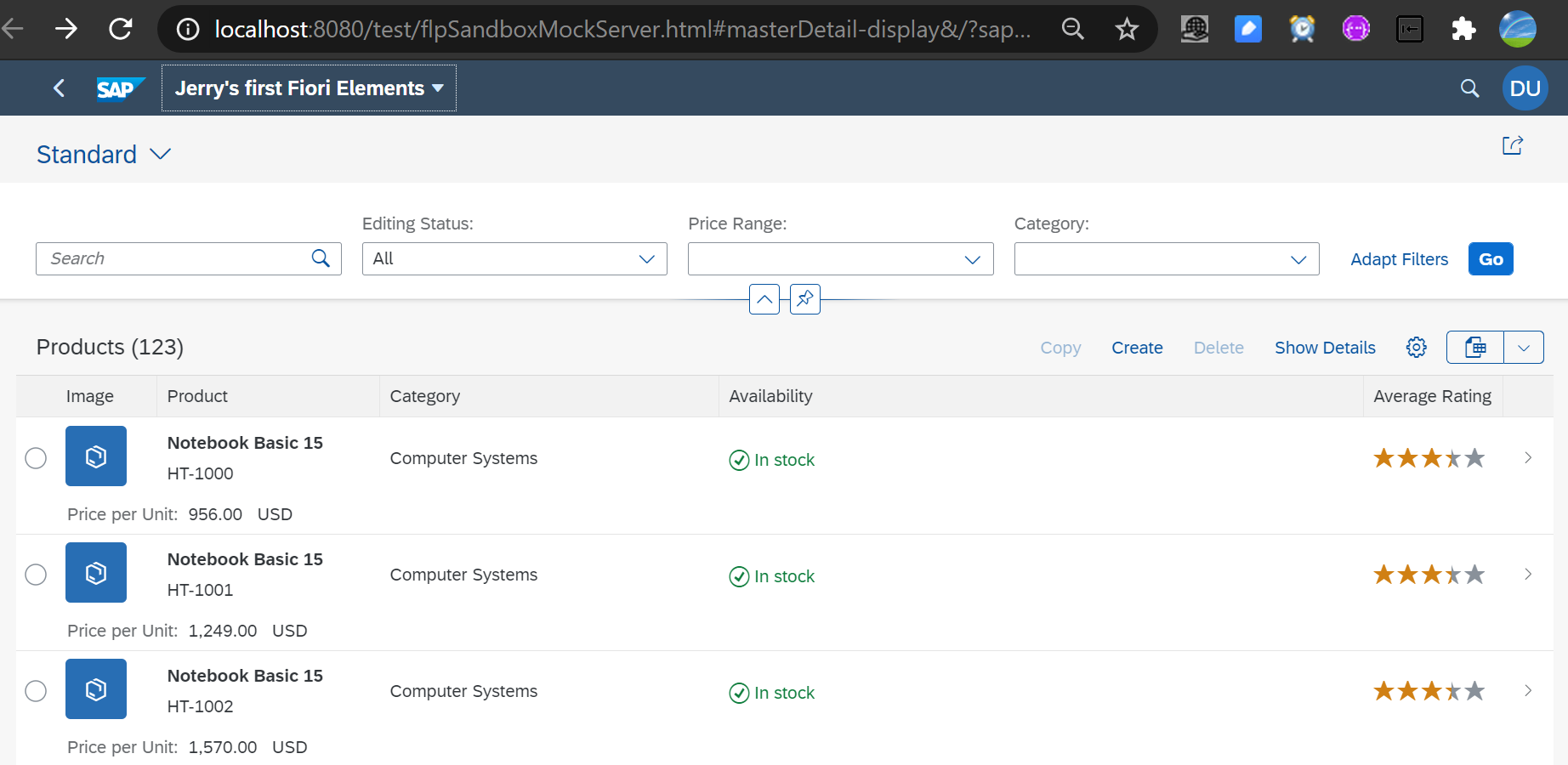
打开 Jerry 前一篇文章 在没有任何前端开发经验的基础上, 创建第一个 SAP Fiori Elements 应用 创建的 Fiori Elements 应用:

在 localService 文件夹下新建 mockdata 文件夹,这里面存放的就是我们启动 mock server后,在 Fiori Elements 应用里,显示的本地数据。
mockdata 文件夹里的实际内容,请从这个链接获得:
https://download.csdn.net/download/i042416/16685743

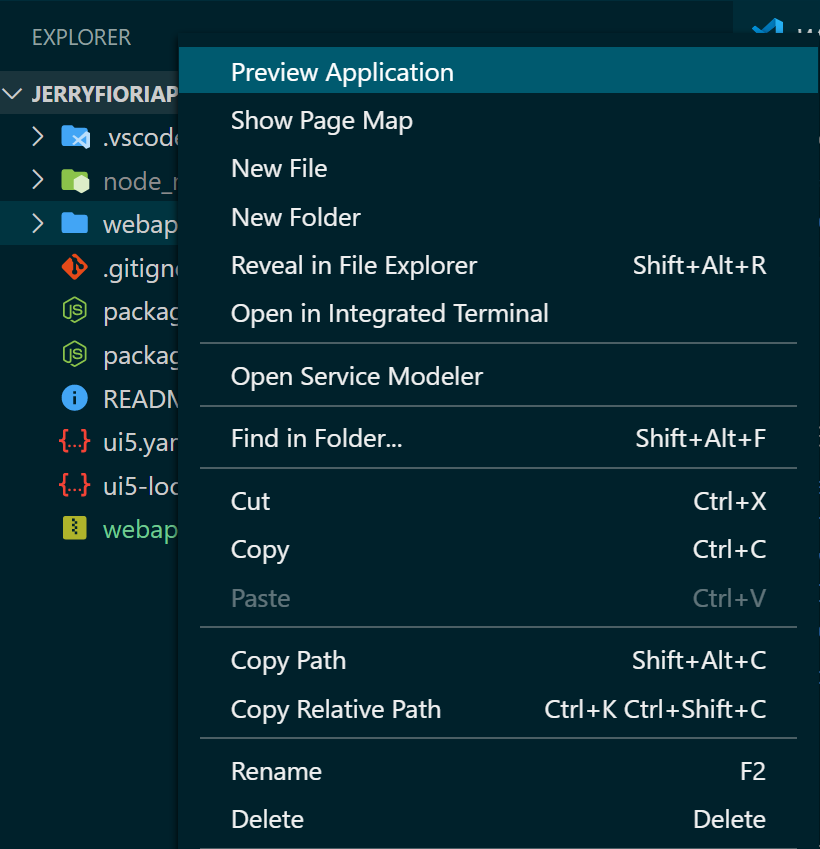
之后对着项目右键,选择 Preview Application:

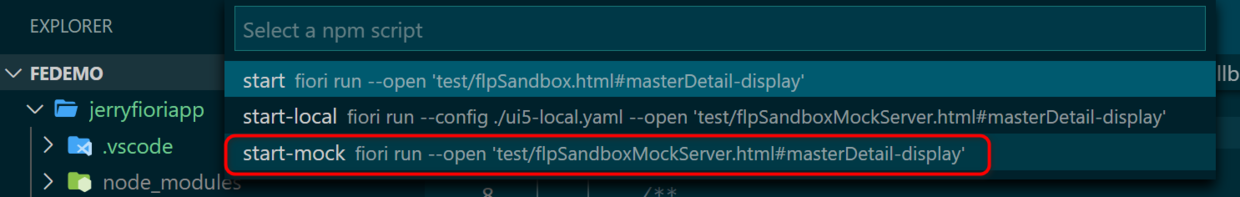
选择 start-mock:

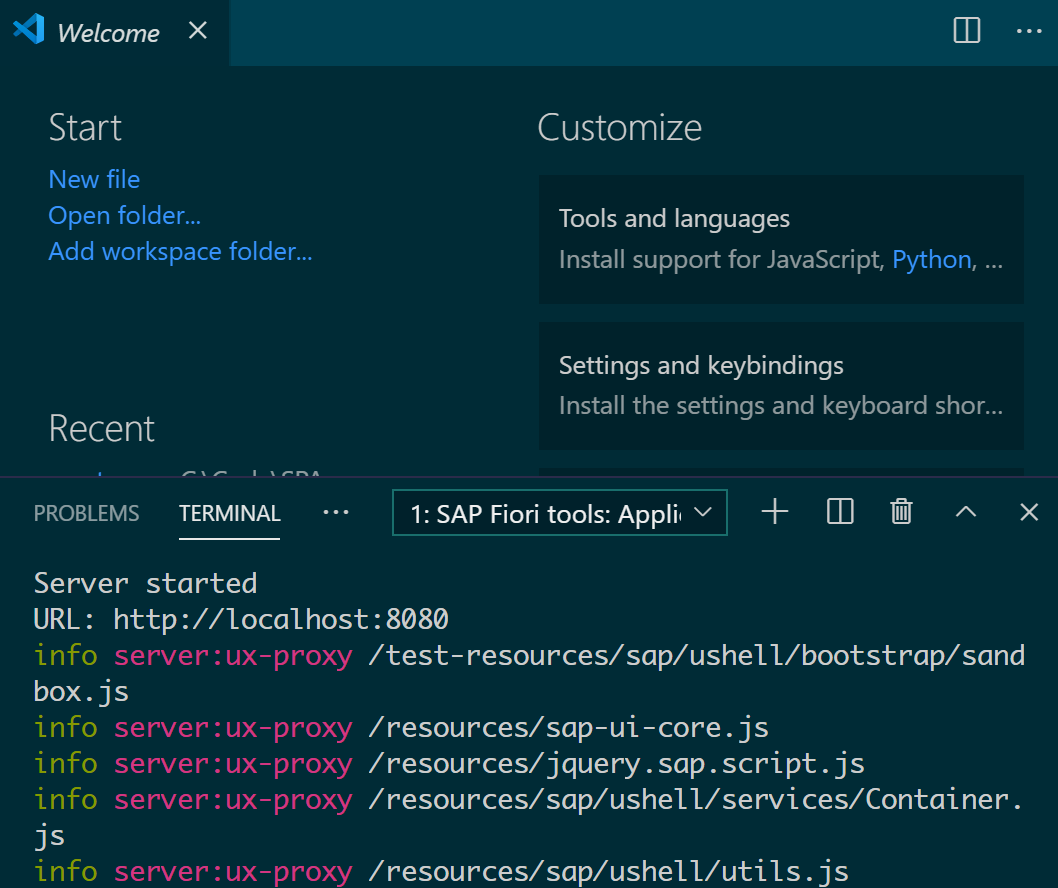
下面是启动时的控制台输出:

PS C:CodegitcapSampleFEDemo> cd "c:CodegitcapSampleFEDemojerryfioriapp"
PS C:CodegitcapSampleFEDemojerryfioriapp> npm run start-mock
jerryfioriapp@0.0.1 start-mock C:CodegitcapSampleFEDemojerryfioriapp
fiori run --open 'test/flpSandboxMockServer.html#masterDetail-display'
Fiori tools CLI.
info server:ux-proxy Starting fiori-tools-proxy using following configuration:
info server:ux-proxy proxy: ''
info server:ux-proxy ignoreCertError: 'false'
info server:ux-proxy backend: [{"path":"/sap","url":"https://sapes5.sapdevcenter.com"}]
info server:ux-proxy ui5: {"url":"https://ui5.sap.com","version":null,"path":["/resources","/test-resources"]}
info server:ux-proxy debug: 'false'
info server:ux-proxy Backend proxy started for https://sapes5.sapdevcenter.com /sap
info server:ux-proxy UI5 proxy started for https://ui5.sap.com
info server:liveload Livereload middleware started for port 35730 and path C:CodegitcapSampleFEDemojerryfioriappwebapp
Server started
URL: http://localhost:8082

更多Jerry的原创文章,尽在:"汪子熙":
