HTML是什么?
HTML是一种标记语言(markup language),它不是一种编程语言。
HTML使用标签来描述网页。不像python编程语言一样,有逻辑什么的,这个标记语言是没有逻辑的
本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页。对于不同的浏览器,对同一个标签可能会有不同的解释。(兼容性问题)
网页文件的扩展名:.html或.htm
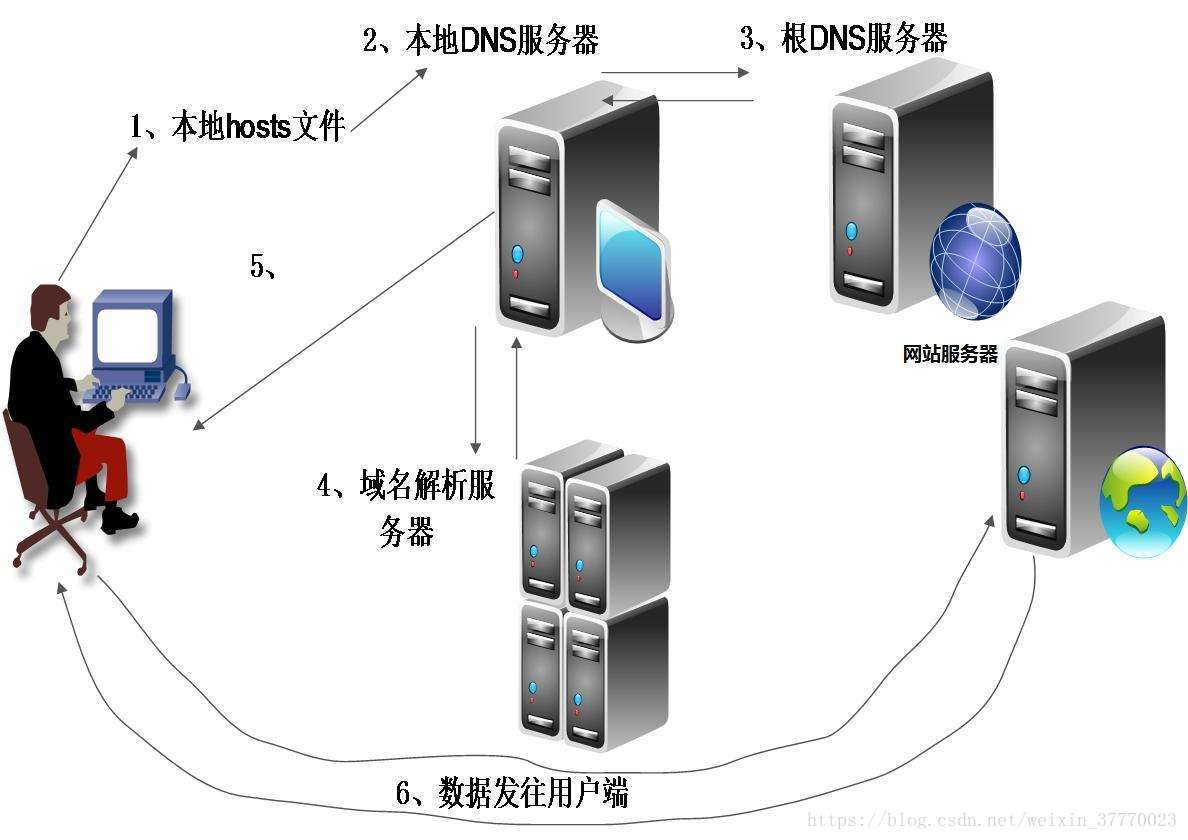
DNS域名解析
域名 -- ip地址 -- 192.168.1.10
https://192.168.1.10:80 -- www.jd.com -- DNS解析 默认80端口{'www.jd.com':'192.168.1.10',}
域名解析是把域名指向网站空间IP,让人们通过注册的域名可以方便地访问到网站的一种服务。IP地址是网络上标识站点的数字地址,为了方便记忆,采用域名来代替IP地址标识站点地址。域名解析就是域名到IP地址的转换过程。域名的解析工作由DNS服务器完成。
互联网中的地址是数字的IP地址,域名解析的作用主要就是为了便于记忆。
本地电脑如何通过修改hosts文件实现域名本地解析
参考百度经验https://jingyan.baidu.com/article/47a29f24963cb7c0142399d5.html
从你在浏览器输入URL回车之后。整个请求和响应过程
浏览器向DNS服务器查找输入URL对应的IP地址。
DNS服务器返回网站的IP地址。
浏览器根据IP地址与目标web服务器在80端口上建立TCP连接
浏览器获取请求页面的html代码。
浏览器在显示窗口内渲染HTML。
窗口关闭时,浏览器终止与服务器的连接。
HTTP有啥特点
HTTP 是一个属于应用层的面向对象的协议,HTTP 协议一共有五大特点:1、支持客户/服务器模式;2、简单快速;3、灵活;4、无连接;5、无状态。
无连接
1.支持客户/服务器模式。
2.简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
3.灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type(Content-Type是HTTP包中用来表示内容类型的标识)加以标记。
4.无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
5.无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
80端口
80端口是为HTTP(HyperText Transport Protocol)即超文本传输协议开放的,此为上网冲浪使用次数最多的协议,主要用于WWW(World Wide Web)即万维网传输信息的协议。
可以通过HTTP地址(即常说的“网址”)加“: 80”来访问网站,因为浏览网页服务默认的端口号都是80,因此只需输入网址即可,不用输入“: 80”了。
知名端口即众所周知的端口号,范围从0到1023,这些端口号一般固定分配给一些服务。比如21端口分配给FTP服务,25端口分配给SMTP(简单邮件传输协议)服务,80端口分配给HTTP服务,135端口分配给RPC(远程过程调用)服务等等。
80是http协议的默认端口,是在输入网站的时候其实浏览器(非IE)已经帮你输入协议了,所以你输入http://baidu.com,其实是访问http://baidu.com:80。而8080,一般用与webcahe,完全不一样的两个,比如linux服务器里apache默认跑80端口,而apache-tomcat默认跑8080端口,其实端口没有实际意义只是一个接口,主要是看服务的监听端口。
从0~65535全部是标准端口,但是从0~1024号端口是系统端口,用户无法修改
从1025~65534端口是系统为用户预留的端口,而65535号端口为系统保留
一个服务对应一个端口
一个软件可以对应多个服务
请求和响应
请求:浏览器socket客户端给服务端发信息
响应:服务端socket给客户端回信息
HTML文档结构
<!DOCTYPE html>
<html lang="zh-CN"> #这个lang表示语言,zh-CN是中文的意思,就是说,你整个文档的内容以中文为主,如果以英文为主,就写成lang='en'
<head>
<meta charset="UTF-8">
<title>css样式优先级</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>声明为HTML5文档。
<html>、</html>是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。
<head>、</head>定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据,配置信息等,是给浏览器看的,你看到的是在body标签里面写的。
<title>、</title>定义了网页标题,在浏览器标题栏显示。(修改一下title中的内容,然后看一下浏览器,你就会发现title是什么了)
<body>、</body>之间的文本是可见的网页主体内容。
HTML标签格式,严格封闭
HTML标签是由尖括号包围的关键字,如<html>, <div>等
HTML标签通常是成对出现的,比如:<div>和</div>,第一个标签是开始,第二个标签是结束。结束标签会有斜线。
也有一部分标签是单独呈现的,比如:<br/>、<hr/>、<img src="1.jpg" />等。
标签里面可以有若干属性,也可以不带属性。
标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
有些属性是没有特殊的效果的,而有些属性是有效果的,比如 <h1 s='name'>xxx<h1/>,其中s='name'是没什么效果的,而<a src='http://www.baidu.com'>xxx</a>,你会看到一些效果,可以点击,有下划线,有颜色。
几个很重要的属性:
id:定义标签的唯一ID,HTML文档树中唯一,将来页面上的标签有很多,例如:来几个a标签,然后怎么区分这些标签呢,可以铜鼓<a id='a1'>xxx</a>,id不能重复,将来我们想找这个标签的时候,可以通过这个id的值来找到这个标签
class:为html元素定义一个或多个类名(classname)(CSS样式类名) #将css的是再说
style:规定元素的行内样式(CSS样式) #简单来个示例:<h1 style="color:red;">xx</h1>你会发现变成红色了
标签分类
两类:
内联标签(行内标签):不独占一行,内联标签只能嵌套内联标签
biusuttonspanimga
块级标签(行外标签):自己独占一行,可以嵌套内联标签和某些块级标签
h1-h6rhrpdiv
p标签:不能嵌套p标签,也不能嵌套块级标签
head标签中的标签
标签 意义
<title></title> 定义网页标题
<style></style> 定义内部样式表
<script></script> 定义JS代码或引入外部JS文件
<link/> 引入外部样式表文件
<meta/> 定义网页原信息 针对搜索引擎和更新频度的描述和关键词。
Meta详细介绍
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1.http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--2秒后跳转到对应的网址,注意引号-->
<meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com"> #如果把URL和后面的内容去掉,就是2秒钟刷新一次,这些内容了解一下就行
<!--指定文档的编码类型-->
<meta http-equiv="content-Type" charset=UTF8">
<!--告诉IE以最高级模式渲染文档-->
<meta http-equiv="x-ua-compatible" content="IE=edge"> #edge是微软的一个全新的浏览器,其实就是告诉IE浏览器,你按照最高标准来渲染我的页面,了解一下就可以啦
2.name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="description" content="是对这个文档的描述"> #是对这个文档的描述,在百度一些内容的页面上,f12打开看看
body内常用标签(重点)
基本标签(块级与内联)
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除</s>
<p>段落标签</p>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<!--换行-->
<br>
<!--水平线分割线-->
<hr>
实列
div标签和span标签(常用)
这两个标签是没有特别的样式的。
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
刚才学的标签:
块级标签:p、h1--h6、hr、div
内联标签:b、i、u、s
注意:
关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。div是可以包含div的
p标签比较特殊,不能包含块级标签,p标签也不能包含p标签。可以试一下p标签套p标签,f12你会发现三个p标签
img标签(图片)
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
注意
src的路径又分为两种:网上的一个图片路径和本地的一个相对图片路径
实列1
<img src="http://img3.imgtn.bdimg.com/it/u=1957491983,4141090214&fm=26&gp=0.jpg" alt="图片未加载" title="美女" width="100px">
a标签(超链接标签)
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
示例:
<a href="https://www.baidu.com" target="_blank">百度</a>
注意
href属性指定目标网页地址。该地址可以有几种类型:
绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
相对URL - 指当前站点中确切的路径(href="index.htm") #学django的时候会用的比较多
锚URL - 指向页面中的锚(href="#top"),博客的目录经常用到,还可以跳转到 name属性为p1的a标签上,<a name='top'>xxx</a>
注意
如果a标签什么不写就是普通文本
写了href属性, 但是里面没有值,效果:有特
殊效果,文字有颜色,有下划线,点击会刷新当前页面
target:是否新建窗口
target="_self" 当前窗口打开某个路径对应的html页面
target="_blank" 新建窗口打开某个路径对应的html页面
实列
<a href="https://www.baidu.com" target="_blank">百度</a>
可以a标签套img标签 实列如下
<a href="https://www.mi.com/"><img src="http://img3.imgtn.bdimg.com/it/u=1957491983,4141090214&fm=26&gp=0.jpg" alt="图片未加载" title="美女" width="100px"></a>
锚点实列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对到顶部</title>
<style>
div{
100px;
height: 1888px;
background-color: crimson;
}
</style>
</head>
<body>
<a href="" id="ding">我是a标签 这是顶部</a>
<div class="a">就是占地方的 哈哈哈</div>
<span id="zhong">我是sapn标签 这是中间</span>
<div class="a">就是占地方的 哈哈哈</div>
<a href="#ding">回到顶部 貌似只有a标签可以设置回到顶部</a>
<hr>
<a href="#zhong">回到中部 貌似只有a标签可以设置回到顶部</a>
</body>
</html>
运行自测
ul ol列表标签
无序列表:
<ul type="none">
<li>小强</li>
<li>小白</li>
<li>小江</li>
</ul>
有序列表:
<ol type="a" start="2">
<li>小米</li>
<li>大米</li>
<li>大大米</li>
<li>大大大米</li>
</ol>
无序列表:
type属性:
disc(实心圆点,默认值)
circle(空心圆圈)
square(实心方块)
none(无样式)
有序列表:
type属性: start是从数字几开始
1 数字列表,默认值
A 大写字母
a 小写字母
Ⅰ大写罗马
ⅰ小写罗马
实列
dl标题列表标签
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl>
实列
特殊字符
内容 对应代码
空格(html中默认是不显示空格的,也就是说通过空格键加了空格也没有多个空格的效果,加多少个都是显示一个空格效果,需要这些特殊字符才能显示出空格效果)
> >
< <
& &
¥ ¥
版权标识(写公司网站的时候会用到) ©
注册(一个圆圈里面有个R) ®
div标签和span标签(重点)
这两个标签是没有特别的样式的。<div>xxxx</div>,但是这是两个标签最大的特点,可以通过CSS来控制,就像咱们画画一样,在一个白纸上画好,还是在一个报纸上画好啊,对不对。打开个网页通过f12看一下,就发现多数都是div和span。
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
table表格标签(重点)
表格标签用<table>表示。
一个表格<table>是由表头<thead>和表格内容<tbody>组成的。
其中的每一行又是由<tr>组成的,每行中的每一格是由<td>组成的。
table
cellpadding:文字和内边框的距离
cellspacing:内边框和外边框的距离
border:边框宽度
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
如果要合并单元格先删除在设置rowspan
<table border="1" cellpadding="10" cellspacing="20">
<thead> #标题部分
<tr>#一行
<th>标题1</th>#一个单元格 表的第一行
<th>标题2</th>
<th>标题3</th>
</tr>
</thead>
<tbody> #内容部分
<tr>
<td>第1行第一个</td>
<td>第1行第二个</td>
<td>第1行第三个</td>
</tr>
<tr>
<td>第2行第一个</td>
<td>第2行第二个</td>
<td>第2行第三个</td>
</tr>
</tbody>
</table>
遇到的问题1 合并后的文字不居中
实列
实列 第1行第一个与第2行第一个 合并
<table border="1" cellpadding="10" cellspacing="20">
<thead> #标题部分
<tr>#一行
<th>标题1</th>#一个单元格 表的第一行
<th>标题2</th>
<th>标题3</th>
</tr>
</thead>
<tbody> #内容部分
<tr>
<td rowspan="2">第1行第一个</td>
<td>第1行第二个</td>
<td>第1行第三个</td>
</tr>
<tr>
<!-- 删除他 <td>第2行第一个</td>-->
<td>第2行第二个</td>
<td>第2行第三个</td>
</tr>
</tbody>
</table>
其他合并同理
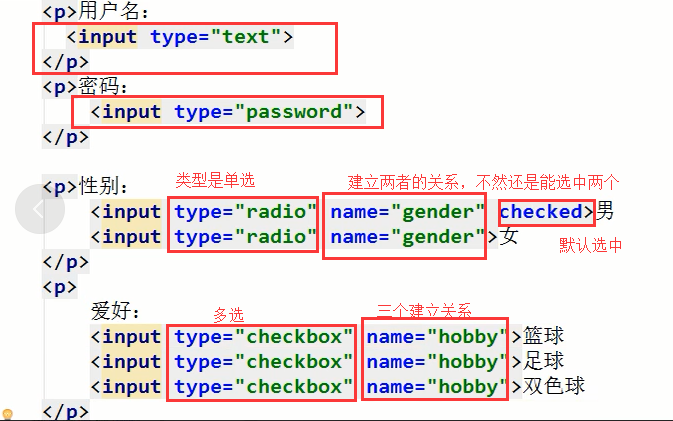
input输入标签(重要)
input文本输入框, input标签如果想将数据提交到后台,那么必须写name属性
input 选择框,必须写name属性和value属性
<input> 元素会根据不同的 type 属性,变化为多种形态。
type属性值 表现形式 对应代码
text 普通文本输入框 如果设置values 就是默认填入的 设置name就是键 输入的就是值
password 密码输入框(不显示明文) 设置name就是键 密码就是值
date 日期输入框 设置name就是键 日期就是值
checkbox 多选框 多选小方块 name设置一样同一组
radio 单选框 单选小圆框 name设置一样同一组
submit 提交按钮 配合form表单使用,页面会刷新只有在form表单中 重置 提交才有作用
reset 重置按钮 页面不会刷新,将所有输入的内容清空
button 普通按钮 可以自己改名 可以设置name value
hidden 隐藏输入框 用于认证确认是否这个页面提交
file 文件选择框 设置name就是键 内容地址就是值
属性说明:
name:表单提交时的“键”,注意和id的区别
value:表单提交时对应项的值
<form action="http://127.0.0.1:8001">
请输入账号<input type="text" name=zh>
密码输入框(不显示明文<input type="password" name=mm>
<br>
日期输入框<input type="date" name=rq>
<br>
多选框<input type="checkbox" name="hobby" value="1">
多选框1<input type="checkbox" name="hobby" value="2">
<br>
单选框<input type="radio" name="sex" value="1">
单选框1<input type="radio" name="sex" value="2">
<br>
提交按钮 配合form表单使用,页面会刷新<input type="submit">
<br>
重置按钮所有输入的内容清空 <input type="reset" value="重置" />
<br>
普通按钮<input type="button" value="普通按钮" />
<br>
隐藏输入框<input type="hidden" />
<br>
文本选择框<input type="file" name=wb />
</form>

form表单标签 (重要)
设置了disabled就提交不过去
action属性:值是一个网址,将数据提交到哪个网址去
method属性:提交方法,默认是get,效果是在网址上可以看到提交的数据
注意
form表单一般与input textarea标签搭配
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
action:指定数据提交路径
<form action="http://127.0.0.1:8001" method="post">
用户名:<input type="text" name="username" value="dazhuang">
密码:<input type="password" name="password" value="111">
<input type="radio" name="sex" value="1">男
<input type="radio" name="sex" value="2">女
</form>
form表单触发提交数据的操作,必须写在form表单标签里面,写在外面就是普通的按钮
<input type="submit">
<button>提交按钮</button>
表单属性
action 规定向何处提交表单的地址(URL)(提交页面)。
accept-charset 规定在被提交表单中使用的字符集(默认:页面字符集)。
autocomplete 规定浏览器应该自动完成表单(默认:开启)。
enctype 规定被提交数据的编码(默认:url-encoded)。
method 规定在提交表单时所用的 HTTP 方法(默认:GET)。
name 规定识别表单的名称(对于 DOM 使用:document.forms.name)。
novalidate 规定浏览器不验证表单。
target 规定 action 属性中地址的目标(默认:_self)。
实列模拟提交数据
html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="http://127.0.0.1:8001" method="get">
<label>
请输入账号<input type="text" name=zhanghao>
密码输入框<input type="password" name=mima>
<br>
日期输入框<input type="date" name=riqi>
<br>
多选框<input type="checkbox" name="hobby" value="1">
多选框1<input type="checkbox" name="hobby" value="2">
<br>
单选框<input type="radio" name="sex" value="1">
单选框1<input type="radio" name="sex" value="2">
<br>
提交按钮 配合form表单使用,页面会刷新<input type="submit">
<br>
重置按钮所有输入的内容清空 <input type="reset" value="重置" />
<br>
普通按钮<input type="button" value="wz" name="putong" />
<br>
隐藏输入框<input type="hidden" name="a" value="aa" />
<br>
文本选择框<input type="file" name=wb />
<br>
<textarea name="memo" id="memo" cols="30" rows="10" >
默认内容
</textarea>
<br>
单选
<select name="county" >
<option value="1">小江县</option>
<option value="2" selected>小白线</option>
<option value="3">未知县</option>
</select>
<br>
多选:multiple
<select name="city" multiple>
<option value="1">北京</option>
<option value="2" selected>上海</option>
<option value="3" disabled>深圳</option>
</select>
<br>
<button>button另一个提交按钮</button>
</label>
</form>
</body>
</html>
server端
import socket
server = socket.socket()
server.bind(('127.0.0.1',8001))
server.listen(5)
while 1:
conn,addr = server.accept()
from_browers_msg = conn.recv(1024)
print('from_browers_msg',from_browers_msg.decode('utf-8'))
send_msg = b'HTTP/1.1 200 ok
'
# data = b'<h1>daguangtou</h1>'
conn.send(send_msg)
# conn.send(data)
with open('锚点实列.html','r',encoding='utf-8') as f:
data = f.read()
# print(data)
conn.send(data.encode('utf-8'))
conn.close()
后端接收
get模式
from_browers_msg GET /?zhanghao=123&mima=123&riqi=2019-09-09&hobby=1&hobby=2&sex=1&a=aa&wb=1562849376601.png&memo=99999999999&county=1&city=1&city=2 HTTP/1.1
后端以键值对是形式提交过来
post模式
from_browers_msg GET /?zhanghao=123&mima=123&riqi=2019-09-09&hobby=1&hobby=2&sex=1&a=aa&wb=1562849376601.png&memo=99999999999&county=1&city=1&city=2 HTTP/1.1
Host: 127.0.0.1:8001
select标签 下拉选择框
单选
<select name="city" >
<option value="1">北京</option>
<option value="2" selected>上海</option>
<option value="3">深圳</option>
</select>
提交的数据:
city:'1'
多选:multiple
<select name="city" multiple>
<option value="1">北京</option>
<option value="2" selected>上海</option>
<option value="3" disabled>深圳</option>
</select>
提交的数据:
city:['1','2','3']
属性说明:
multiple:布尔属性,设置后为多选下拉框,否则默认单选
disabled:禁用
selected:默认选中该项
value:定义提交时的选项值
label标签(标识标签的功能的)
标识标签的功能的
定义:<label> 标签为 input 元素定义标注(标记)。如果不用这个label给input标签一个标记,input会变黄,不影响使用,只是提示你,别忘了给用户一些提示,也就是这个label标签。
说明:
label 元素不会向用户呈现任何特殊效果。但是点击label标签里面的文本,那么和他关联的input标签就获得了光标,让你输入内容
<label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
方式1:for:执行对哪个标签进行标识
效果:点击label标签中的文字,就能让标识的标签获得光标
<label for="username">用户名</label>
<input id="username" type="text" name="username" value="dazhuang">
方式2:
<label>
密码:<input type="password" name="password" value="111" disabled>
</label>
textarea多行文本
和form搭配
<textarea name="memo" id="memo" cols="30" rows="10" >
默认内容
</textarea>
属性说明:
name:名称
rows:行数 #相当于文本框高度设置
cols:列数 #相当于文本框长度设置
disabled:禁用,不许写内容
标签属性
disabled= ' disabled'简写disabled 禁用form不会提交禁用内容
checked=' checked' input选择框 默认选中效果
selected= ' selected' selected 属性规定在select标签预先选定该选项。
注意事项
1.如果设置了 内敛标签 在设置 行内标签 会自动下去
title 所有标签都可以设置 div span等等