搭建个人博客之路-01
题记:
一直想要搭建一个个人博客,但每次都被自己以不会后台的理由给强行拒绝了,最近无意上知乎瞎逛的时候,发现有人提出过类似的问题,底下有一个回复写道:太简单了,准备三个页面(文章页,列表页和首页)就可以实现一个简单的博客了,看完之后我就开悟了,是啊!为什么非得要执着于后台语言呢?虽然这样有些麻烦(每写一篇文章都相当于写一个html,相应的还要改写列表页和首页),但咱傻小子,有的是力气呀!现在我的个人博客已然初具规模,而且借助于github的顺风船,还能跑!三小山的个人博客,至于为什么要写《搭建个人博客之路》这个系列,是因为我想看看自己能走多远~
准备工作:
- 会使用html,css,javascript,搭建服务器环境,比如xampp(我们需要让页面跑起来),会使用less和bootstrap就更好了
- 拥有一个github账号,新建一个username(自己的用户名).github.io,然后clone到本地,我们将在这里书写博客项目。
撸起袖子加油干:
-
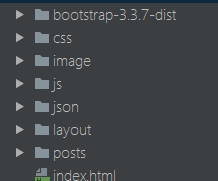
创建如下图所示的各项子文件夹:

bootstrap&&css 存放页面样式表
img 存放博客中需要用到的图片
js 存放js文件
json 存放json数据(充当后台数据库)
layout(存放列表页html)
posts(存放文章页)
index.html (首页html)
-
书写index.html/文章页html/列表页html
利用(less/bootstrap)css/html实现首页布局
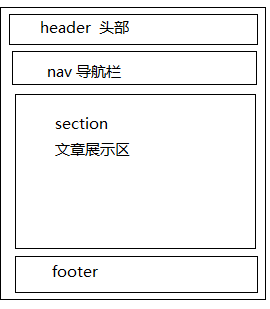
我的首页布局很简单,如图所示(可以用css和html完全实现,使用bootstrap的初衷是因为我想兼容移动端):

至于文章页和列表页的布局,这里就不展示了,看个人发挥~
ps:不建议采用与首页面相比有较大的改动的布局(嗯~因为改动太多,短暂时间内,从一个页面到另一个页面的跳转会变得特别突兀,视觉上从而会产生不协调。),我自己的话,只是更改了section里面的内容,这样既显得协调也达到了我们的目的。
-
使用a标签将他们联系起来,并放在本地服务器下进行测试
如图:

首页对应首页页面的url,文章列表对应列表页的url(需要注意的是url指向书写问题),然后点击,页面就会进行相应的跳转,再点击,跳转,你可以乐此不疲地晚上一分钟,如果觉得ok的话,那么可以进行下一步的操作了。
- 更改url,并将其push到github上(如果不熟悉git使用,可以参考廖雪峰的git教程)
上文已经说到,我们在github新建了一个名为username.github.io的rep来书写我们的博客项目,但是呢?不单单如此,通过https://username.github.io这个url,我们可以访问到我们自己书写的个人博客index.html页面(前提是我们已经push上去了~),神奇吧!具体可以参考github page,私以为相当于一个拥有了一个免费的服务器,且github page提供了一种用户可以显示自己git库上的页面的服务。
那么问题来了,url指向问题。以前我们添加的url都只能支持我们在本地进行跳转,现在我们有了一个免费的域名,那么相应的,我们也需要更改nav几个a标签的href指向,改动呢?也不是很麻烦,比如在本地我的index.html的url是http://127.0.0.1/343065433.github.io/,想要改成能在github page上面跑,只需要将http://127.0.0.1改为https://,就ok了,其他的依次更改就是了。
改动完成之后,将整个项目push到github。
初次相遇
打开浏览器,输入https://username.github.io,等几秒或者十几秒之后,你自己书写的博客首页就会映入眼帘,这一刻的来临,你是不是会感觉有些许的心跳静止呢?(当然,前提是你和我都是前端小白),点击,跳转,再点击,跳转,你能乐此不疲地玩上十分钟吗?加油我看好你!
要求进步
1将各个文章的主要数据整合成一个json数据,动态生成首页文章展示区;
2.添加其他页面,比如前端学习(将自己平时收集的大神博客,前端教程整合成一个页面)
3.为每一个html添加淡入淡出效果(解决动态生成页面时短暂时间内的抖动问题);
4.添加首页关键字搜索栏
未完待续