引子
现在很多企业都上马了Web2.0项目,而Web2.0的一个重要特征就是AJAX交互。那么如何在企业Web2.0项目中对大量JavaScript脚本进行质量控制,是很多人头疼的问题。
著名的JSON数据交互格式的发明人Douglas Crockford在很久以前就开始关注这个问题,并给出了相应的解决方案 - JSLint,通过对JavaScript代码进行规范来减少BUG的数量。
但是JSLint一次只能对一个JavaScript文件进行验证,虽然Visual Studio, Aptana, Eclipse等著名的开发工具都有相应的JSLint的插件,但这些插件也仅限于个人使用。
如果能够对一个项目中的所有JavaScript文件进行验证,并给出直观的验证报告,将对项目中JavaScript的代码质量起到直观重要的作用。
JSLint-Toolkit闪亮登场
我最近开源了一个项目JSLint-Toolkit,可以方便的解决这个问题的。
为了让大家有个直观的感受,我们先介绍一下JSLint-Toolkit的使用方法:
- 修改config.json
{ // JavaScript files to check "includes": ["scripts\\source", "scripts\\jquery-1.3.2.js"], // Exclude files "excludes": [], // Exclude file names "excludeNames": ["CVS"], // Output directory "outPath": "out" }
这个配置文件的意思:对scripts\\source目录下的所有文件以及scripts\\jquery-1.3.2.js进行验证,忽略名称为CVS的文件夹或者文件,把结束输出到当前目录下的out子目录。 - 双击run.bat运行:

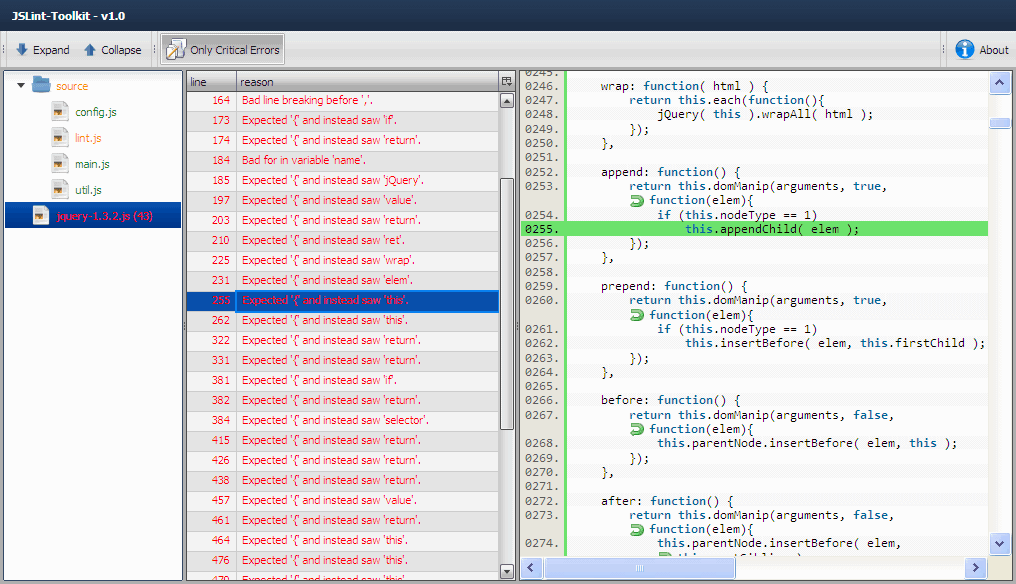
- 打开out子目录的index.htm文件:

很简单吧。
对验证结果进行分类
有时会有很多错误(注意:这里的错误指的是JSLint的验证结果,是不合规范的地方,你可以在这里找到JSLint所使用的规范),
我们对错误进行了分级,这样有助于我们发现最严重的错误信息。
简单的把JSLint错误分为两类:Critical errors 和 Optional errors。
目前被划分到Critical Errors的有以下一些,我添加了简单的例子:
-
Missing semicolon.
// BAD var appDiscuss = { cred: "", baseURL: "/mashup/webclient/community/discussion/" } // GOOD var appDiscuss = { cred: "", baseURL: "/mashup/webclient/community/discussion/" }; -
'{a}' is already defined.
// 'title' is already defined. // BAD $.extend({ confirm: function(info, call, title){ var title = (title)? title : 'System'; // ... } }; // GOOD $.extend({ confirm: function(info, call, title){ title = title || 'System'; // ... } }; -
Expected '{a}' and instead saw '{b}'.
// Expected '{' and instead saw 'return'. // BAD if ($(this).attr('class')) return; // GOOD if ($(this).attr('class')) { return; } -
Extra comma.
// BAD var data = { name: "zhangsan", sex: "man", }; // GOOD var data = { name: "zhangsan", sex: "man" }; -
Bad for in variable '{a}'.
// Bad for in variable 'prop'. // BAD for (prop in headers) { } // GOOD for (var prop in headers) { } -
Unnecessary semicolon.
// BAD function validate() { }; // GOOD function validate() { } -
Bad line breaking before '{a}'.
// Bad line breaking before '+'. // BAD var frame = '<div class="contentPane">' + '<div class="comments_show_hide panel_action">' + '</div></div>'; // GOOD var frame = '<div class="contentPane">' + '<div class="comments_show_hide panel_action">' + '</div></div>'; -
Missing radix parameter.
// BAD var val = parseInt("10,000".replace(/,/g, "")); // GOOD var val = parseInt("10,000".replace(/,/g, ""), 10); -
'{a}' was used before it was defined.
// 'plus' was used before it was defined. // BAD function add(a, b) { return plus(a) + b; function plus(a) { return a + 1; } } // GOOD function add(a, b) { function plus(a) { return a + 1; } return plus(a) + b; }
更详细的介绍可以从 http://code.google.com/p/jslint-toolkit/ 下载JSLint-Toolkit,在jslint-toolkit-rhino\doc\lint_msg.htm 中找到。
JSLint-Toolkit中使用的技术
JSLint-Toolkit使用了两项关键开源技术:JSLint 和 Rhino。
以下是一个详细的列表:
- Rhino
Rhino (JavaScript in Java) is open source and licensed by Mozilla under the MPL 1.1 or later/GPL 2.0 or later licenses, the text of which is available at http://www.mozilla.org/MPL/
You can obtain the source code for Rhino from the Mozilla web site at http://www.mozilla.org/rhino/download.html - JSLint
JSLint is a JavaScript program that looks for problems in JavaScript programs. It is a code quality tool. http://www.jslint.com/
We use the rhino version of JSLint, You can obtain the source code here: http://www.jslint.com/rhino/index.html - Qooxdoo
Qooxdoo is a comprehensive and innovative Ajax application framework. No HTML, CSS nor DOM knowledge is needed. It is open source under an LGPL/EPL dual license.
http://qooxdoo.org/ - SyntaxHighlighter
SyntaxHighlighter is a fully functional self-contained code syntax highlighter developed in JavaScript.
http://alexgorbatchev.com/wiki/SyntaxHighlighter - jQuery
jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development.
http://jquery.com/
你还在等什么,试下呗......