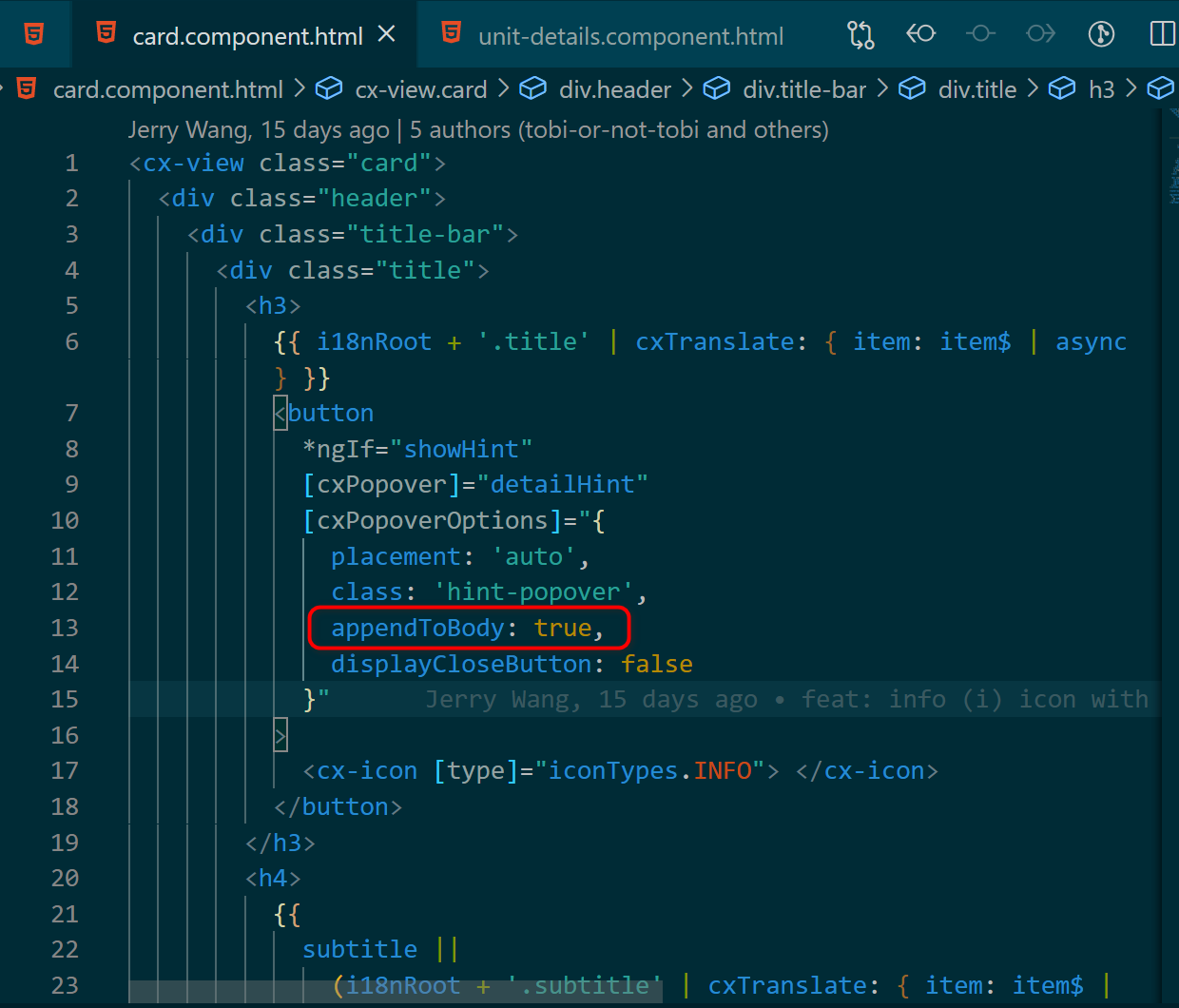
Popover Component的 appendToBody如果设置成true:

则其 DOM 元素会出现在 body 节点的 末尾:

当我点击屏幕任意空白位置时,这个Popover 对话框会自动消失。

准确的说,是从 DOM tree中移除,而不是设置成invisible.
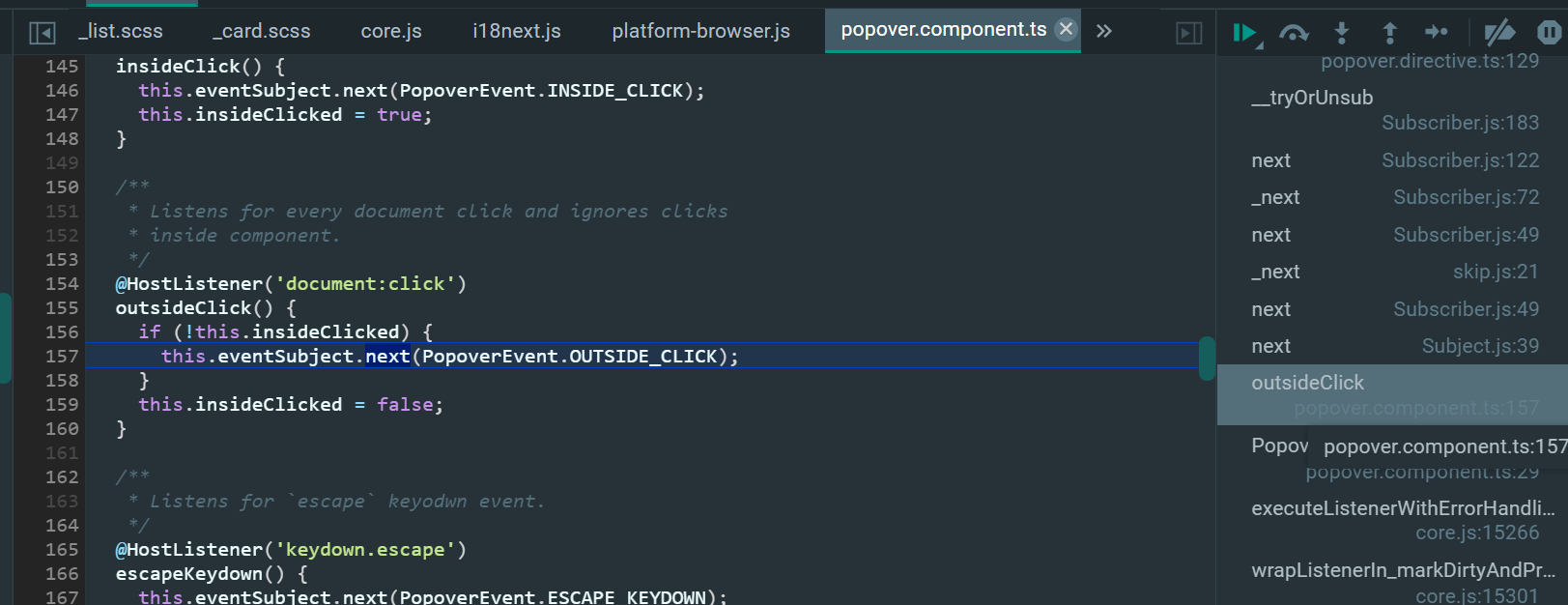
Popover 自定义指令的实现源代码里,会通过@HostListener来监控宿主元素的 document:click 事件。

如果this.insideClicked为false,说明是outside_click, 因此使用eventSubject发送这个事件。
这里要解决两个问题:
- this.insideClicked 的标志位什么时候设置的?
- 通过EventSubject发送的诸如OUTSIDE_CLICK的事件,监听者是谁?
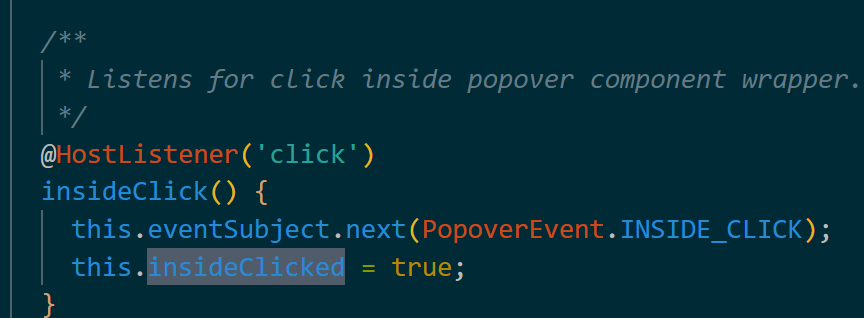
首先解决第一个问题。如果Popover本身的宿主元素,即Popover Component wrapper被点击,this.insideClicked被置为true,同时发送PopoverEvent.INSIDE_CLICK事件:

否则,当document:click事件触发时,说明Popover Component wrapper 之外的区域被点击,此时发送PopoverEvent.OUTSIDE_CLICK事件:

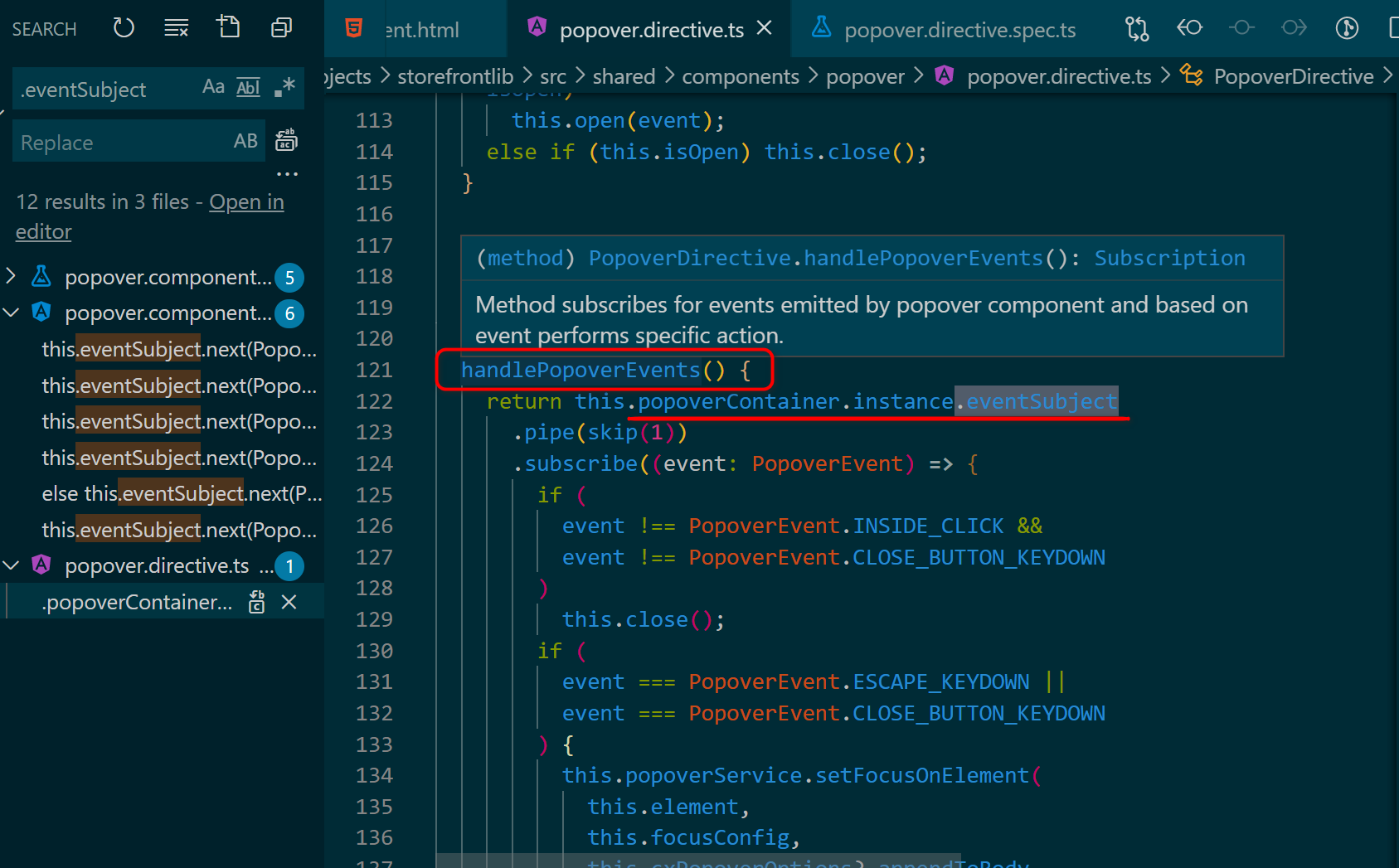
第二个问题:
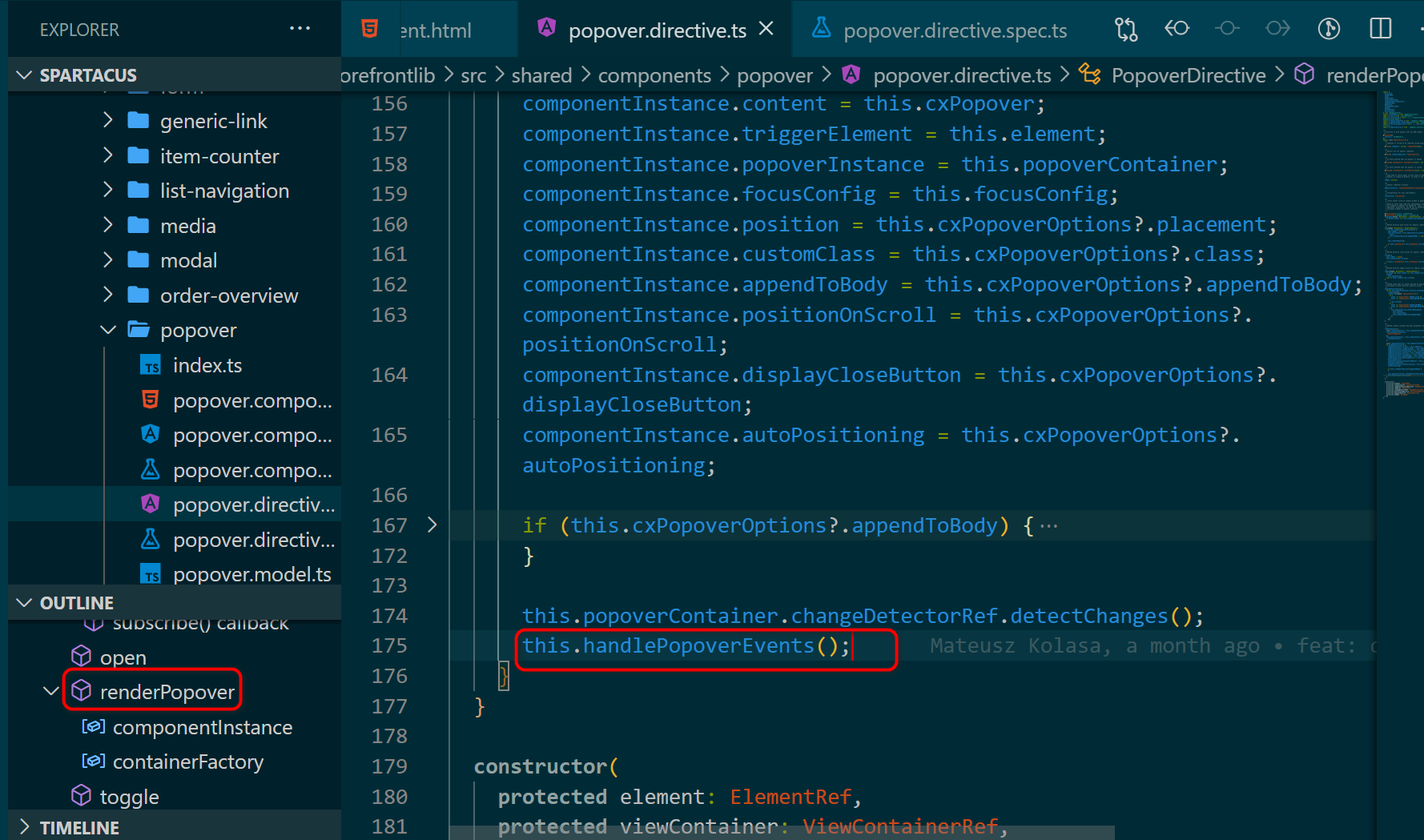
在handlePopoverEvents方法的this.popoverContainer.instance.eventSubject.subscribe里,注册EventSubject对应事件的处理函数:

函数handlePopoverEvents在Popover 实例创建后,执行其方法renderPopover时被调用:

注意,this.viewContainer.clear方法调用,触发 DOM 元素被删除的原生操作。

更多Jerry的原创文章,尽在:"汪子熙":
