下拉列表也是Web开发中常用的控件之一,用来从一组可选项中选取一项。FineUI中的下拉列表不仅可以通过ASPX标签声明,也可以绑定到各种数据源。FineUI还根据实际项目的需要,扩展了一种模拟树的下拉列表。
标签声明的下拉列表
1: <ext:DropDownList runat="server" ID="DropDownList1">
2: <ext:ListItem Text="选项 1" Value="Value1" Selected="true" />
3: <ext:ListItem Text="选项 2(不可选择)" Value="Value2" EnableSelect="false" />
4: <ext:ListItem Text="选项 3(不可选择)" Value="Value3" EnableSelect="false" />
5: <ext:ListItem Text="选项 4" Value="Value4" />
6: </ext:DropDownList>
绑定到字符串列表的下拉列表
1: <ext:DropDownList runat="server" ID="DropDownList1" Resizable="True">
2: </ext:DropDownList>
1: protected void Page_Load(object sender, EventArgs e)
2: {3: if (!IsPostBack)
4: {5: List<string> strList = new List<string>();
6: strList.Add("选项 1");
7: strList.Add("选项 2");
8: strList.Add("选项 3");
9: strList.Add("选项 4");
10: 11: DropDownList1.DataSource = strList; 12: DropDownList1.DataBind(); 13: } 14: }绑定到自定义类列表的下拉列表
1: protected void Page_Load(object sender, EventArgs e)
2: {3: if (!IsPostBack)
4: {5: List<CustomClass> myList = new List<CustomClass>();
6: myList.Add(new CustomClass("1", "选项 1"));
7: myList.Add(new CustomClass("2", "选项 2"));
8: myList.Add(new CustomClass("3", "选项 3"));
9: myList.Add(new CustomClass("4", "选项 4"));
10: 11: DropDownList1.DataTextField = "Name";
12: DropDownList1.DataValueField = "ID";
13: DropDownList1.DataSource = myList; 14: DropDownList1.DataBind(); 15: } 16: } 17: 18: 19: public class CustomClass
20: {21: private string _id;
22: 23: public string ID
24: {25: get { return _id; }
26: set { _id = value; }
27: }28: private string _name;
29: 30: public string Name
31: {32: get { return _name; }
33: set { _name = value; }
34: } 35: 36: public CustomClass(string id, string name)
37: { 38: _id = id; 39: _name = name; 40: } 41: }绑定到表格的下拉列表
1: protected void Page_Load(object sender, EventArgs e)
2: {3: if (!IsPostBack)
4: {5: DataTable table = new DataTable();
6: DataColumn column1 = new DataColumn("MyText", typeof(String));
7: DataColumn column2 = new DataColumn("MyValue", typeof(String));
8: table.Columns.Add(column1); 9: table.Columns.Add(column2); 10: 11: DataRow row = table.NewRow();12: row[0] = "选项 1";
13: row[1] = "1";
14: table.Rows.Add(row); 15: row = table.NewRow(); 16: 17: row[0] = "选项 2";
18: row[1] = "2";
19: table.Rows.Add(row); 20: 21: row = table.NewRow();22: row[0] = "选项 3";
23: row[1] = "3";
24: table.Rows.Add(row); 25: 26: row = table.NewRow();27: row[0] = "选项 4";
28: row[1] = "4";
29: table.Rows.Add(row); 30: 31: DropDownList1.DataTextField = "MyText";
32: DropDownList1.DataValueField = "MyValue";
33: DropDownList1.DataSource = table; 34: DropDownList1.DataBind(); 35: } 36: }![]()
![]()
![]()
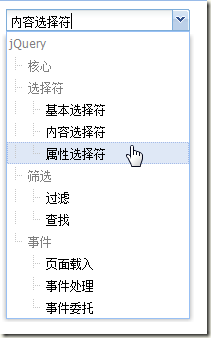
模拟树的下拉列表
很多时候,我们希望在下拉列表中显示简单树状的层次结构,在菜单设置、机构设置等场景下这个需求尤为突出。也是基于项目需求的考虑,FineUI增加了模拟树的下拉列表的功能,显示效果如下所示:
注意,这里不仅包含了树状的层次结构,而且包含了可选择项和不可选择项。下面就来看看如何实现这个示例:
1: <ext:DropDownList Label="DropDownList" AutoPostBack="false" Required="true" EnableSimulateTree="true"
2: ShowRedStar="true" runat="server" ID="ddlBox">
3: </ext:DropDownList>
1: public class JQueryFeature
2: {3: private string _id;
4: public string Id
5: {6: get { return _id; }
7: set { _id = value; }
8: } 9: 10: private string _name;
11: public string Name
12: {13: get { return _name; }
14: set { _name = value; }
15: } 16: 17: private int _level;
18: public int Level
19: {20: get { return _level; }
21: set { _level = value; }
22: } 23: 24: private bool _enableSelect;
25: public bool EnableSelect
26: {27: get { return _enableSelect; }
28: set { _enableSelect = value; }
29: } 30: 31: public JQueryFeature(string id, string name, int level, bool enableSelect)
32: { 33: _id = id; 34: _name = name; 35: _level = level; 36: _enableSelect = enableSelect; 37: } 38: } 39: 40: protected void Page_Load(object sender, EventArgs e)
41: {42: if (!IsPostBack)
43: {44: List<JQueryFeature> myList = new List<JQueryFeature>();
45: myList.Add(new JQueryFeature("0", "jQuery", 0, false));
46: myList.Add(new JQueryFeature("1", "核心", 1, false));
47: myList.Add(new JQueryFeature("2", "选择符", 1, false));
48: myList.Add(new JQueryFeature("3", "基本选择符", 2, true));
49: myList.Add(new JQueryFeature("4", "内容选择符", 2, true));
50: myList.Add(new JQueryFeature("5", "属性选择符", 2, true));
51: myList.Add(new JQueryFeature("6", "筛选", 1, false));
52: myList.Add(new JQueryFeature("7", "过滤", 2, true));
53: myList.Add(new JQueryFeature("8", "查找", 2, true));
54: myList.Add(new JQueryFeature("9", "事件", 1, false));
55: myList.Add(new JQueryFeature("10", "页面载入", 2, true));
56: myList.Add(new JQueryFeature("11", "事件处理", 2, true));
57: myList.Add(new JQueryFeature("12", "事件委托", 2, true));
58: 59: ddlBox.DataTextField = "Name";
60: ddlBox.DataValueField = "Id";
61: ddlBox.DataSimulateTreeLevelField = "Level";
62: ddlBox.DataEnableSelectField = "EnableSelect";
63: ddlBox.DataSource = myList; 64: ddlBox.DataBind(); 65: 66: ddlBox.SelectedValue = "3";
67: } 68: }除了正常数据绑定中常见的DataTextField、DataValueField、DataSource、DataEnableSelectField属性外,还多了另外一个属性:
- DataSimulateTreeLevelField:模拟树显示时指示所在层次的数据字段。
开发人员只需要简单地多计算一个字段,剩下页面上的渲染工作就全部交给FineUI完成了,是不是很方便。
中国的省市县三级联动
相信很多开发人员都在ASP.NET AJAX环境下实现过类似的效果,在ASPX中需要一堆的标签支持,下面给出了一个可能的实现:
1: <asp:ScriptManager ID="ScriptManager1" runat="server" EnablePartialRendering="true">
2: </asp:ScriptManager>
3: <asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional">
4: <ContentTemplate>
5: <asp:DropDownList ID="dpSheng" runat="server"
6: AutoPostBack="true" OnSelectedIndexChanged="dpProvince_SelectedIndexChanged" />
7: <asp:DropDownList ID="dpShi" runat="server" AutoPostBack="true"
8: OnSelectedIndexChanged="dpCity_SelectedIndexChanged" />
9: <asp:DropDownList ID="dpXian" runat="server" AutoPostBack="false" />
10: <asp:UpdateProgress ID="UpdateProgress1" runat="server">
11: <ProgressTemplate>
12: 正在加载...13: </ProgressTemplate>
14: </asp:UpdateProgress>
15: </ContentTemplate>
16: <Triggers>
17: <asp:AsyncPostBackTrigger ControlID="dpSheng" EventName="SelectedIndexChanged" />
18: <asp:AsyncPostBackTrigger ControlID="dpShi" EventName="SelectedIndexChanged" />
19: </Triggers>
20: </asp:UpdatePanel>
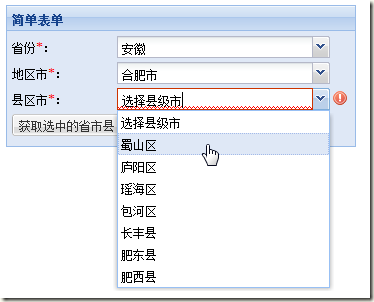
下面再来看看FineUI中如何实现同样的功能,并且视觉效果会更加有冲击力:
1: <ext:PageManager ID="PageManager1" runat="server" />
2: <ext:SimpleForm ID="SimpleForm1" Width="350px" runat="server" BodyPadding="5px" Title="简单表单">
3: <Items>
4: <ext:DropDownList ID="ddlSheng" Label="省份" runat="server"
5: AutoPostBack="true" OnSelectedIndexChanged="ddlSheng_SelectedIndexChanged">
6: </ext:DropDownList>
7: <ext:DropDownList ID="ddlShi" Label="地区市" runat="server"
8: AutoPostBack="true" OnSelectedIndexChanged="ddlShi_SelectedIndexChanged">
9: </ext:DropDownList>
10: <ext:DropDownList ID="ddlXian" Label="县区市" runat="server">
11: </ext:DropDownList>
12: </Items>
13: </ext:SimpleForm>
是不是很简单,没有任何额外的标签,只是一个表单控件里面放三个下拉列表,再来看看后台代码:
1: private readonly static JSONArray SHENG_JSON = new JSONArray("[\"北京\",\"天津\",\"上海\",\"重庆\"]");
2: private readonly static JSONObject SHI_JSON = new JSONObject("{\"北京\":[\"北京市\"],\"天津\":[\"天津市\"],\"上海\":[\"上海市\"]}");
3: private readonly static JSONObject XIAN_JSON = new JSONObject("{\"北京市\":[\"东城区\",\"西城区\"],\"天津市\":[\"和平区\",\"河东区\"]}");
4: 5: protected void Page_Load(object sender, EventArgs e)
6: {7: if (!IsPostBack)
8: { 9: BindSheng(); 10: BindShi(); 11: BindXian(); 12: } 13: } 14: 15: private void BindSheng()
16: { 17: ddlSheng.DataSource = SHENG_JSON.getArrayList(); 18: ddlSheng.DataBind(); 19: 20: ddlSheng.Items.Insert(0, new ListItem("选择省份", "-1"));
21: } 22: 23: private void BindShi()
24: {25: string sheng = ddlSheng.SelectedValue;
26: 27: if (sheng != "-1")
28: { 29: JSONArray ja = SHI_JSON.getJSONArray(sheng); 30: ddlShi.DataSource = ja.getArrayList(); 31: ddlShi.DataBind(); 32: } 33: 34: ddlShi.Items.Insert(0, new ListItem("选择地区市", "-1"));
35: } 36: 37: private void BindXian()
38: {39: string shi = ddlShi.SelectedValue;
40: 41: if (shi != "-1")
42: { 43: JSONArray ja = XIAN_JSON.getJSONArray(shi); 44: ddlXian.DataSource = ja.getArrayList(); 45: ddlXian.DataBind(); 46: } 47: 48: ddlXian.Items.Insert(0, new ListItem("选择县级市", "-1"));
49: } 50: 51: protected void ddlSheng_SelectedIndexChanged(object sender, EventArgs e)
52: { 53: ddlShi.Items.Clear(); 54: BindShi(); 55: 56: ddlXian.Items.Clear(); 57: BindXian(); 58: } 59: 60: protected void ddlShi_SelectedIndexChanged(object sender, EventArgs e)
61: { 62: ddlXian.Items.Clear(); 63: BindXian(); 64: }来看看显示效果:
小结
每个Web开发人员都应该掌握下拉列表控件的用法,特别是从数据库读取数据并绑定到下拉列表。FineUI还别出心裁地提供了模拟树的下拉列表,服务于实际的项目需要。FineUI原生的AJAX支持也使得下拉列表之间的联动变得非常简单。
下一篇文章我们会探讨一下表单控件的客户端验证,FineUI提供了丰富完善的验证规则,包括从必填项、最大值、最小值到控件的比较,正则表达式验证等丰富的选项。