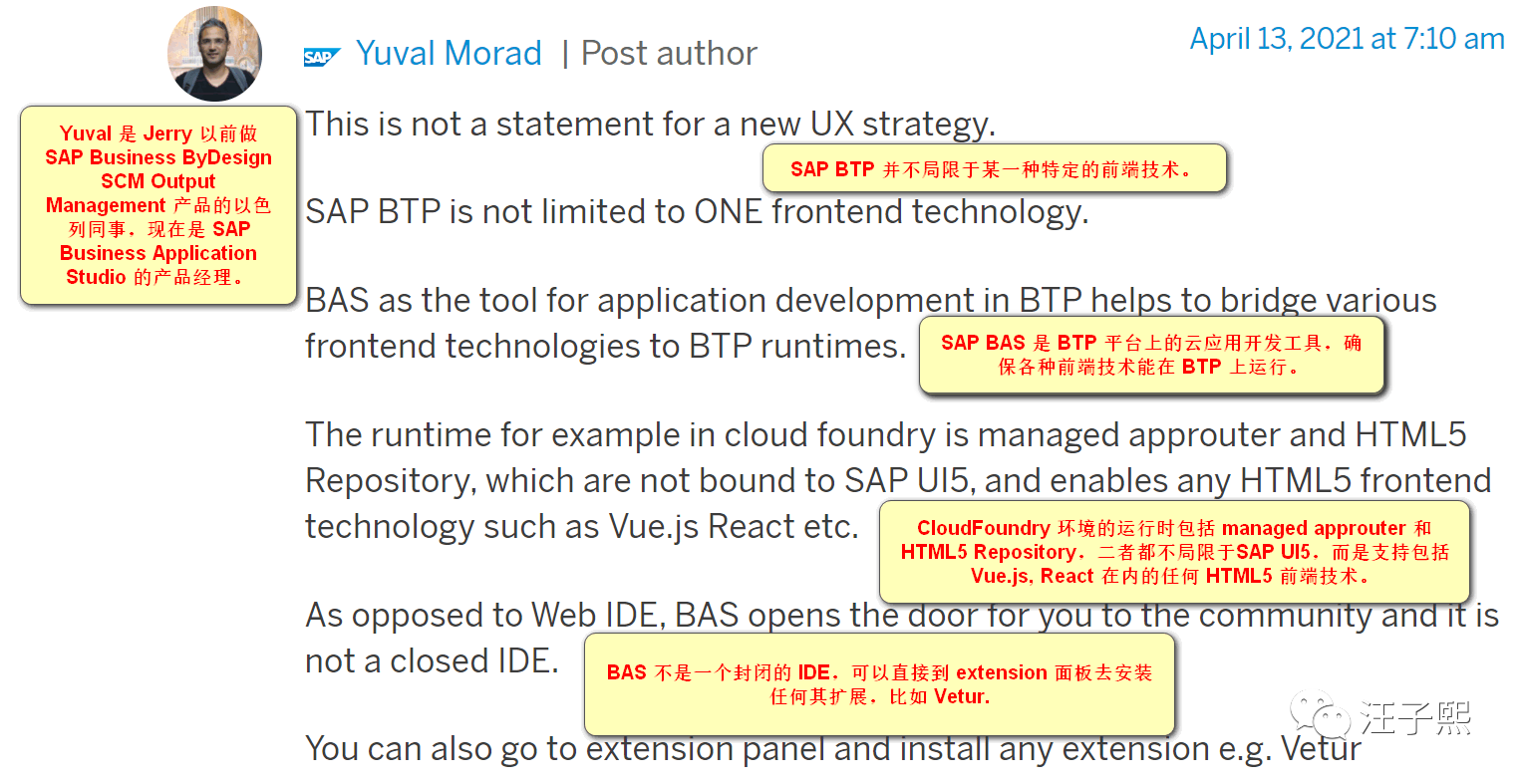
SAP 社区有一篇如何使用 SAP Business Application Studio 进行 Vue 应用开发的博客,SAP WebIDE 和 Business Application Studio 的产品经理 Yuval,在评论区里回答网友提问时,提供了下列有用的信息:

同之前 SAP云平台 Neo 环境上传统的 Full Stack WebIDE 相比,SAP Business Application Studio 是 SAP Business Technology Platform 上的云应用开发工具,并不局限于 SAP UI5 技术,而是支持包括 Vue.js, React 在内的任何 HTML5 前端开发技术。
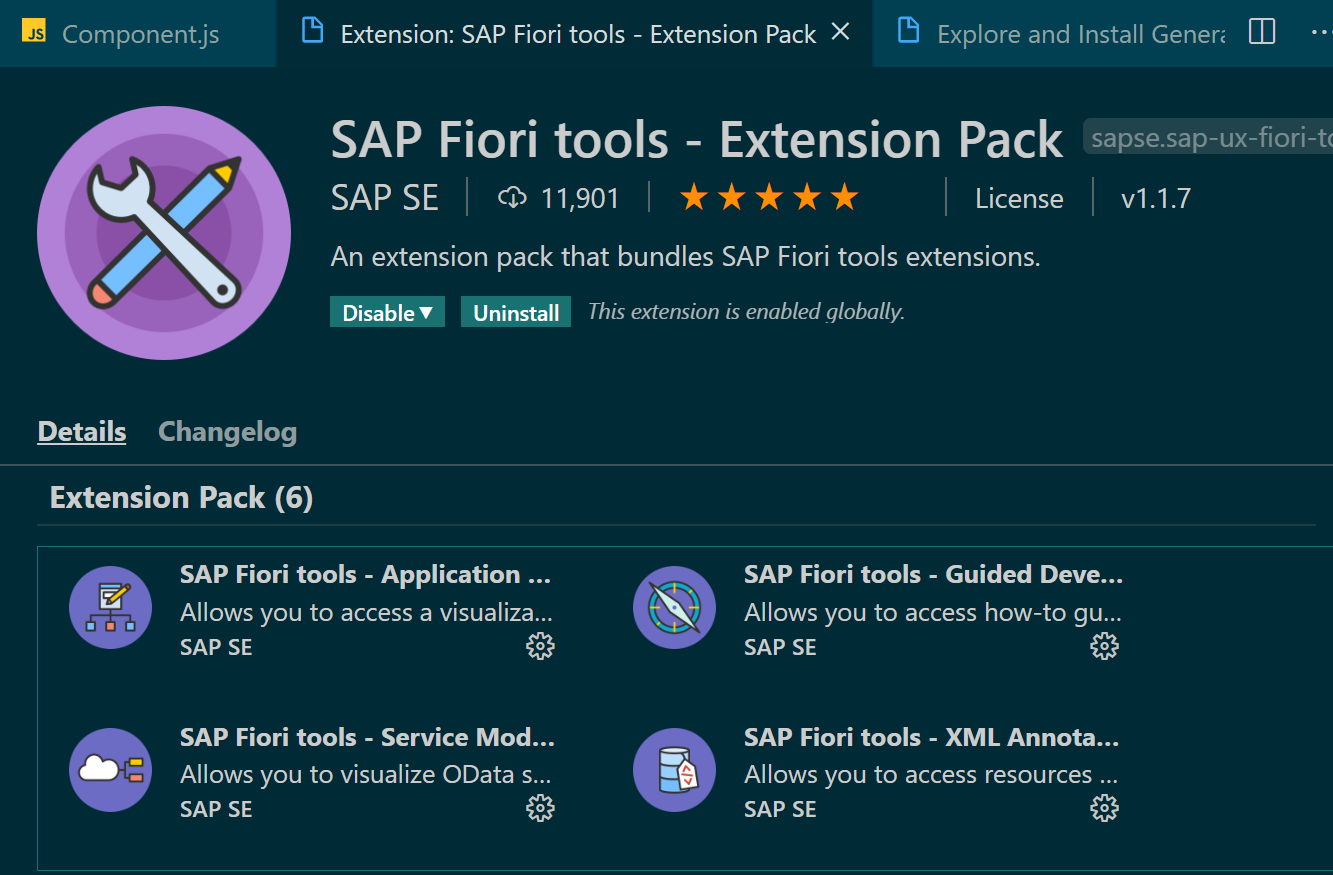
SAP Business Application Studio 支持安装各种 Extensions,因而能够从容适配云时代不断涌现的各种新技术。借助一个被称为 SAP Fiori tools 的扩展包,SAP Business Application Studio 能方便地创建 SAP Fiori Elements 应用。SAP Fiori tools 也能在本地安装的 Visual Studio Code 里使用。

因此,SAP Business Application Studio / Visual Studio Code,都是 SAP 推荐用来开发 SAP Fiori Elements 应用的工具。
关于 SAP Business Application Studio 的更多介绍,请参考 Jerry 的文章:
SAP新一代全栈开发工具:SAP Business Application Studio
回到本文标题,用 Visual Studio Code 创建的 SAP Fiori Elements 应用,如何对其做二次开发?
根据需求实现的难易程度不同,可以采取 Adaptation 和 Extension 的方式来完成二次开发。
-
所谓 Adaptation,就是修改 SAP Fiori Elements 应用的 manifest.json 文件,来实现一些复杂度较低的需求。
-
所谓 Extension,就是通过 Jerry 之前的文章 SAP产品增强技术回顾 里介绍的 SAP UI5 ExtensionHook 技术,创建 SAP Fiori Elements Extension 并进行 JavaScript 的定制代码开发。
先看 Adaptation 的一个实际例子。
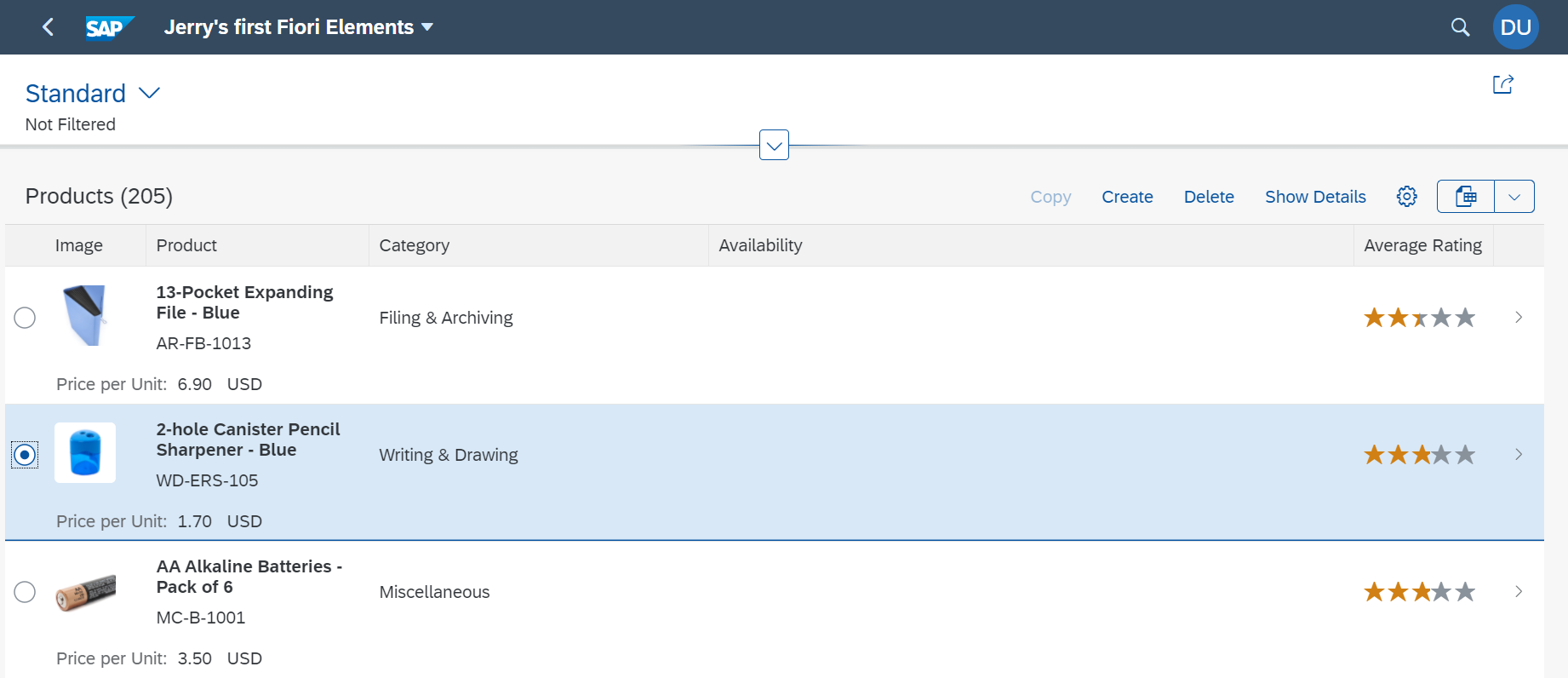
通过 Jerry 上一篇文章 在没有任何前端开发经验的基础上, 创建第一个 SAP Fiori Elements 应用 介绍的步骤,创建的 Fiori Elements 应用的表格部分,只支持单选,即下图表格行项目最左端的圆形选择控件。

下面我在 Visual Studio Code 里通过 Adaptation 方式,将该表格改成支持多项选择。
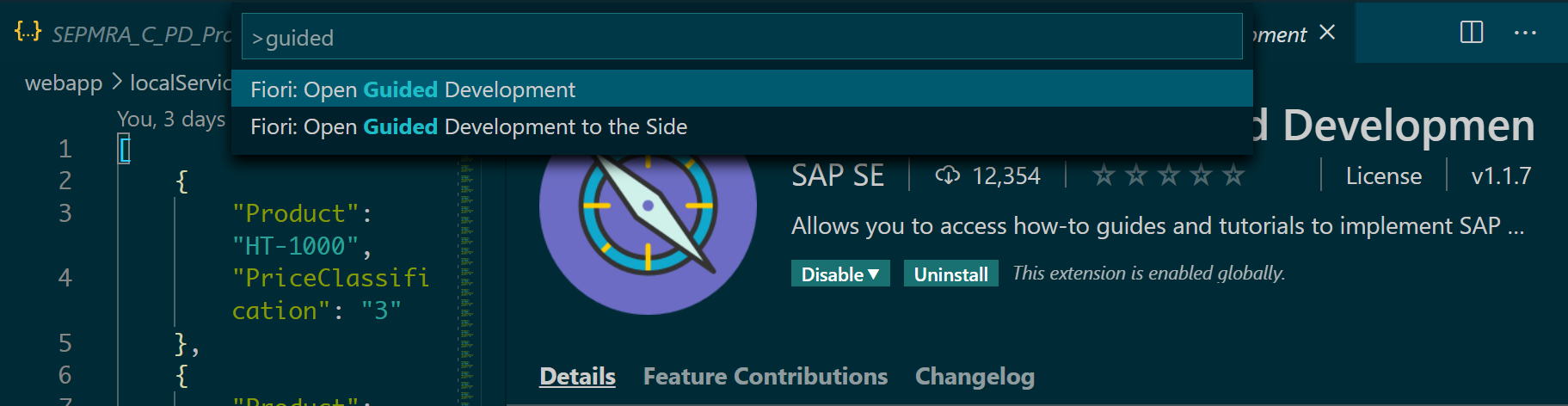
Ctrl+Shift+P,打开 Guided Development,这也是 SAP Fiori tools 扩展包里的扩展之一:

该扩展提供了若干向导,指引开发者通过一系列步骤,完成 Fiori Elements 应用的 Adaptation.
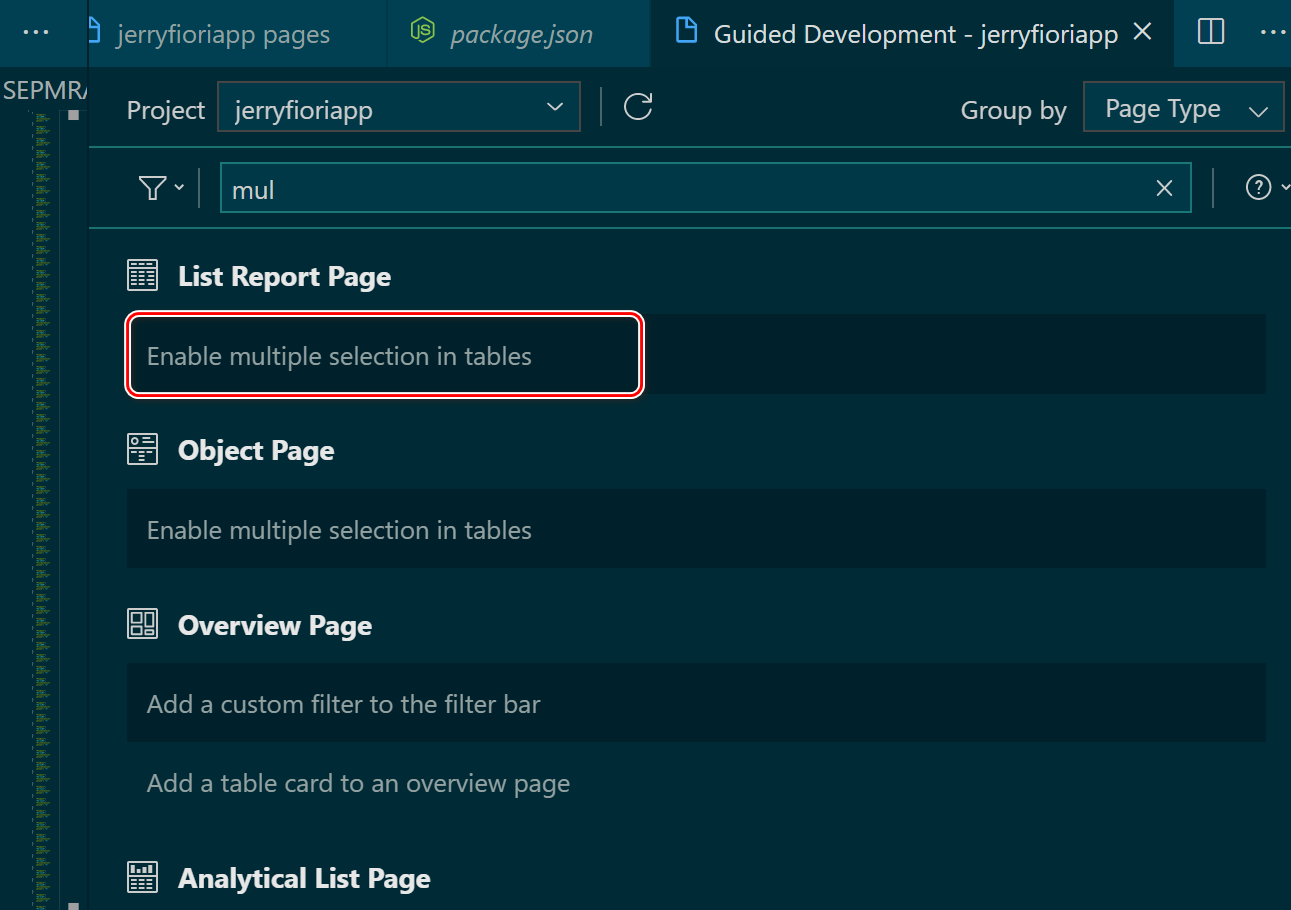
因为我想让表格支持多选,所以选择 List Report Page - Enable Multiple selection in tables:

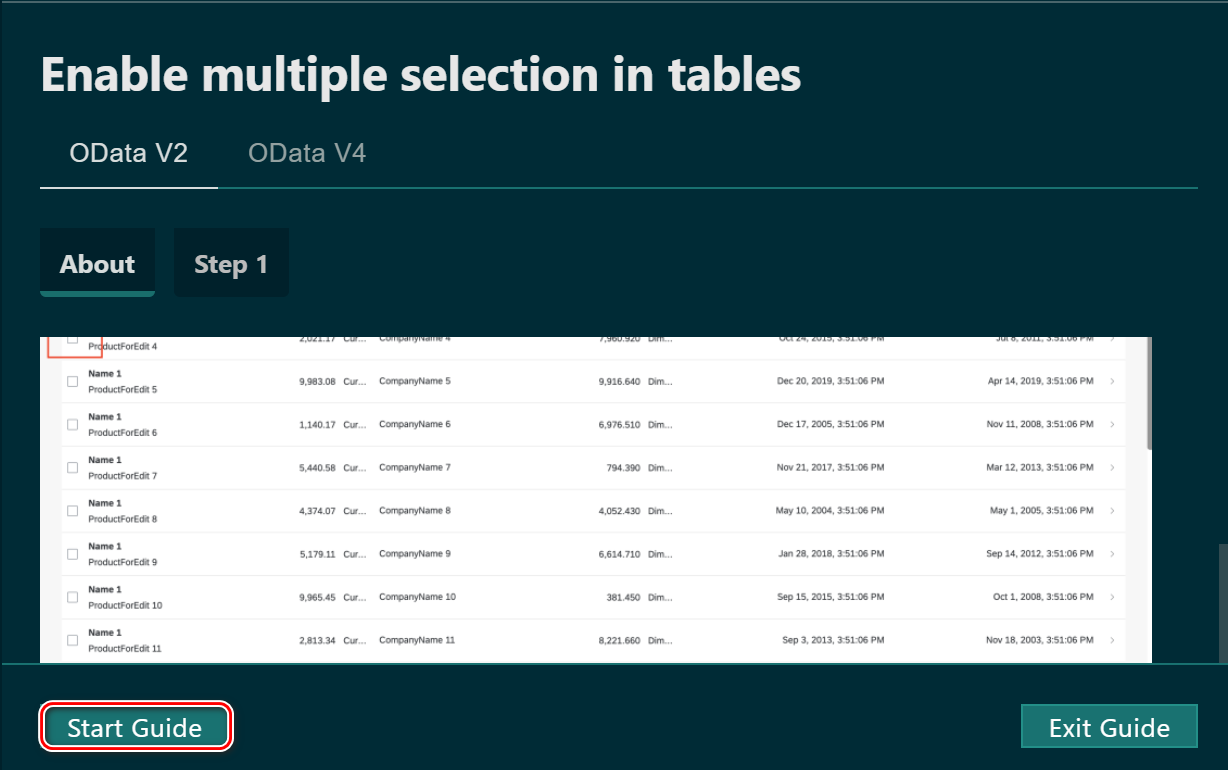
点击 Start Guide,

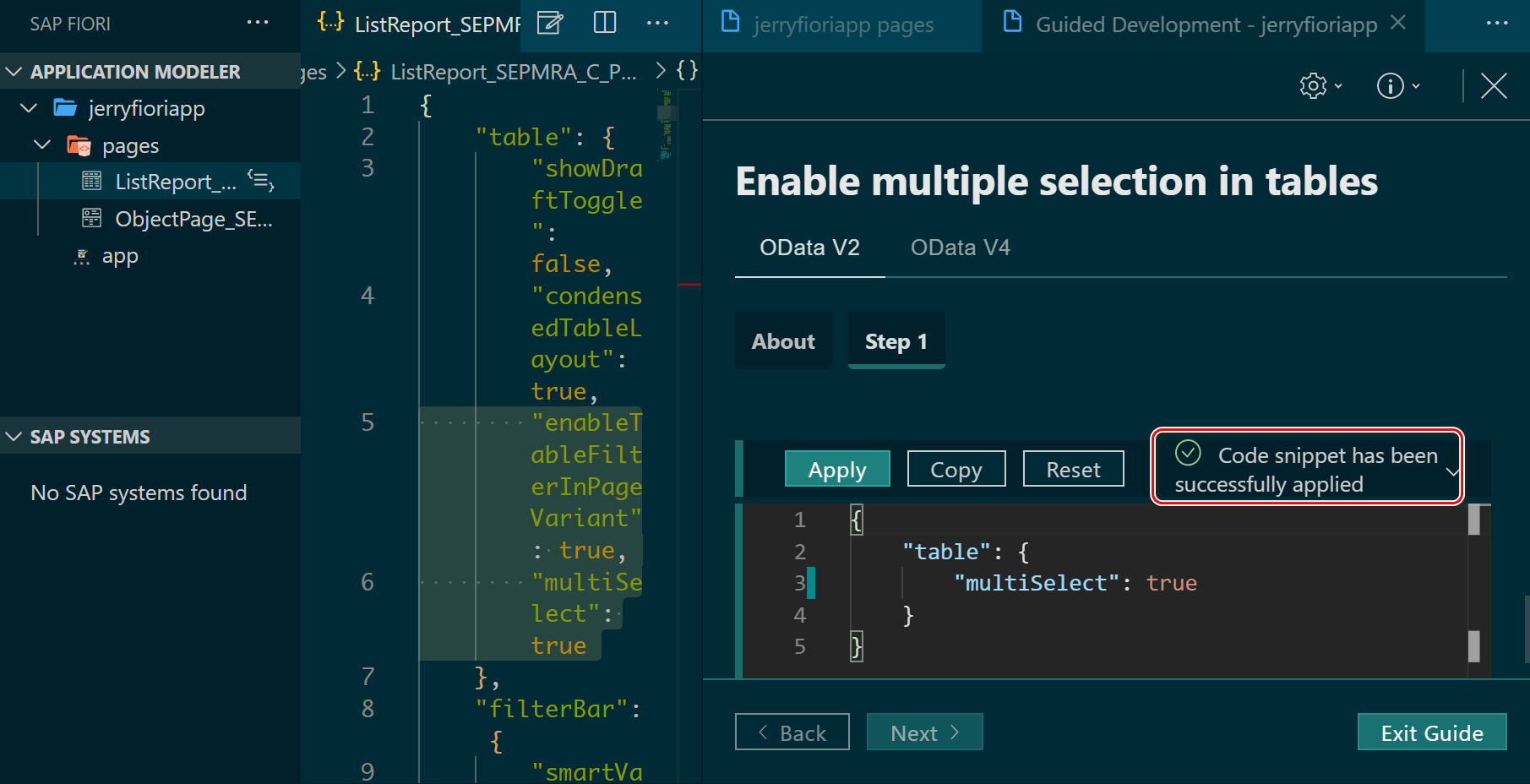
Adaptation 向导会自动定位到 manifest.json 对应区域,并显示相应的代码。
下图的含义是,只需在 manifest.json 文件里给 table 字段添加上 multiSelect 为 true 的属性,即可让 Fiori Elements List Report 应用的表格,支持多选。点击 Apply,即可自动完成对 manifest.json 的修改,结束 Adaptation.

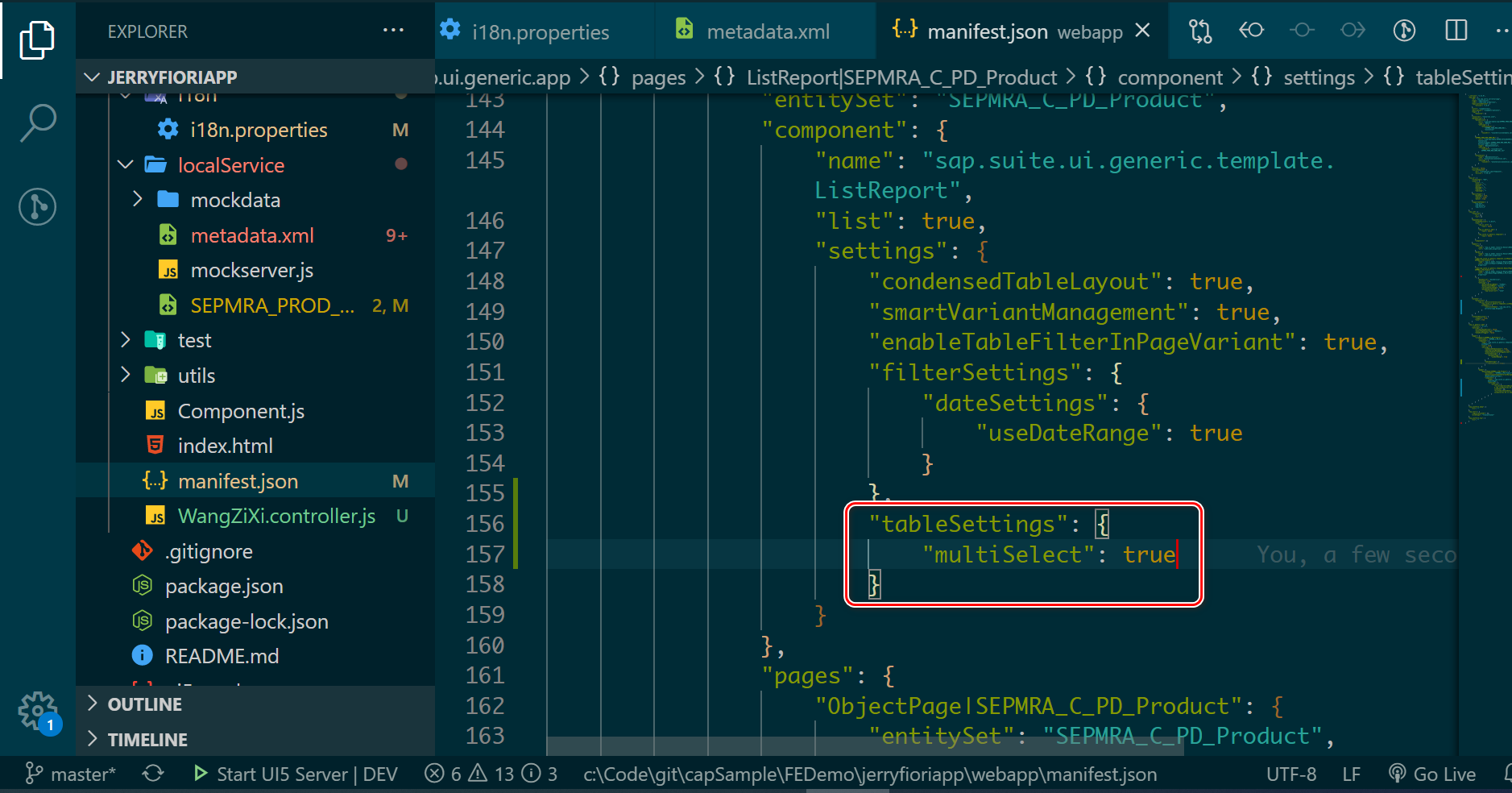
修改之后的 manifest.json 区域如下图所示。也就是说,如果对于 manifest.json 里支持的属性设置非常熟悉的话,可以直接编辑该文件,无需使用 Fiori Guided Development 扩展。
"extends": {
"extensions": {
"sap.ui.controllerExtensions": {
"sap.suite.ui.generic.template.ListReport.view.ListReport": {
"controllerName": "com.sap.jerry.jerryfioriapp.WangZiXi"
}
}
}
},

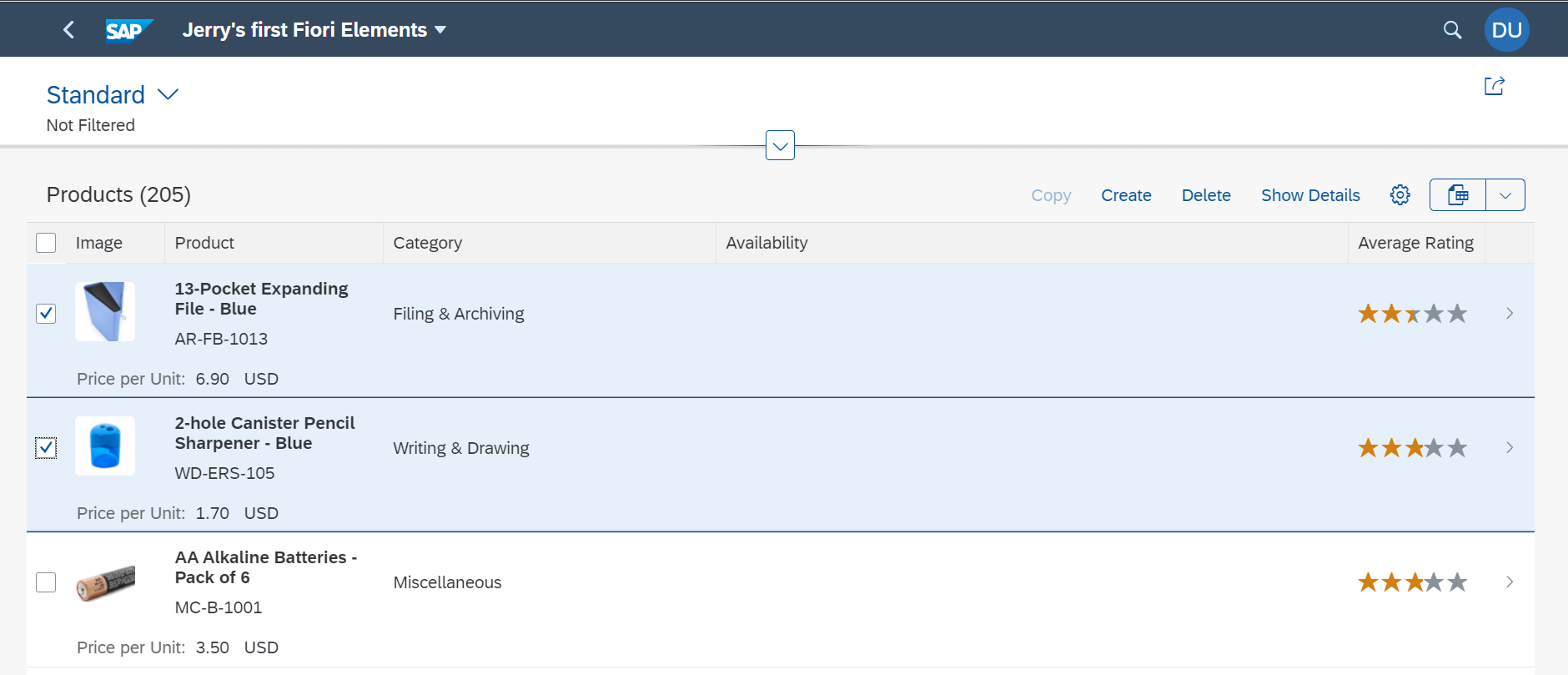
现在表格的选择模式已经变成多选了:

而如果想对该 SAP Fiori Elements 应用编写 JavaScript 自定义逻辑,需要采取 SAP UI5 的 Extension 技术。ABAP 开发人员可以把这个技术看作是 JavaScript 版本的 BAdI.
在 manifest.json extends 区域注册一个 extension,类型为 sap.ui.controllerExtensions,子类型为 sap.suite.ui.generic.template.ListReport.view.ListReport.
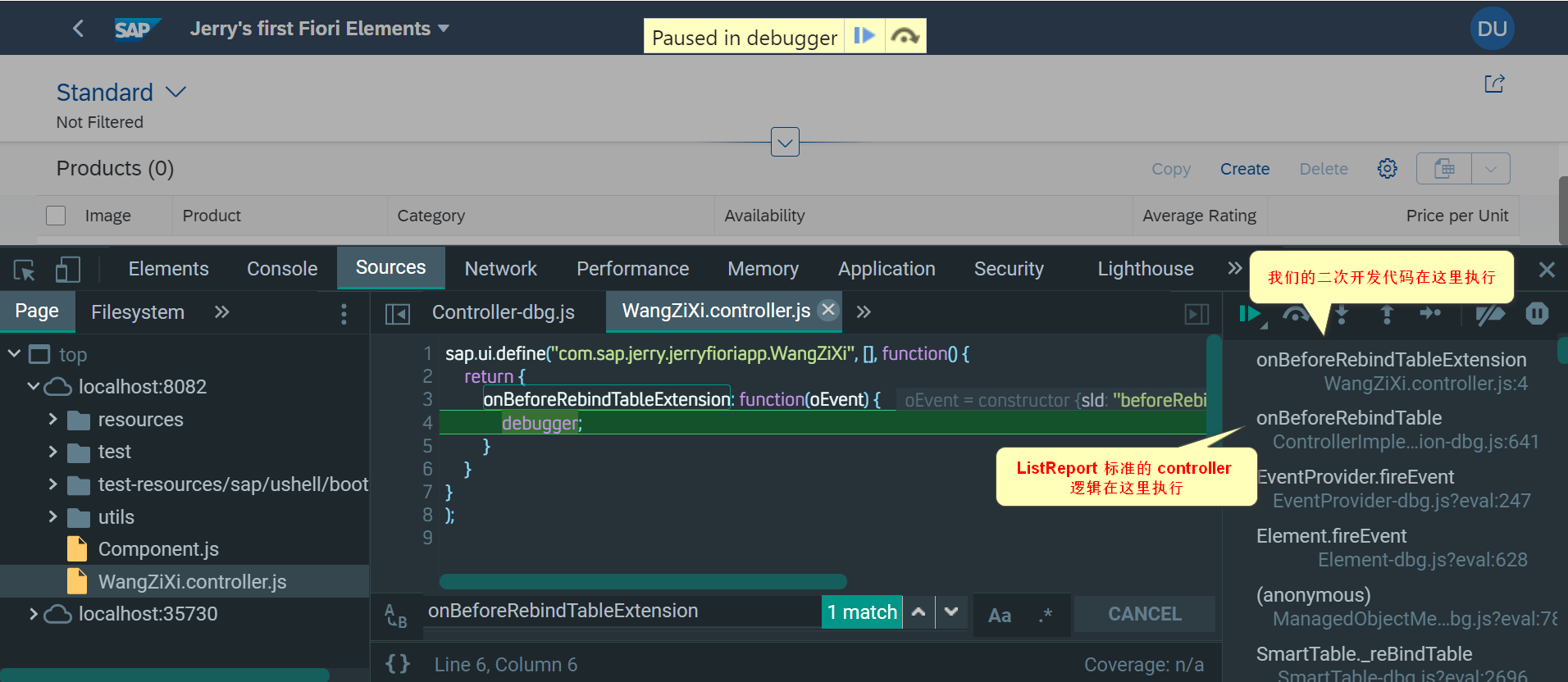
下图的语义是,开发人员希望定义一个由字段 controllerName 指定的 controller extension,来扩展 SAP Fiori Elements List Report 标准的 controller.

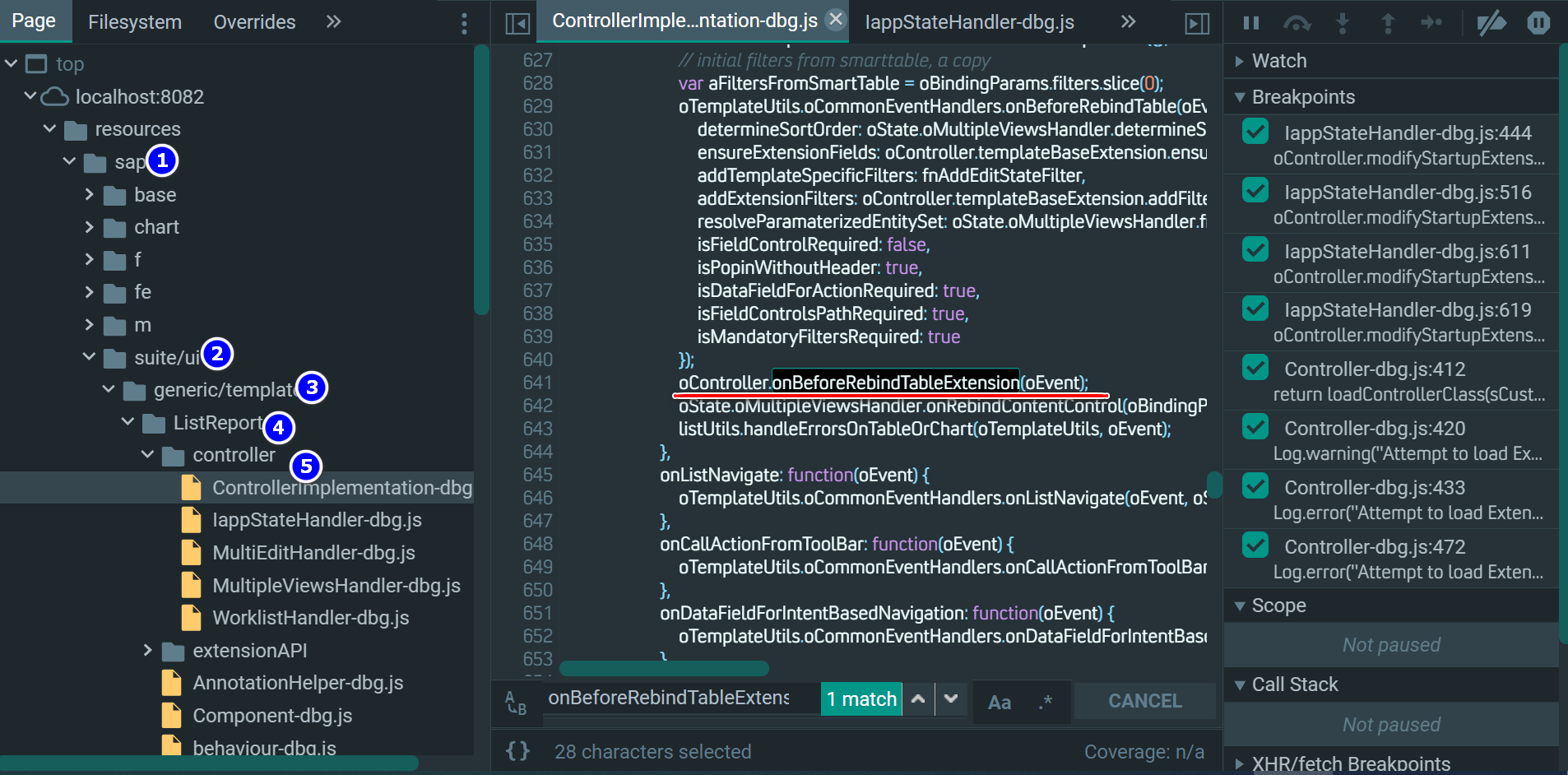
SAP Fiori Elements ListReport 标准的 controller,其实现代码位于 sap.suite.ui.generic.template.ListReport.controller 的 ControllerImplementation.js 里。

这个标准的 Controller 里,第 641 行代码调用 onBeforeRebindTableExtension 方法。假设我们想重新实现该方法,在表格渲染前执行一些自定义逻辑,则可以将这些自定义逻辑,实现在 manifest.json 注册的 controller extension 里。
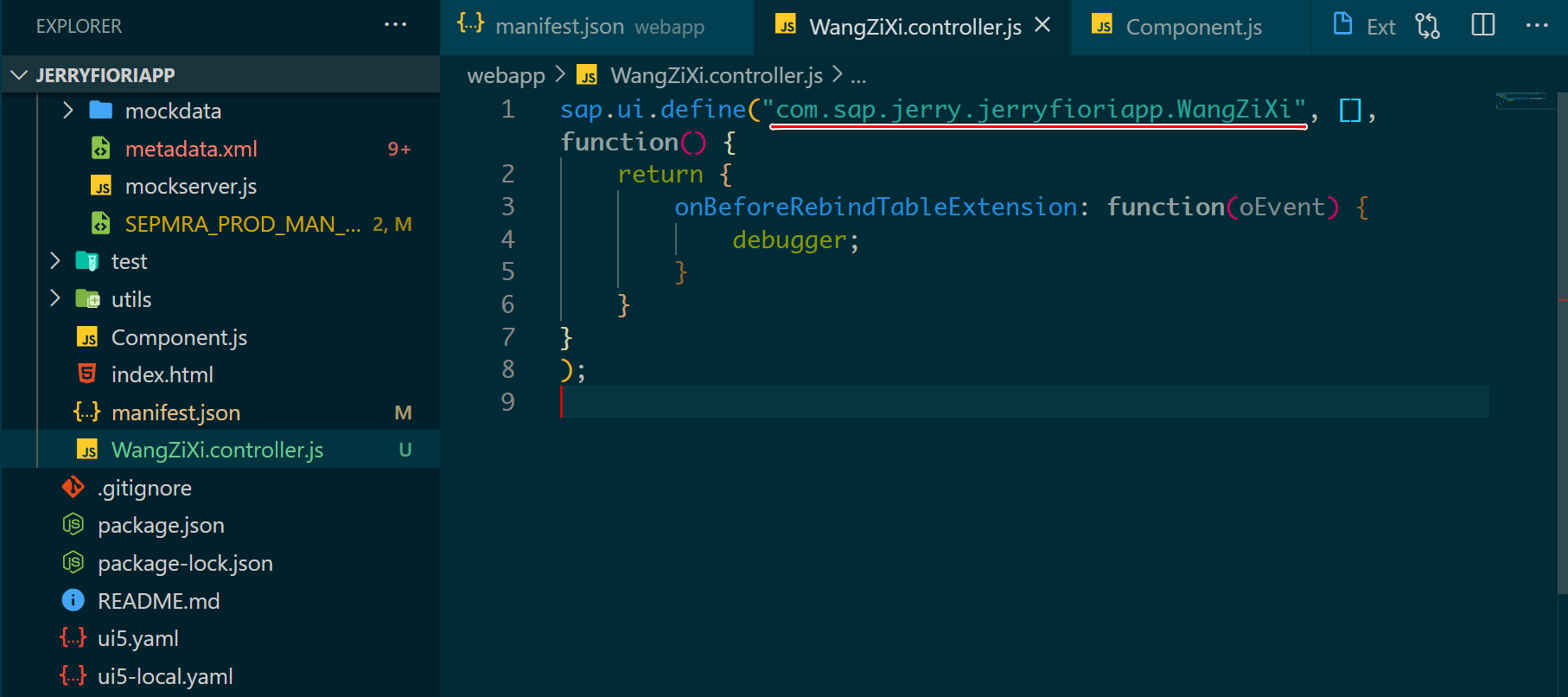
注意 controller extension 的实现文件里,sap.ui.define 的第一个参数声明的 controller 名称,必须和 manifest.json 里注册的 controllerName 字段保持一致。
sap.ui.define("com.sap.jerry.jerryfioriapp.WangZiXi", [], function() {
return {
onBeforeRebindTableExtension: function(oEvent) {
debugger;
}
}
}
);

这样,运行时,在 Fiori Elements List Report 表格被渲染之前,我们的二次开发代码就能被框架调用:

Jerry 后续会分享更多关于 SAP Fiori Elements 的开发和扩展知识,敬请持续关注。感谢阅读。
更多阅读
更多Jerry的原创文章,尽在:"汪子熙":
