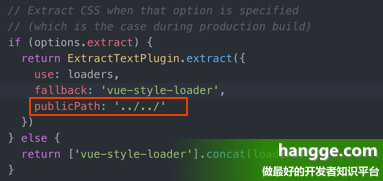
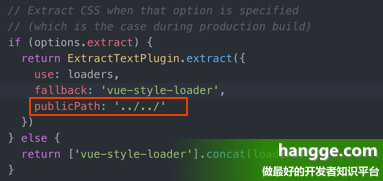
- 【Element自带的图标不显示】打开 build/utils.js 文件,在如下位置添加 publicPath: '../../'

- 【ElementUI的el-main组件默认会有padding=20px,若添加class也设置padding却无法覆盖】
main.js中的引入顺序决定了打包后css的顺序,组件内的样式没有生效可能是被第三方组件样式覆盖了,所以把第三方组件放在前面引入,router放在后面引入,就可以实现组件样式在第三方样式之后渲染。

main.js中的引入顺序决定了打包后css的顺序,组件内的样式没有生效可能是被第三方组件样式覆盖了,所以把第三方组件放在前面引入,router放在后面引入,就可以实现组件样式在第三方样式之后渲染。