在使用本文章介绍的步骤进行SAP Spartacus Storefront在服务器端渲染模式(SSR)下的调试之前,请您确保已经按照如下帮助文档的介绍,已经成功启用了服务器端渲染:
https://sap.github.io/spartacus-docs/server-side-rendering-in-spartacus/
并且成功通过下列命令行启动了Spartacus Storefront:
node dist/standalone/server/main.js

本文介绍SAP Spartacus Storefront工作于服务器端渲染模式下时,如何对其进行调试:
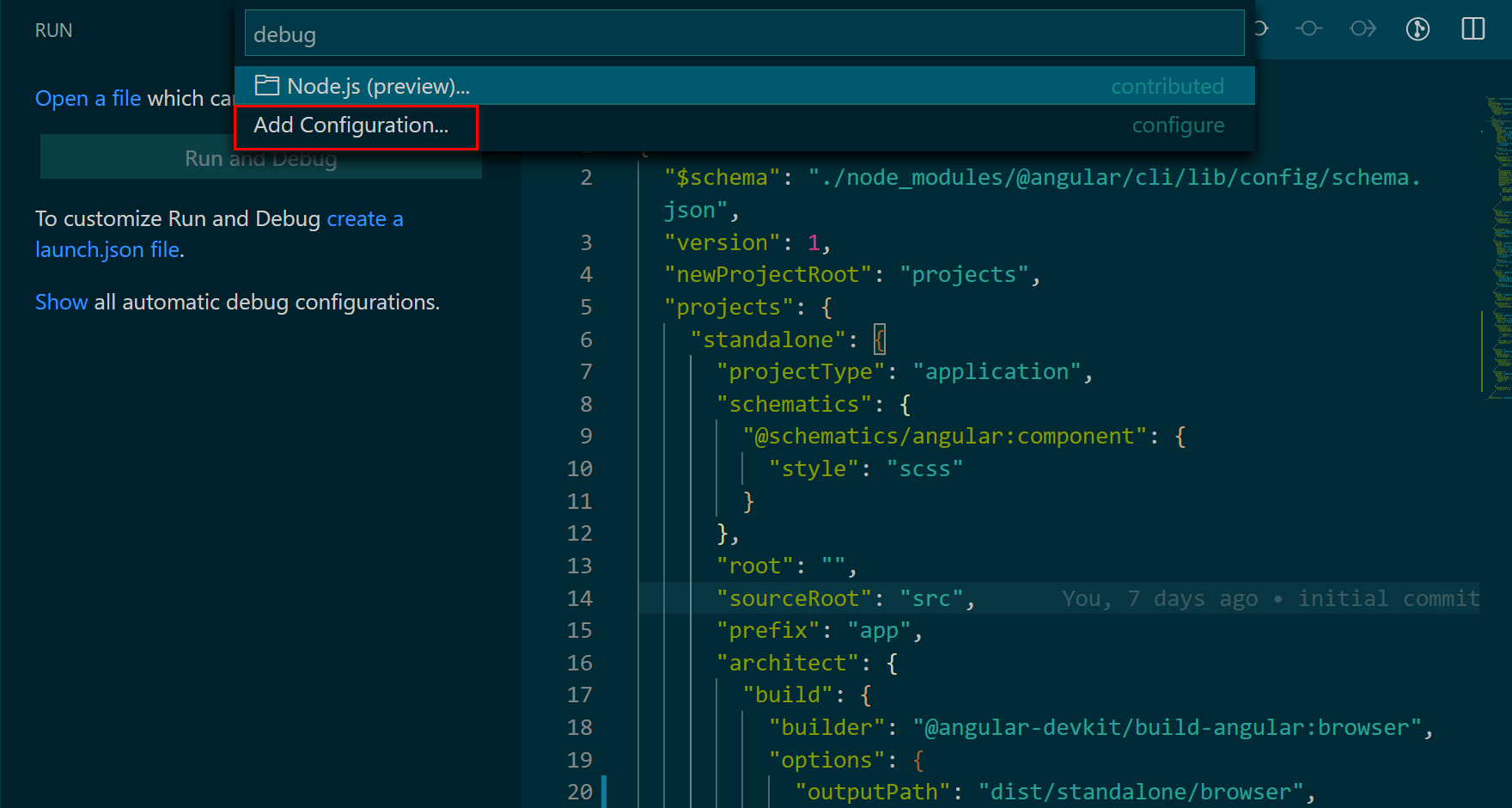
Ctrl+Shift+D, 打开Visual Studio Code的调试面板:

添加一个新的调试配置:

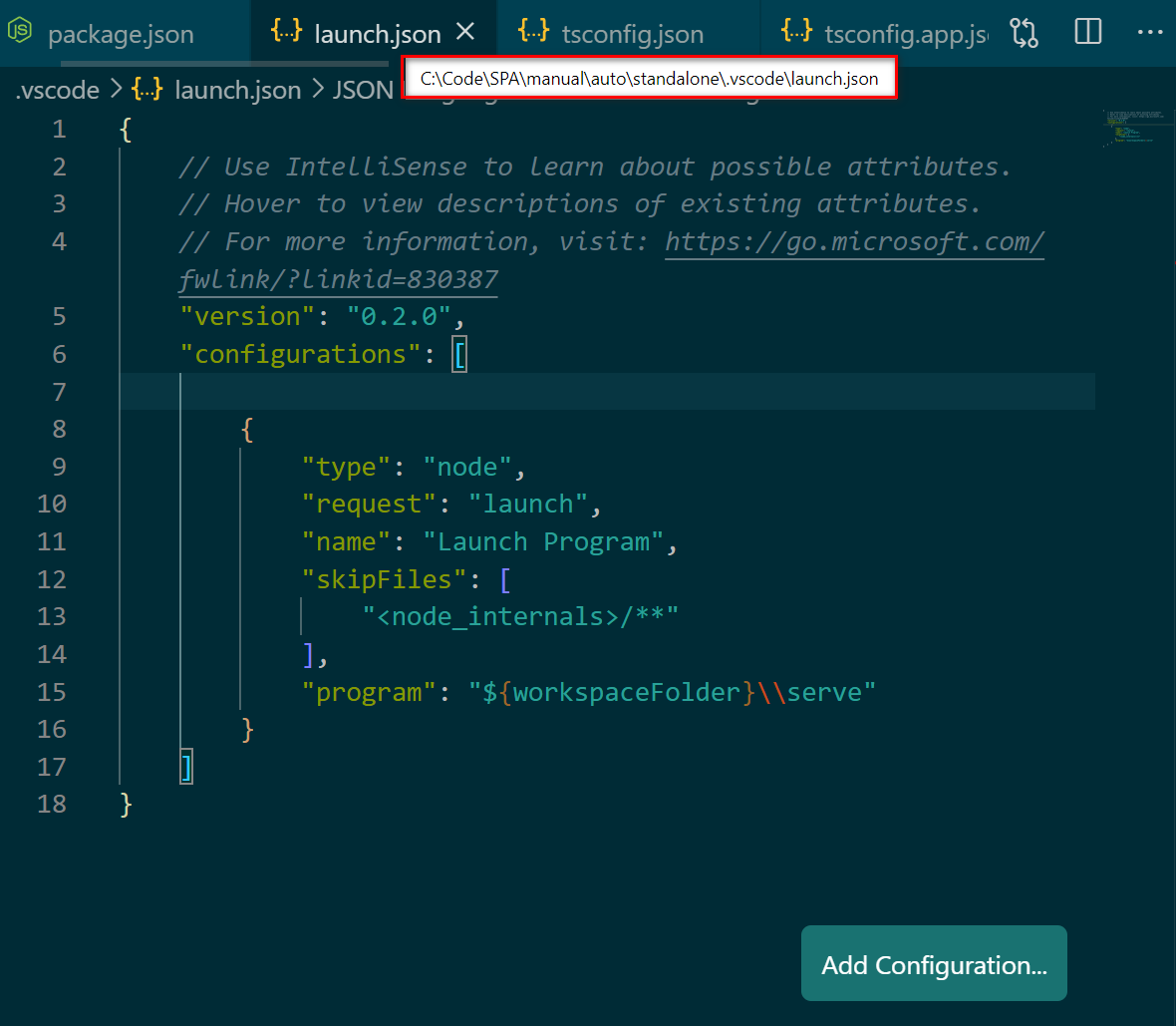
点击下图底部的“Add Configuration”:

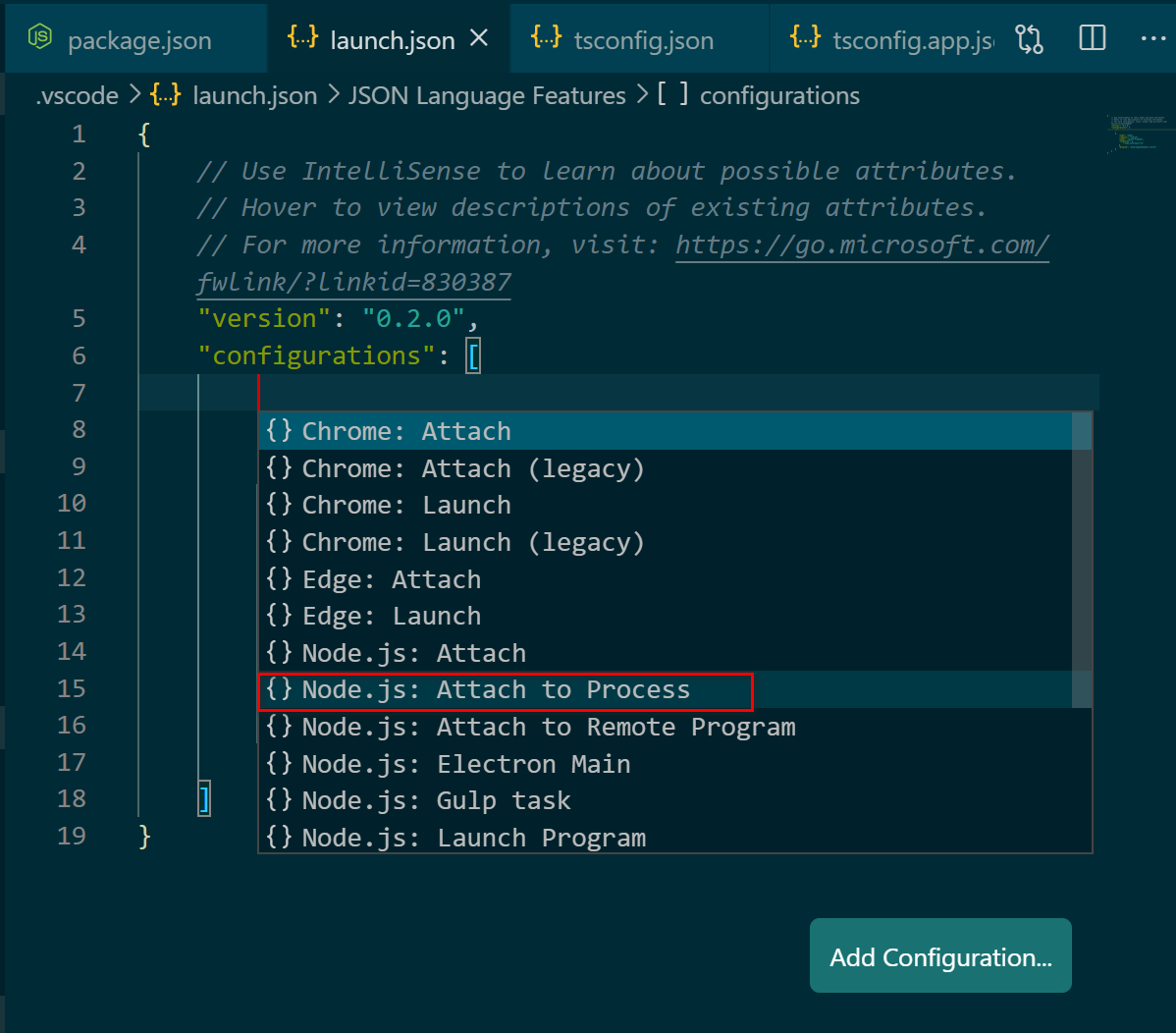
选择“Node.js: Attach to Process”

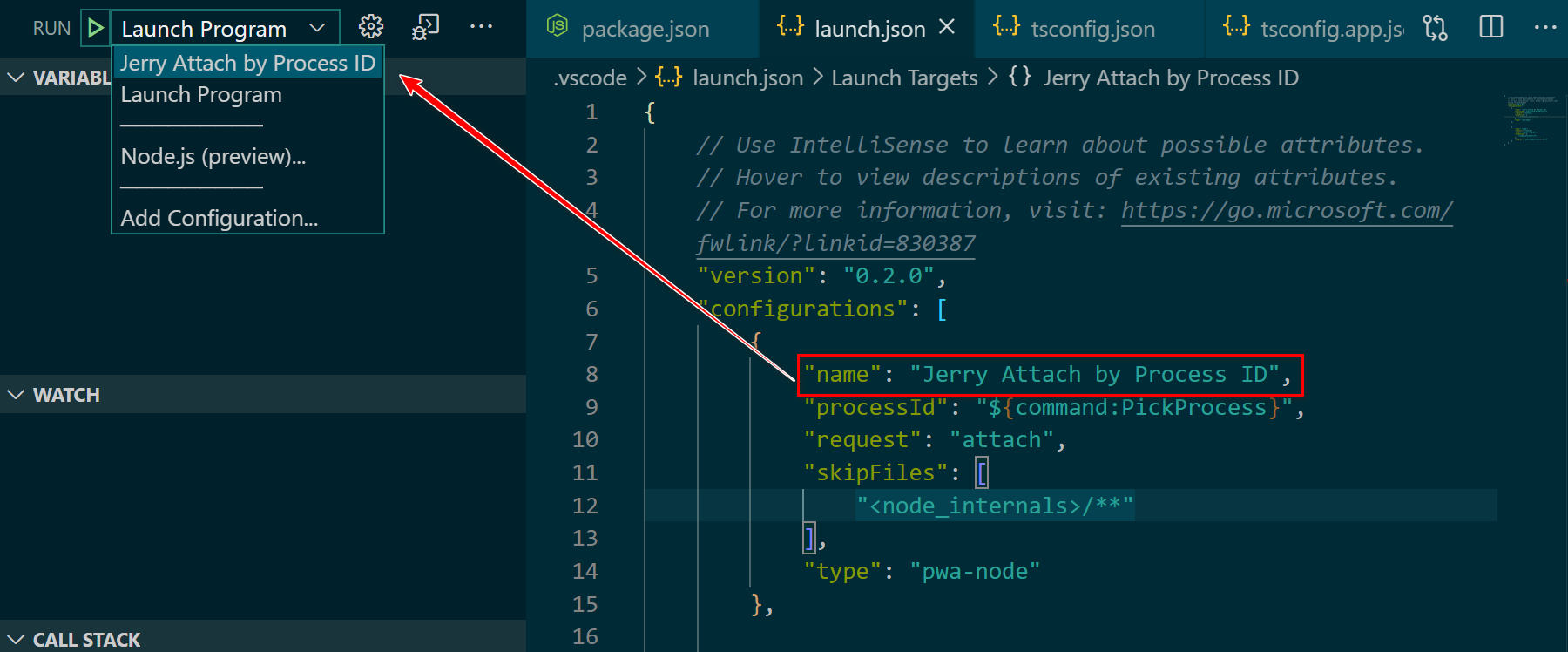
根据实际需要更改新建好的第8行的debug配置名称:

运行这个调试配置:

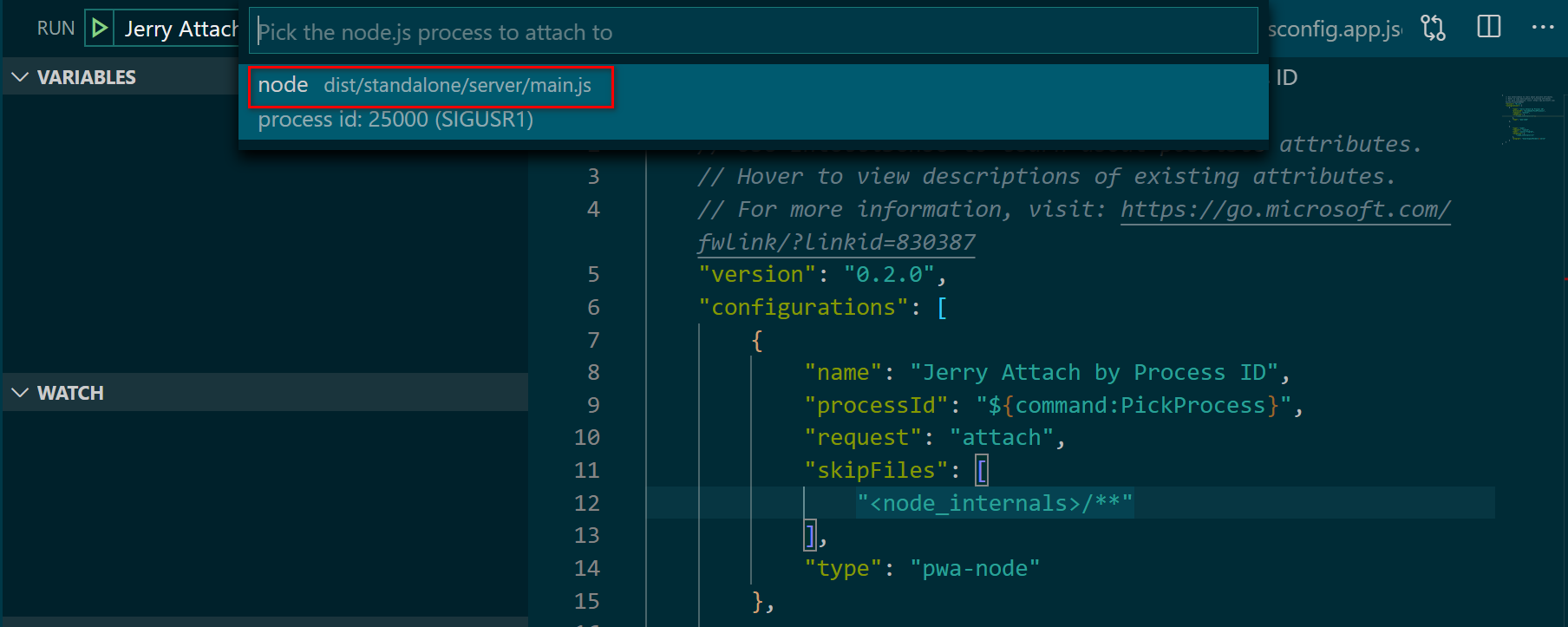
在Visual Studio Code里能够观察到处于运行状态中的node进程:

选择这个进程后,在Visual Studio Code的call stack标签页里,就能看到一个处于RUNNING状态的进程了,现在就可以设置断点开始调试了:

接下来的调试,就和一般的在Visual Studio Code里调试nodejs应用没有什么区别了:

把Visual Studio Code breakpoints面板里的Caught Exceptions和Uncaught Exceptions的勾打上,这样一旦Spartacus在SSR模式下运行遇到错误,断点会自动触发:

更多Jerry的原创文章,尽在:"汪子熙":
